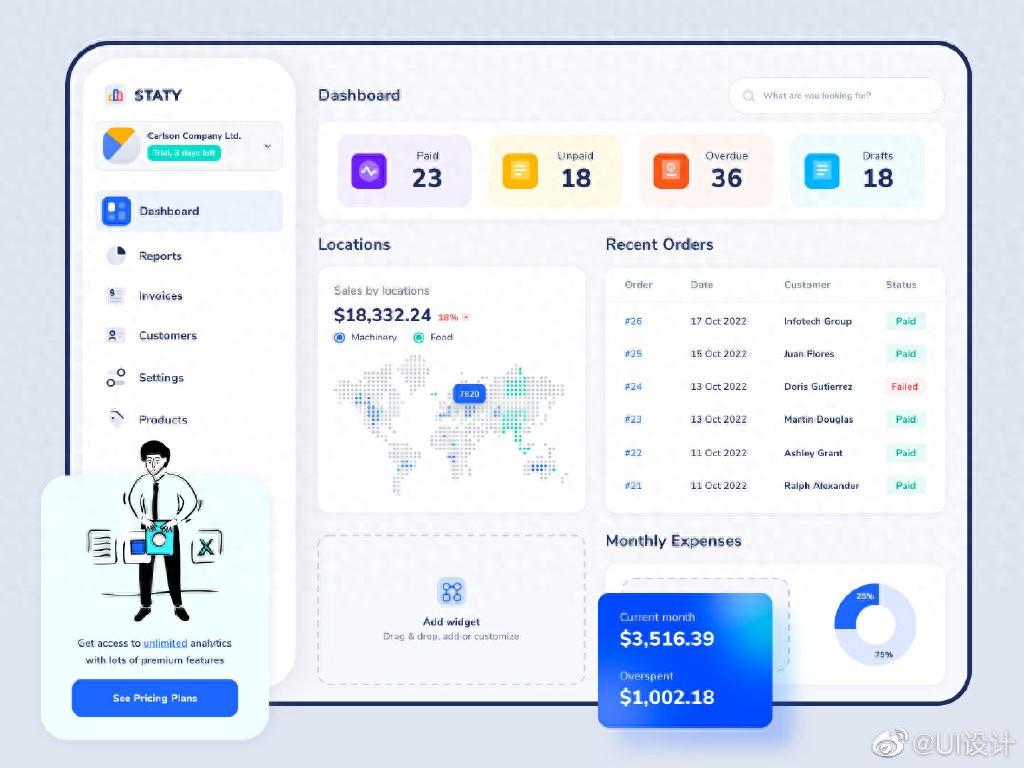
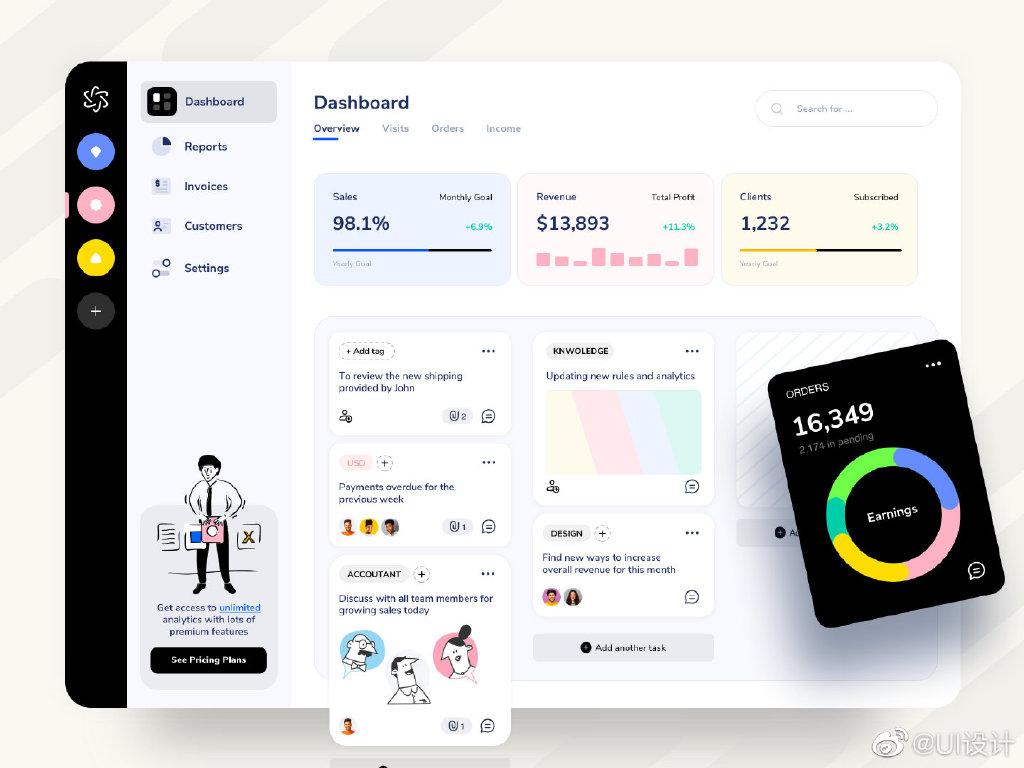
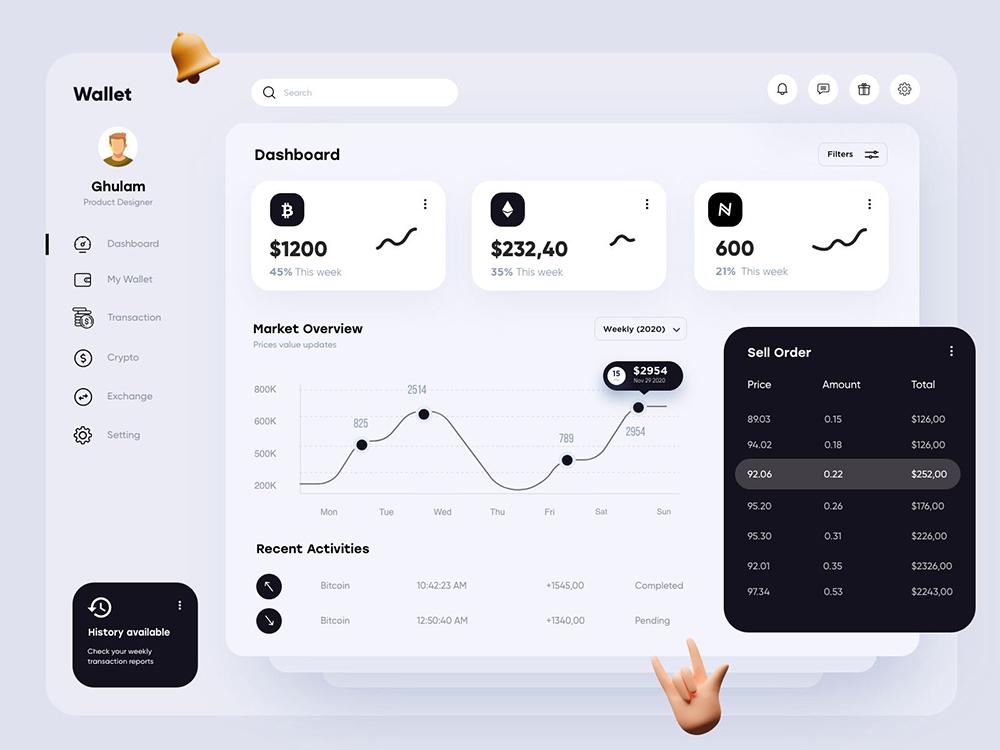
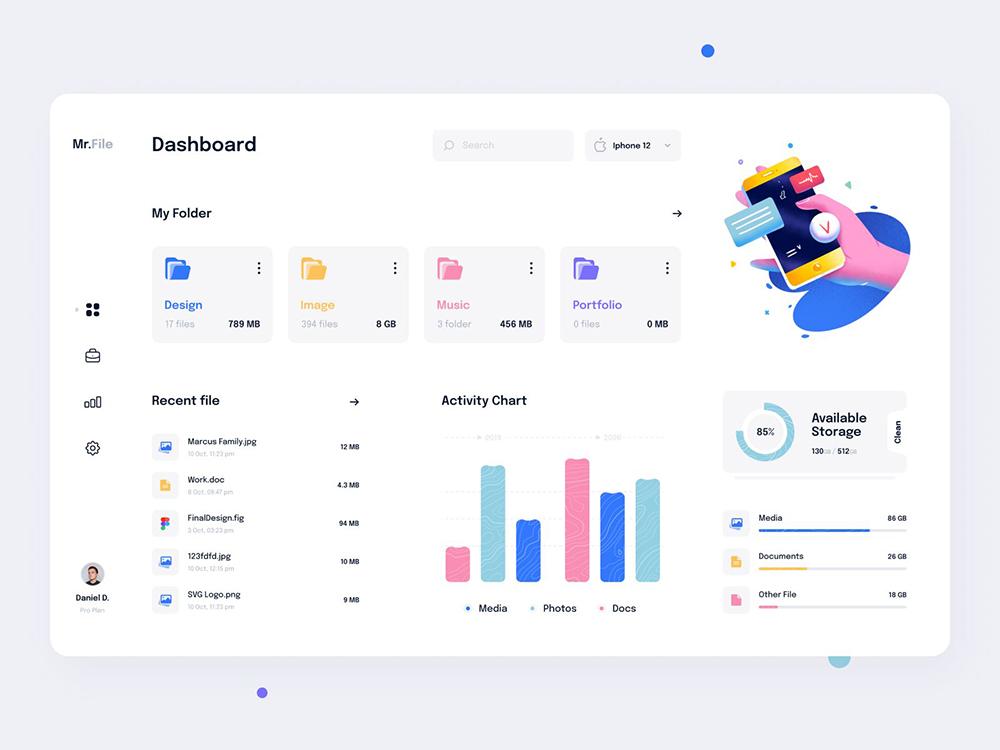
国外的一些 B 端系统设计往往注重简洁性和实用性的完美结合。
从界面布局来看,它们通常采用简洁明快的线条和清晰的模块划分,避免了过多的装饰和繁杂的元素,使得用户能够快速聚焦于核心功能。
色彩方面,多选用中性色调或淡雅的色彩,营造出专业、沉稳的氛围,同时也不会给用户带来视觉上的疲劳。
在功能设计上,国外的超简洁 B 端系统注重用户体验的流畅性。
操作流程简洁明了,减少了不必要的步骤和复杂的交互,让用户能够高效地完成任务。
同时,这些系统也非常注重数据的可视化呈现,通过简洁直观的图表和图形,让用户能够快速理解和分析数据。
然而,我们也不能完全依赖国外的设计。国内的设计师们也在不断探索和创新,结合本土用户的需求和习惯,打造出具有中国特色的超简洁 B 端系统。
而且,不同的行业和企业有着不同的需求,在借鉴国外设计的同时,我们也需要根据实际情况进行调整和优化,以满足国内用户的特定需求。