大家平时都是怎么给自己的产品开发官方网站的?
是不是先在本地配置好环境,然后使用 IDE 写代码,写完代码后部署到服务器生成预览链接,团队协作成员再打开浏览器访问,然后你再修改,再部署,再访问,再修改,再部署,再访问...
今天给你们分享一个丝滑的方案,让你告别繁琐的本地环境配置,告别反复沟通修改,告别部署上线配置一大堆服务器和证书,只需3分钟就能完成部署上线。
先给你们看看效果,网站预览地址:https://iceivijrqqpj.hzh.sealos.run/

下面是详细教程。
创建开发环境
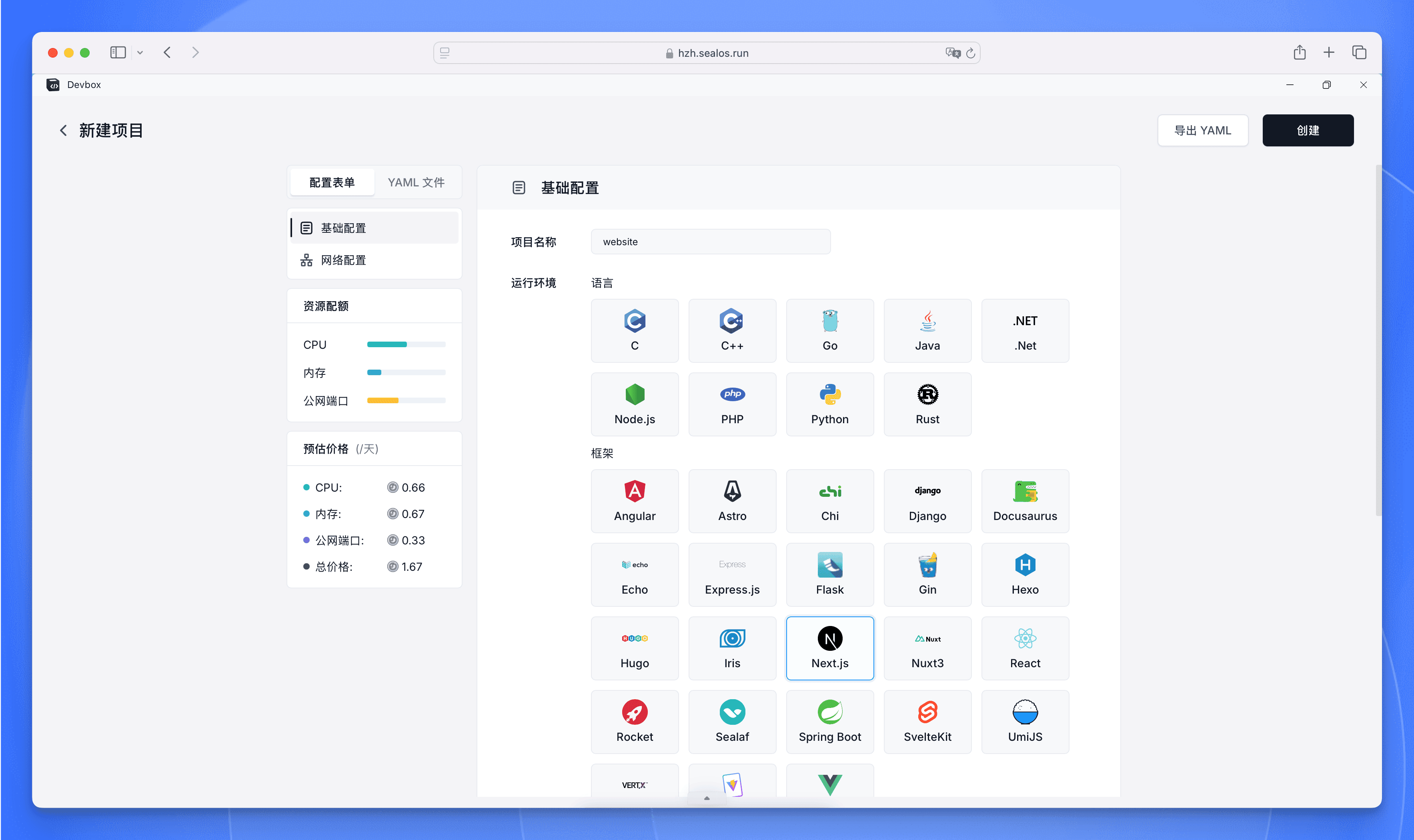
首先进入 Sealos 桌面,打开 Devbox 应用,新建一个项目。因为我的官网项目是基于 Next.js 开发的,所以我选择了 Next.js 作为运行环境。

