工程化开发谷歌插件到底有爽
谷歌插件开发本质上就是写一些 html + js + css

谷歌开发心得吧
manifest.json 文件
json
{
"manifest_version": 3,
"name": "发布助手",
"version": "3.0",
"description": "前端资源监测",
"permissions": [
"notifications",
"activeTab",
"storage"
],
"content_scripts": [
{
"matches": [
"https://*/*",
"http://localhost:8080/"
],
"js": [
"services/index.js"
]
}
],
"background": {
"service_worker": "services/background.js",
"persistent": true
},
"action": {
"default_popup": "html/index.html",
"default_icon": {
"16": "images/youku.png",
"48": "images/youku.png",
"128": "images/youku.png"
}
},
"icons": {
"16": "images/youku.png",
"48": "images/youku.png",
"128": "images/youku.png"
}
}剩下核心文件就是一个html 和一个services
html 文件就是你点击插件所弹出来的前端页面
services 文件相当于一个后端处理数据的地方
前端开发
前端模块化开发,项目创建
初始化一个
React项目使用ViteLessTypeScriptESLintPrettierAnt DesignLodash
bash
# 在终端中执行以下命令来创建一个新的 Vite 项目:
npm create vite@latest my-project -- --template react-ts
# 进入项目目录:
cd my-project
# 在终端中运行以下命令来安装 LESS:
npm install less less-loader --save-dev
# 安装 Ant Design 和 Lodash:
npm install antd lodash
# 安装 ESLint、Prettier 和相关插件:【暂时忽略这些】
npm install --save-dev eslint prettier eslint-plugin-react eslint-plugin-react-hooks eslint-config-prettier eslint-plugin-prettier
# 初始化 ESLint 和 Prettier
# 暂时忽略这些后端开发
后端逻辑主要是根据前端操作进行一些数据的获取或者一些谷歌api的调用,所以核心就是想
写一些js,但是如果在一个文件中写js,写的太多根本不好维护,所以想通过模块化的方式来
分模块写js,各个模块可以直接使用
import``export的方式进行导出和引用
bash
# webpack 安装
npm install --save-dev webpack webpack-cli babel-loader @babel/core @babel/preset-envwebpack.config.js文件配置
js
const path = require('path');
module.exports = {
mode: 'development',
entry: {
index: './services/index.js', // 第一个入口
background: './services/background.js', // 第二个入口
},
output: {
filename: '[name].js', // 使用 entry 对象的键作为输出文件名
path: path.resolve(__dirname, 'youku404/services'),
clean: true, // 每次构建前清理/dist文件夹
},
devtool: 'source-map', // 使用 'source-map' 而不是 'eval'
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader', // 你可以根据需要添加 Babel 支持
}
}
]
},
resolve: {
extensions: ['.js']
}
};.babelrc文件配置
json
{
"presets": ["@babel/preset-env"]
}package.json文件新加命令 build:service
json
{
"dev": "npm run dev --prefix youku-plugin",
"build": "npm run build:dev && npm run build:service && npm run commit",
"build:dev": "npm run build --prefix youku-plugin",
"build:service": "webpack",
"commit": "git pull && git add . && git commit -m '版本更新' && git push",
"i": "npm install --prefix youku-plugin"
}解决资源的打包问题
❓:我要修改 打包之后的文件路径 怎么办
js
// 💡: 在你的 Vite 项目目录下,找到并打开 vite.config.ts 文件。
// 💡: 修改 build 配置
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
