引言
在现代软件开发中,单元测试是确保代码质量和稳定性的关键步骤。Jest 是一个广泛使用的 JavaScript 测试框架,提供了丰富的配置选项来优化测试过程。通过配置文件,开发者可以更灵活地控制测试环境,确保测试的可靠性和可维护性。本文将详细介绍 Jest 配置文件的生成方法及其常见配置项,并通过实际示例展示其在不同场景中的应用。
生成配置文件
当需要对 Jest 进行大量配置时,可以生成一个配置文件。生成配置文件的命令如下:
sh
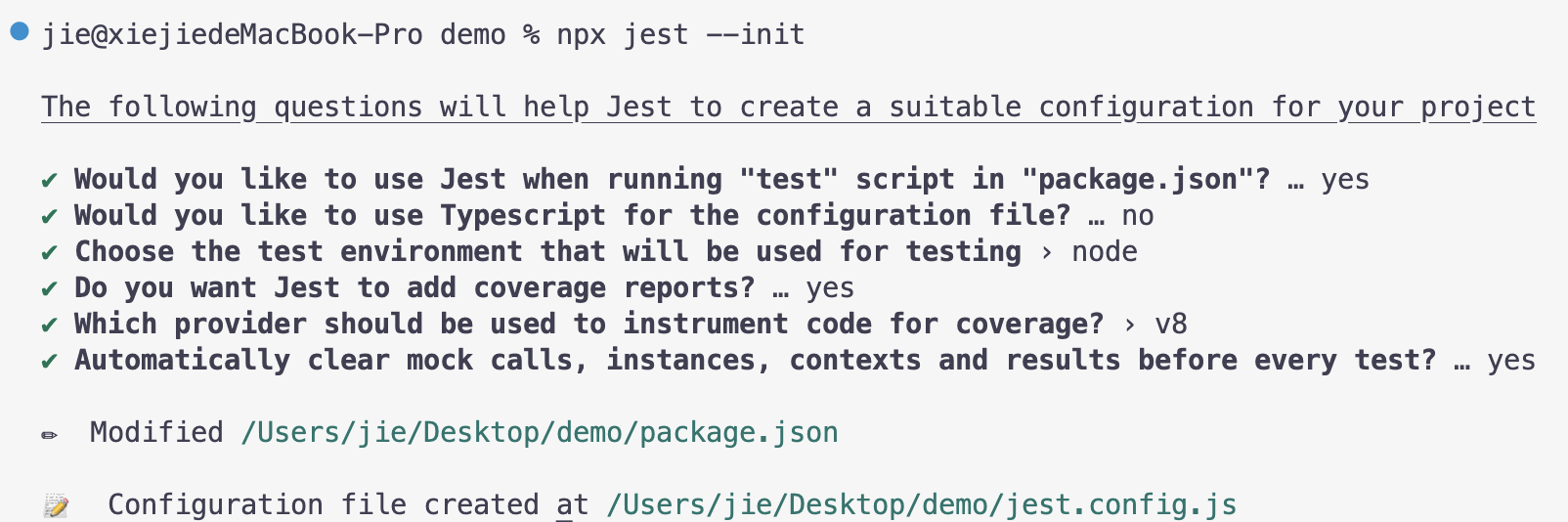
npx jest --init运行上述命令后,Jest 会引导你完成配置文件的生成过程。生成的配置文件通常位于项目的根目录下,文件名为 jest.config.js 或 jest.config.ts,具体取决于你的项目类型。
生成配置文件如下图所示:

常见配置项
收集测试覆盖率
collectCoverage 配置项用于收集并显示测试覆盖率,包含每个文件中每种类型的代码(语句、分支、函数和行)的测试覆盖率。
jest.config.js配置如下:
js
module.exports = {
collectCoverage: true,
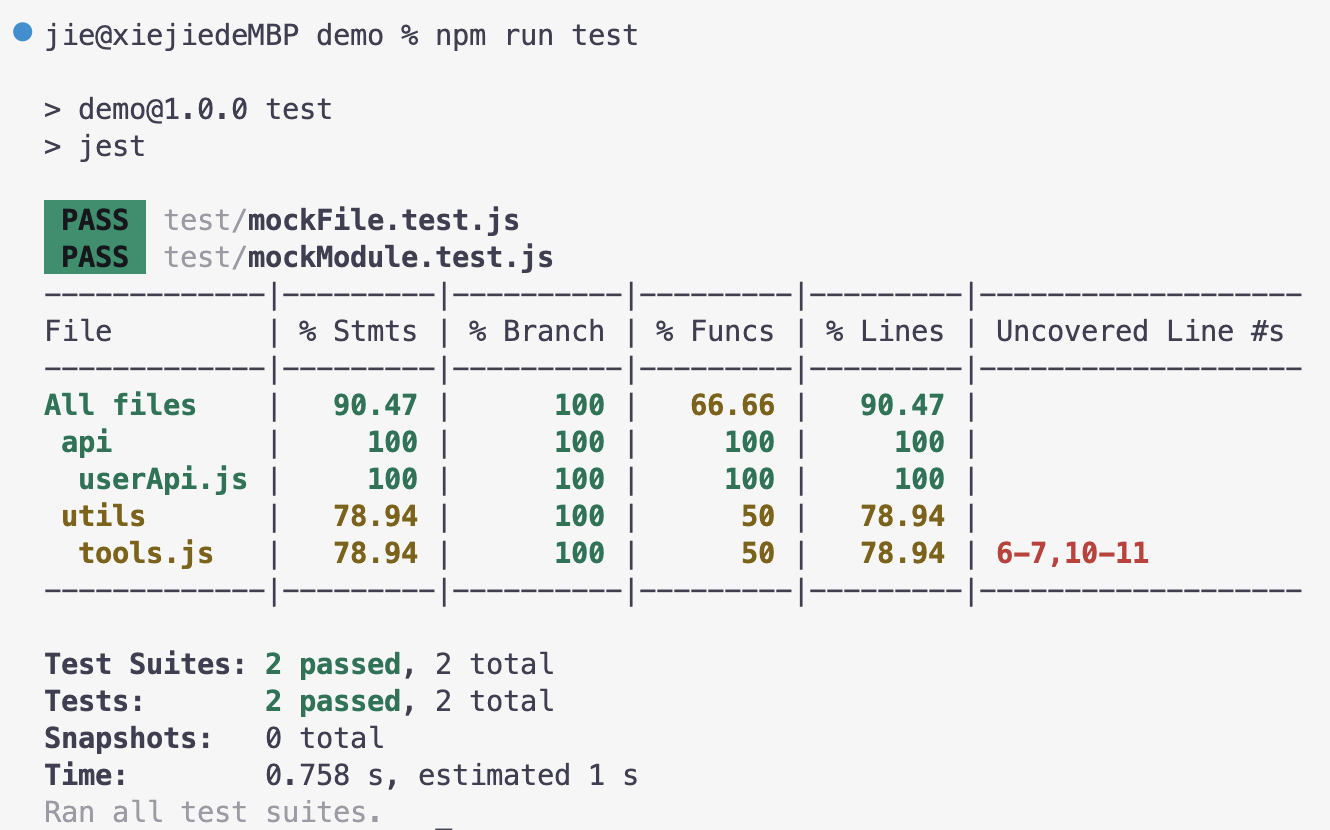
};启用 collectCoverage 后,Jest 会在测试完成后生成一个覆盖率报告。报告中包含如下信息:
- % Stmts:包含语句的百分比,即被测试覆盖的语句占总语句数的比例。
- % Branch:包含分支的百分比,即被测试覆盖的分支占总分支数的比例。
- % Funcs:包含函数的百分比,即被测试覆盖的函数占总函数数的比例。
- % Lines:包含行的百分比,即被测试覆盖的行占总行数的比例。
