Uniapp在Vue环境中引入iconfont图标库(详细教程)
开发工具环境HBuilderX4.29
1 iconfont图标库下载
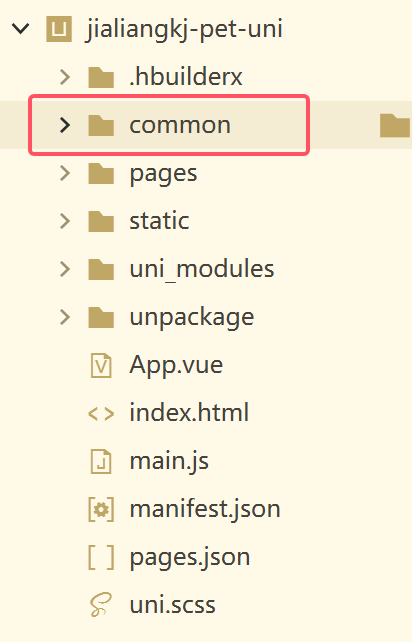
在项目根目录下创建common文件夹,我们需要把一些常用的全局样式放入此文件夹下

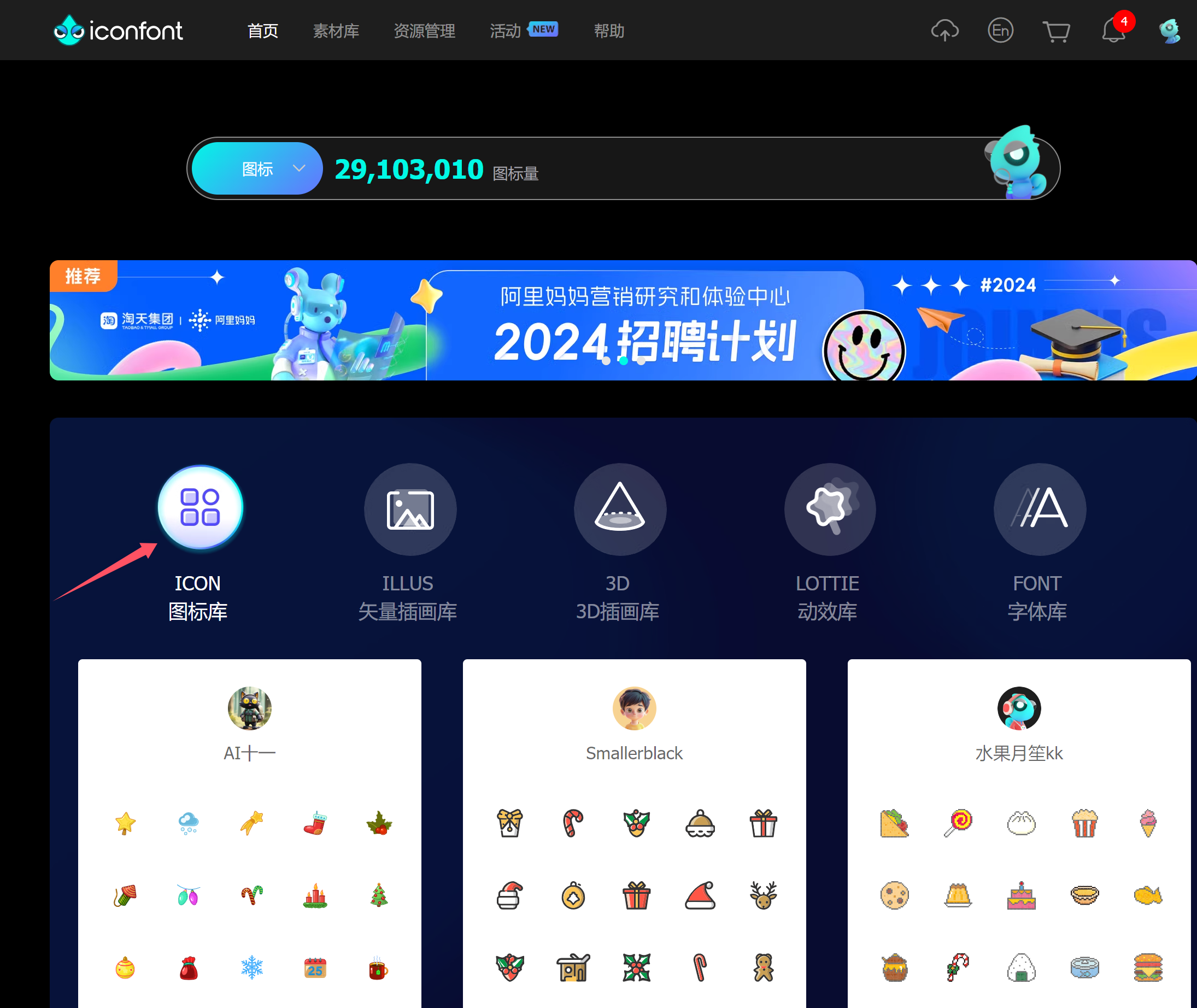
阿里巴巴icon官网:https://www.iconfont.cn/,进入官网后注册登录账号,然后进入icon图标库

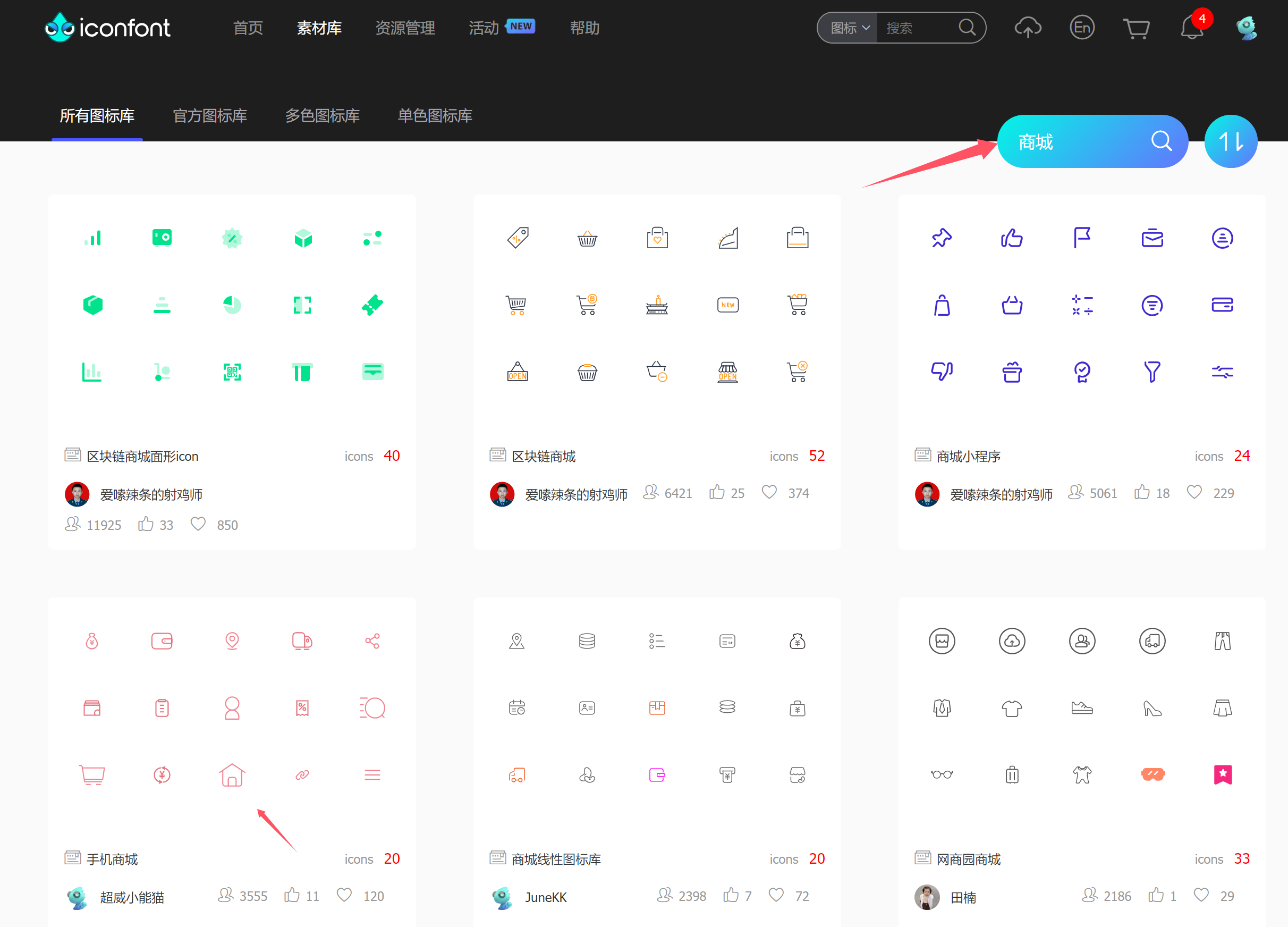
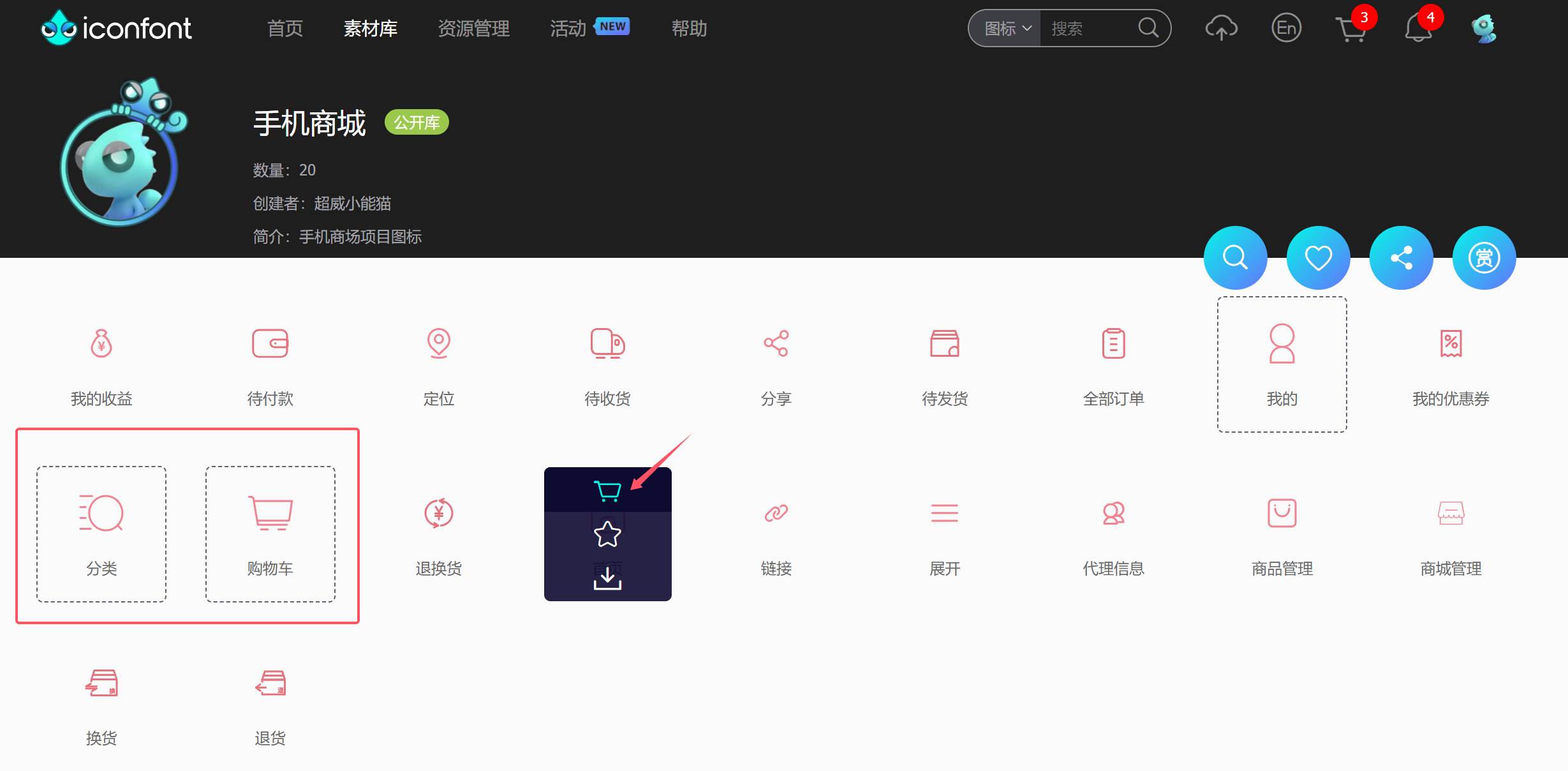
搜索商城,寻找任意喜欢的图标字库,例如:

找到需要的图标分别加入购物车里

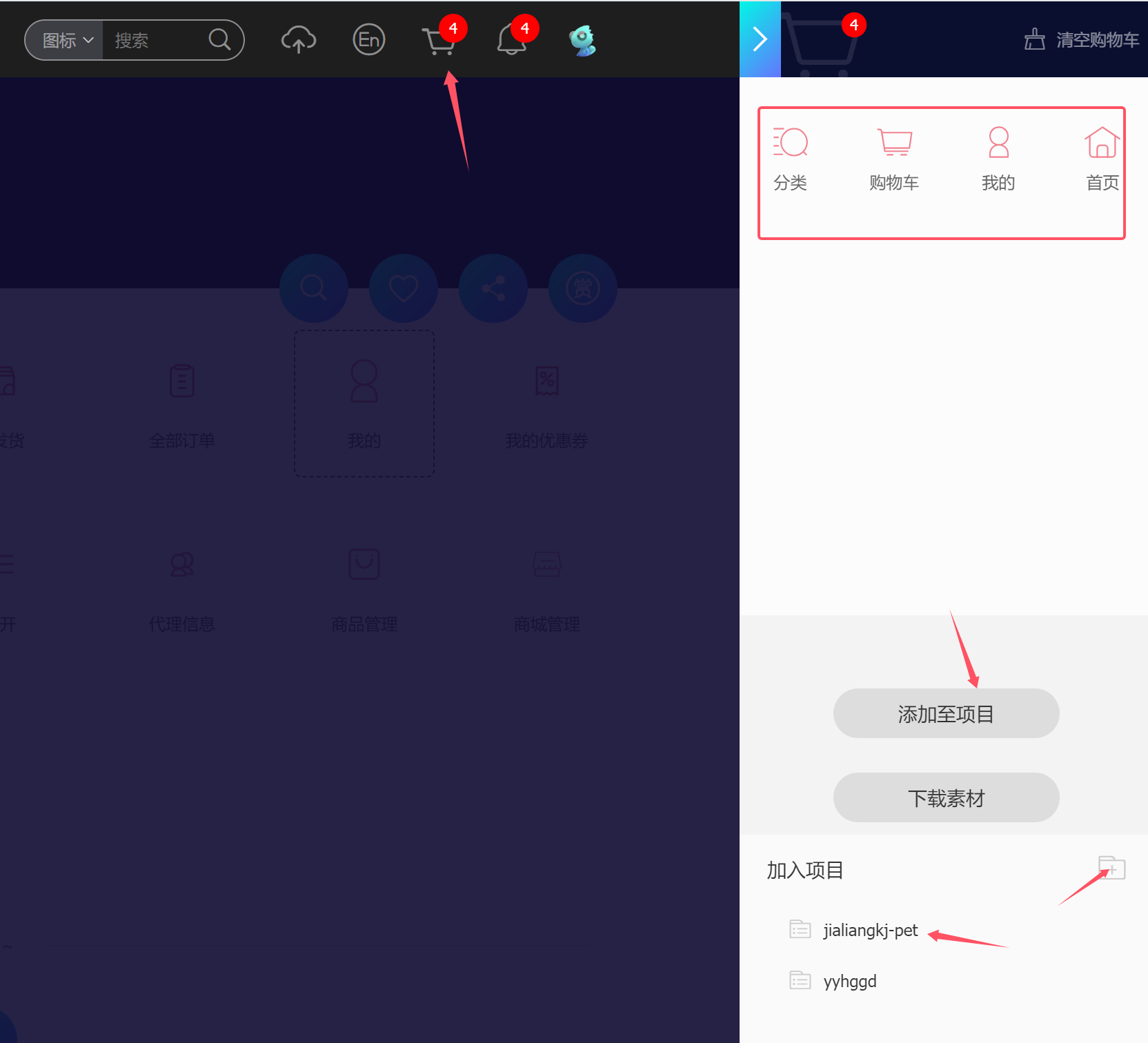
点击购物车,将刚才添加的图标添加到我的项目里(如果没有项目则自己新建一个)

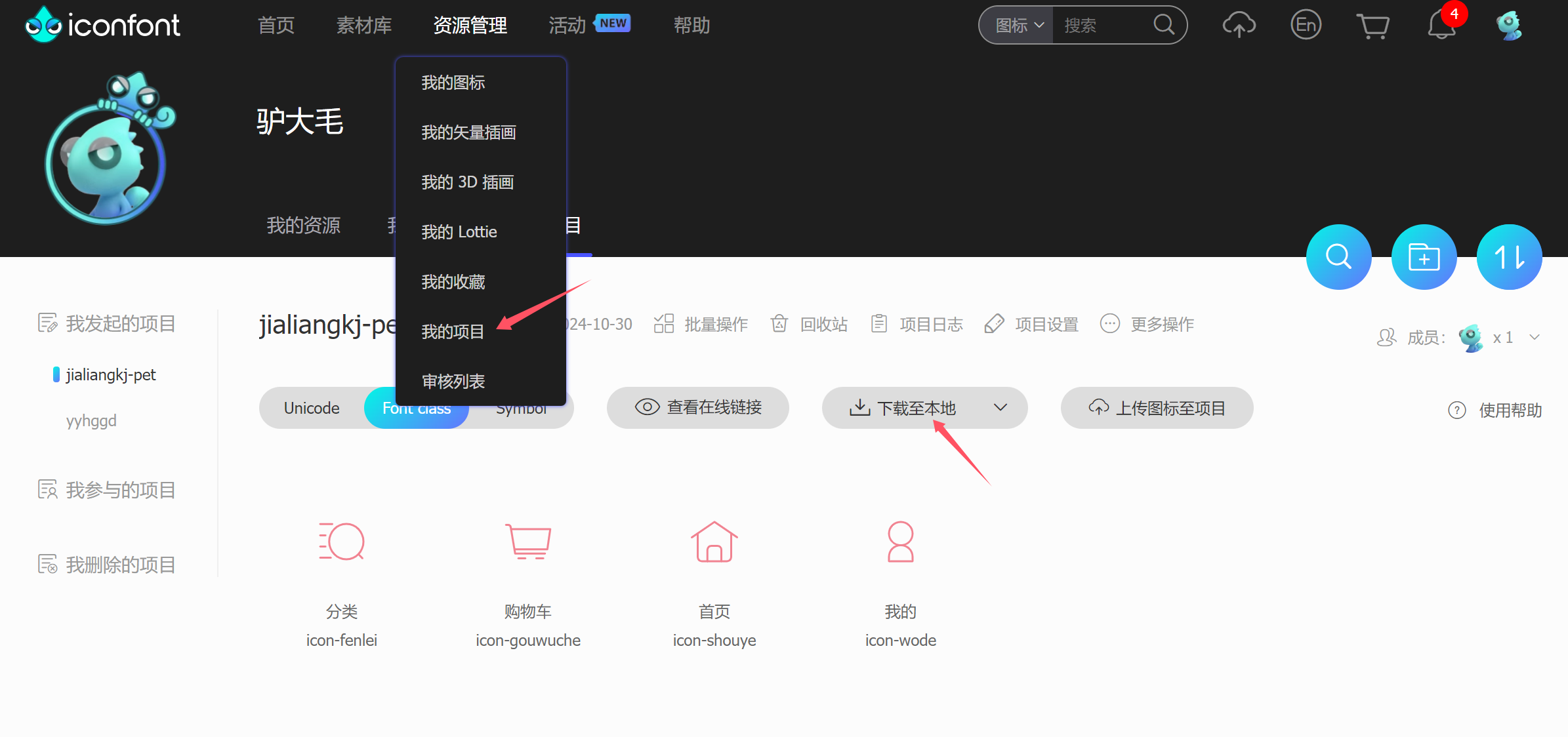
进入我的项目里,然后下载刚刚添加的图标库文件

2 iconfont图标库引入
