HTML2EXE是一款在Windows系统下将Web项目或网站打包成EXE执行程序的免费工具。这款工具能够将单页面应用、传统HTML+JavaScript+CSS生成的网站、Web客户端,以及通过现代前端框架(如Vue)生成的应用转换成独立的EXE程序运行。它支持将任何网站打包成EXE程序,并且可以生成32位或64位的Windows程序。
功能特点
- WebView2内核:HTML2EXE采用了微软基于Chromium项目开发的WebView2浏览器内核,确保了卓越的性能和兼容性,提供流畅的网页渲染效果,并确保生成的EXE文件在各种Windows系统上稳定运行。
- 文件保护与压缩:转换后的EXE文件不会在电脑磁盘中留下任何HTML、JavaScript或CSS文件,确保代码的安全性。此外,生成的EXE文件经过压缩处理,文件大小比原来版本缩减超过50%,便于分发和存储。
- 自定义与优化:工具提供了丰富的自定义选项,包括自定义程序图标、标题、版本信息等,使生成的EXE文件更具个性化。同时,工具还优化了右键上下文菜单,禁用了获取代码等敏感菜单项,确保用户在使用过程中的安全性。
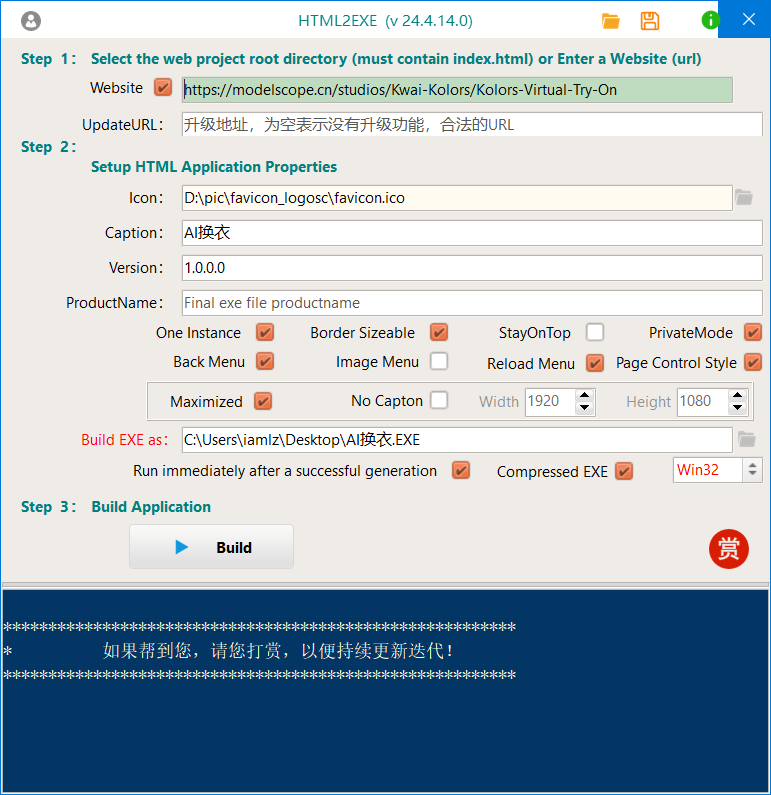
- 程序参数属性:用户可以设置程序的图标、标题、版本信息、产品名称等属性。还可以设置程序是否只能启动一个实例、是否始终置顶、窗口是否可以调整大小、初始窗口大小等。
- 绿色版本:HTML2EXE是绿色版本,无需安装,开箱即用。
- 支持程序属性设置:支持设置程序置顶、原始大小、不可更改界面大小定义、只运行一个实例、启动后默认最大化等。
应用场景
- 前端项目打包:对于前端开发者来说,将HTML、CSS和JavaScript项目打包成EXE文件是一个常见的需求,无论是为了方便用户使用,还是为了保护代码的安全性,HTML2EXE都能提供一个简单高效的解决方案。
- 桌面应用开发:HTML2EXE也适用于将Web应用转换为桌面应用,提供更加便捷的用户体验