文章目录
简介
vscode非常强大,有很多可以自定义的东西,但是也不容易上手,例如搭建一个新环境是如何配置运行程序。
本篇文章就将详细说明vscode的如何配置任务来完成编译等操作,如何配置launch来debug。
- tasks.json:配置和管理自动化任务,如编译、构建、运行脚本...
- launch.json:配置调试器,定义调试会话的启动和运行参数
task
可以配置功能
- 编译代码:用javac、gcc、tsc编译工具编译代码
- 执行脚本:执行shell、Python、bat脚本
- 构建项目:用Maven、Make、Gradle等构建工具构建脚本
- 其他任务:清理生成文件、打包、上传...
task配置的是命令,所以它可以非常灵活,可以看作是一个执行脚本的快捷方式。
参数说明
| 参数 | 说明 |
|---|---|
| label | 任务名称,标识,以便于执行的时候知道是哪一个任务 |
| type | 任务类型,shell、process、typescript,shell通常是脚本如python、bat、各种命令,process作为独立的进程运行 |
| command | 执行的命令,gcc、javac、python、ps、echo等命令 |
| args | 命令的参数,数组 |
| group | 任务分组,build(构建)、test(测试) |
| presentation | 控制任务输出的呈现方式,例如是否显示在终端中,是否清除之前的输出等 |
| problemMatcher | 配置错误和警告的匹配器,用于从任务输出中解析错误和警告,vscode内置 g c c 、 gcc、 gcc、eslint |
| options | 任务执行的选项,环境变量、当前工作目录等 |
| dependsOn | 任务依赖,数组["task-a","task-c"] 任务运行前先执行依赖任务 |
| dependsOrder | 依赖执行顺序,sequence按照"dependsOn任务列表顺序执行 |
| shell | 配置执行shell终端,cmd、git,如在Windows下不能执行shell脚本,可以配置git来执行 |
type的一个作用就可以根据文件匹配,例如在ts文件中按F5进行debug,vscode就知道去找type支持ts的task,例如typescript。
默认会去找group配置为kind为build,isDefault为true的task,如果有多个,就会让手动选择。
presentation参数:
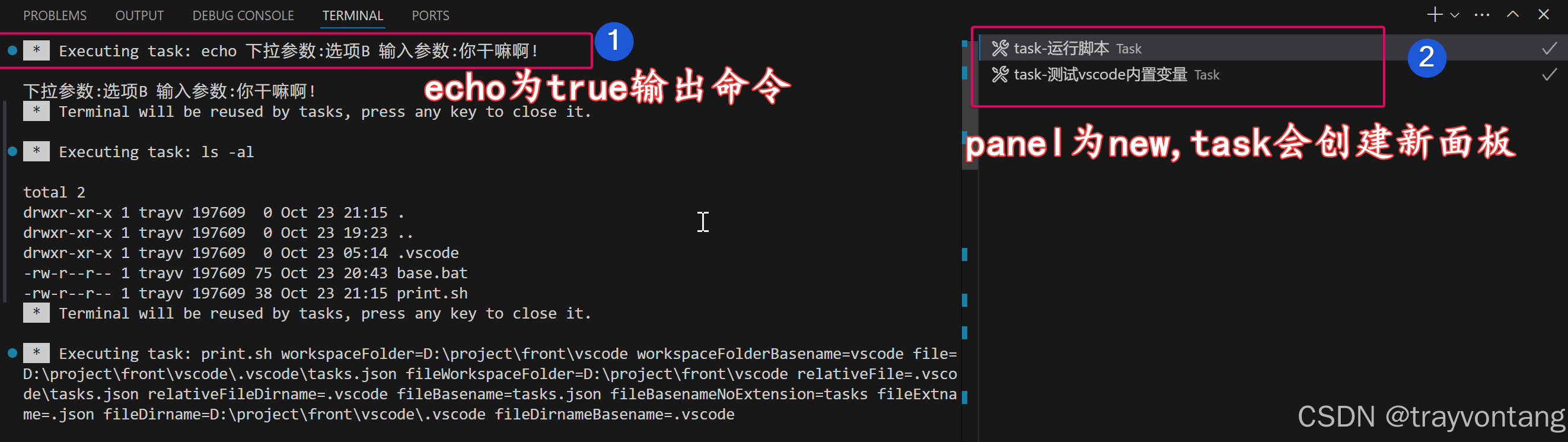
- echo: 是否输出执行的command,默认ture
- reveal: 输出面板控制,never、silent、always, 是否在用户界面显示输出,默认always
- focus:显示任务输出的面板是否处于焦点状态,默认false
- panel: 面板控制,shared默认,共享; dedicated专用;new每次任务创建新面板
- "showReuseMessage": true-显示重用消息
