Essential Studio for ASP.NET Core UI控件库是构建应用程序所需的卓越套件,提供支持的 ASP.NET Core 工具包拥有超过 85 个组件,包含构建业务线应用程序所需的一切,包括数据网格、图表、甘特图、图表、电子表格、时间表、数据透视网格等流行的小部件。
点击下载Essential Studio for ASP.NET Core最新版
通常,文档编辑器和文档查看器具有不同的使用情况,并在 Web 应用程序中的不同视图中使用。在大多数情况下,编辑器嵌入在应用程序中,用于在协作过程中创建模板、编辑文档或审阅文档。在这些情况下,编辑器占据了大部分视图,以便用户可以专注于编辑文档。
但是,有多个应用程序在同一个视图中使用文档编辑器和文档查看器:
- **文档编辑:**用户可以在编辑和查看模式之间切换。
- **文档审阅:**用户可以在审阅文档的同时查看文档。
- **模板预览:**用户可以在编辑模板时预览模板。
如果你按照文档中所述使用 Razor 中的 Html 助手(该助手在编辑器和查看器中均有实现),则会收到如下错误:
ControlsFactory 不包含"DocumentViewer"的定义,并且找不到接受"ControlsFactory"类型第一个参数的可访问扩展方法"DocumentViewer"(您是否缺少使用指令或程序集引用?)
上述错误可能来自 TextControl 或 DocumentViewer,具体取决于向 using 指令添加了哪个命名空间。
创建实例