- Uncovered Line #s:未被测试覆盖的行号。
例如,生成的覆盖率报告如下所示:

从上面的测试报告中可以看出,tools.js 文件中的 sum 和 sub 函数的测试没有被覆盖到,因为我们在测试时替换了这些函数的实现。
设置代码覆盖率阈值
当 collectCoverage 设置为 true 之后,还可以设置 coverageThreshold 代码覆盖率的阀值。当覆盖率低于设定的阈值时,测试将失败。
js
module.exports = {
collectCoverage: true,
coverageThreshold: {
global: {
branches: 90,
functions: 90,
lines: 90,
statements: 90,
},
},
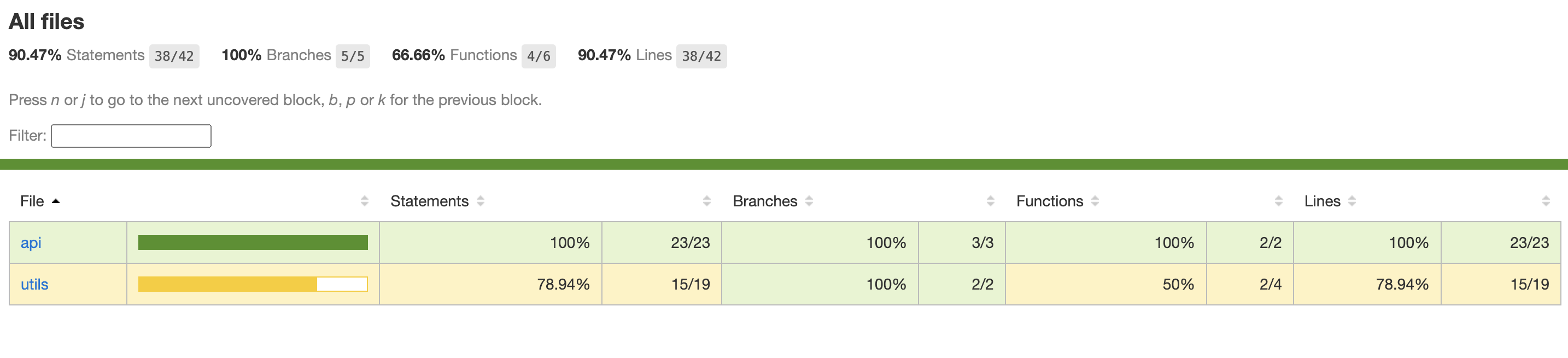
};另外在项目根目录下,Jest 会生成一个 coverage 目录,里面包含各种格式(XML、JSON、HTML)的测试报告。这些报告的目的是方便你通过不同的工具进行读取和分析。
例如,HTML 版本的测试报告如下所示:

指定测试文件匹配规则
testMatch 配置项用于指定 Jest 应该运行哪些测试文件。默认情况下,Jest 会查找 .test.js 或 .spec.js 结尾的文件。
js
module.exports = {
testMatch: [
"**/test/**/*.[jt]s?(x)",
],
};指定模块文件扩展名
moduleFileExtensions 配置项用于指定 Jest 查找测试文件时应该搜索哪些文件扩展名。
js
module.exports = {
moduleFileExtensions: ["js", "jsx", "ts", "tsx", "json", "node"],