- "clear": false-不清除之前的输出

task外部程序示例
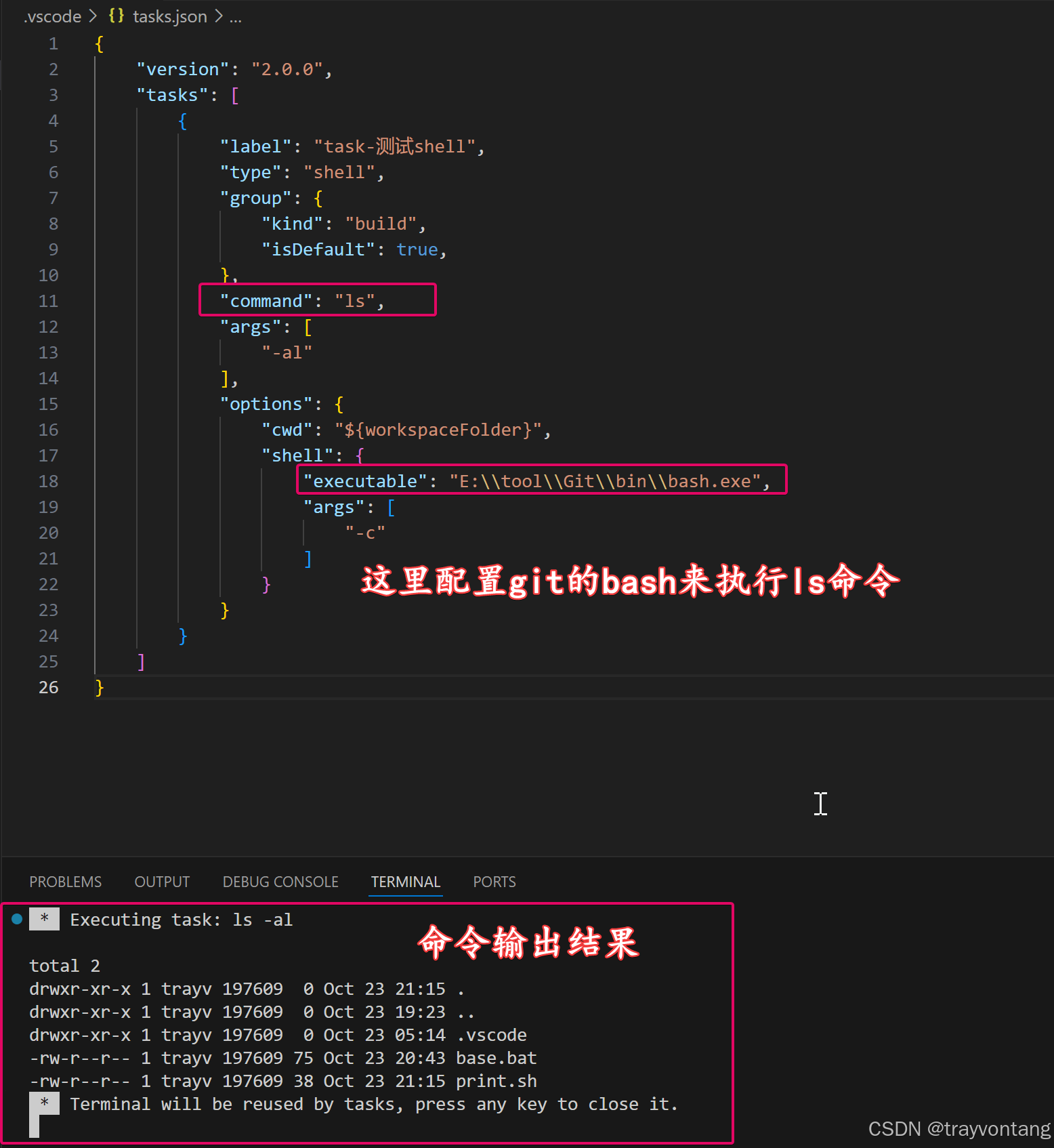
task中也可以单独指定执行shell的终端
json
{
"version": "2.0.0",
"tasks": [
{
"label": "task-测试shell",
"type": "shell",
"group": {
"kind": "build",
"isDefault": true,
},
"command": "ls",
"args": [
"-al"
],
"options": {
"cwd": "${workspaceFolder}",
"shell": {
"executable": "E:\\tool\\Git\\bin\\bash.exe",
"args": [
"-c"
]
}
}
}
]
}
前面介绍了task可以通过F5调试的方式匹配执行。
还可以Ctrl+F8手动执行。
还可以在Terminal菜单选择Run Task来执行。
task输入参数示例
task也可以交互输入参数,又2中方式:
- 一种是配置选项,运行是下拉选择pickString
- 一种是手动输入,promptString
pickString参数:
- description:变量说明
- options:可选项数组
- default:默认值。它必须在options中
promptString参数:
- description:变量说明
- default:默认值
- password:是否是密码,如果是输入用*代替



json
{
"version": "2.0.0",
"tasks": [
{
"label": "task-测试变量输入",
"type": "shell",
"windows": { //windows下执行操作
"command": "echo",
"args": [
"下拉参数:${input:manual_pick}",
"输入参数:${input:manual_input}"
]
},
"group": {
"kind": "build",
"isDefault": true,
},
}
],
"inputs": [
{
"id": "manual_pick",
"type": "pickString", //"输入参数类型: 挑选预设的选项",
"default": "选项B",
"options": [
"选项A",
"选项B",
"选项C",
"选项D"
],
"description": "task输入参数预设,执行时下拉选择",
},
{
"id": "manual_input",
"type": "promptString", // 输入参数类型: 直接输入的字符串
"password": false, // 如果是true,表示密码用*表示
"default": "你干嘛啊!", // 默认字符串
"description": "task参数手动输入",
},
],
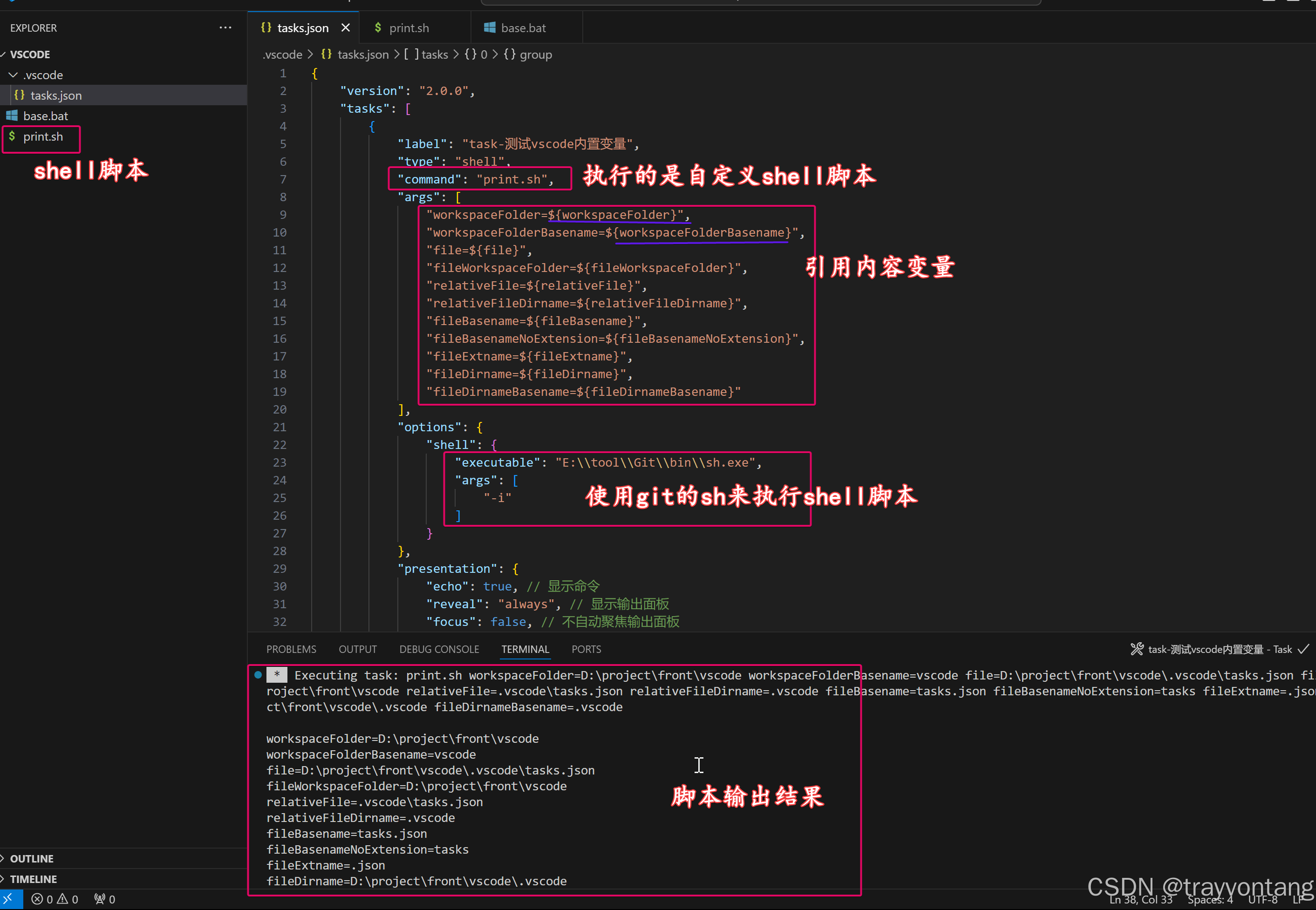
}task内置参数示例

json