export default defineConfig({
plugins: [react()],
build: {
outDir: '../youku404/html', // 修改打包后的输出目录
assetsDir: 'publish', // 修改静态资源的子目录
// 其他 build 选项
},
})❓:最后生成的html 模版资源的引入有问题 怎么修改呢
js
// 💡:base 选项用于设置生成的资源的基路径。你可以将其设置为 / 或其他符合你部署路径的值
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
export default defineConfig({
plugins: [react()],
base: '/html',
build: {
outDir: '../youku404/html', // 修改打包后的输出目录
assetsDir: 'publish', // 修改静态资源的子目录
// 其他 build 选项
},
})❓:vite 每次打包的之后 先clear 上次的打包结果
js
// 💡:使用node 脚本来清除上次的打包结果
const fs = require('fs');
const path = require('path');
const cleanDist = () => {
const distPath = path.join(__dirname, '../../youku404/html');
if (fs.existsSync(distPath)) {
fs.rmSync(distPath, { recursive: true, force: true });
console.log('清理旧的打包结果...');
}
};
cleanDist();❓:在前端调用谷歌api的时候会ts报错
bash
# 解决ts报错 💡:
npm install --save-dev @types/chrome解决git忽略问题
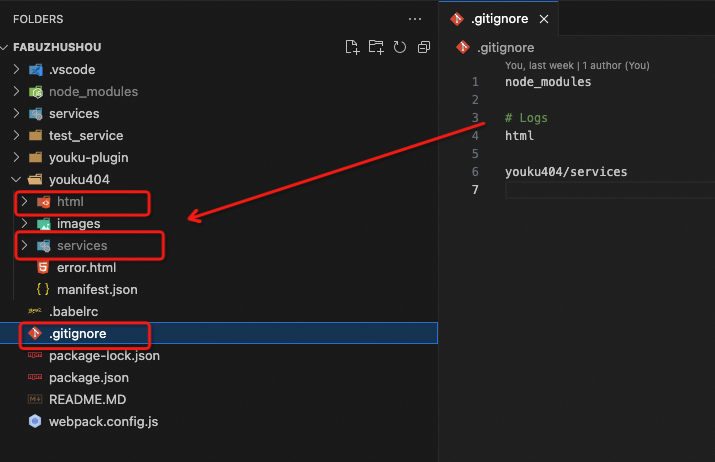
因为在开发前端项目的时候,自己已经将整个项目使用
git初始化了一遍,也有了自己的.gitignore文件,导致我在将这些文件整合成一个项目的时候,在想通过最外层的git配置去控制这些文件的忽略文件的时候不生效,所以先要将前端的项目文件中的.git文件进行删除,才可以对里面的文件进行忽略控制结果如下

外层 package.json 文件控制项目里面的文件的运行脚本和启动命令
bash
npm run dev --prefix youku-plugin❓:--prefix 命令解释
bash
💡:在使用 npm 命令时,--prefix 选项用于指定一个不同的目录作为当前工作目录❓:命令中的 && 和 | 的使用场景
bash
💡:&& 前面命令执行完成✅之后才会执行后面的命令
| 前面和后面的命令都会执行 不管前面命令是否执行完成 解决互相通信问题
后端开启一个消息监控即可
js
export const init = () => {
/* 监听通知按钮点击事件 */
chrome.notifications.onButtonClicked.addListener((notificationId, buttonIndex) => {
/* 0 去查看 1 忽略 */
if (buttonIndex == 0) {
chrome.tabs.create({ url: targetUrl });
}
})
chrome.runtime.onMessage.addListener((request, sender, sendResponse) => {
const { action, info, from, tipType } = request
console.log('收到谷歌插件的消息:', request);
configSwitch(action, info, from, tipType)
});
}然后就是根据不同的消息去做不同的事情 只需要完成 configSwitch 函数的编写就行
前端开发主要通过事件去向后端发送消息就行,当然也可以根据后端发送的消息进行一些操作
js
export const sendMessage = (action, info, from = '', tipType = 'message') => {
chrome.runtime?.sendMessage({ action, info, from, tipType });
}
// 接受消息
export const receiveMessage = (callback: any) => {
chrome.runtime?.onMessage?.addListener((request) => {
console.log('web测收到消息', request);
const { action, info } = request
callback(action, info)
});
}调试心得
bash
# 调试参考过的比较好的文章推荐
bash
# Chrome插件调用notifications接口无响应
https://juejin.cn/post/6992889349213782030
# chrome.notifications.create有哪些用法
https://blog.csdn.net/m0_65659549/article/details/139260118
# chrome插件扩展脚本开发02(主要介绍各个js之间的通信方式)
https://blog.csdn.net/wuzeipero/article/details/136183687解决了谷歌插件通知异常问题
-
阅读上面第一个文章
-
配置系统消息提示,配置如下:
