引言:其实不用那么复杂,Git可以理解为一个"仓库",我们把物品寄存在仓库里面,用的时候拿。
不过这个仓库我们一般用于代码的存放,放在远程(云端)
介绍:
我们常用的Git仓库有:

GitHub:开发者比较集中
GitLab:企业用的比较多
Gitee:国内用的比较多
GitCode:新型内仓库
GitWx:微信小程序官方仓库
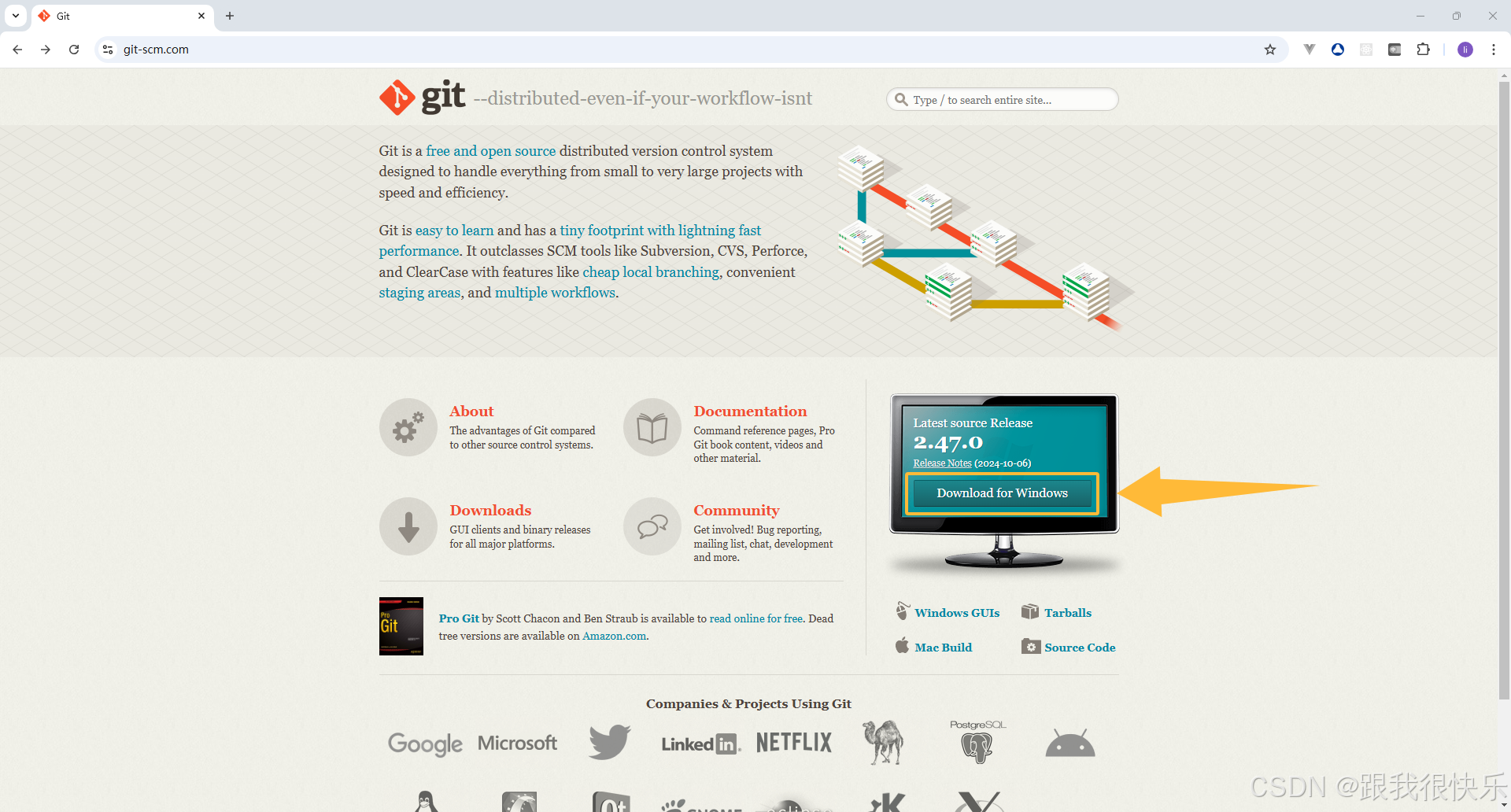
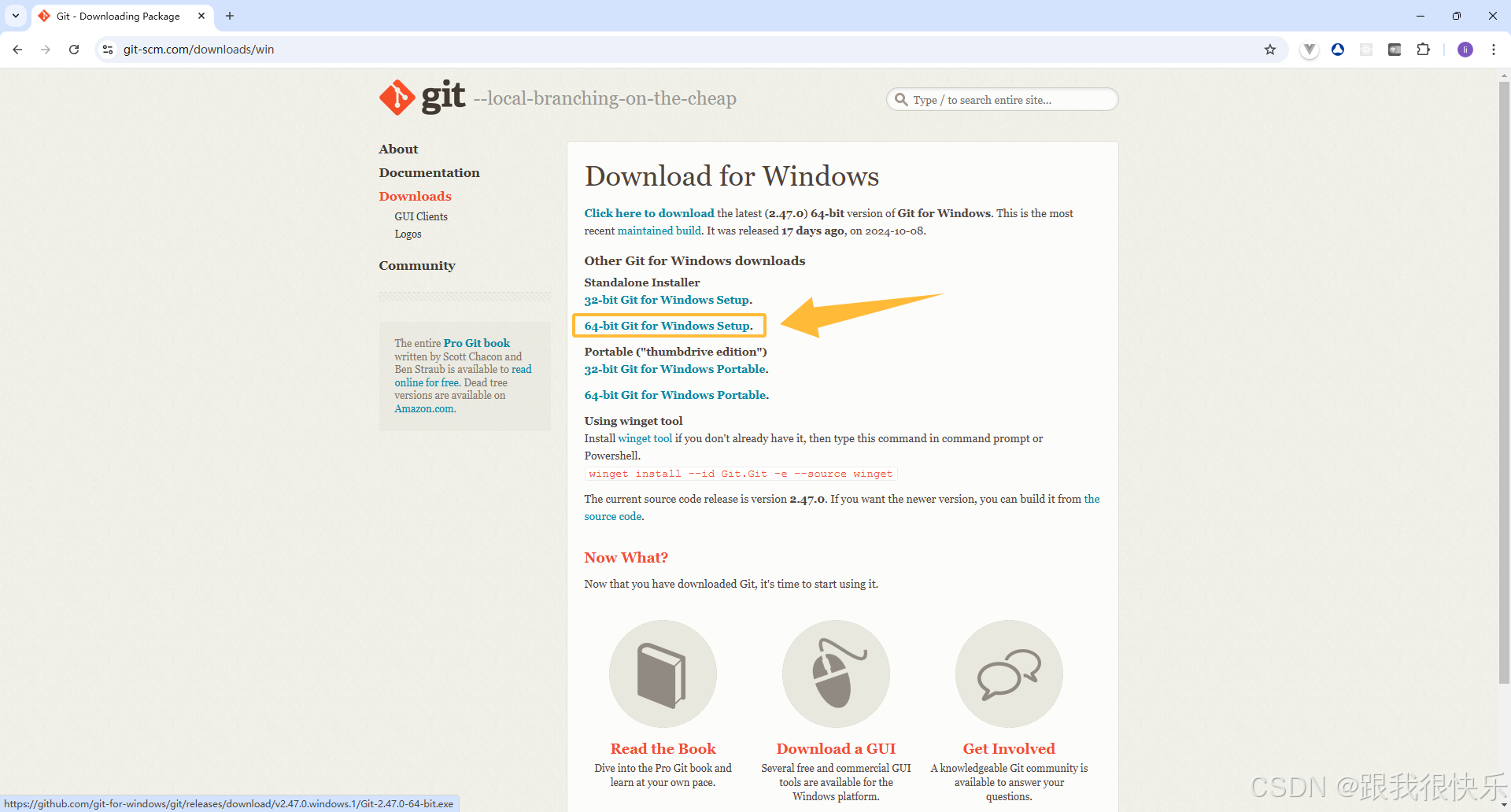
工具安装:
下载的话,我就不说了,自己去找。


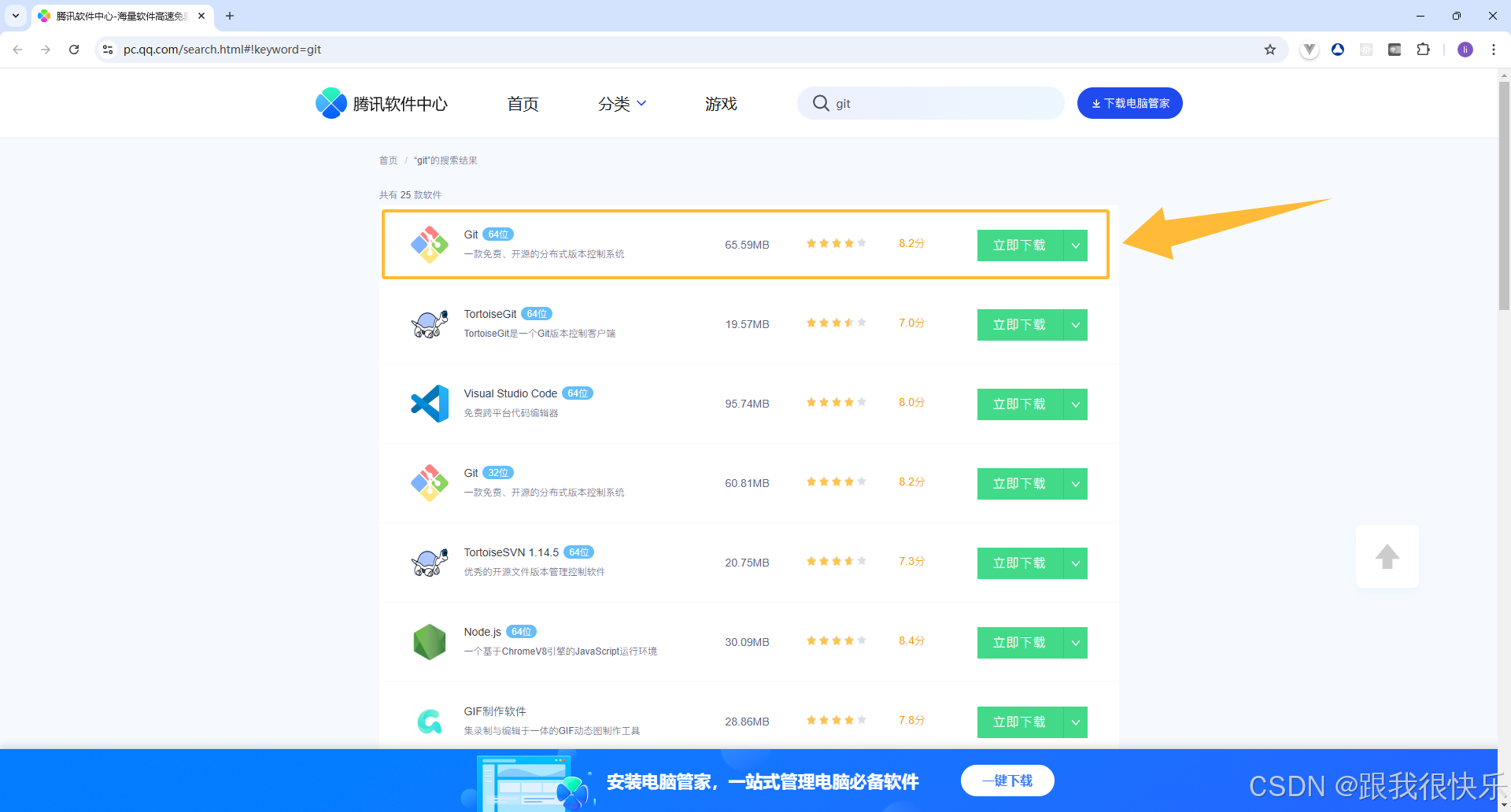
如果网站无法打开或者无法下载的话,咱可以通过第三方软件库,比如XX应用中心

安装的话,直接无脑式子"next to..."就行了,位置的话想换就换,我比较懒就不喜欢换。


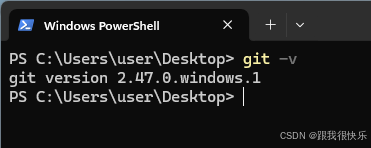
装好了后,检查一下版本:

当然可以直接鼠标右键(这两个都可以大胆的去点,我觉得很丑一般不用):