除了使用 Razor Html 帮助器之外,您还可以在代码中创建一个实例来解决此问题。以下代码片段显示了如何创建文档查看器和文档编辑器的实例:
@using TXTextControl.Web.MVC
@Html.TXTextControl().TextControl(settings =>
{
settings.Dock = TXTextControl.Web.DockStyle.Fill;
}).LoadDataFromJson(File.ReadAllText("data.json")).Render()
@{
var settings = new TXTextControl.Web.MVC.DocumentViewer.DocumentViewerSettings();
settings.Dock = TXTextControl.Web.MVC.DocumentViewer.DocumentViewerSettings.DockStyle.Fill;
settings.ShowThumbnailPane = false;
var viewer = new TXTextControl.Web.MVC.DocumentViewer.DocumentViewer(settings);
@viewer.Render()
}如您所见,文档编辑器像往常一样使用 Html 帮助程序类添加。文档查看器在代码中实例化,并Render显式调用该方法以在视图中呈现查看器。这允许您在同一视图中创建两个组件。
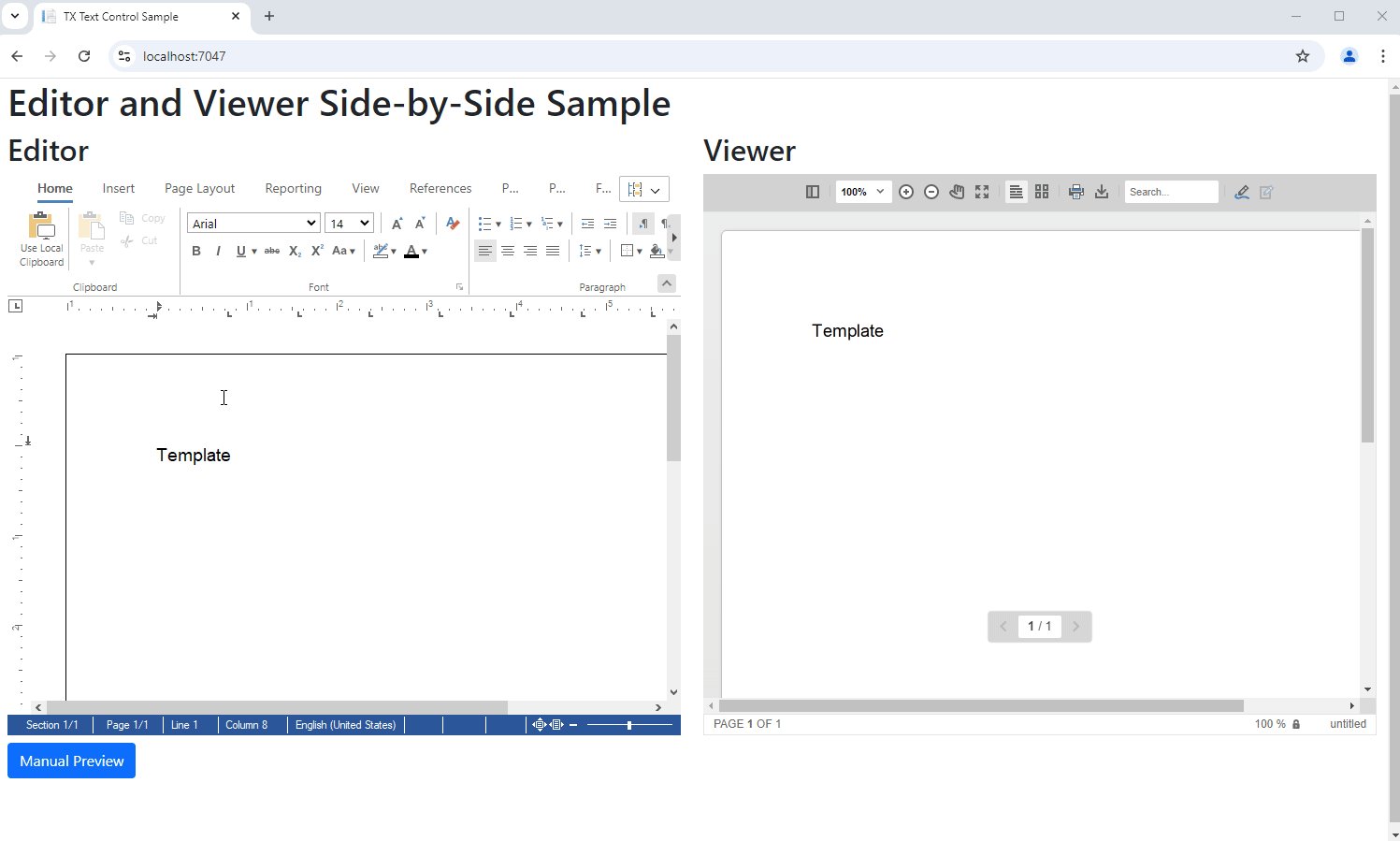
