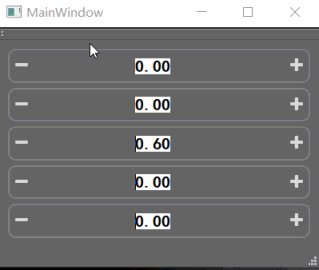
在 Qt 开发中,QDoubleSpinBox 是一个常用的数值输入控件,可以让用户方便地输入并调整浮点数值。然而,默认的 QDoubleSpinBox 功能相对简单,其默认按钮样式和行为在一些自定义需求中显得不够灵活。为此,本文将介绍一个基于 QDoubleSpinBox 自定义实现的控件 CustomDoubleSpinBox。该控件通过额外的增减按钮、悬停和焦点事件处理、以及动态样式,实现了更丰富的交互和视觉效果,非常适用于需要增强用户体验的场景。

代码实现与功能详解
本文代码基于 C++ 和 Qt 库实现,具体代码文件结构如下:
cpp
#include "CustomDoubleSpinBox.h"
#include <QHBoxLayout>
#include <QFocusEvent>在头文件中导入了必要的依赖项和布局管理类。下面将详细介绍每个功能的实现与其目的。
构造函数:初始化控件与布局
首先,我们定义了 CustomDoubleSpinBox 构造函数,并创建子元素,如自定义的增减按钮和浮点数输入框。
cpp
CustomDoubleSpinBox::CustomDoubleSpinBox(QWidget *parent) : QWidget(parent)
{
// 创建减少和增加按钮
decreaseButton = new QToolButton();
decreaseButton->setIcon(QIcon("runtime/branch_close.png"));
increaseButton = new QToolButton();
increaseButton->setIcon(QIcon("runtime/branch_open.png"));在构造函数中,创建了两个 QToolButton 按钮------减少按钮和增加按钮,并分别为其设置图标。此处的图标 branch_close.png 和 branch_open.png 来自 runtime 文件夹,方便展示减少和增加功能的不同状态。
按钮样式与大小设置
为了提升按钮的视觉效果,我们对按钮进行了样式和大小设置,使其看起来更简洁,并增加悬停效果。
cpp
decreaseButton->setFixedSize(30, 30);
increaseButton->setFixedSize(30, 30);
decreaseButton->setStyleSheet("QToolButton { border: none; } QToolButton:hover { background-color: #444444; }");
increaseButton->setStyleSheet("QToolButton { border: none; } QToolButton:hover { background-color: #444444; }");这里将按钮固定为 30x30 像素,使用 StyleSheet 移除边框,并设置悬停时的背景颜色为深灰色。这样,按钮在悬停时会显得更有层次感。
自定义 QDoubleSpinBox 样式
本控件的核心部分是 QDoubleSpinBox,它是实现浮点数调整功能的基础组件。为了使其更符合项目需求,对 spinBox 的范围、步长、默认值、样式等进行了定制化设置。
cpp
spinBox = new QDoubleSpinBox();
spinBox->setRange(0.0, 10000.0);
spinBox->setValue(0.0);
spinBox->setSingleStep(0.1);
spinBox->setButtonSymbols(QAbstractSpinBox::NoButtons);
spinBox->setAlignment(Qt::AlignCenter);
spinBox->setFocusPolicy(Qt::StrongFocus);
spinBox->setStyleSheet("QDoubleSpinBox {"
" font-size: 12pt;"
" font-family: '黑体';"
" font-weight: bold;"
" border: none;"
" background-color: transparent;"
" color: #FFFFFF;"
"}");在这里,设置了以下几项:
- 数值范围 :从
0.0到10000.0,适用于多数常规数值输入需求。 - 初始值 :设为
0.0。 - 步长 :设为
0.1,即每次增减时,值变化0.1。 - 按钮样式:移除了默认的增减按钮,因为我们使用了自定义按钮。
- 样式:居中显示、透明背景、白色粗体字体。
外部框架与布局管理