};在测试前运行特定文件
setupFilesAfterEnv 配置项用于指定 Jest 在运行测试之前应该运行哪些文件。这些文件通常用于初始化测试环境,例如设置全局变量或加载第三方库。
js
module.exports = {
setupFilesAfterEnv: ['<rootDir>/src/setupTests.js'],
};在执行每个测试套件(文件)之前,Jest 会先执行 setupTests.js 文件。例如,setupTests.js 文件可以包含如下内容:
js
// setupTests.js
global.customVariable = 'This is a custom variable';总结
Jest 配置文件是优化单元测试的重要工具,通过合理的配置,可以显著提升测试的灵活性和可维护性。以下是配置文件的一些常见应用场景:
- 收集测试覆盖率 :通过
collectCoverage配置项收集并显示测试覆盖率,帮助开发者了解代码的测试覆盖情况。 - 设置代码覆盖率阈值 :通过
coverageThreshold配置项设置代码覆盖率的阈值,确保代码达到一定的测试覆盖率。 - 指定测试文件匹配规则 :通过
testMatch配置项指定 Jest 应该运行哪些测试文件,灵活控制测试范围。 - 指定模块文件扩展名 :通过
moduleFileExtensions配置项指定 Jest 查找测试文件时应该搜索哪些文件扩展名,支持多种文件类型。 - 在测试前运行特定文件 :通过
setupFilesAfterEnv配置项指定 Jest 在运行测试之前应该运行哪些文件,初始化测试环境。
总之,使用 Jest 的配置文件,可以帮助开发者更灵活地控制测试环境,确保测试的可靠性和可维护性。希望本文的介绍和示例能帮助你在实际开发中更好地应用这一强大工具。