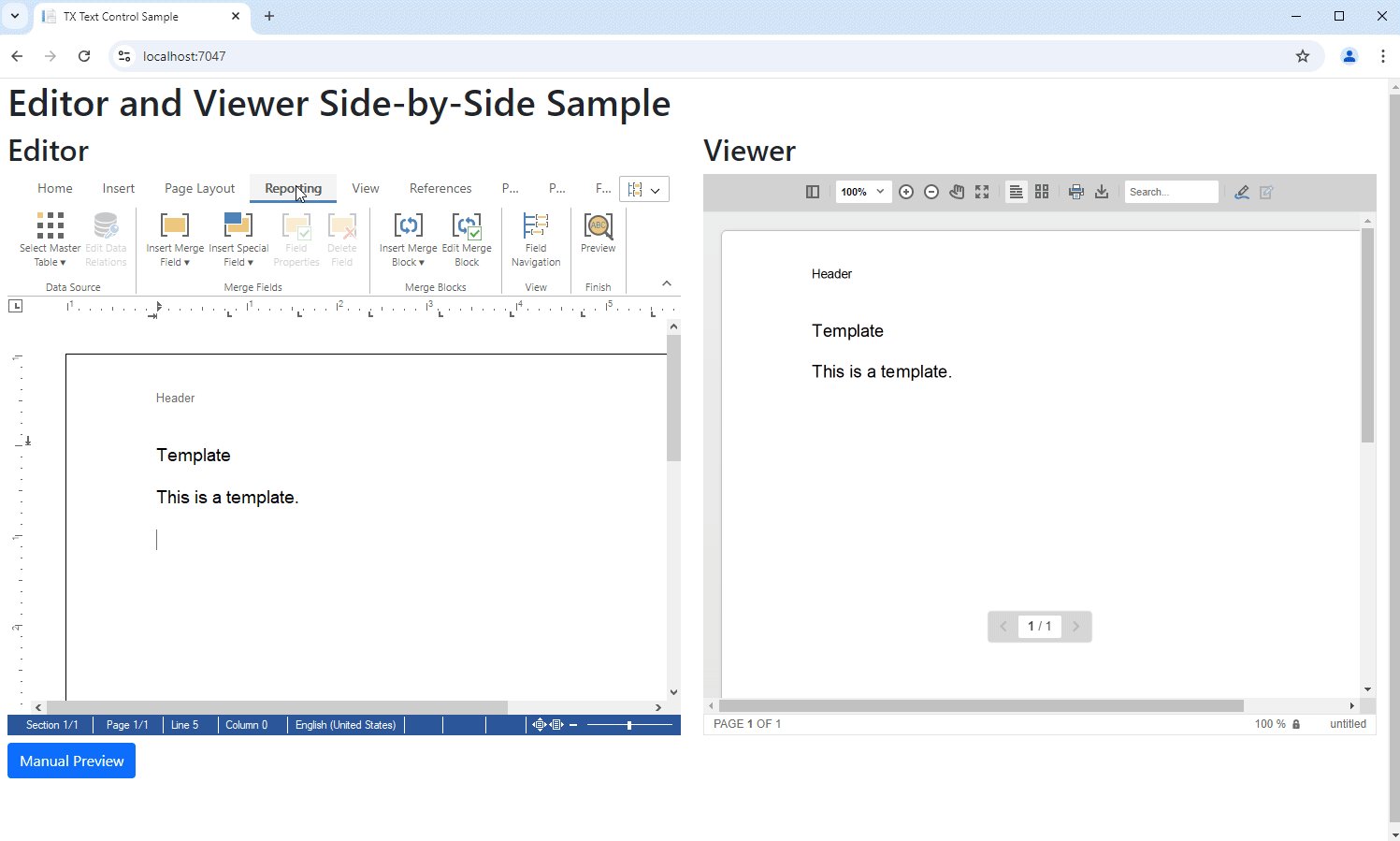
用例:实时预览
在同一视图中使用文档编辑器和文档查看器的一个用例是在用户键入时提供文档的实时预览。这对于需要在用户编辑文档时提供实时反馈的应用程序非常有用。
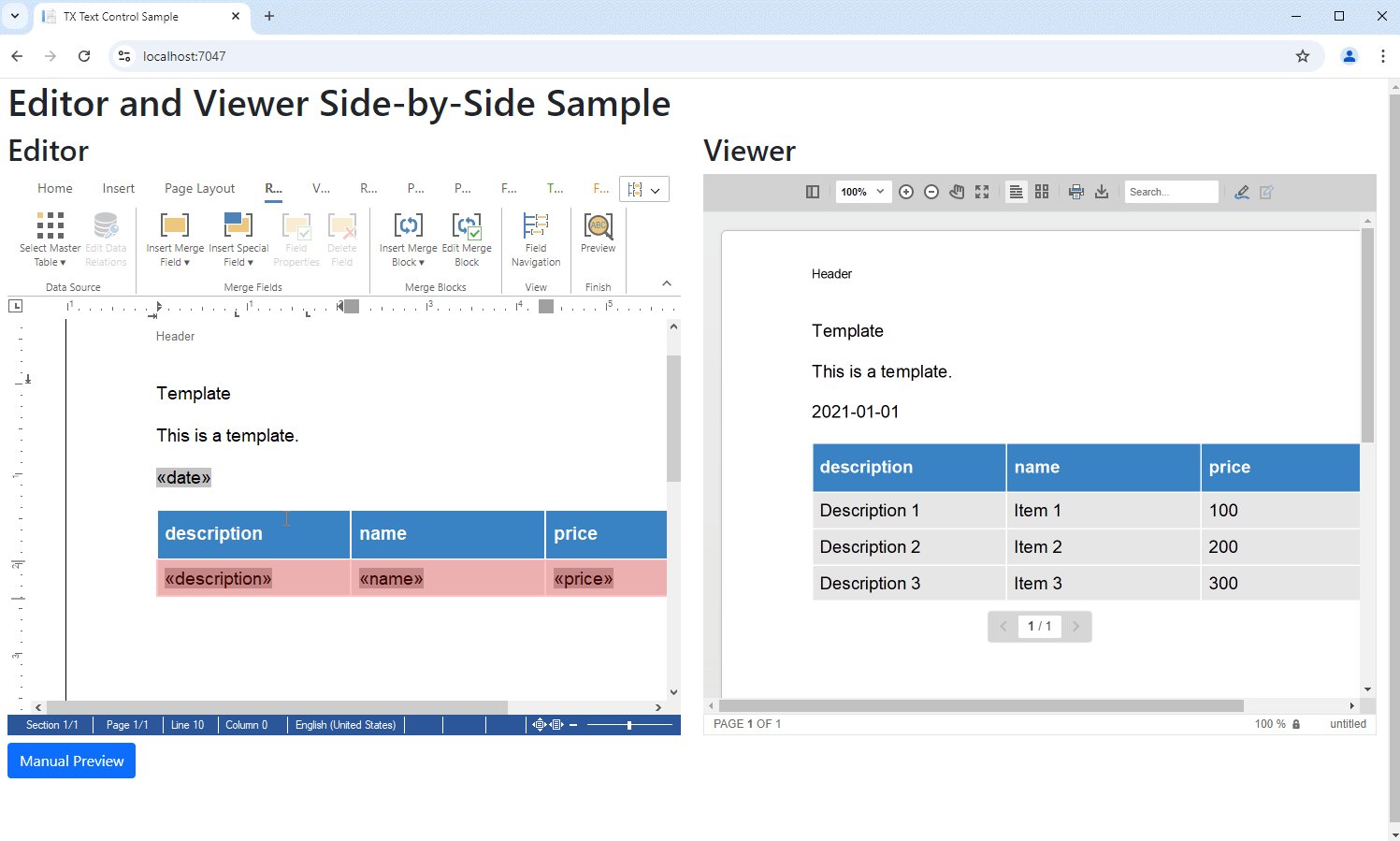
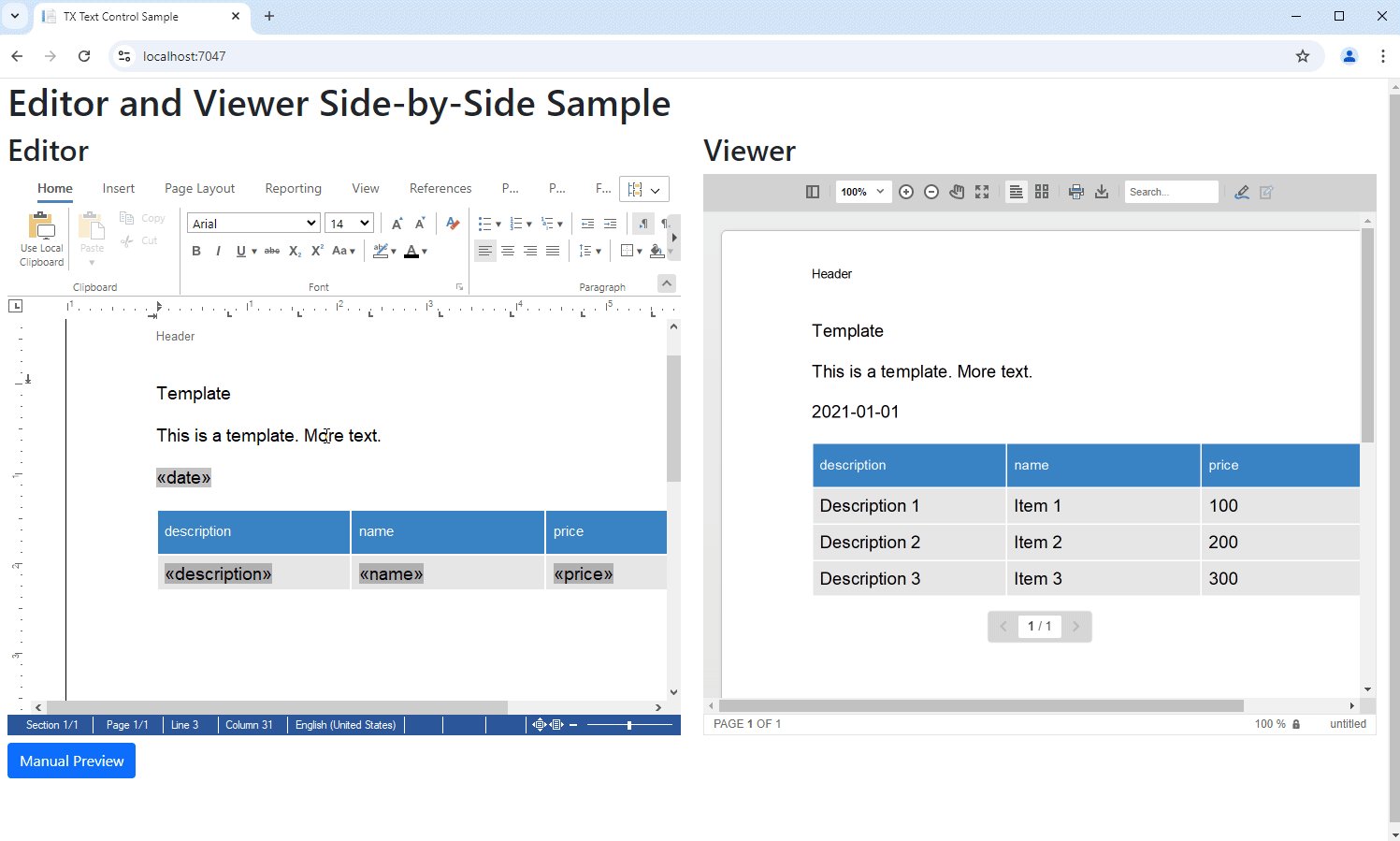
设想这样一个场景:用户创建了一个包含合并字段、重复块和格式的邮件合并模板。当用户编辑或输入文本时,空闲计时器会运行并等待用户空闲。如果用户未更改任何内容,则文档会保存并与服务器端的实时数据合并,然后加载到文档查看器中进行预览。
这使得用户可以更好地了解合并的结果,并且无需在编辑器中预览文档即可设计模板。

空闲时预览更新
空闲定时器
此解决方案的代码非常简单。实现为 JavaScript 空闲计时器,setTimeout将在事件发生时中止changed。达到空闲状态时,将保存模板并将其发送到Merge端点。然后将返回的合并文档加载到文档查看器中。
TXTextControl.addEventListener("textControlLoaded", e => {
let idleTimeout;
function onIdle() {
mergeTemplate();
}
function resetIdleTimer() {
clearTimeout(idleTimeout);
