作业
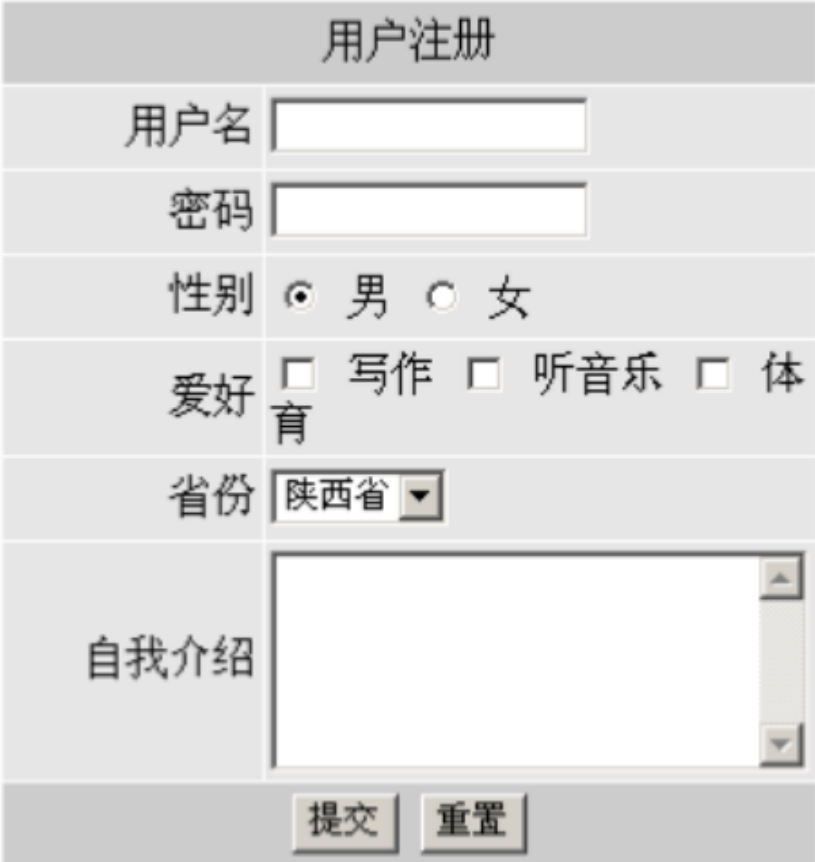
复现下面的图片

复现结果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="#"
method="get"
enctype="text/plain">
<Table border="1">
<header >
<td bgcolor="#cccccc"colspan="2" align="center">用户注册</td>
</header>
<tr>
<td bgcolor="#e6e6e6" align="right">用户名</td>
<td bgcolor="#e6e6e6">
<input type="edit" name="用户名" id="" value="" />
</td>
<tr>
<td bgcolor="#e6e6e6" align="right">密码</td>
<td bgcolor="#e6e6e6">
<input type="password" name="密码" id="">
</td>
</tr>
<tr>
<td bgcolor="#e6e6e6" align="right">性别</td><br />
<td bgcolor="#e6e6e6">
<input type="radio" name="性别" value="man" />男
<input type="radio" name="性别" value="men">女
</td>
</tr>
<tr>
<td bgcolor="#e6e6e6" align="right">爱好</td>
<td bgcolor="#e6e6e6">
<input type="checkbox" name="爱好" value="写作" checked/>写作
<input type="checkbox" name="爱好" value="听音乐" checked/>听音乐
<input type="checkbox" name="爱好" value="体育" checked/>体育
</td>
<tr>
<td bgcolor="#e6e6e6" align="right">省份</td><br />
<td bgcolor="#e6e6e6">
<select name="province" >
<option >陕西</option>
<option >广西</option>
<option >山西</option>
</select>
</td>
<tr>
<td bgcolor="#e6e6e6" align="right">自我介绍</td><br />
<td bgcolor="#e6e6e6">
<textarea name="" id="" cols="30" rows="5"></textarea>
</td>
<tr>
<td colspan="2" align="center">
<input type="submit" name="" id=""> <input type="reset" /><br />
</td>
</tr>
</tr>
</tr>
</tr>
</tr>
<tr>
</tr>
</Table>
</form>
</body>
</html>