前言
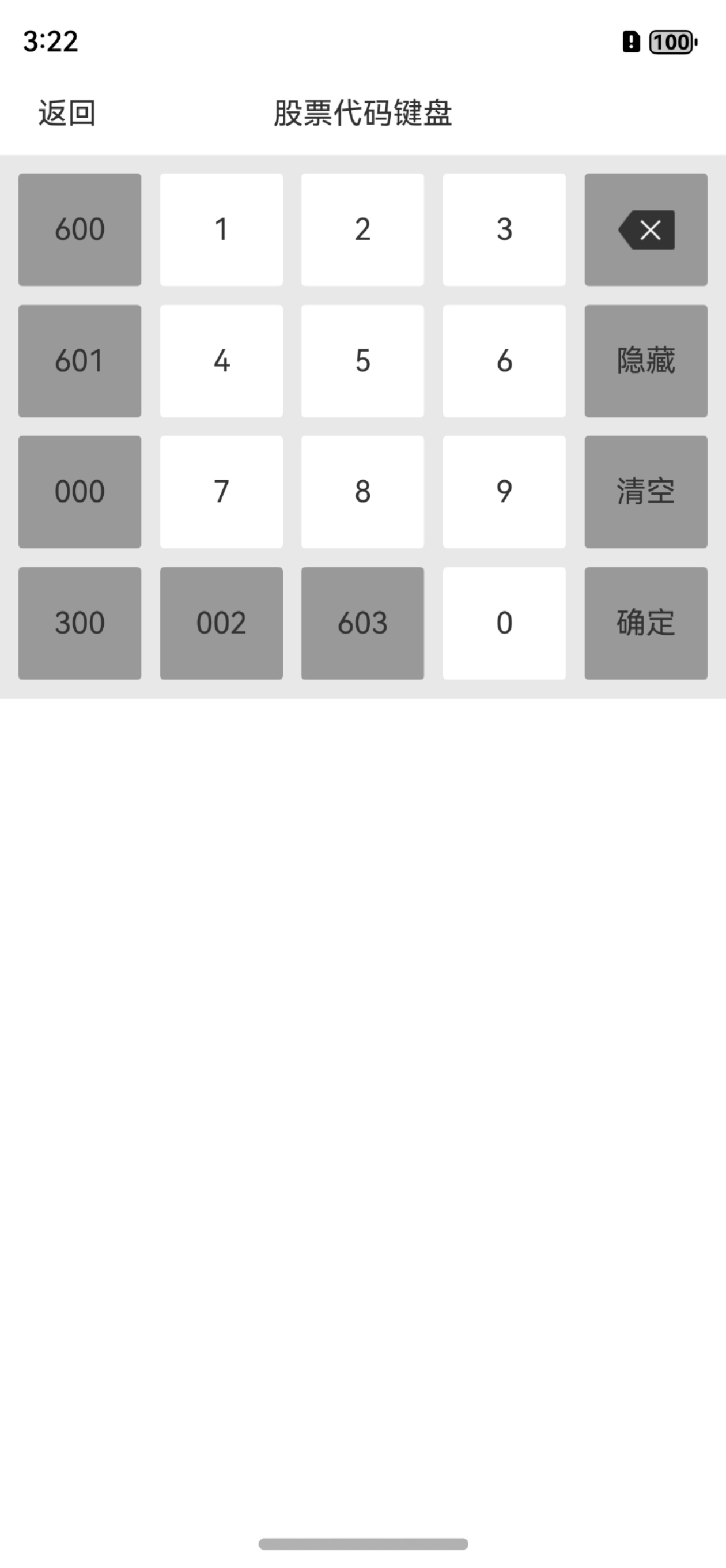
金融类的软件,特别是股票基金类的应用,在查找股票的时候,都会有一个区别于正常键盘的键盘,也就是股票代码键盘,和普通键盘的区别就是,除了常见的数字之外,也有一些常见的股票代码前缀按钮,方便在查找股票的时候,更加方便的进行检索。

针对这样的一个键盘,实现起来可以说非常容易得,一个Grid组件我们便可以搞定,唯独需要注意的就是,除了数组之外的背景颜色设置,当然了,你可以通过数据源的形式进行设置,也可以根据所在的索引位置进行设置。
代码实现
定义数据源
数据源定义,可以单数据定义,也就是只定义需要的字符串,但是后面的背景切换就需要根据索引进行设置了,也可以直接对象数组的形式进行定义,对象中定义需要的内容和背景颜色,两种方式都可以进行实现,目前采取的是第一种方式。
TypeScript
private mCodeList = ["600", "1", "2", "3", "", "601", "4", "5", "6", "隐藏",
"000", "7", "8", "9", "清空", "300", "002", "603", "0", "确定"]设置组件
由于采用了字符串数组的形式设置数据,那么在设置背景颜色的时候,就需要设置根据索引位置进行动态设置了。
TypeScript
Grid() {
ForEach(this.mCodeList, (item: string, index: number) => {
GridItem() {
Column() {
if (index == 4) {
Image(this.deleteIconSrc)
.width(this.deleteIconWidth)
} else {
Text(item)
.fontSize(this.rectTextSize)
.fontColor(this.rectTextColor)
}
}
.width("100%")
.height(this.rectHeight)
.border({ radius: this.rectBorderRadius })
.backgroundColor((index == 1 || index == 2 || index == 3 ||
index == 6 || index == 7 || index == 8 ||
index == 11 || index == 12 || index == 13 || index == 18) ? this.numberColor : this.notNumberColor)
.justifyContent(FlexAlign.Center)
.onClick(() => {
//点击事件
if (index == 4) {
//删除
if (this.onDelete != undefined) {
this.onDelete()
}
} else if (index == 9) {
//隐藏
if (this.onHide != undefined) {
this.onHide()
}
} else if (index == 14) {
//清空
if (this.onClear != undefined) {
this.onClear()
}
} else if (index == this.mCodeList.length - 1) {
//确认
if (this.onConfirm != undefined) {
this.onConfirm()
}
} else {
if (this.onItemClick != undefined) {
this.onItemClick(item, index)
}
}
})
}
})
}
.columnsTemplate("1fr ".repeat(this.columnSize).trimEnd())
.columnsGap(this.columnsGap)
.rowsGap(this.rowsGap)全部代码:
代码非常简单,就一个纯Grid组件就实现了,这里就不多赘述了。
TypeScript
@Component
export struct StockCodeView {
private mCodeList = ["600", "1", "2", "3", "", "601", "4", "5", "6", "隐藏",
"000", "7", "8", "9", "清空", "300", "002", "603", "0", "确定"]