Devbox 为开发者提供了几个非常实用的功能:
- 灵活的资源配置:可以根据项目需求自由调整 CPU 和内存,选择合适配置既保证性能又能控制成本。
- 一键启用 HTTPS:系统自动分配安全域名,再也不用为配置 SSL 证书发愁。
- 全自动域名管理:从开发到测试环境,域名配置全程由系统处理,开发者可以专注于代码本身。
因为这是一个从本地迁移的项目,我对环境做了一些定制化调整:
- Node 环境升级到 20.x 版本
- pnpm 包管理器更新至 8.x
不过对于全新项目来说,Devbox 的默认配置已经足够优秀,你可以直接开始开发之旅!
Cursor AI 助力开发
环境准备好后,我们直接用 Cursor 连接开发环境。在操作选项中选择使用 Cursor 连接:

首次打开会提示安装 Devbox 插件,安装后即可自动连接开发环境。

有了 Cursor AI 的加持,编码效率直接起飞!
接下来我克隆了项目仓库,这一切都在云端,但使用起来跟本地开发完全一样。

来看看实际的开发过程:AI 助力,效率翻倍

我鼠标放这里代码就帮我写完了!!!
javascript
{/* Tabs */}
<div className="mb-9 flex flex-wrap justify-center gap-4 text-sm font-medium sm:text-base">
{Object.keys(mockData).map((tab) => (
<button
key={tab}
className={`rounded-md px-2 py-1 ${
activeTab === tab
? 'rounded-md bg-[#FAFCFF] text-black'
: 'text-custom-secondary-text hover:bg-[#FAFCFF]/80'
}`}
style={{
boxShadow:
activeTab === tab
? '0px 4px 4px 0px rgba(19, 51, 107, 0.05), 0px 0px 1px 0px rgba(19, 51, 107, 0.08)'
: '',
}}
onClick={() => handleTabChange(tab)}
>
{tab}
</button>
))}
</div>实时协作的威力
开发过程中最爽的是什么?当然是和 UI 同事的无缝协作!