接下来,将控件与按钮放入一个 QFrame 中,以便可以整体管理边框、样式等视觉效果。
cpp
frame = new QFrame();
frame->setObjectName("spinBoxFrame");
frame->setStyleSheet("#spinBoxFrame { border: 2px solid gray; border-radius: 10px; }");
QHBoxLayout *frameLayout = new QHBoxLayout(frame);
frameLayout->addWidget(decreaseButton);
frameLayout->addWidget(spinBox);
frameLayout->addWidget(increaseButton);
frameLayout->setContentsMargins(0, 0, 0, 0);
frameLayout->setSpacing(0);
QHBoxLayout *mainLayout = new QHBoxLayout(this);
mainLayout->addWidget(frame);
mainLayout->setContentsMargins(0, 0, 0, 0);在这里,定义了两个布局:
- 内部布局 :将减少按钮、
spinBox和增加按钮放入一个水平布局,形成整体布局。 - 外部布局:将框架放入主布局,并去除边距和控件间距,使外观紧凑。
信号槽连接:增减按钮功能实现
为实现按钮的增减数值功能,将两个按钮的点击事件与相应的槽函数连接。
cpp
connect(decreaseButton, &QToolButton::clicked, this, [this]() {
spinBox->setValue(spinBox->value() - spinBox->singleStep());
});
connect(increaseButton, &QToolButton::clicked, this, [this]() {
spinBox->setValue(spinBox->value() + spinBox->singleStep());
});这样,点击减少按钮时,数值减少一个步长;点击增加按钮时,数值增加一个步长。
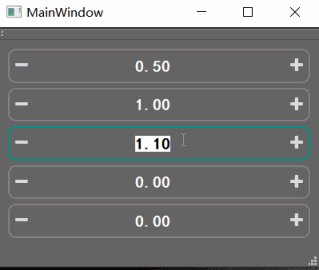
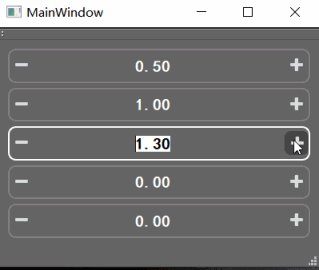
焦点和悬停事件的处理
为了提升用户体验,当 spinBox 获得焦点时,边框颜色变为绿色;当失去焦点时,恢复为灰色。同时,设置悬停效果,以便用户更清楚当前控件的状态。
cpp
void CustomDoubleSpinBox::enterEvent(QEvent *event)
{
updateBorderColor("white");
spinBox->setFocus();
spinBox->selectAll();
QWidget::enterEvent(event);
}
void CustomDoubleSpinBox::leaveEvent(QEvent *event)
{
updateBorderColor("gray");
this->clearFocus();
QWidget::leaveEvent(event);
}通过 enterEvent 和 leaveEvent 方法,当鼠标悬停到控件上时,将边框颜色更新为白色,并使 spinBox 获得焦点,同时选中所有文本,便于编辑。
边框颜色动态更新
定义一个辅助函数 updateBorderColor,用于动态更新框架的边框颜色。
cpp
void CustomDoubleSpinBox::updateBorderColor(const QString &color)
{
frame->setStyleSheet(QString("#spinBoxFrame { border: 2px solid %1; border-radius: 10px; }").arg(color));
}在该函数中,根据传入的颜色值更新边框颜色。例如,焦点状态为绿色,悬停时为白色,未聚焦时恢复为灰色。
总结
自定义控件 CustomDoubleSpinBox 为 QDoubleSpinBox 提供了更多的自定义可能性,使得它在外观和交互上更加丰富。本文代码通过以下几方面增强了控件的使用体验:
- 自定义增减按钮及其悬停效果。
- 通过焦点和悬停事件动态改变控件的边框颜色。
- 通过样式调整,实现统一的控件外观,适合特定主题的需求。
这种设计思想适用于需要增强视觉体验的应用中,为用户提供了更友好的交互方式。CustomDoubleSpinBox 作为开源控件,可被其他开发者应用或进一步扩展以适应特定项目需求。希望本文能为 Qt 开发者提供新的思路和灵感。