idleTimeout = setTimeout(onIdle, 2000); // Set idle time to 2 seconds
}
// Attach event listener to TXTextControl's "changed" event
TXTextControl.addEventListener("changed", e => {
resetIdleTimer();
});
// Initialize the idle timer
resetIdleTimer();
});
function mergeTemplate() {
TXTextControl.saveDocument(TXTextControl.StreamType.InternalUnicodeFormat, document => {
// call web api endpoint with ajax
$.ajax({
url: '/mailmerge/merge',
type: 'POST',
contentType: 'application/json',
data: JSON.stringify(document.data),
success: function (data) {
// load the document into the viewer
TXDocumentViewer.loadDocument(data);
}
});
})
}合并端点
服务器端合并端点只是采用模板并使用邮件合并 将 JSON 数据合并到其中以创建返回给客户端并加载到文档查看器的预览文档。
[HttpPost]
public string Merge([FromBody] string Template)
{
byte[] template = System.Convert.FromBase64String(Template);
using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl())
{
tx.Create();
tx.Load(template, TXTextControl.BinaryStreamType.InternalUnicodeFormat);
MailMerge mailMerge = new MailMerge();
mailMerge.TextComponent = tx;
string jsonData = System.IO.File.ReadAllText("data.json");
mailMerge.MergeJsonData(jsonData);
byte[] results;
tx.Save(out results, TXTextControl.BinaryStreamType.InternalUnicodeFormat);
return System.Convert.ToBase64String(results);
}
}结论
对于需要在用户编辑文档时实时反馈的应用程序而言,在同一视图中使用文档编辑器和文档查看器是一项非常强大的功能。通过在代码中创建文档查看器的实例,您可以轻松地将此功能添加到您的应用程序中。