得益于 Devbox 的云端开发环境,UI 同事可以通过域名实时查看修改效果,再也不用本地运行、反复部署测试环境了!
当然,开发过程也不是一帆风顺,毕竟是官网开发嘛,总要经历一番九九八十一难:
- 这个组件咋自适应有问题?😅
- 诶,IE 浏览器兼容性是个事!(开玩笑的,现在还考虑 IE?)
- 动画效果还要再细腻一点...
但有了 Cursor AI 这位得力助手,再加上实时预览的便利,这些 "拦路虎" 都变成了随手可解的小问题。每一次改动,都能立即看到效果,每一次优化,都充满了成就感。
见证奇迹的三分钟
开发完成后,就到了激动人心的部署环节。相信我,这真的只需要3分钟!
Step 1:构建项目 (1分钟)
bash
pnpm run buildStep 2:发布版本 (1分钟)
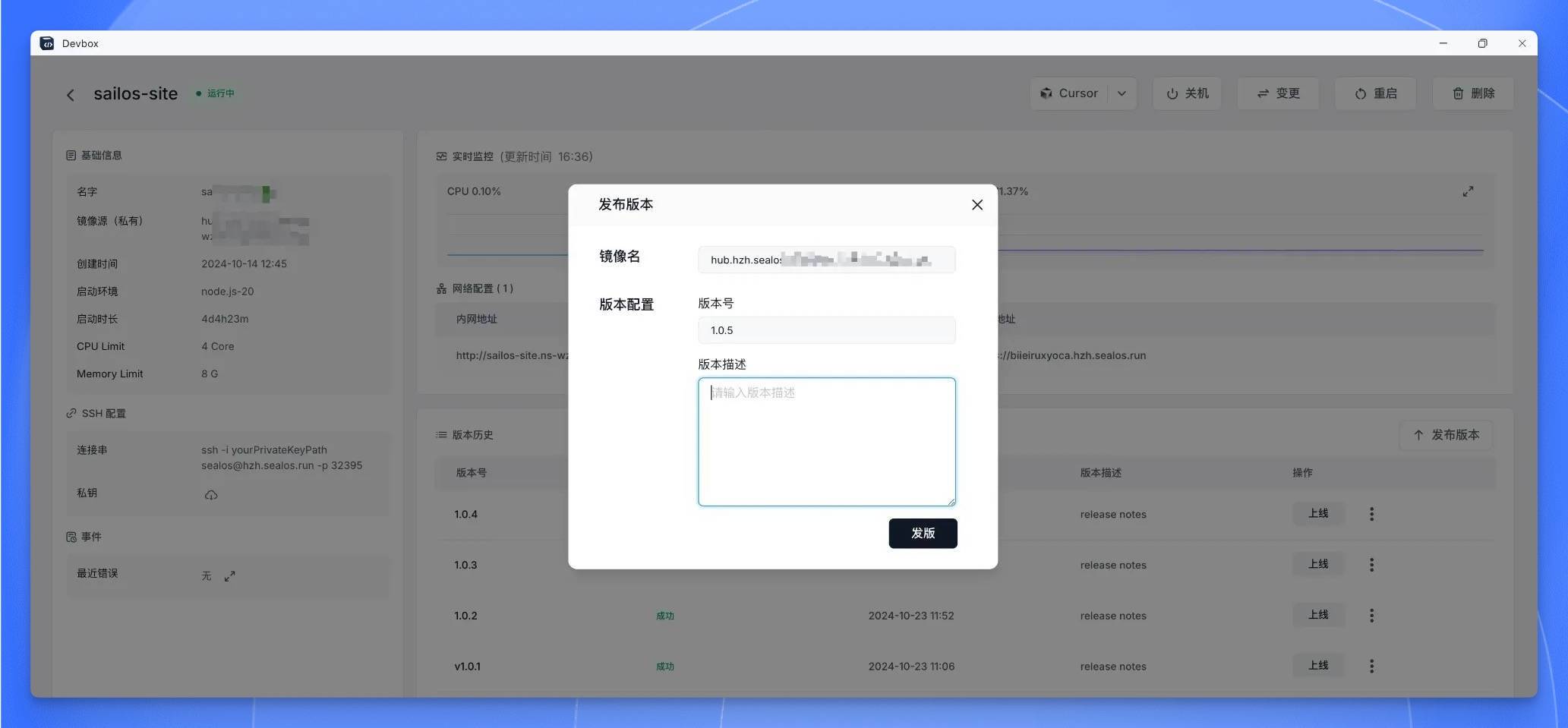
在 Devbox 详情页面点击 "发布版本",填写版本信息:


Step 3:部署上线 (1分钟)
选择刚才发布的版本,点击 "上线",点击 "部署应用",就这么简单!


一键部署后,系统会自动为你的生产环境配置好 HTTPS 域名。如果你已经有自己的域名,也可以超简单地绑定上去 - 完全不用折腾那些繁琐的证书配置!
部署成功之后,你还能享受到这些贴心功能:
- 想加内存就加内存,资源配置随心调
- 应用状态一目了然,运行情况尽在掌握
- 流量大了?别担心,自动扩缩容帮你兜底
- 新版本有问题?一键回滚,分分钟搞定
说真的,这开发体验也太爽了!
先说说体验:
- 🚀 开发效率提升:告别环境配置困扰
- 🤝 协作体验升级:UI 反馈秒改生效
- 🔧 部署超级简单:从开发到上线只需3分钟
- 🔒 安全可靠:自动 HTTPS、域名分配
最直观的改变:
- 再也不用为环境配置头疼
- 不用反复部署测试环境给 UI 看效果
- 也不用手写一堆部署配置
- 最重要的是,AI 帮我写代码,我负责喝咖啡... 啊不,负责审查和调整代码 😆
上线部署从紧张刺激变成了平淡如水,感觉自己好像升级了一样。不过该摸鱼的时候得继续摸,毕竟这么高效,是为了有更多时间 "思考",对吧?(搓手笑)
如果你也想体验这种 "躺平式" 开发,快来试试吧!