
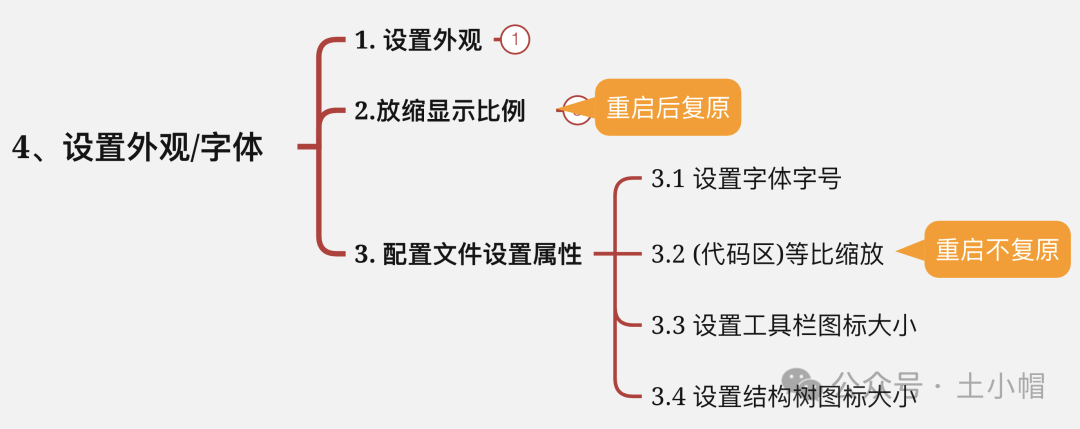
1、设置外观
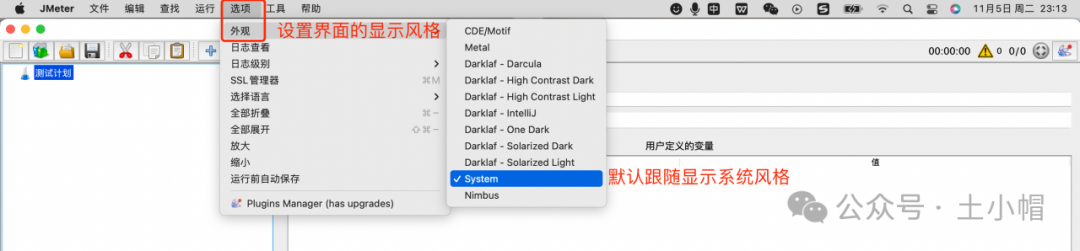
默认跟随系统风格,你可以试一试选择自己喜欢的风格。(浅色模式/深色模式...)
**操作:**菜单栏"选项" - "外观",选择外观风格。

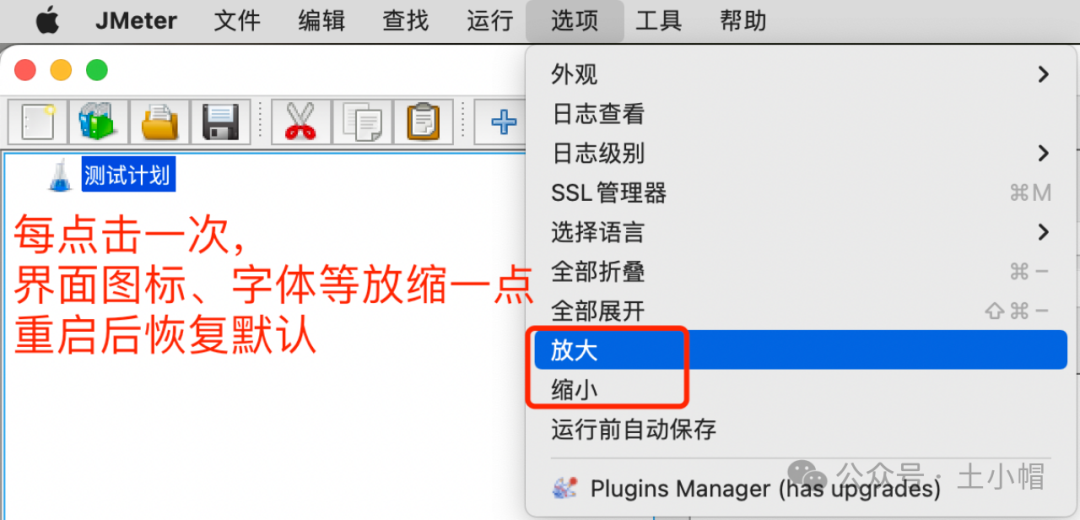
2、放缩显示比例(重启后复原)
"选项" - "放大/缩小",鼠标每点击一次,界面图标、字体等放缩一点,重启恢复原样。

