title: Nuxt.js 应用中的 build:error 事件钩子详解
date: 2024/11/7
updated: 2024/11/7
author: cmdragon
excerpt:
build:error 是 Nuxt.js 中的一个生命周期钩子,当构建过程中发生错误时,该钩子将被调用。通过此钩子,开发者可以捕获和响应构建错误,进行相应的处理,例如记录日志或通知开发团队。
categories:
- 前端开发
tags:
- Nuxt
- 构建
- 钩子
- 错误
- 处理
- 日志
- 通知


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
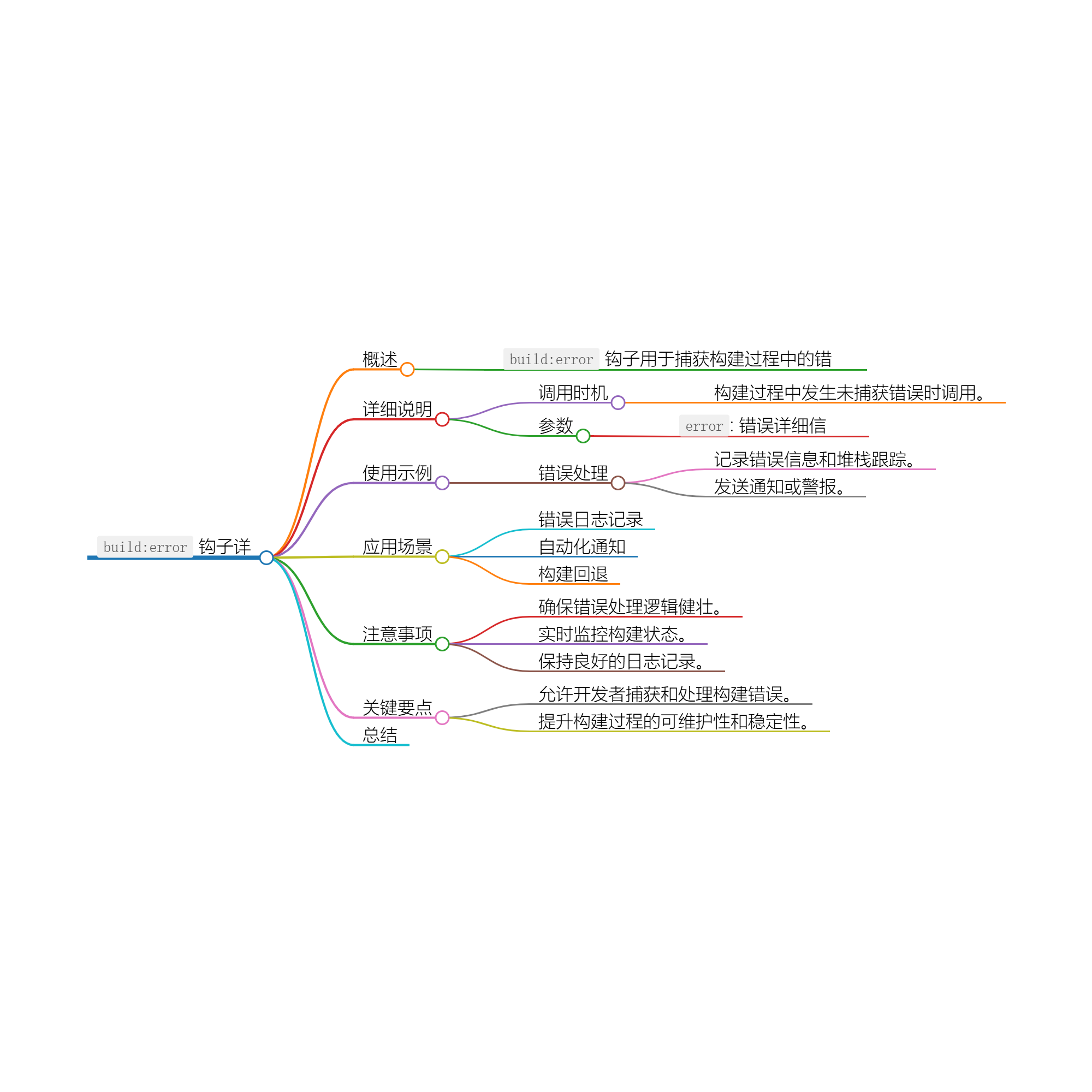
build:error 钩子详解
build:error 是 Nuxt.js 中的一个生命周期钩子,当构建过程中发生错误时,该钩子将被调用。通过此钩子,开发者可以捕获和响应构建错误,进行相应的处理,例如记录日志或通知开发团队。
目录
1. 概述
build:error 钩子使开发者能够在构建失败时进行扩展和定制处理,可以帮助捕获构建中的问题并根据具体需求进行相应的处理。
2. build:error 钩子的详细说明
2.1 钩子的定义与作用
- 定义 :
build:error是一个钩子,主要用于捕获构建过程中的错误事件。 - 作用: 开发者可以在捕获到错误时进行日志记录、错误通知、执行清理操作、发送警报等,以便于更快速地定位和解决构建问题。
2.2 调用时机
- 执行环境: 在 Nuxt.js 构建过程中,当发生任何未捕获的错误时,将调用该钩子。
- 挂载时机: 该钩子在构建所有步骤之后调用,旨在处理构建过程中出现的任何错误。
2.3 参数说明
- error: 提供有关构建错误的详细信息。该参数通常包含错误的消息、堆栈跟踪等信息,便于进行调试。
3. 具体使用示例
3.1 错误处理的示例
javascript
// plugins/buildErrorHandler.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('build:error', (error) => {
console.error('构建时发生错误:', error.message);
// 记录错误的堆栈信息
console.error(error.stack);
// 这里可以加入更多的错误处理逻辑,比如发送通知、记录到日志系统等
// sendErrorToMonitoringService(error);
});
});在这个示例中,我们使用 build:error 钩子捕获构建过程中的错误,并打印出错误的消息和堆栈信息。开发者可以在此基础上扩展更多的错误处理逻辑,例如将错误信息发送到监控系统,或者通过邮件通知相关人员。
4. 应用场景
- 错误日志记录: 对构建过程中出现的错误进行记录以便后续分析和调试。
- 自动化通知: 通过发送邮件或消息通知相关团队成员,及时处理构建问题。
- 构建回退: 构建失败时,自动回退到上一成功构建版本,确保系统稳定。
5. 注意事项
- 错误处理健壮性: 由于构建过程可能涉及多种操作,确保错误处理逻辑的健壮性,以免引入额外的问题。
- 实时监控: 如果需要实时通知相关人员,确保选择合适的监控和告警工具。
- 构建日志: 记得在生产环境中维持良好的日志记录,以便后续问题分析。
6. 关键要点
build:error钩子允许开发者在构建过程中捕获并处理错误。- 该钩子可以用于记录日志、发送通知、执行清理操作等,提升构建过程的可维护性和稳定性。
7. 总结
build:error 钩子为 Nuxt.js 开发者提供了一个有效的机制来管理构建过程中遇到的错误。通过使用这个钩子,开发者可以快速反应并处理构建问题,确保构建流程的稳定和可控。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 build:error 事件钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 prerender:routes 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 nitro:build:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 nitro:config 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon's Blog