本地项目托管到码云中教程
-
使用git init 命令,git init命令用于在目录中创建新的 Git 仓库。 在目录中执行git init就可以创建一个 Git 仓库了。
-
使用git status命令查看未提交的文件
-
使用git add . 命令将所有文件添加到暂存区
-
使用git commit -m "add files"命令将暂存区的本地代码提交到了本地仓库中,-m代表提交消息, "add files"代表文本信息。
-
当提交完成之后,在使用 git status 命令检查状态,会提示下列第一张图片,正处于主分支,工作目录是干净的。
-
以上做的这些git操作只是在本地操作了这个仓库
-
接下来使用下列第二张图片将本地仓库和云端仓库做关联,此时会弹出命令窗口,输入码云账号密码,此时已经将本地仓库上传到码云中
-
使用git push -u origin master
-
可以在远程仓库中点击刷新,查看是否提交成功

git命令
-
git status 查看当前工作区
-
开发新功能,尽量将新功能放在新的分支进行开发,当开发完成以后,在把当前分支合并到master主分支上
-
使用 git checkout 分支名 切换分支
-
使用 git branch 查看所有分支,打星号的代表当前分支
-
使用vue ui 查看vue可视化面板,查看醒目运行结果
怎么才能把分支上的代码更新或合并到master主分支
-
先在分支中使用git add . 和 git commit -m "xxx"命令提交到暂存区和本地仓库
-
切换到master主分支(要合并哪个分支,使用git checkout 分支名 切换到哪个分支,在从这分支主动合并分支就行了)
-
使用git branch查看当前所在分区
-
基于主分支使用git merge "分支名",此时合并完成,master分区中的代码也是最新的
-
使用git push命令,将本地仓库的master分支推送到云端仓库
如何第一次把子分支推送到云端分支中
使用 git push -u origin 远程子分支名称
意思是:将本地子分支推送到云端origin里面的叫远程子分支名称保存


