安装 axios
npm install axios生成 api 调用接口【可选】
https://github.com/ferdikoomen/openapi-typescript-codegen
-
安装
npm install openapi-typescript-codegen --save-dev
-
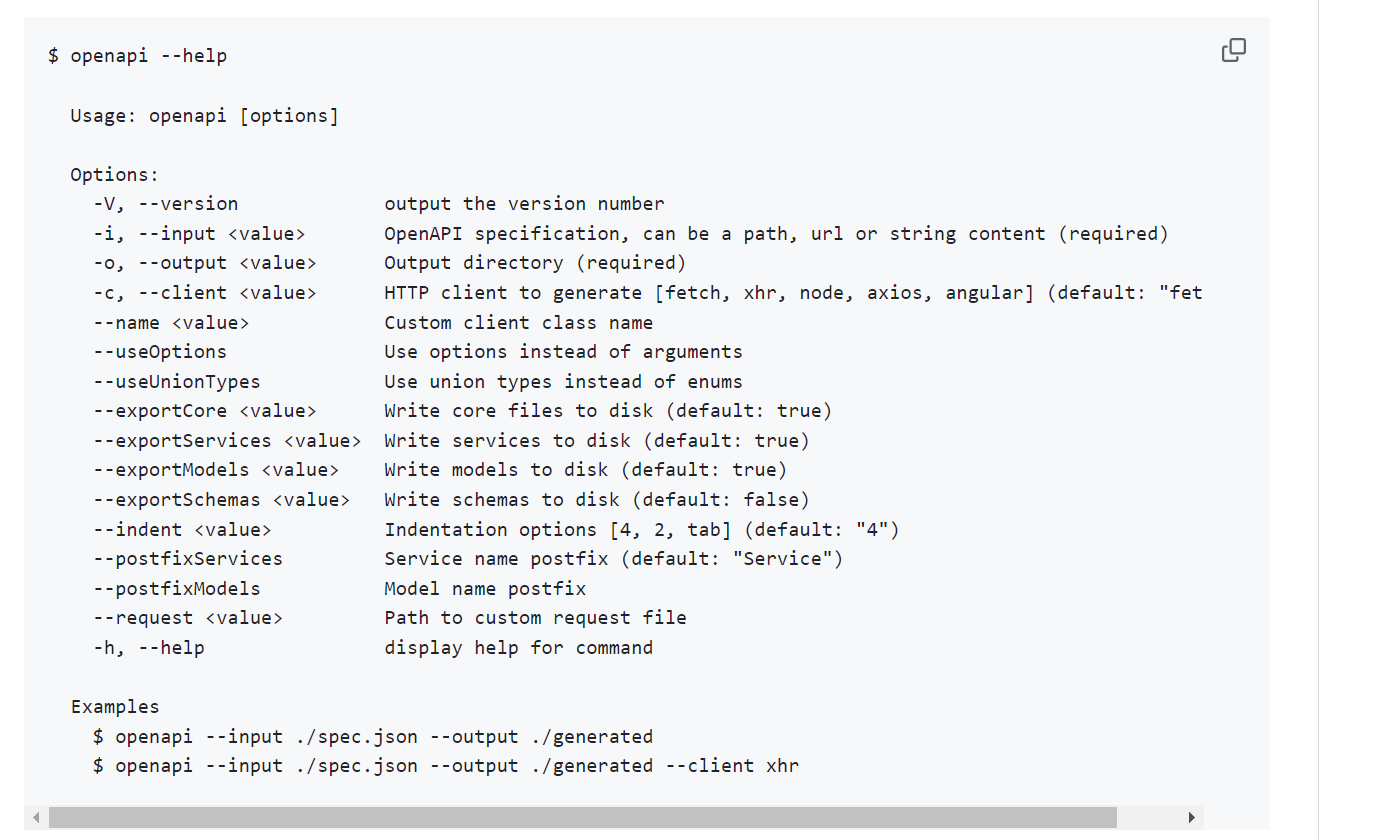
然后执行生成代码
http://localhost:8805/api/user/v3/api-docs:这个是接口文档url【返回的json】
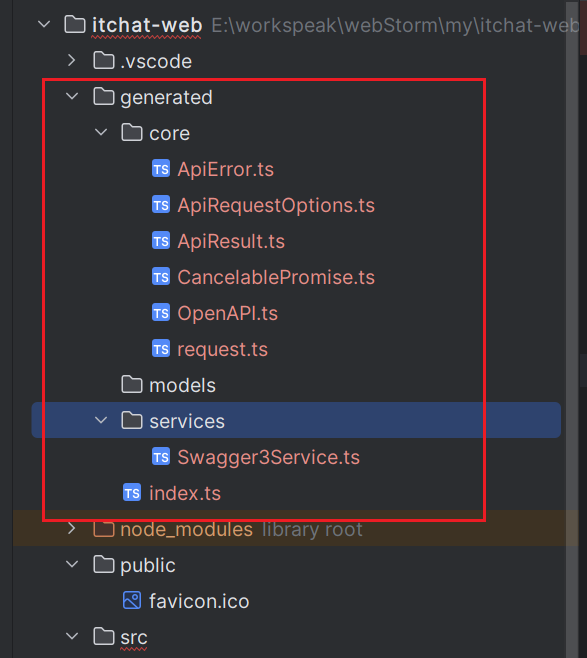
./generated: 代表的是生成的路径
axios: 指定的客户端 axios
openapi --input http://localhost:8805/api/user/v3/api-docs --output ./generated --client axios


-
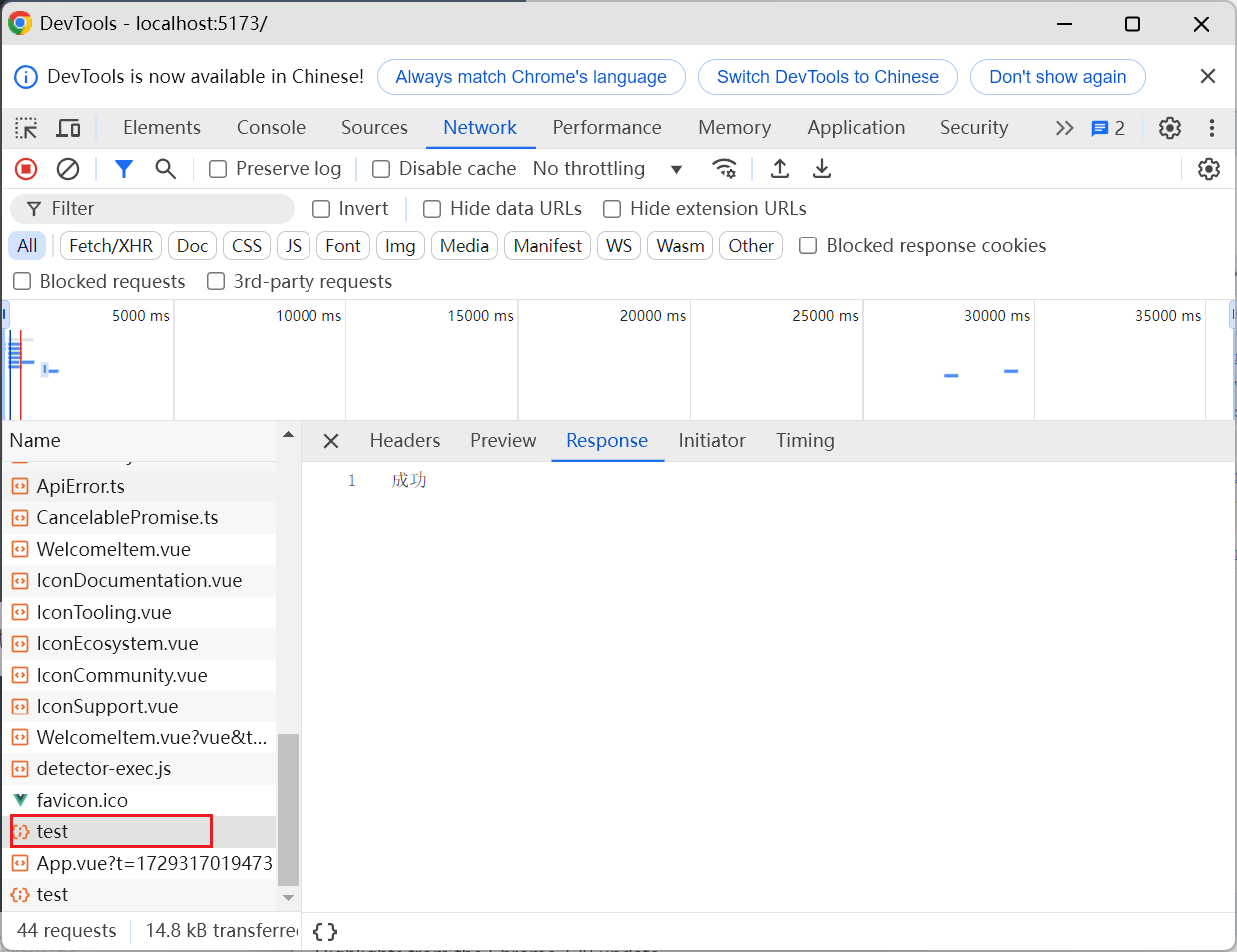
测试
import { Swagger3Service } from '../generated/services/Swagger3Service'
setTimeout(() => {
Swagger3Service.test()
}, 1000)

如果想要自定义请求参数,怎么办?
使用代码生成器提供的全局参数修改对象
https://github.com/ferdikoomen/openapi-typescript-codegen/blob/master/docs/openapi-object.md
export const OpenAPI: OpenAPIConfig = {
BASE: 'http://localhost:3000/api',
VERSION: '2.0',
WITH_CREDENTIALS: false,
CREDENTIALS: 'include',
TOKEN: undefined,
USERNAME: undefined,
PASSWORD: undefined,
HEADERS: undefined,
ENCODE_PATH: undefined,
};直接定义 axios 请求库的全局参数,比如全局请求响应拦截器
import axios from "axios";
axios.interceptors.request.use(
function (config) {
// Do something before request is sent
return config;
},
function (error) {
// Do something with request error
return Promise.reject(error);
}
);
// Add a response interceptor
axios.interceptors.response.use(
function (response) {
console.log("响应", response);
// Any status code that lie within the range of 2xx cause this function to trigger
// Do something with response data
return response;
},
function (error) {
// Any status codes that falls outside the range of 2xx cause this function to trigger
// Do something with response error
return Promise.reject(error);
}
);