11.6~11.11CSS查缺补漏
-
- 一、熟记
-
- 1.CSS引入方式
- 2.选择器
- 3.重点重点重点来咯(混)
- [4. 复合选择器](#4. 复合选择器)
- [5. 背景图固定(记不住哇 ^ ^)](#5. 背景图固定(记不住哇 ^ ^))
- 6.显示模式(三种)(咋老搞混捏)
- 总结
提示:以下是本篇文章正文内容,下面案例可供参考
一、熟记
1.CSS引入方式
1)外部样式表(写在第一个肯定最常用的啦!~)
CSS代码写在单独的CSS文件中(.css)
在html头部中使用link标签引入
html
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<!-- 引入base.css文件 -->
<link rel="stylesheet" href="./css/base.css">
<!-- 引入index.css文件 -->
<link rel="stylesheet" href="./css/index.css">
</head>2)内部样式表
CSS代码写在style标签里面
3)行内样式
html
<div style="color: red; font-size:20px;">这是 div 标签</div>2.选择器

通配符选择器
html
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}3.重点重点重点来咯(混)
1)单行文字垂直居中:行高属性值等于盒子高度属性值
注意:该技巧适用于单行文字垂直居中效果
html
div {
height: 100px;
background-color: skyblue;
/* 注意:只能是单行文字垂直居中 */
line-height: 100px;
}2)文本对齐方式(控制内容水平对齐方式)
作用:控制内容水平对齐方式
属性名:text-align

text-align本质是控制内容的对齐方式,属性要设置给内容的父级。
html
<style>
div {
text-align: center;
}
</style>
<div>
<img src="./images/1.jpg" alt="">
</div>3)文本缩进
属性名:text-indent
属性值:
- 数字 + px
- 数字 + em (推荐:1em = 当前标签的字号大小)
html
p {
text-indent: 2em;
}4)文本修饰线
属性名: text-decoration
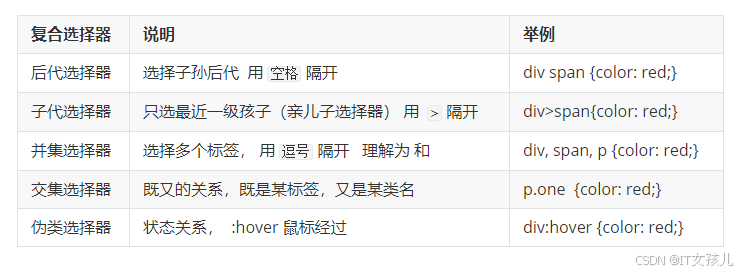
4. 复合选择器

1)伪类选择器
伪类选择器:伪类表示元素状态 ,选中元素的某个状态设置样式。
鼠标悬停状态:选择器:hover { CSS 属性 }
html
<style>
a:hover {
color: red;
}
.box:hover {
color: green;
}
</style>
<a href="#">a 标签</a>
<div class="box">div 标签</div>2)超链接伪类

5. 背景图固定(记不住哇 ^ ^)
html
body {
background-image: url(./images/bg.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
}6.显示模式(三种)(咋老搞混捏)
1) 块级元素
独占一行
宽度默认浏览器宽度
设置宽高属性生效
2) 行内元素
一行可以显示多个
宽度尺寸由内容撑开
设置宽高属性不生效
3) 行内块元素
一行可以显示多个
宽度尺寸由内容撑开
设置宽高属性生效
4)转换显示模式
属性:display
5)经验
- 我们重点记住把行内元素比如链接转换为 块级或者行内块即可
- display: block 尽量写到样式的第一行
- 块级元素可以控制里面的行内元素或者行内块元素 左中右对齐 tac 控制
- 块级元素不能控制里面的块级元素对齐
总结
头大~~~