前言
之前针对车牌省份简称键盘,在Android系统中搞过一个,当时使用的是组合View的形式,考虑到最后一个删除按钮单独占两个格子,做了特殊处理,单独设置了权重weight和单独设置了宽度width,既然鸿蒙系统的应用开发了,于是比葫芦画瓢,把Android版的车牌键盘,用鸿蒙再封装一下。

鸿蒙搞起来就比较的简单,直接一个Grid组件便可以搞定,最后的删除按钮,使用布局选项GridLayoutOptions便可轻松实现。
本篇文章大致如下:
1、设置GridLayoutOptions,规划键盘摆放
2、 设置属性和方法,制定可扩展效果
3、开源后的简单使用
4、使用总结
一、设置GridLayoutOptions,规划键盘摆放
我们最主要的是最后一行的删除按钮,让删除按钮独占两列,我们就可以这样设置GridLayoutOptions。
TypeScript
layoutOptions: GridLayoutOptions = {
regularSize: [1, 1],
irregularIndexes: [this.mLicensePlateList.length - 1],
onGetIrregularSizeByIndex: (_: number) => {
return [1, 4]
}
}regularSize:大小规则的GridItem在Grid中占的行数和列数,只支持占1行1列即[1, 1]。
最重要的参数是irregularIndexes和onGetIrregularSizeByIndex,irregularIndexes表示的是指定的GridItem索引在Grid中的大小是不规则的,比如我们设置的是最后一个格子,那么就把最后一个格子的索引设置上即可,当然,它是一个数组,在实际的开发中,可以动态的设置;onGetIrregularSizeByIndex是配合irregularIndexes使用,设置不规则GridItem占用的行数和列数,由于我们一行10个,最后一行时,最后是空出了4列,当然,这里我的处理是,直接最后一个占4列,然后在判断索引,设置删除按钮即可,当然,还有其它的处理方式。
首先,定义数据时,需要给数据增加一个空数据,用于最后一个元素的单独设置。
TypeScript
private mLicensePlateList = ["京", "津", "渝", "沪", "冀", "晋", "辽", "吉", "黑", "苏",
"浙", "皖", "闽", "赣", "鲁", "豫", "鄂", "湘", "粤", "琼",
"川", "贵", "云", "陕", "甘", "青", "蒙", "桂", "宁", "新",
"藏", "使", "领", "学", "港", "澳", ""]然后在ForEach遍历的时候,针对最后一个索引,单独设置删除按钮,非最后一个元素正常展示即可。
TypeScript
if (index == this.mLicensePlateList.length - 1) {
Row() {
Column() {
Image(this.deleteIconSrc)
.width(this.deleteIconWidth)
}
.width(this.deleteWidth)
.height("100%")
.backgroundColor(Color.White)
.borderRadius(2)
.justifyContent(FlexAlign.Center)
}
.width("100%")
.height("100%")
.justifyContent(FlexAlign.End)
.onAreaChange((_: Area, newValue: Area) => {
this.deleteWidth = Number(newValue.width) / 2 - Number(this.columnsGap) / 2
})
}二、设置属性和方法,制定可扩展效果
如果仅仅只是自己使用,大可不必扩展,只适配自身应用即可,但是如果想要其他人或者其他应用进行使用,那么属性的扩展是很有必要的,毕竟每行展示几个,每个格子的背景,颜色、大小等等都是不一样的,我们可以把必须的这些因素,通过属性的形式暴露出去,尽量满足多需求的保障。
具体的各个属性,直接看第三项中的描述即可。
三、开源后的简单使用
1、远程依赖
方式一:在Terminal窗口中,执行如下命令安装三方包,DevEco Studio会自动在工程的oh-package.json5中自动添加三方包依赖。
建议:在使用的模块路径下进行执行命令。
Groovy
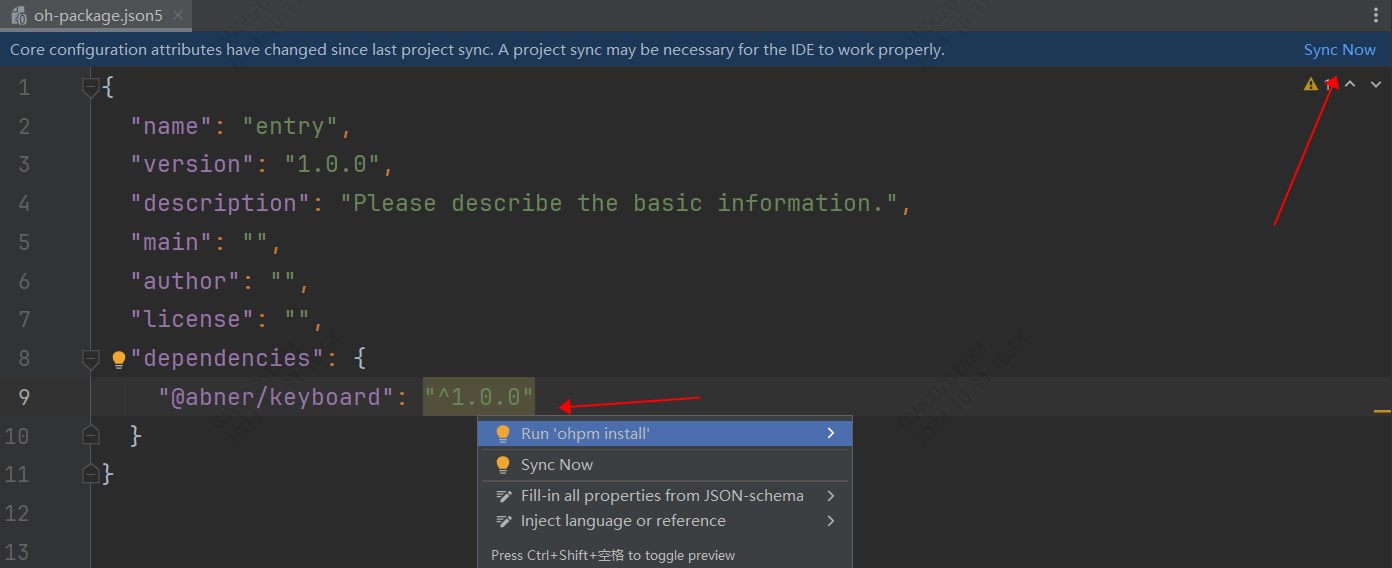
ohpm install @abner/keyboard方式二:在工程的oh-package.json5中设置三方包依赖,配置示例如下:
Groovy
"dependencies": { "@abner/keyboard": "^1.0.0"}
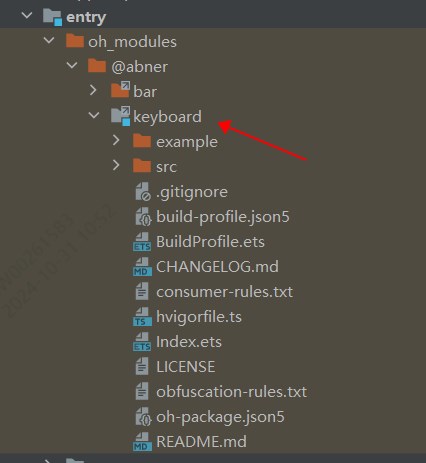
查看是否引用成功
无论使用哪种方式进行依赖,最终都会在使用的模块中,生成一个oh_modules文件,并创建源代码文件,有则成功,无则失败,如下:

2、快速使用
TypeScript
LicensePlateView({
onItemClick: (item: string, index: number) => {
//点击事件
console.log("=====点击内容:" + item + "===点击索引:" + index)
},
onDelete: () => {
//点击删除
console.log("=====点击删除")
}
})属性介绍
|-----------------------|------------------------------------------|-------------|
| 属性 | 类型 | 概述 |
| onItemClick | (item: string, index: number) => void | 点击条目回调 |
| onDelete | () => void | 点击删除回调 |
| onComplete | (item: string) => void | 点击完成回调 |
| rowsGap | Length | 行间距 |
| columnsGap | Length | 列间距 |
| columnSize | number | 展示几列,默认是10列 |
| bgColor | ResourceColor | 背景颜色 |
| marginLeft | Length | 距离左边 |
| marginRight | Length | 距离右边 |
| rectHeight | Length | 每个格子高度 |
| titleHeight | Length | 标题栏高度 |
| rootHeight | Length | 键盘整体的高度 |
| gridMarginTop | Length | 网格距离顶部 |
| gridMarginBottom | Length | 网格距离底部 |
| completeTextColor | ResourceColor | 完成按钮的颜色 |
| completeFontSize | number/string/ Resource | 完成文字大小 |
| isShowComplete | boolean | 是否显示完成按钮 |
| rectBgColor | ResourceColor | 格子背景 |
| rectSelectBgColor | ResourceColor | 格子选中背景 |
| rectBorderWidth | Length | 格子边框宽度 |
| rectBorderRadius | Length | 格子圆角 |
| rectBorderColor | ResourceColor | 格子边框颜色 |
| rectBorderSelectColor | ResourceColor | 格子选中边框颜色 |
| rectTextSize | Length | 格子的文字大小 |
| rectTextColor | Length | 格子文字的默认颜色 |
| rectSelectTextColor | ResourceColor | 格子文字的选中颜色 |
| prohibit | boolean | 是否禁止后面的车牌简称 |
| deleteIconWidth | Length | 删除图片宽度 |
| deleteIconSrc | PixelMap/ResourceStr/ DrawableDescriptor | 删除icon资源 |
四、使用总结
目前的LicensePlateView只是一个组件,也就是一个View,你可以把它放到任何的UI布局中,比如自定义的页面,自定义的弹窗等等,当然了,后续,我也会扩展出类似于软键盘形式的弹出方式,可以关注下一个版本。