{
"version": "2.0.0",
"tasks": [
{
"label": "task-测试vscode内置变量",
"type": "shell",
"command": "print.sh",
"args": [
"workspaceFolder=${workspaceFolder}",
"workspaceFolderBasename=${workspaceFolderBasename}",
"file=${file}",
"fileWorkspaceFolder=${fileWorkspaceFolder}",
"relativeFile=${relativeFile}",
"relativeFileDirname=${relativeFileDirname}",
"fileBasename=${fileBasename}",
"fileBasenameNoExtension=${fileBasenameNoExtension}",
"fileExtname=${fileExtname}",
"fileDirname=${fileDirname}",
"fileDirnameBasename=${fileDirnameBasename}"
],
"options": {
"shell": {
"executable": "E:\\tool\\Git\\bin\\sh.exe",
"args": [
"-i"
]
}
},
"presentation": {
"echo": true, // 显示命令
"reveal": "always", // 显示输出面板
"focus": false, // 不自动聚焦输出面板
"panel": "new", // 共享输出面板
"showReuseMessage": true, // 显示重用消息
"clear": false // 不清除之前的输出
},
"group": {
"kind": "build",
"isDefault": true,
},
}
]
}
bash
for arg in "$@"; do
echo "$arg"
done任务依赖关系
我们把前面整合起来,来看一下任务的依赖设置:
json
{
"version": "2.0.0",
"tasks": [
{
"label": "task-运行脚本",
"type": "shell",
"options": {
"cwd": "${workspaceFolder}",
},
"windows": {
"command": "base.bat",
"args": [
"参数1",
"参数2"
],
},
"group": {
"kind": "build",
"isDefault": true,
},
"dependsOrder": "sequence",
"dependsOn": [
"task-测试变量输入",
"task-测试shell",
"task-测试vscode内置变量"
]
},
{
"label": "task-测试变量输入",
"type": "shell",
"group": "build",