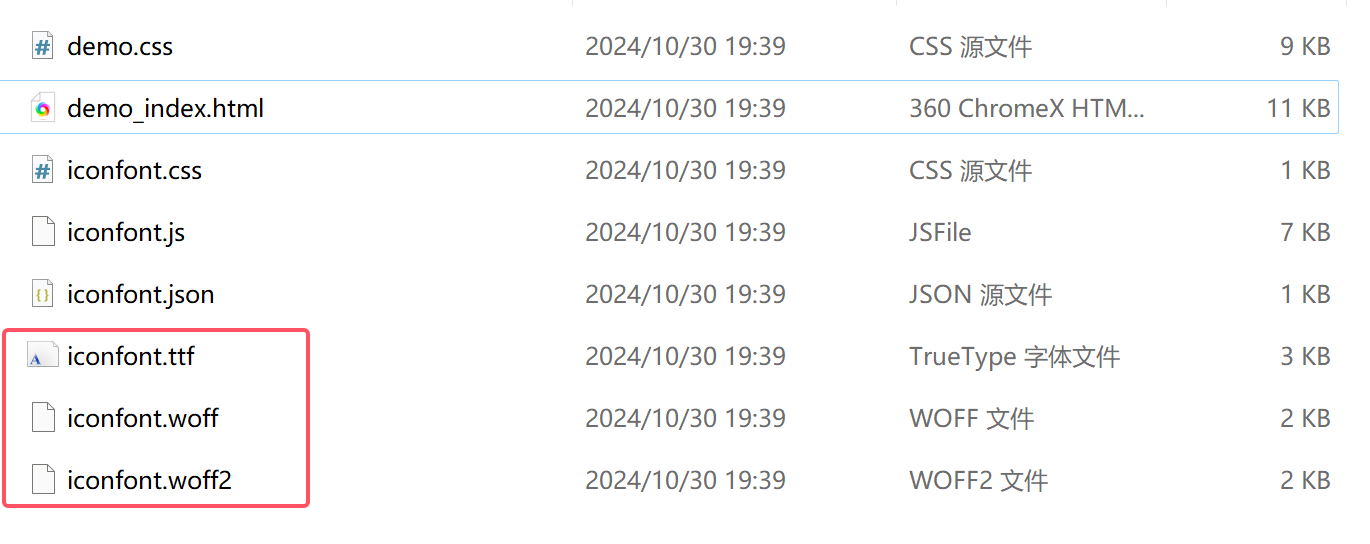
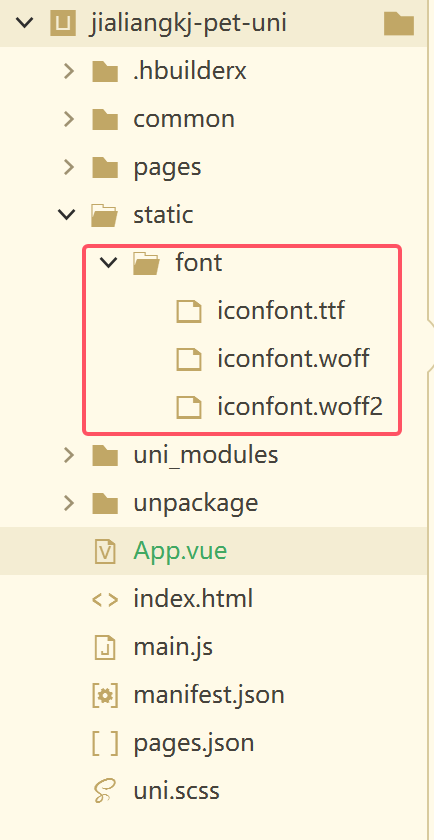
下载完成后复制这三个字体文件到自己的项目工程里,放在static下的font文件夹下,如果没有则新建


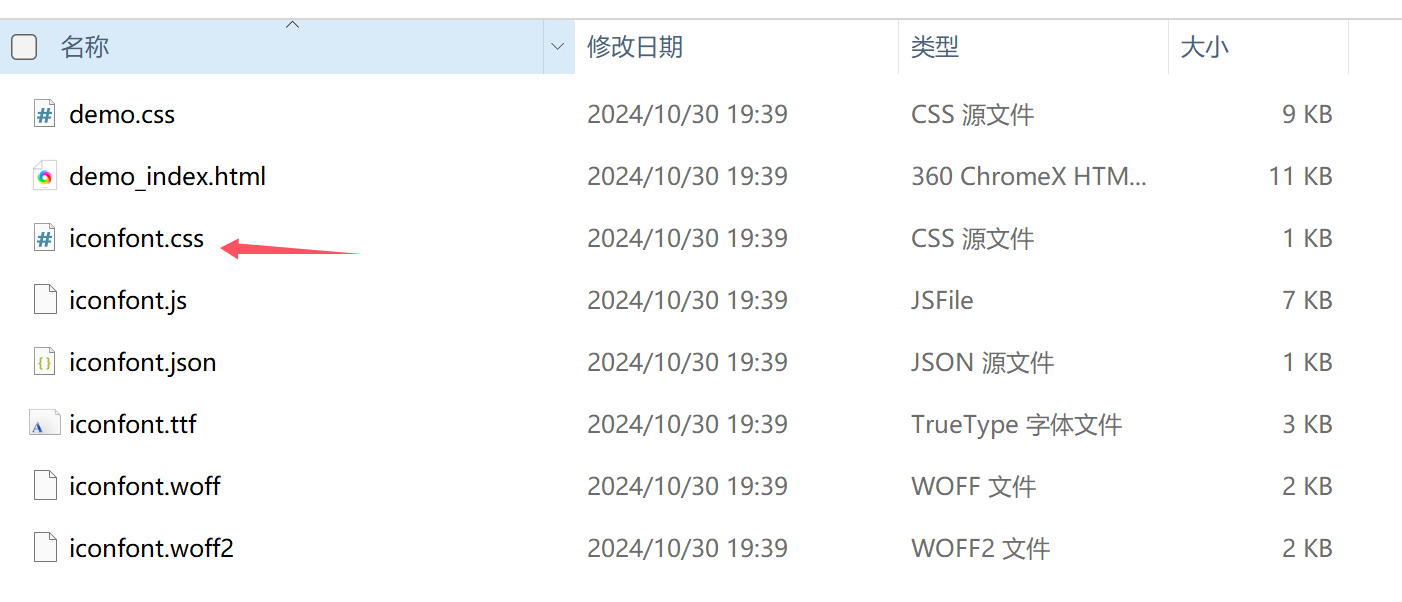
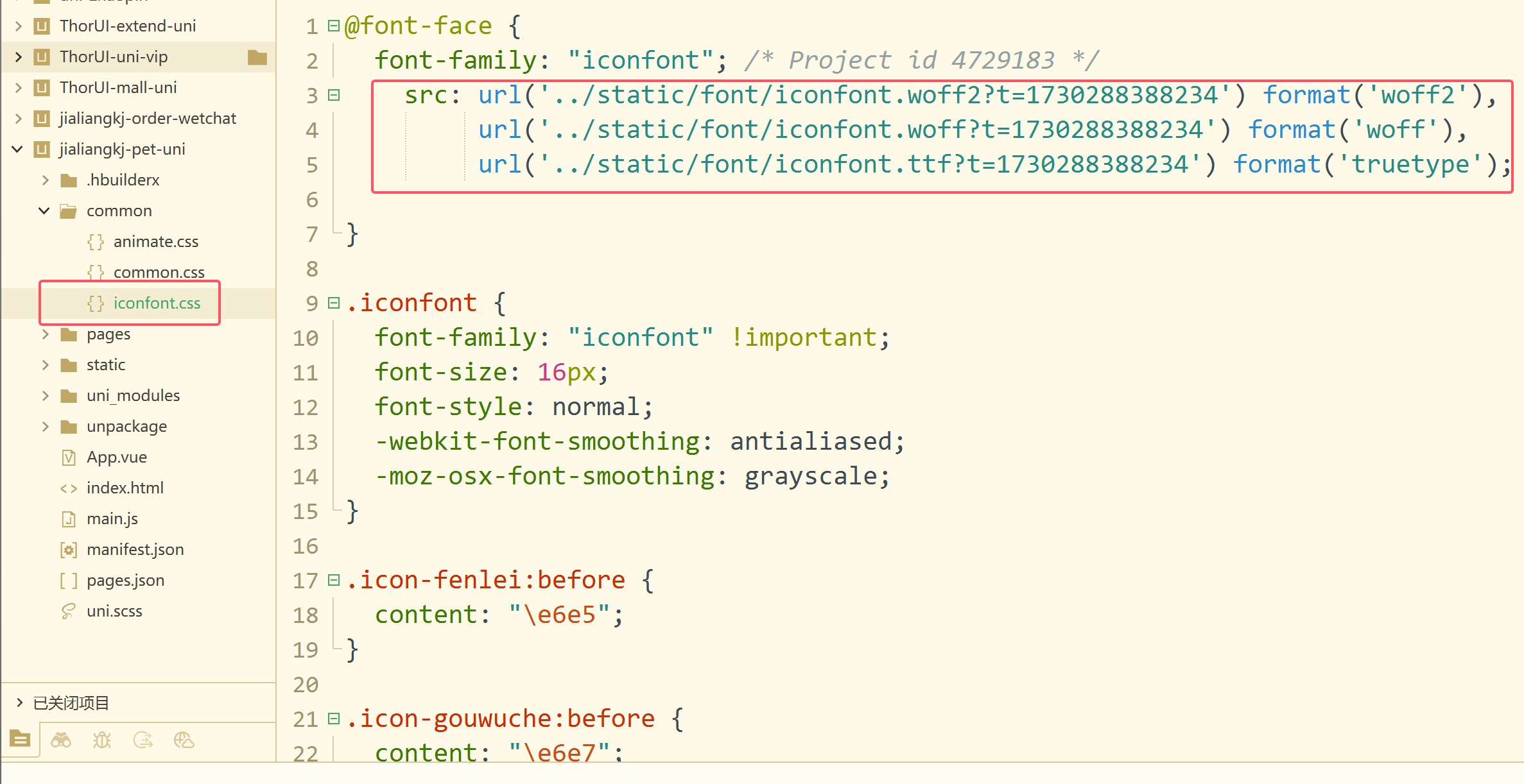
复制iconfont.css文件到项目工程的common目录下,同时打开iconfont.css进行编辑,把URL字体库换成自己项目的相对路径


以下是对三种字体库的说明
| 字体格式 | 文件体积 | 加载速度 | 浏览器支持 | 备注 |
|---|---|---|---|---|
| TTF | 较大 | 较慢 | 几乎所有现代浏览器 | 文件格式简单,易于生成和编辑 |
| WOFF | 中等 | 较快 | 广泛支持 | 具有版权保护机制 |
| WOFF2 | 最小 | 最快 | 现代浏览器 | 压缩率更高,文件体积更小 |
实际应用
在实际项目中,通常会同时提供多种格式的字体文件,以便浏览器根据自身支持的格式选择最合适的字体文件。例如:
css
@font-face {
font-family: "iconfont"; /* Project id 4729183 */
src: url('../static/font/iconfont.woff2?t=1730288388234') format('woff2'),
url('../static/font/iconfont.woff?t=1730288388234') format('woff'),
url('../static/font/iconfont.ttf?t=1730288388234') format('truetype');
}这样做的好处是:
- 兼容性:确保所有浏览器都能找到合适的字体文件。
- 性能:现代浏览器优先选择 WOFF2 文件,提高加载速度。
在app.vue下加入全局样式引入代码,原代码保留,新增引入iconfont图标库
vue
<style lang="scss">
/*引入iconfont图标库*/
@import '@/common/iconfont.css';
</style>3 iconfont图标库使用
官方示例说明
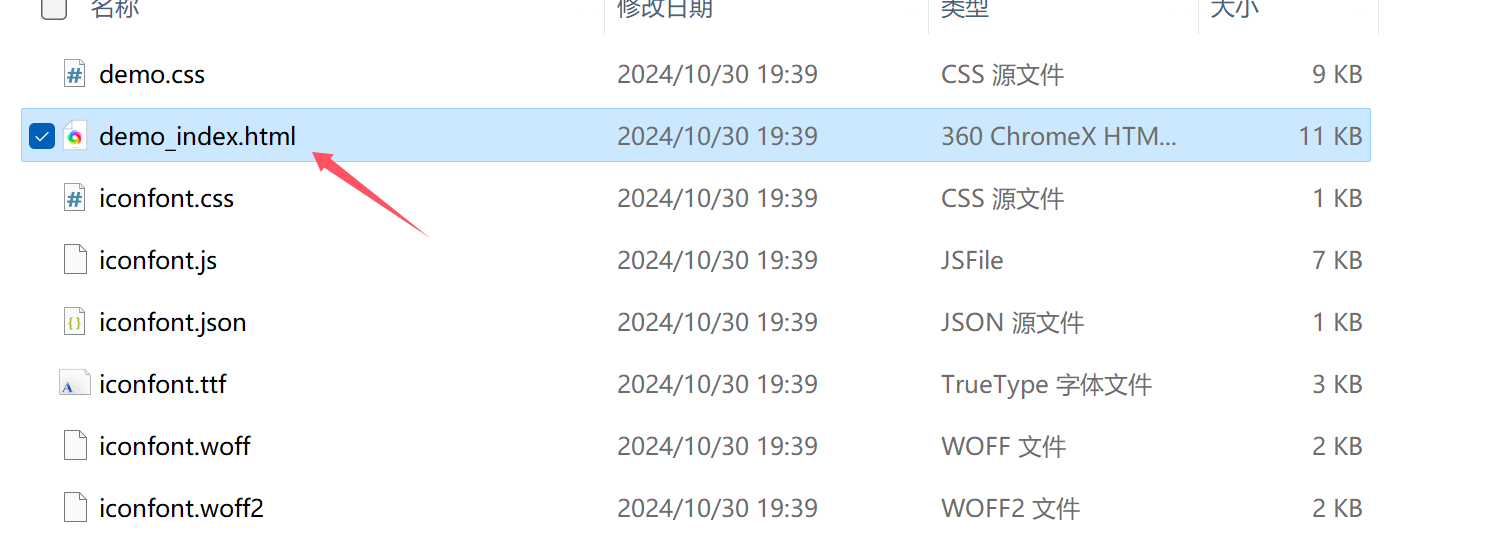
打开之前下载的示例文件,在我们之前下载的文件中有一个使用示例html,打开后有使用说明

