在当今数字化时代,保护用户的浏览数据变得尤为重要。浏览器作为我们日常上网的主要工具,其安全性直接关系到个人信息的保密性。本文将详细介绍Chrome和Firefox这两款主流浏览器如何通过一系列功能来保护用户的浏览数据。(本文由https://chrome.google64.cn/的作者进行编写,转载时请进行标注。)

一、谷歌浏览器(Chrome)的数据保护措施
1. 导出密码功能
谷歌浏览器提供了便捷的密码导出功能,让用户可以轻松备份和转移自己的登录凭证。这一功能对于更换设备或重装系统时尤为实用。以下是导出密码的具体步骤:
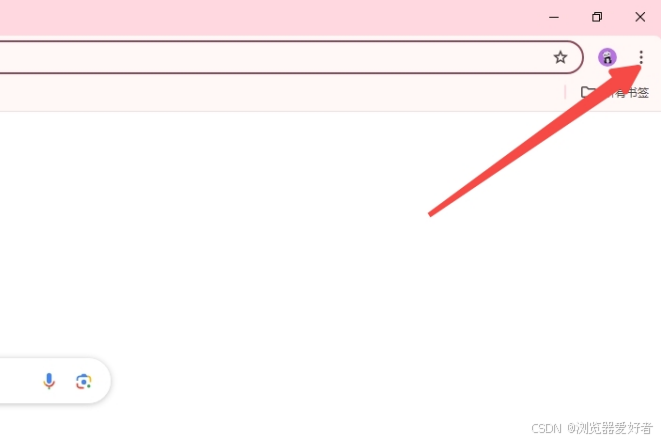
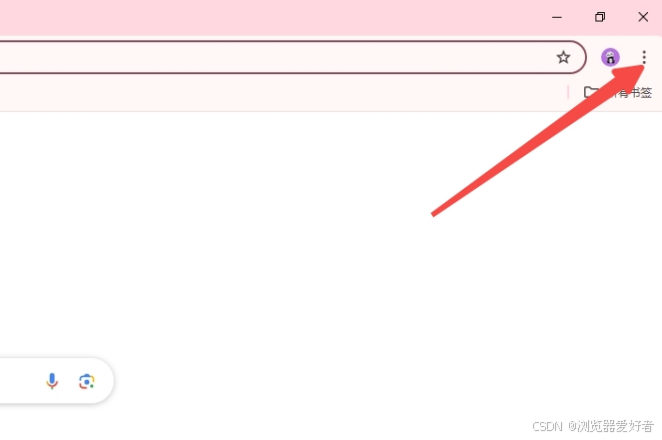
(1)打开Chrome浏览器,点击右上角的三个点菜单按钮。

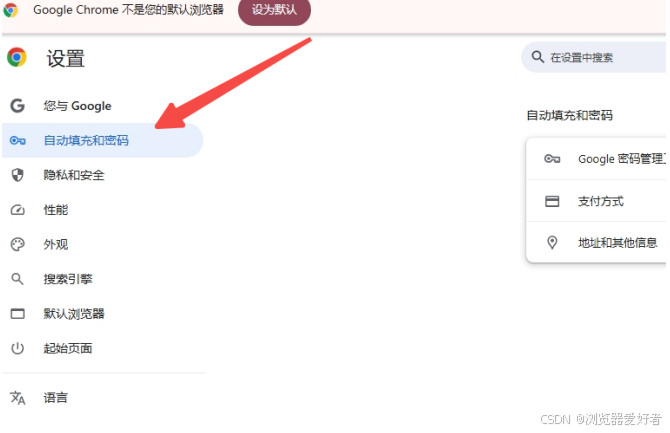
(2)选择"设置"选项,然后点击"自动填充与密码"。

(3)在"密码"部分,点击"导出密码"按钮。

系统会提示你输入Windows账户的密码以验证身份,输入后即可将密码保存为CSV文件。
通过这一功能,用户可以确保自己的密码信息不会因设备更换而丢失,同时也方便了跨设备的使用。
2. 隐私模式的开启
隐私模式是Chrome浏览器提供的一种特殊浏览方式,它允许用户在不留下任何历史记录、Cookie、表单数据和密码的情况下进行浏览。这对于需要临时访问敏感信息或保持浏览隐私的用户来说非常有用。以下是开启隐私模式的方法:
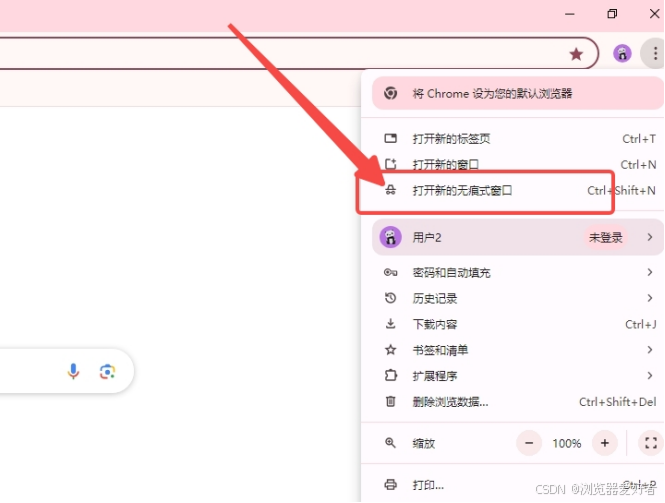
(1)打开Chrome浏览器,点击右上角的三个点菜单按钮。