bgColor: ResourceColor = "#e8e8e8" //背景颜色
codeBgColor: ResourceColor = "#e8e8e8" //code背景颜色
numberColor: ResourceColor = Color.White //数字背景颜色
notNumberColor: ResourceColor = "#999999" //不是数字背景颜色
rootHeight: number = 0 //键盘总体的高度
rectHeight: Length = 60 //每个格子高度
rowsGap: Length = 10 //行间距
columnsGap: Length = 10 //列间距
gridMarginTop: Length = 10 //网格距离顶部
gridMarginBottom: Length = 10 //网格距离底部
rectBorderRadius: Length = 2 //格子边框圆角
onItemClick?: (item: string, index: number) => void //点击条目
onDelete?: () => void //点击删除
onHide?: () => void //点击隐藏
onClear?: () => void //点击清空
onConfirm?: () => void //点击确认
columnSize: number = 5 //展示几列,默认是5列
marginLeft: Length = 10 //距离左边
marginRight: Length = 10 //距离右边
deleteIconWidth: Length = 30 //删除图片宽度
deleteIconSrc: PixelMap | ResourceStr | DrawableDescriptor = $r("app.media.view_ic_key_delete")
rectTextSize: Length = 16 //格子的文字大小
rectTextColor: ResourceColor = "#333333" //格子文字的默认颜色
aboutToAppear(): void {
this.rootHeight = (Number(this.rectHeight) * 4) + Number(this.rowsGap) * 3
+ Number(this.gridMarginTop) + Number(this.gridMarginBottom)
}
build() {
Grid() {
ForEach(this.mCodeList, (item: string, index: number) => {
GridItem() {
Column() {
if (index == 4) {
Image(this.deleteIconSrc)
.width(this.deleteIconWidth)
} else {
Text(item)
.fontSize(this.rectTextSize)
.fontColor(this.rectTextColor)
}
}
.width("100%")
.height(this.rectHeight)
.border({ radius: this.rectBorderRadius })
.backgroundColor((index == 1 || index == 2 || index == 3 ||
index == 6 || index == 7 || index == 8 ||
index == 11 || index == 12 || index == 13 || index == 18) ? this.numberColor : this.notNumberColor)
.justifyContent(FlexAlign.Center)
.onClick(() => {
//点击事件
if (index == 4) {
//删除
if (this.onDelete != undefined) {
this.onDelete()
}
} else if (index == 9) {
//隐藏
if (this.onHide != undefined) {
this.onHide()
}
} else if (index == 14) {
//清空
if (this.onClear != undefined) {
this.onClear()
}
} else if (index == this.mCodeList.length - 1) {
//确认
