1. 背景:
2. 如何选择:
2.1. 流行框架
- **Jest:**由Facebook开源的JavaScript测试框架,应用于脸书系以及 ReactJs 系
- **Mocha:**适用于 NodeJs 和 浏览器、简易、灵活、有趣的JavaScript 测试框架
- **Jasmine:**BDD(行为驱动开发)测试框架,不依赖于browsers、DOM以及JS,适合websites、NodeJs项目
2.2. 性能对比
|-------------|------|------|-----|----------|-----------|
| 测试框架 | 断言 | Mock | 异步 | 快照 | React友好程度 |
| Jest | 默认支持 | 默认支持 | 友好 | 默认支持 | 高 |
| Mocha | 不支持 | 不支持 | 友好 | 不支持(可配置) | 中 |
| Jasmine | 默认支持 | 默认支持 | 不友好 | 默认支持 | 中 |
2.3. 框架选择
选择Jest作为daizong项目的前端单元测试框架
- Jest是当前最流行的测试框架,尤其在React生态系统中应用广泛
- 我们项目使用Ant Desgin作为UI组件库,而Ant Desgin它们选择的测试框架是Jest
- 我们项目使用Umi4作为脚手架,而Umi4对Jest框架具有很好的支持



2.4. 测试库选择
要想对项目里的组件进行单元测试,仅仅Jest是不够的,还需要一款可以提供 DOM API的环境的库,即模拟浏览器环境。这样对组件进行单元测试时,就像真的运行在浏览器上测试。
针对React流行的测试库主要有两个:Enzyme 、React Testing Library
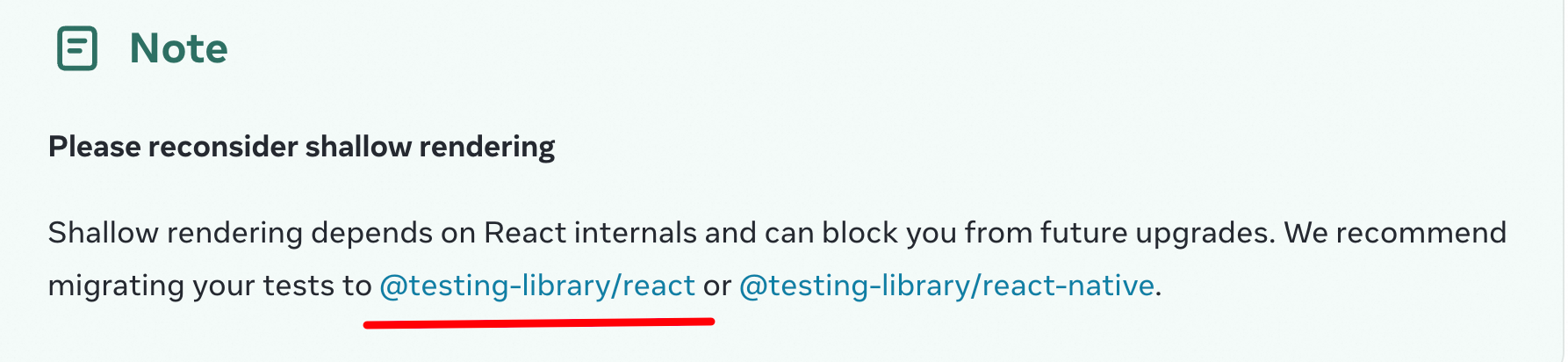
- React官方推荐使用 React Testing Library作为测试库
- Umi4 对 React Testing Library有更多的支持
- React Testing Library 更倾向于事件驱动,更偏向模拟用户操作,而 Enzyme 对代码测试是通过控制代码状态来完成的,已逐渐被抛弃

因此,选择React Testing Library 作为测试库
3. 接入项目:
3.1. 小试牛刀
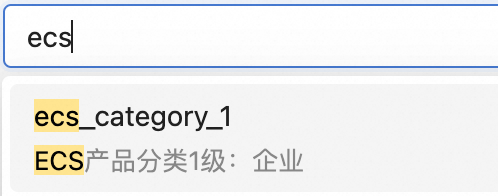
对项目关键字高亮基础组件写单元测试用例

3.1.1. 用例代码
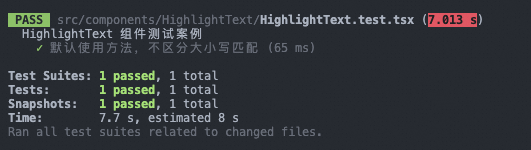
3.1.2. 测试效果
npx jest --watch
3.1.3. 意义体现
单元测试的意义会在修改组件时体现。 上面给组件写了一个正常使用组件的测试用例,如果此时,我们修改组件代码,新增精准匹配,区分大小写的功能再运行测试用例 (不考虑兼容)。

- 断言错误
- 快照发生改变
测试用例不通过,证明会影响到原来组件的业务。
3.2. 如何展开
单元测试能保证函数、Hook、组件等代码单元的功能正常,把手动测试变成自动化测试。
但是写单元测试成本还是挺高的,如果代码改动频繁,那手动测试更合适。一些比较稳定的代码,还是有必要写单测的,写一次,自动测试 n 次,收益很大。
3.2.1. 测试目标
- 核心的基础组件
- 核心的工具函数
- 稳定的公共组件
3.2.2. 测试规范
- **保持测试简洁和明确:**每个测试只关注一个行为或功能,避免过于复杂。
- **使用描述性命名:**测试名称应清晰描述其测试的功能或行为。
- **避免过度模拟:**只模拟必要的依赖,保持测试的真实性。
reference: