创建vue3项目
bash
pnpm create vite --registry=http://registry.npm.taobao.org
安装spreadjs包
bash
pnpm install "@grapecity-software/spread-sheets@17.1.7" "@grapecity-software/spread-sheets-resources-zh@17.1.7" "@grapecity-software/spread-sheets-vue@17.1.7" --registry=http://registry.npm.taobao.org
修改main.ts
ts
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import { GcSpreadSheets, GcWorksheet, GcColumn } from '@grapecity-software/spread-sheets-vue'
let app = createApp(App);
app.component('gc-spread-sheets', GcSpreadSheets);
app.component('gc-worksheet', GcWorksheet);
app.component('gc-column', GcColumn);
app.mount("#app");修改App.vue
html
<template>
<div id="spread-host">
<gc-spread-sheets hostClass="spreadHost" @workbookInitialized="initWorkbook">
</gc-spread-sheets>
</div>
</template>
<script setup lang="ts">
import "@grapecity-software/spread-sheets/styles/gc.spread.sheets.excel2016colorful.css";
import * as GC from "@grapecity-software/spread-sheets";
import "@grapecity-software/spread-sheets-vue";
function initWorkbook(spread:GC.Spread.Sheets.Workbook) {
let sheet = spread.getActiveSheet();
sheet
.getCell(0, 0)
.vAlign(GC.Spread.Sheets.VerticalAlign.center)
.value("Hello SpreadJS");
}
</script>
<style>
.spreadHost {
width: 800px;
height: 800px;
}
</style>运行之后的结果

spreadjs-design
在上面的基础上添加如下npm包
bash
pnpm install "@grapecity-software/spread-sheets-designer-vue@17.1.7" "@grapecity-software/spread-sheets-designer@17.1.7" "@grapecity-software/spread-sheets-designer-resources-cn@17.1.7" "@grapecity-software/spread-excelio@17.1.7" "@grapecity-software/spread-sheets-pdf@17.1.7" "@grapecity-software/spread-sheets-io@17.1.7" "@grapecity-software/spread-sheets-languagepackages@17.1.7" "@grapecity-software/spread-sheets-charts@17.1.7" "@grapecity-software/spread-sheets-barcode@17.1.7" --registry=http://registry.npm.taobao.org修改App.vue
html
<template>
<div id="spread-host">
<designer style="width: 100%;height: 800px;" v-on:designer-initialized="init"></designer>
</div>
</template>
<script setup lang="ts">
import "@grapecity-software/spread-sheets/styles/gc.spread.sheets.excel2016colorful.css";
import "@grapecity-software/spread-sheets-designer/styles/gc.spread.sheets.designer.min.css"
import "@grapecity-software/spread-sheets-designer-resources-cn"
import * as GC from "@grapecity-software/spread-sheets-designer"
import "@grapecity-software/spread-sheets-vue";
import Designer from "@grapecity-software/spread-sheets-designer-vue"
const init=(design:any)=>{
const designer = design as GC.Spread.Sheets.Designer.Designer;
if(designer){
console.log('初始化')
console.log(designer.getWorkbook())
}
}
</script>
<style>
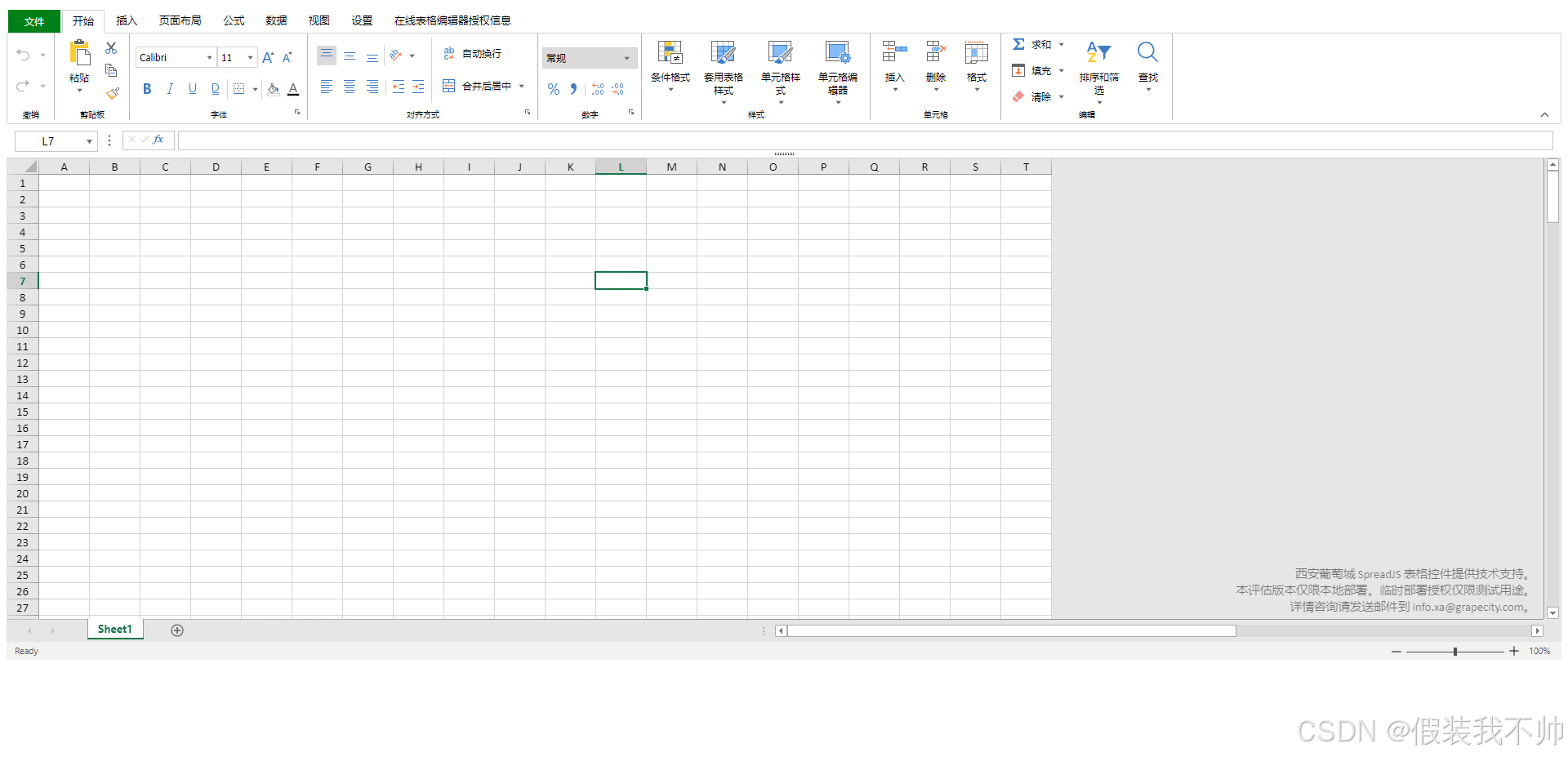
</style>运行之后效果如下

也可以不用组件自己实现
html
<template>
<div id="spread-host">
<div ref="ssDesigner" style="height:700px;width:100%;text-align: left;"></div>
</div>
</template>
<script setup lang="ts">
import {onMounted,ref} from "vue";
import "@grapecity-software/spread-sheets/styles/gc.spread.sheets.excel2016colorful.css";
import "@grapecity-software/spread-sheets-designer/styles/gc.spread.sheets.designer.min.css"
import "@grapecity-software/spread-sheets-designer-resources-cn"
import * as GC from "@grapecity-software/spread-sheets-designer"
import "@grapecity-software/spread-sheets-vue";
const ssDesigner = ref(null);
onMounted(()=>{
if(ssDesigner.value){
console.log(ssDesigner.value)
const divElement = ssDesigner.value as HTMLDivElement;
if(divElement)
{
var designer = new GC.Spread.Sheets.Designer.Designer(divElement);
console.log(designer)
}else{
console.log('divElement不存在')
}
}
})
</script>
<style>
</style>效果如上图
还可以增加配置
js
var config = GC.Spread.Sheets.Designer.DefaultConfig;
var designer = new GC.Spread.Sheets.Designer.Designer(divElement,config);参考
vue框架支持
https://www.grapecity.com.cn/blogs/spreadjs-vue3-component-development-combat-part2