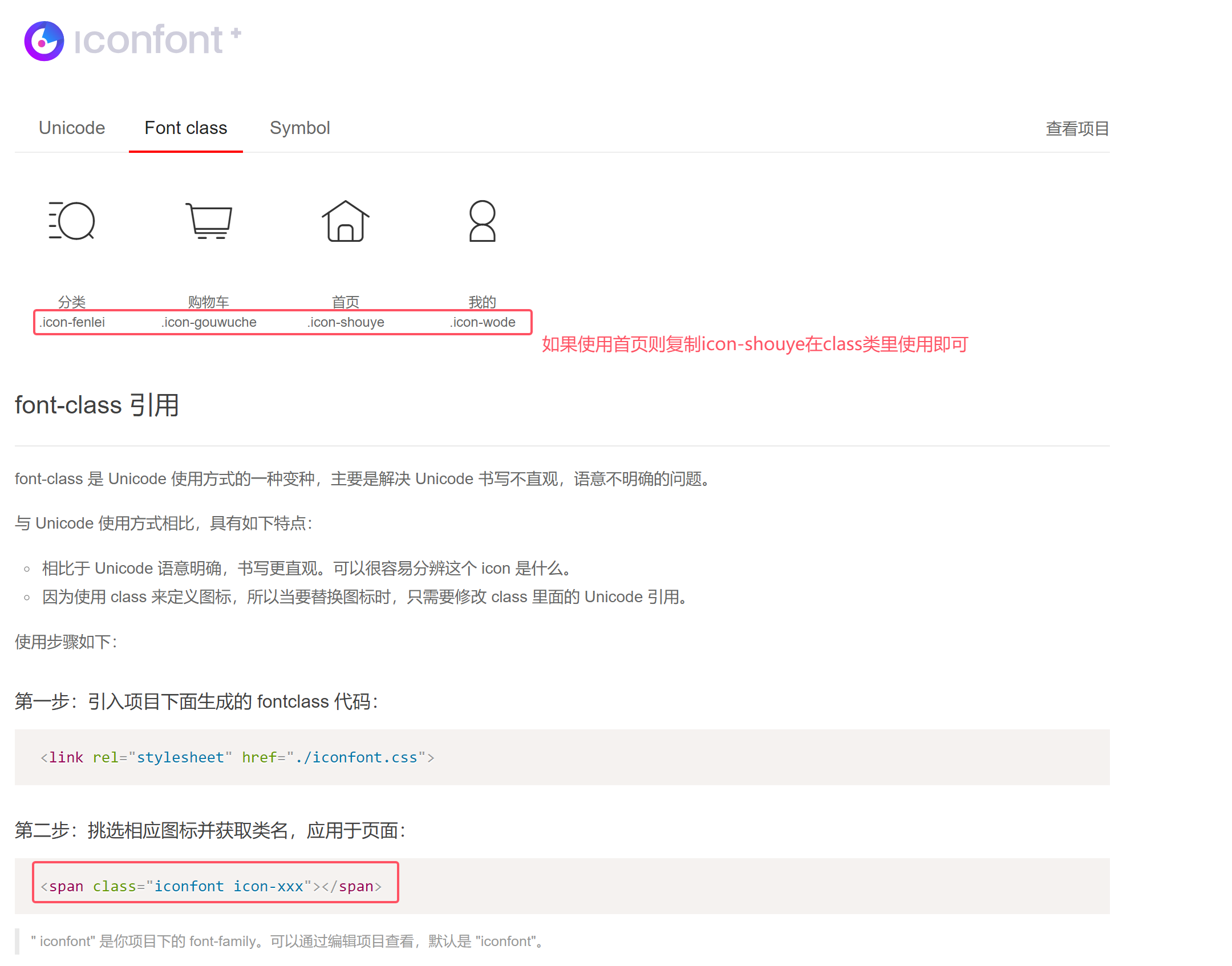
在我们项目中比较常用的是直接class类引用的方式,可以查看引用说明

打开之前新建的test测试页添加如下测试代码,将之前下载的四个图标全部引用
vue
<template>
<view>
<text class="iconfont icon-gouwuche"></text>
<text class="iconfont icon-fenlei"></text>
<text class="iconfont icon-shouye"></text>