3、配置文件设置属性
首选说设置步骤:
① 打开JMeter的安装目录中,"bin"文件夹下的"jmeter.properties"文件(JMeter的配置文件,用于存储各种设置)。
② 搜索和设置对应属性值。
③ 保存并关闭"jmeter.properties"文件,重启JMeter,查看效果。
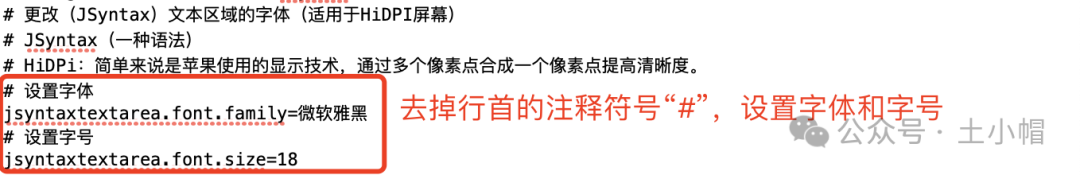
3.1 设置字体字号
文档搜索"font",定位到:
|-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| # Change the font on the (JSyntax) Text Areas. (Useful for HiDPI screens) # 更改(JSyntax)文本区域的字体(适用于HiDPI屏幕) # JSyntax(一种语法) # HiDPi:简单来说是一种显示技术,通过多个像素点合成一个像素点提高清晰度。 # 设置字体 #jsyntaxtextarea.font.family=Hack # 设置字号 #jsyntaxtextarea.font.size=14 |
(默认是被注释掉的,表示默认不启用。)

(设置项说明和操作方法)
土小帽设置未生效,大家可以试试能否改变字体字号。
3.2 等比缩放
文档搜索"HiDPI mode",定位到:
|----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| # HiDPI mode (default: false) # HiDPI模式(默认:关闭) # Activate a 'pseudo'-HiDPI mode. Allows to increase size of some UI elements # 激活"伪"HiDPI模式。允许增大某些UI元素的大小 # which are not correctly managed by JVM with high resolution screens in Linux or Windows # 在Linux或Windows中,具有高分辨率屏幕的JVM无法正确管理这些内容 # jmeter.hidpi.mode=false # To enable pseudo-HiDPI mode change to true # 设置值为true使用伪"HiDPI模式(去掉前方注释符号"#") # jmeter.hidpi.mode=true # HiDPI scale factor(分辨率缩放比例因子,即缩放倍数) #jmeter.hidpi.scale.factor=1.0 # Suggested value for HiDPI(建议的值) # jmeter.hidpi.scale.factor=2.0 |
(默认是被注释掉的,表示默认不启用。)

(设置项说明和操作方法)
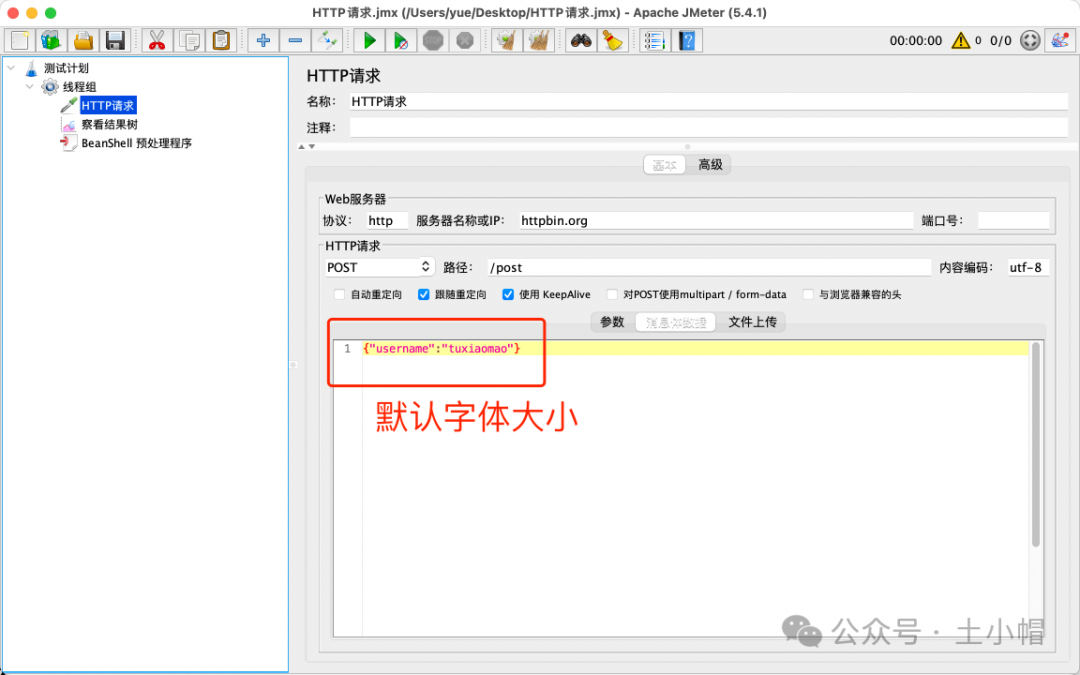
**设置前:**JSyntax文本区域显示默认字体大小。