"windows": { //windows下执行操作
"command": "echo",
"args": [
"下拉参数:${input:manual_pick}",
"输入参数:${input:manual_input}"
]
}
},
{
"label": "task-测试shell",
"type": "shell",
"group": "build",
"command": "ls",
"args": [
"-al"
],
"options": {
"cwd": "${workspaceFolder}",
"shell": {
"executable": "E:\\tool\\Git\\bin\\bash.exe",
"args": [
"-c"
]
}
}
},
{
"label": "task-测试vscode内置变量",
"type": "shell",
"command": "print.sh",
"args": [
"workspaceFolder=${workspaceFolder}",
"workspaceFolderBasename=${workspaceFolderBasename}",
"file=${file}",
"fileWorkspaceFolder=${fileWorkspaceFolder}",
"relativeFile=${relativeFile}",
"relativeFileDirname=${relativeFileDirname}",
"fileBasename=${fileBasename}",
"fileBasenameNoExtension=${fileBasenameNoExtension}",
"fileExtname=${fileExtname}",
"fileDirname=${fileDirname}",
"fileDirnameBasename=${fileDirnameBasename}"
],
"options": {
"shell": {
"executable": "E:\\tool\\Git\\bin\\sh.exe",
"args": [
"-i"
]
}
}
}
],
"inputs": [
{
"id": "manual_pick",
"type": "pickString", //"输入参数类型: 挑选预设的选项",
"default": "选项B",
"options": [
"选项A",
"选项B",
"选项C",
"选项D"
],
"description": "task输入参数预设,执行时下拉选择",
},
{
"id": "manual_input",
"type": "promptString", // 输入参数类型: 直接输入的字符串
"password": false, // 如果是true,表示密码用*表示
"default": "你干嘛啊!", // 默认字符串
"description": "task参数手动输入",
},
],
}
bash
@echo off
echo "打印所有命令行参数"
for %%i in (%*) do (
echo %%i
)launch
launch用来配置debug,常用参数:
- name: 配置名称,便于区分就可以
- type: 调试器类型,python、cppdbg、node、java
- request: 调试请求类型,launch、attach
- program: 要调试的程序路径或文件
- args: 传递给程序的命令行参数,数组形式
- cwd: 当前工作目录
- env: 环境变量设置
- sourceMaps: 是否启用源映射(JavaScript、TypeScript)
- preLaunchTask: 调试前要执行的任务,通常是编译任务
- postDebugTask: 调试结束后要执行的任务
- stopOnEntry: 是否在程序入口处停止。
- console: 控制台类型integratedTerminal、externalTerminal、internalConsole
json
{
"version": "0.2.0",
"configurations": [
{
"name": "debug-Go程序", // 名称可以在debug面板中看到区分
"type": "go", // 定义调试器的类型
"request": "launch",
"program": "${file}", // 待调试的可执行程序的路径
"args": [], // 设置可执行程序所需要的参数
"stopAtEntry": false, // 程序不会再入口点处停止(即main函数),从头运行到结束或设置的断点处
"cwd": "${workspaceFolder}", // 设置当前的工作目录
"environment": [], // 设置调试的环境变量
"externalConsole": false, // 不使用外部控制台,调试输出将显示在内置的调试控制台中
"preLaunchTask": "go-build" // tasks.json创建的任务中的label匹配
}
]
}配置TyepScript的task和launch
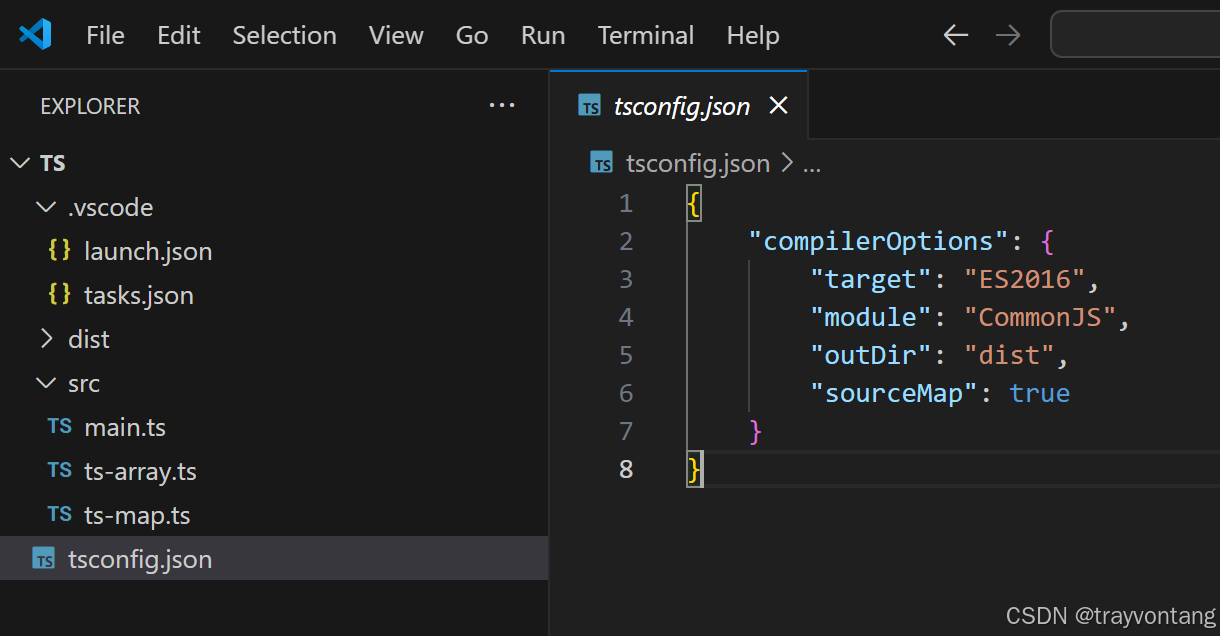
首先我们来看一下完整的目录结构:

task.json
json
{
"version": "2.0.0",
"tasks": [
{
"label": "编译TS项目",
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}注意type是typescript,特殊的,可以指定任务配置文件
tsconfig.json
这个是typescript的配置文件。
json
{
"compilerOptions": {
"target": "ES2016",
"module": "CommonJS",
"outDir": "dist",
"sourceMap": true
}
}outDir是编译之后的JS文件目录。
launch.json
json
{
"version": "0.2.0",
"configurations": [
{
"name": "调试当前TS",
"type": "node",
"request": "launch",