<text class="iconfont icon-wode"></text>
</view>
</template>
<script setup>
</script>
<style lang="scss" scoped>
/* 添加一些样式 */
text {
color: red;
margin-right: 60rpx;
font-size: 100rpx;
}
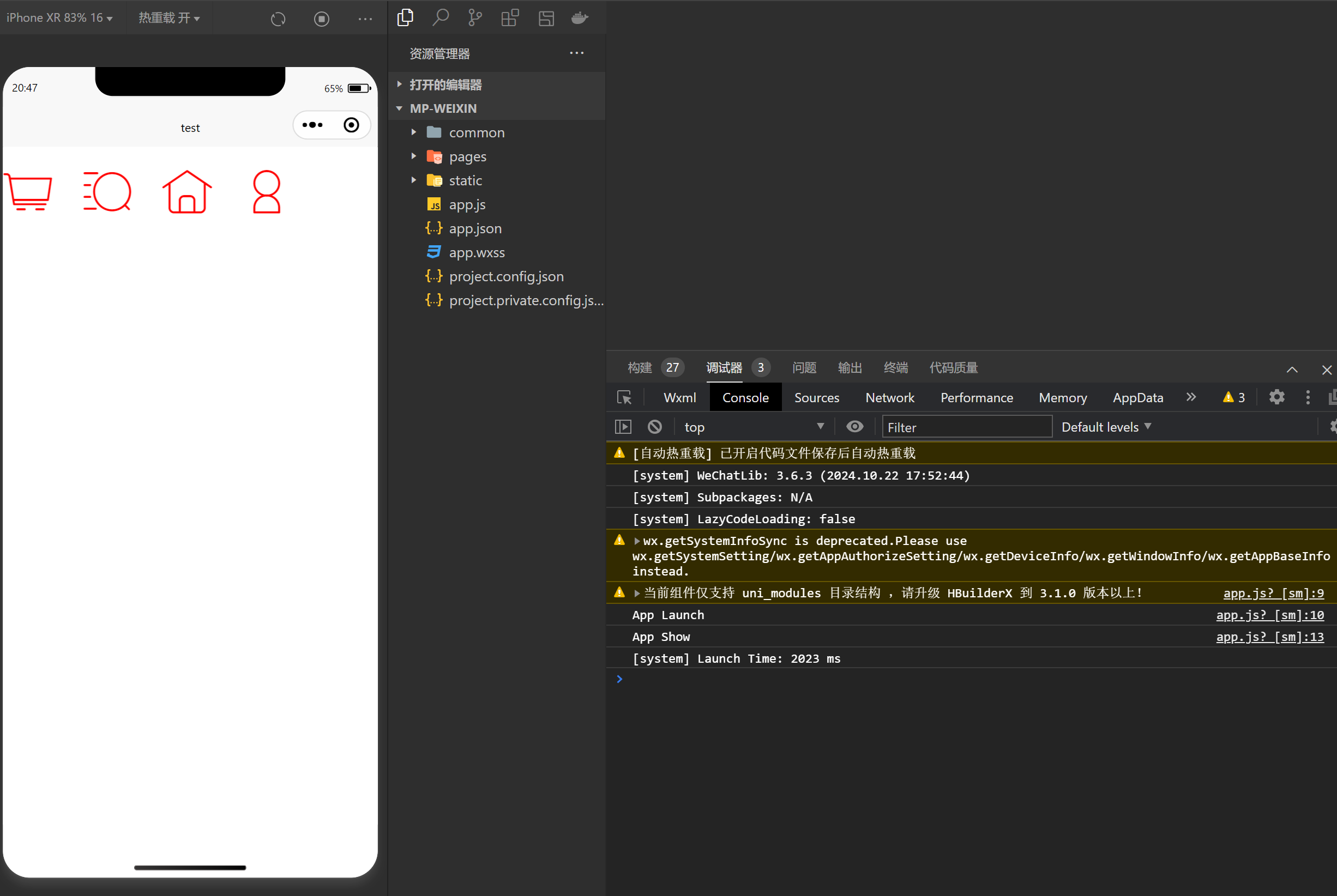
</style>将Uniapp项目运行到微信小程序或者本机的app上,微信小程序运行后显示效果