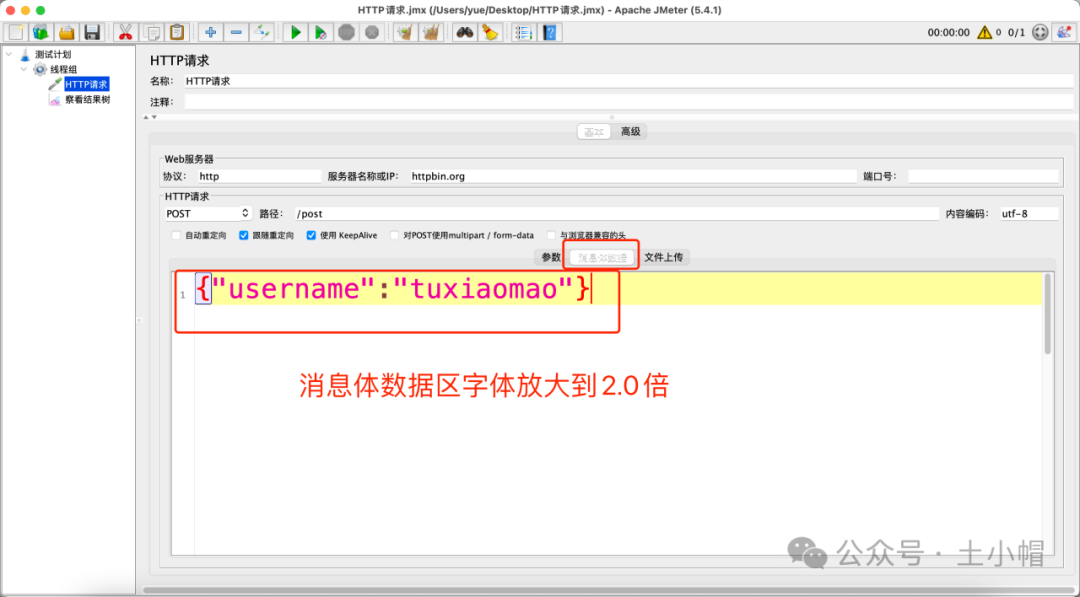
**设置后:**JSyntax文本区域比例放大至2.0倍。
如:"http请求"消息体区域、beanshell脚本区域、"查看结果树"请求和响应内容显示区域。

3.3 设置工具栏图标大小
文档搜索"Toolbar icons",定位到:
|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
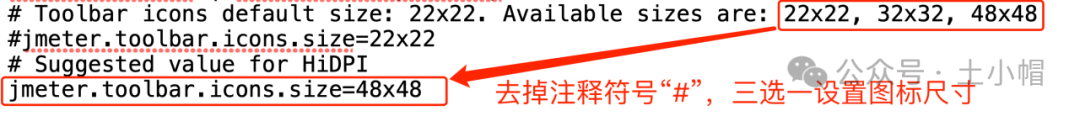
| # Toolbar icons default size: 22x22. Available sizes are: 22x22, 32x32, 48x48 # 工具栏图标默认尺寸:22x22。可以设置的尺寸:22x22, 32x32, 48x48 #jmeter.toolbar.icons.size=22x22 # Suggested value for HiDPI(建议的HiDPI显示尺寸) #jmeter.toolbar.icons.size=48x48 |
(默认是被注释掉的,表示默认不启用。)