"skipFiles": [
"<node_internals>/**"
],
"program": "${file}",
"preLaunchTask": "编译TS项目",
"outFiles": [
"${workspaceFolder}/dist/**/*.js"
]
}
]
}type是node,program要执行的文件,这里配置的是当前文件,可以配置为固定路径的入口文件。
outFiles配置的是编译之后的JS文件,就是要执行的文件,如果不配或者找不到,执行的是program的ts文件,有问题,所以一定要检查是否正确。
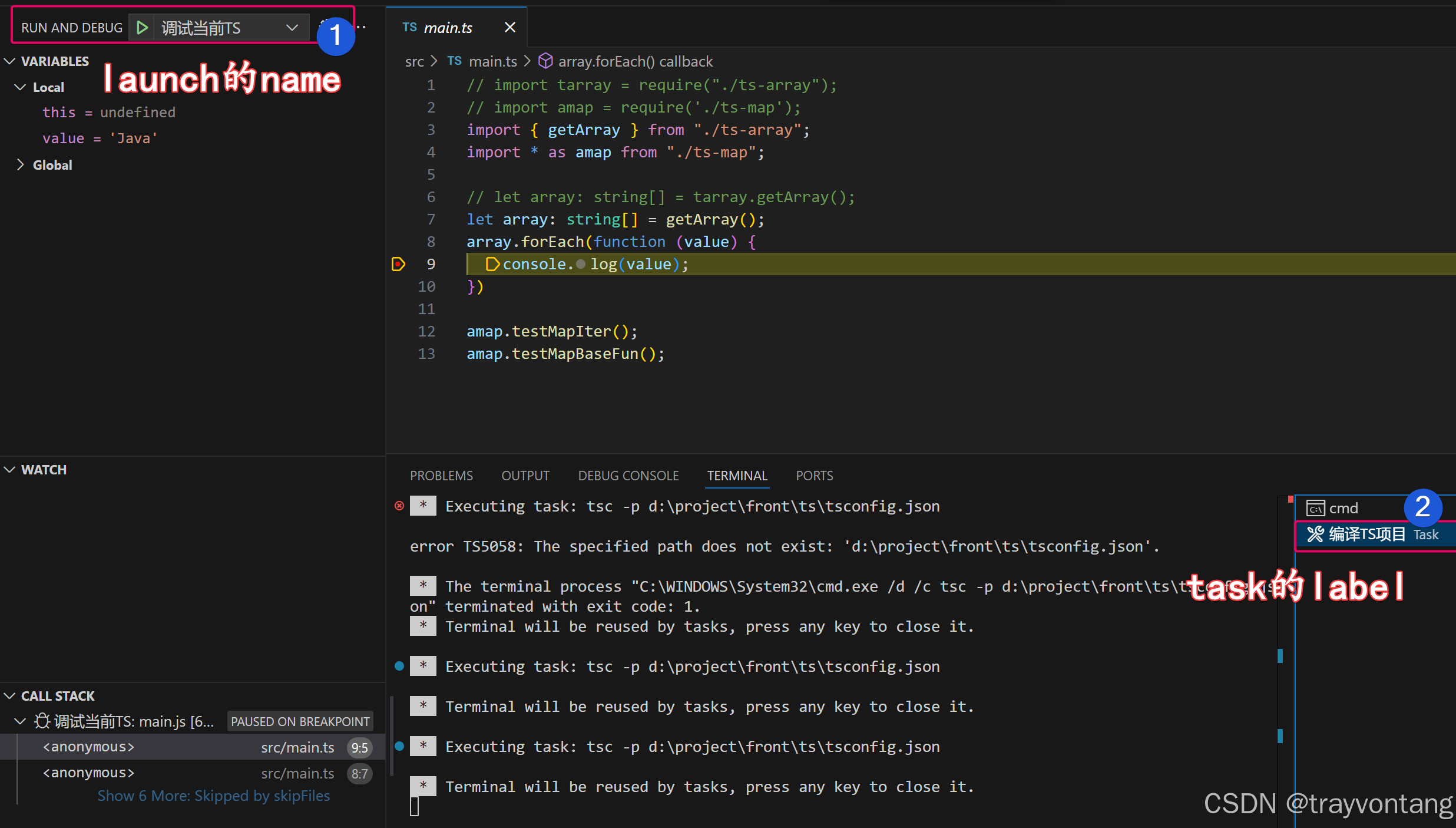
Debug

我们可以在debug中看到launch的name,终端中的task tab中看到task的label。
代码文件
入口文件main.ts
ts
// import tarray = require("./ts-array");
// import amap = require('./ts-map');
import { getArray } from "./ts-array";
import * as amap from "./ts-map";
// let array: string[] = tarray.getArray();
let array: string[] = getArray();
array.forEach(function (value) {
console.log(value);
})
amap.testMapIter();
amap.testMapBaseFun();测试文件:
ts
export {getArray}
function getArray(): string[] {
return new Array("Java", "Go", "C++", "Rust", "Python", "C", "PHP", "SQL", "TypeScript");
}
function testArrayBase() {
let array: string[];
array = getArray();
console.log(array[0]);
console.log(array[1]);
let nums: number[] = [1, 2, 3, 4]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);
}
function testArrayLength() {
let nums = new Array(4);
for (let i = 0; i < nums.length; i++) {
nums[i] = i * 2;
}
for (let i in nums) {
console.log(nums[i]);
}
var language = getArray();
for (var i = 0; i < language.length; i++) {
console.log(language[i]);
}
}
testArrayBase();
testArrayLength();
ts
export {testMapBaseFun,testMapIter}
function testMapIter() {
let map = new Map();
map.set("Java", 1);
map.set("C++", 2);
map.set("Go", 3);
// 迭代 Map 中的 key
for (let key of map.keys()) {
console.log(key);
}
// 迭代 Map 中的 value
for (let value of map.values()) {
console.log(value);
}
// 迭代 Map 中的 key => value
for (let entry of map.entries()) {
console.log(entry[0], entry[1]);
}
// 使用对象解析
for (let [key, value] of map) {
console.log(key, value);
}
}
function testMapBaseFun() {
let map = new Map();
map.set("Java", 1);
map.set("C++", 2);
map.set("Go", 3);
// 获取键对应的值
console.log(map.get("Go"));
// 判断 Map 中是否包含键对应的值
console.log(map.has("Python"));
console.log(map.has("Java"));
// 返回 Map 对象键/值对的数量
console.log(map.size);
// 删除元素,删除成功返回true
console.log(map.delete("Go"));
console.log(map);
// 移除 Map 对象的所有键/值对
map.clear();
console.log(map);
}
testMapIter();
testMapBaseFun();异常情况
powershell不能用的情况:
txt
Executing task: tsc -p d:\project\front\ts\tsconfig.json
tsc : 无法加载文件 E:\language\nodejs16\node_global\tsc.ps1,因为在此系统上禁止运行脚本。
有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ tsc -p d:\project\front\ts\tsconfig.json
+ ~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
The terminal process "C:\WINDOWS\System32\WindowsPowerShell\v1.0\powershell.exe -Command tsc -p d:\project\front\ts\tsconfig.json" terminated with exit code: 1.
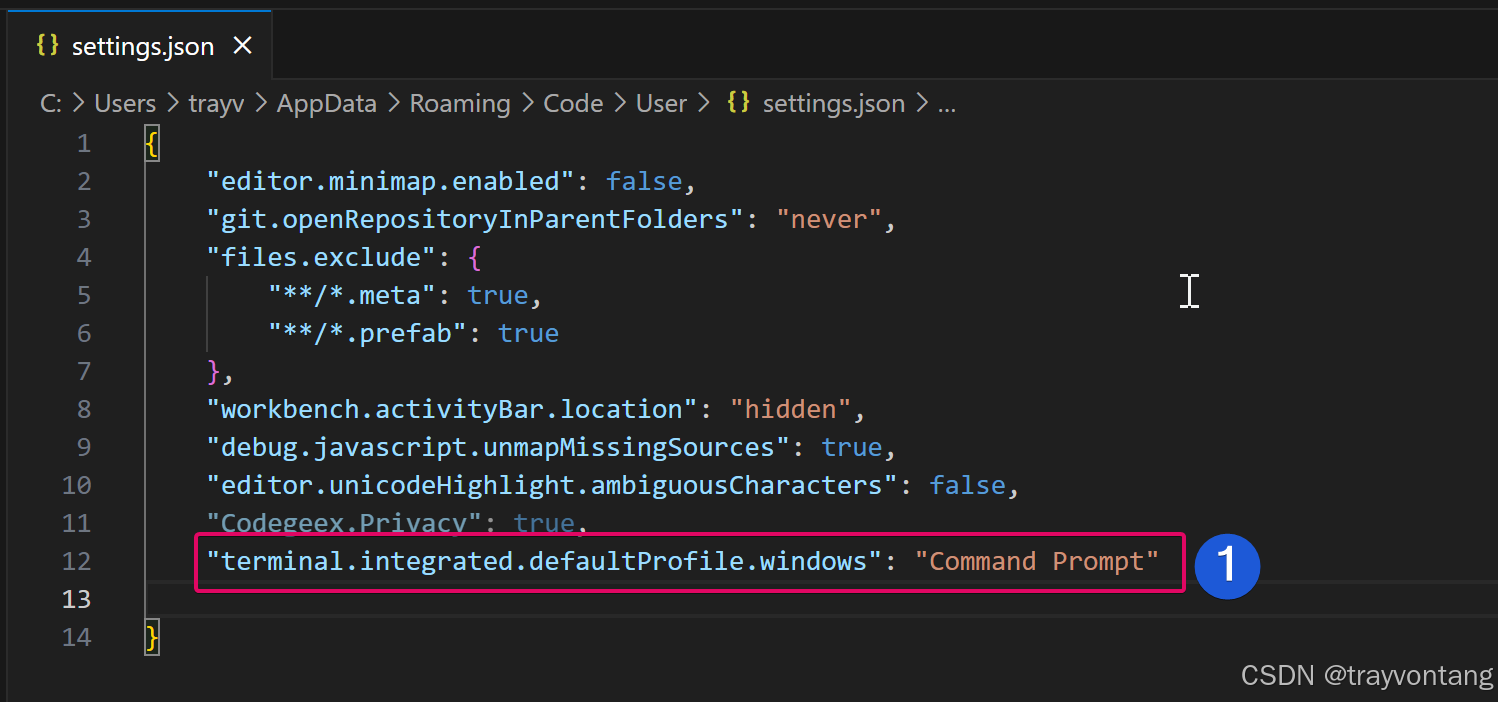
Terminal will be reused by tasks, press any key to close it. 我们在vscode终端不能打开中已经有过一点介绍。
我们知道默认使用的终端也是settings.json中配置:

json
"terminal.integrated.defaultProfile.windows": "Command Prompt"