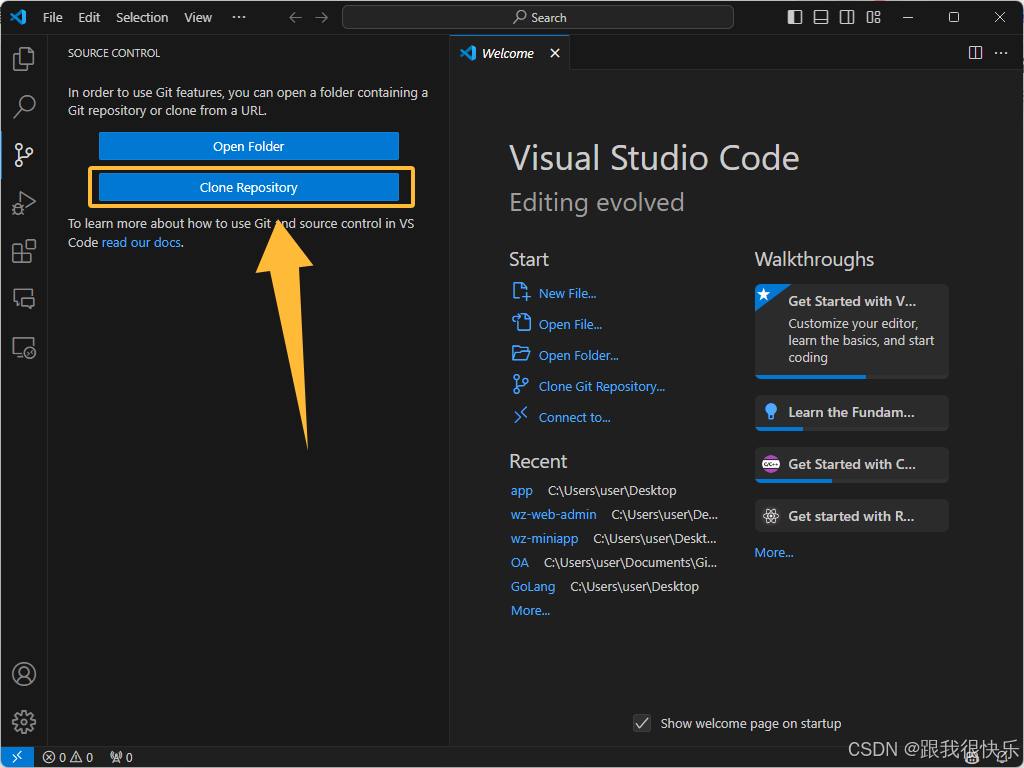
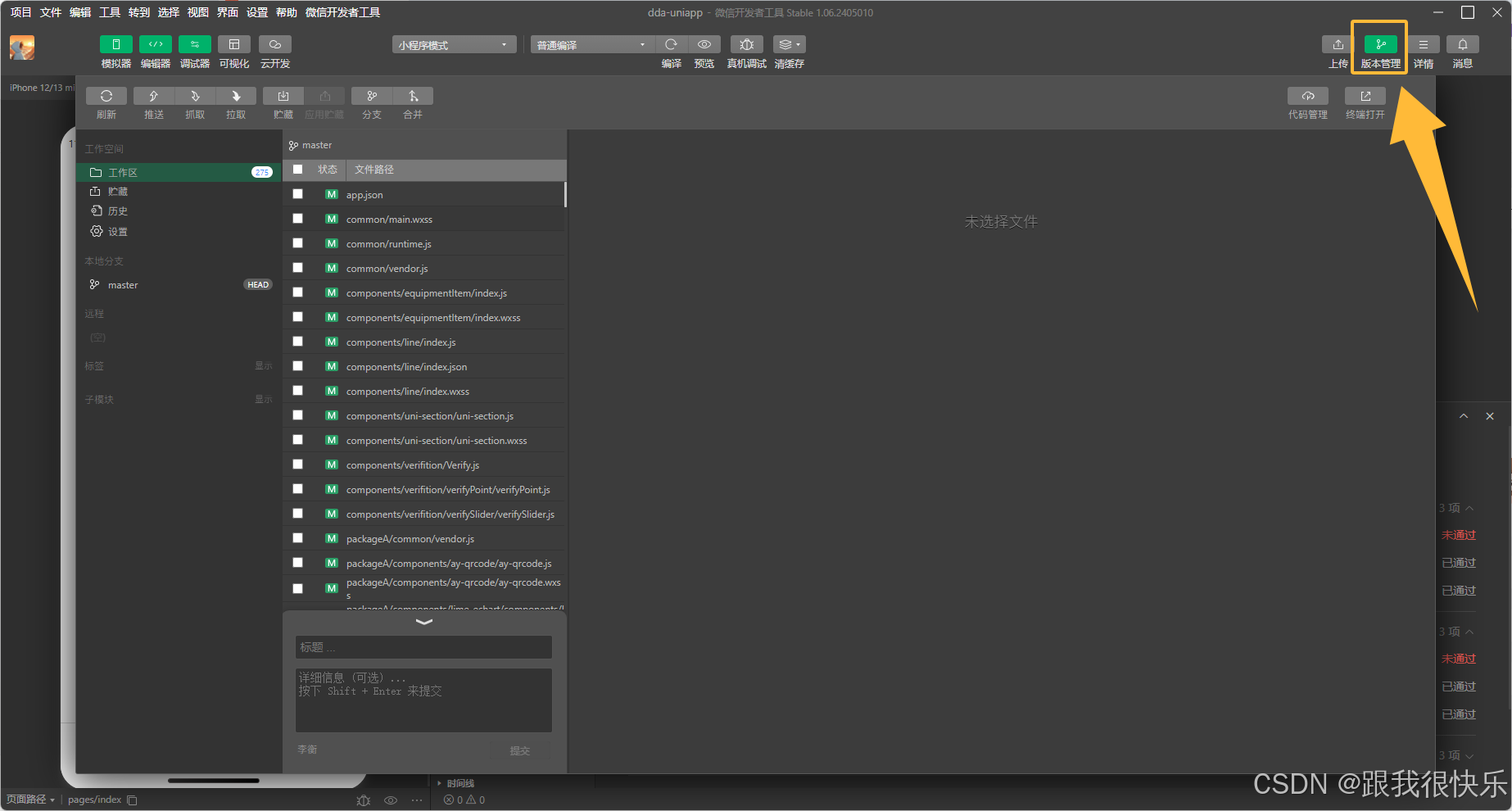
其实在很多编译器里面都有集成的可视化Git,比如VS Code、微信小程序:


一般情况下编译器自带的可视化Git操作页面足够用了。
当然也有第三方集成的可视化Git操作软件,如GitHub Desktop、Sourcetree:


这么多东西有点抽象,其实就简单的:1拉2检3交4推5合
1拉:首先我们要从远程仓库拉取代码(任何平台的仓库)
2检:从远程拉到本地的代码要检出(检出可以理解为切换,切换到这个分支)
3交:更新完代码后提交(一般都叙述你写的什么内容)
4推:把提交的代码推送到远程分支(一个存档和标记)
5合:合并代码,把你修改的分支合并到主分支(结束开发流程)
命令行补充:
bash
git status # 查看当前分支状态
git add <file> # 添加文件到暂存区
git commit -m "commit message" # 提交暂存区的文件
git push # 推送本地分支到远程仓库
git pull # 拉取远程仓库的更新并合并到本地分支
git checkout <branch> # 切换到指定分支
git merge <branch> # 合并指定分支到当前分支
git log # 查看提交历史
git diff # 查看工作区与暂存区的差异
git reset --hard <commit> # 重置当前分支到指定提交
git stash # 暂存当前工作区的修改
git stash pop # 恢复最近一次暂存的修改
git remote -v # 查看远程仓库地址
git fetch # 从远程仓库获取更新但不合并