vue.config.js
据官方文档介绍,vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。

查看分支

创建和切换分支

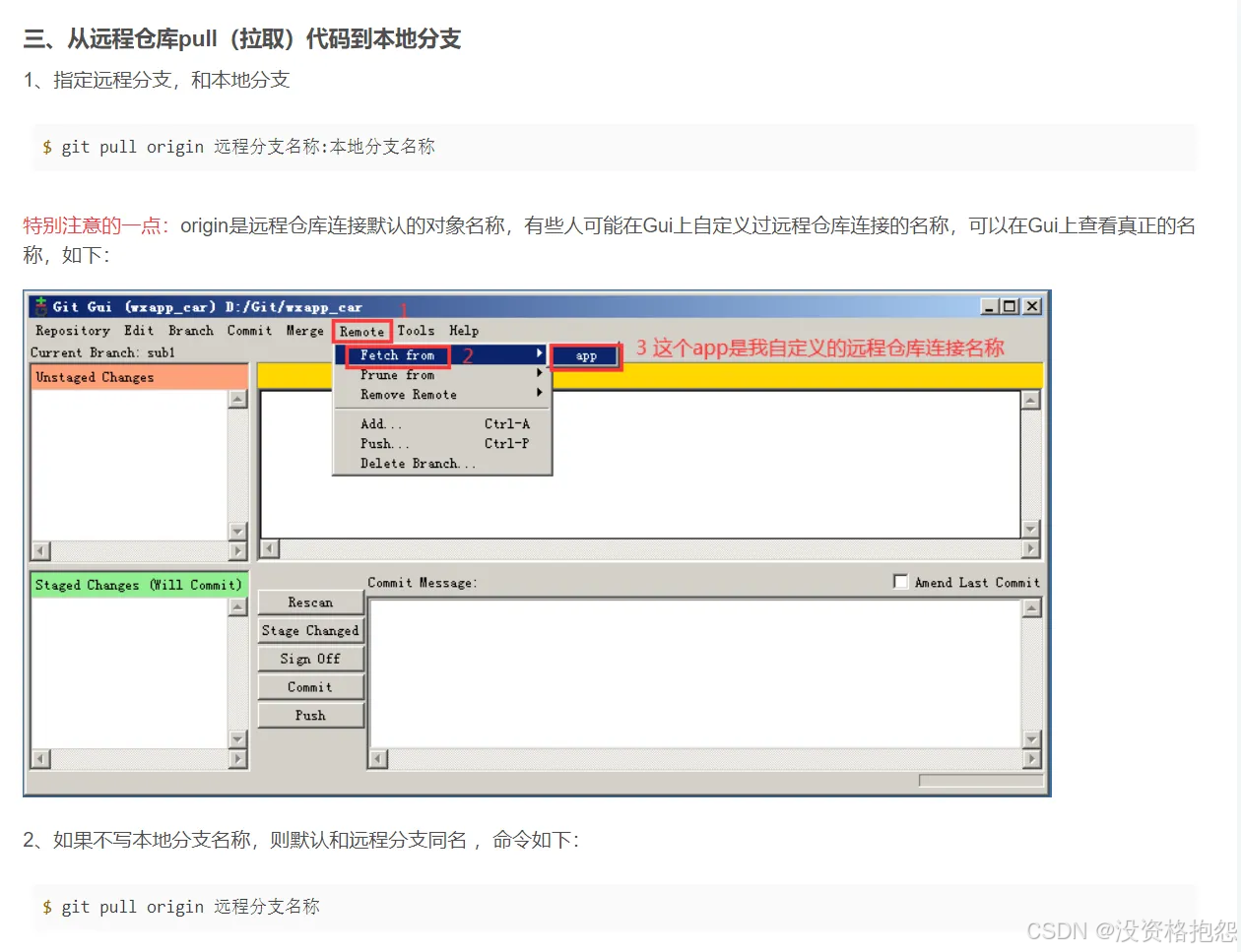
从远程仓库pull(拉取)代码到本地分支

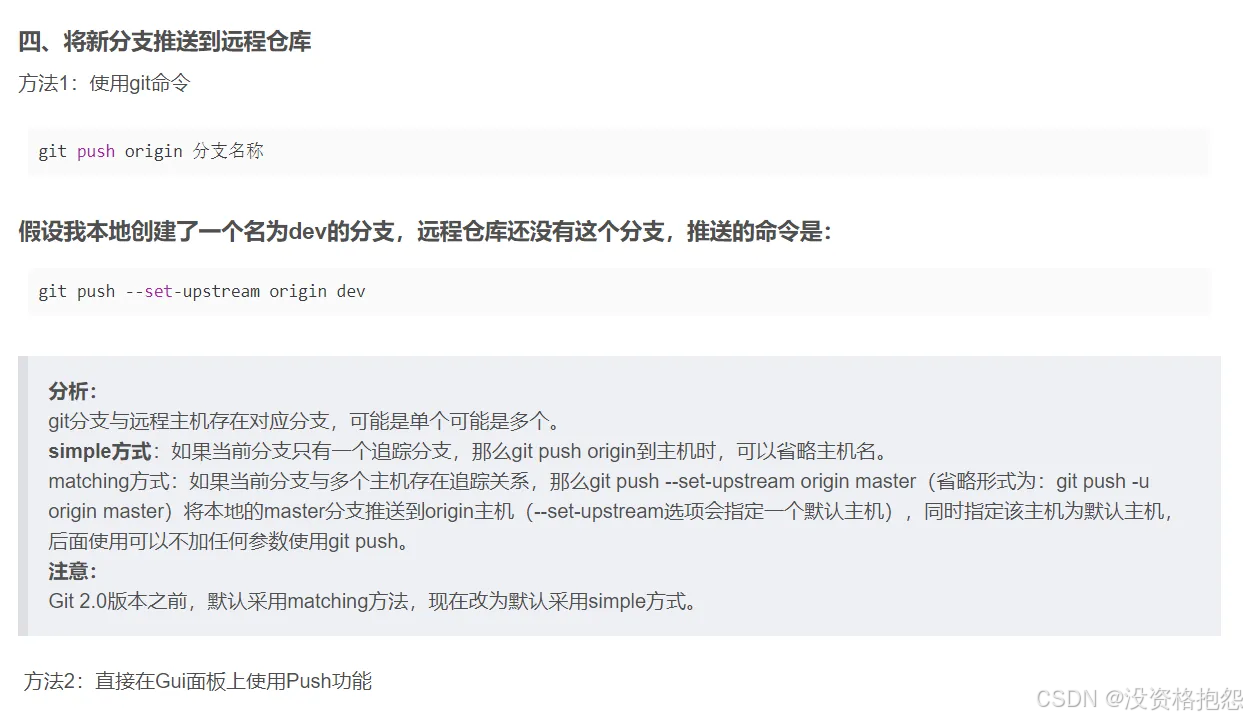
将新分支推送到远程仓库

删除分支

合并分支

知识点补充