(设置项说明和操作方法)
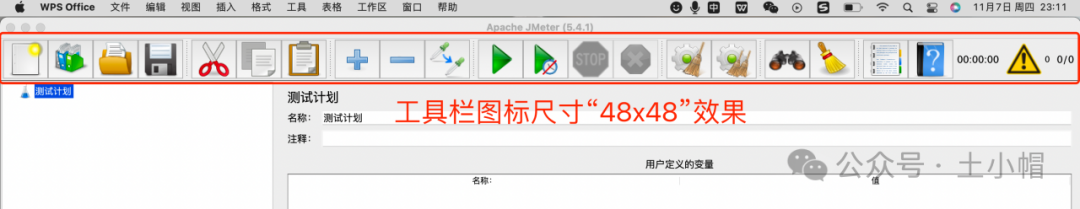
**设置前:**工具栏图标显示默认大小(22x22)。

**设置后:**工具栏图标显示设置的大小(如"48x48")。

3.4 设置结构树图标大小
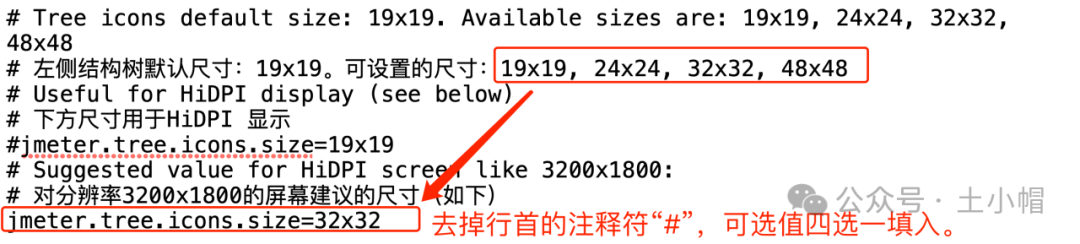
文档搜索"Tree icons",定位到:
|--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| # Tree icons default size: 19x19. Available sizes are: 19x19, 24x24, 32x32, 48x48 # 左侧结构树默认尺寸:19x19。可设置的尺寸:19x19, 24x24, 32x32, 48x48 # Useful for HiDPI display (see below) # 下方尺寸用于HiDPI 显示 #jmeter.tree.icons.size=19x19 # Suggested value for HiDPI screen like 3200x1800: # 对分辨率3200x1800的屏幕建议的尺寸(如下) #jmeter.tree.icons.size=32x32 |
(默认是被注释掉的,表示默认不启用。)

(设置项说明和操作方法)
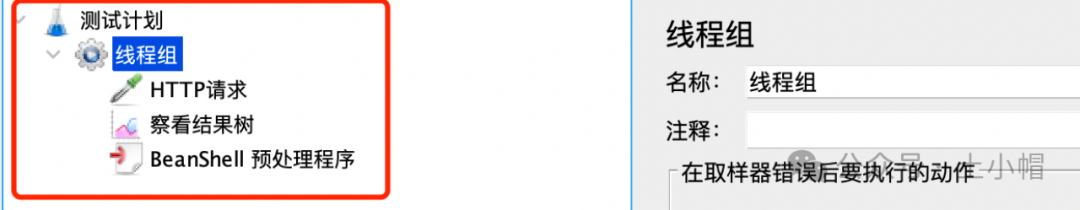
**设置前:**左侧结构树图标显示默认大小(19x19)。

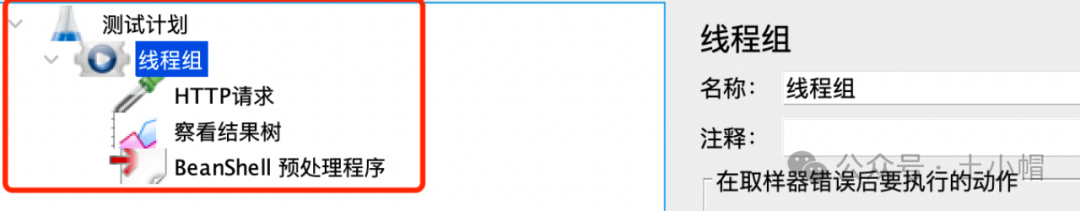
**设置后:**左侧结构树图标显示设置的大小(如"32x32")。

(结构树图标太大可能显示不完全)