if (this.onConfirm != undefined) {
this.onConfirm()
}
} else {
if (this.onItemClick != undefined) {
this.onItemClick(item, index)
}
}
})
}
})
}
.columnsTemplate("1fr ".repeat(this.columnSize).trimEnd())
.columnsGap(this.columnsGap)
.rowsGap(this.rowsGap)
.padding({ left: this.marginLeft, right: this.marginRight, top: this.gridMarginTop })
.backgroundColor(this.bgColor)
.height(this.rootHeight)
}
}封装使用
和车牌省份简称一样,车牌字母也进行封装,方便大家进行使用。
方式一:在Terminal窗口中,执行如下命令安装三方包,DevEco Studio会自动在工程的oh-package.json5中自动添加三方包依赖。
建议:在使用的模块路径下进行执行命令。
Groovy
ohpm install @abner/keyboard方式二:在工程的oh-package.json5中设置三方包依赖,配置示例如下:
Groovy
"dependencies": { "@abner/keyboard": "^1.0.0"}代码调用
TypeScript
StockCodeView({
onItemClick: (item: string, index: number) => {
//点击事件
console.log("=====点击内容:" + item + "===点击索引:" + index)
},
onDelete: () => {
//点击删除
console.log("=====点击删除")
},
onHide: () => {
//点击隐藏
console.log("=====点击隐藏")
},
onClear: () => {
//点击清空
console.log("=====点击清空")
},
onConfirm: () => {
//点击确认
console.log("=====点击确认")
}
})属性介绍
|------------------|---------------------------------------------|-----------|
| 属性 | 类型 | 概述 |
| onItemClick | (item: string, index: number) => void | 点击条目回调 |
| onDelete | () => void | 点击删除回调 |
| onHide | () => void | 点击隐藏回调 |
| onClear | () => void | 点击清空回调 |
| onConfirm | () => void | 点击确认回调 |
| bgColor | ResourceColor | 背景颜色 |
| codeBgColor | ResourceColor | code背景颜色 |
| numberColor | ResourceColor | 数字背景颜色 |
| notNumberColor | ResourceColor | 不是数字背景颜色 |
| rootHeight | number | 键盘总体的高度 |
| rectHeight | Length | 每个格子高度 |
| rowsGap | Length | 行间距 |
| columnsGap | Length | 列间距 |
| gridMarginTop | Length | 网格距离顶部 |
| gridMarginBottom | Length | 网格距离底部 |
| rectBorderRadius | Length | 格子边框圆角 |
| marginLeft | Length | 距离左边 |
| marginRight | Length | 距离右边 |
| deleteIconWidth | Length | 删除icon宽度 |
| deleteIconSrc | PixelMap / ResourceStr / DrawableDescriptor | 删除icon资源 |
| rectTextSize | Length | 格子文字大小 |
| rectTextColor | ResourceColor | 格子文字的默认颜色 |