(2)选择"打开新的无痕窗口"选项,或者使用快捷键Ctrl+Shift+N(Windows/Linux)/Cmd+Shift+N(Mac)。

在隐私模式下,浏览器界面会变成深灰色,表明你当前处于隐私浏览状态。需要注意的是,虽然隐私模式可以隐藏你的浏览记录,但它并不能完全防止网络攻击或阻止网站收集你的信息。
3. 隐藏书签栏的功能
为了进一步保护用户的隐私,Chrome浏览器还允许用户隐藏书签栏。这样,当你不需要显示书签时,可以轻松将其隐藏起来,避免被他人看到。以下是隐藏书签栏的步骤:
(1)、打开Chrome浏览器,点击右上角的三个点菜单按钮。

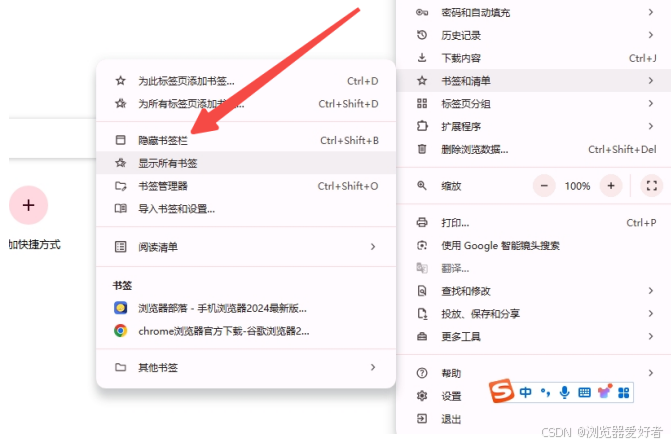
(2)、选择"书签"选项,然后勾选"隐藏书签栏"前面的复选框。

这样,书签栏就会从浏览器界面上消失,只有在你需要时才可以通过快捷键Ctrl+Shift+B(Windows/Linux)/Cmd+Shift+B(Mac)再次显示。
二、火狐浏览器(Firefox)的数据保护措施
1. 强大的隐私保护功能
Firefox浏览器以其强大的隐私保护功能而著称。它内置了多种隐私保护工具,如跟踪保护、加密连接指示器等,帮助用户防止被在线跟踪和收集个人信息。此外,Firefox还提供了严格的Cookie管理策略,允许用户自定义哪些网站可以存储Cookie,从而更好地控制自己的浏览数据。
2. 容器标签页功能
Firefox的容器标签页功能是其一大特色。它允许用户为不同的网站创建独立的容器,每个容器都有自己的cookies和缓存。这样,即使用户同时登录多个网站,也不会互相干扰。容器标签页功能不仅提高了浏览的安全性,还使得用户能够更轻松地管理自己的浏览数据。
3. 隐私浏览模式
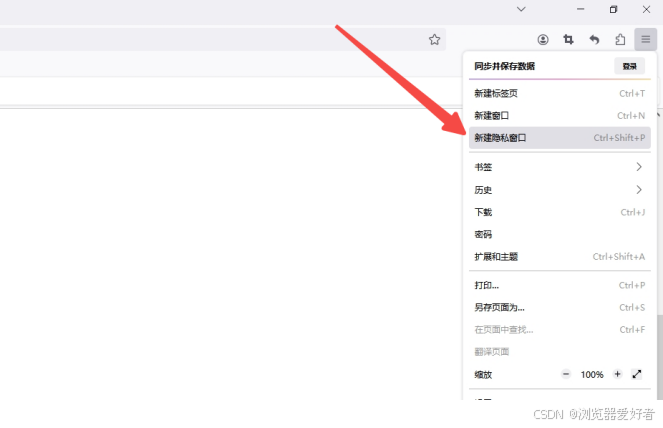
与Chrome类似,Firefox也提供了隐私浏览模式。在隐私模式下,Firefox不会记录你的浏览历史、搜索记录、表单数据、下载记录以及cookies等信息。要开启隐私浏览模式,只需点击左上角的菜单按钮,然后选择"新建隐私窗口"即可。

三、总结
Chrome和Firefox作为两款主流的浏览器,都提供了丰富的数据保护措施来确保用户的浏览安全。无论是Chrome的密码导出、隐私模式还是书签栏隐藏功能,还是Firefox的隐私保护工具、容器标签页以及隐私浏览模式,都体现了各自对用户隐私的重视。在使用这些浏览器时,用户可以根据自己的需求选择合适的功能来保护自己的浏览数据。