
1. 引言
在完成 CEF127 的编译工作后,我们需要了解如何正确运行编译后的程序。本文将详细介绍如何使用 CMake 构建示例程序,并成功运行 CEF 客户端。通过本文的指导,您将能够在 Linux 环境下顺利运行 CEF 应用程序。
2. 准备工作
2.1 确认二进制文件位置
首先,进入 CEF 二进制发布目录:
cd ~/cef127/chromium_git/chromium/src/cef/binary_distrib/cef_binary_127.3.6+gc1e5ae6+chromium-127.0.6533.120_linux642.2 检查文件结构
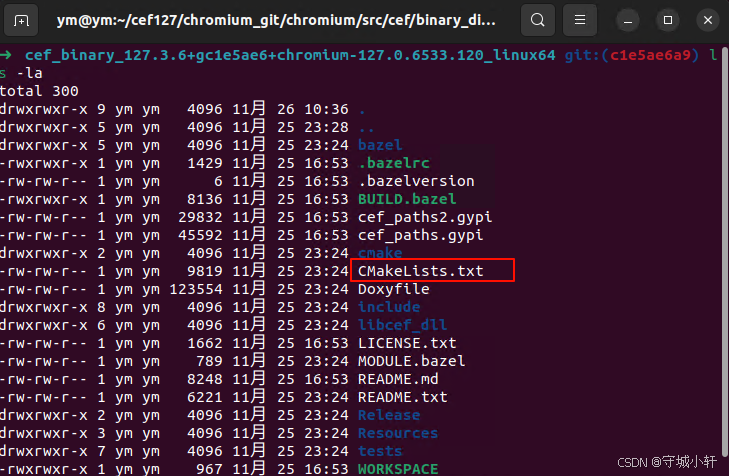
验证目录内容:
ls -la确保存在 CMakeLists.txt 文件和必要的示例代码。

3. 创建构建目录
3.1 创建并进入构建目录
mkdir build
cd build📢 注意:保持构建目录清晰独立,便于管理和清理。
4. 配置 CMake 项目
4.1 使用 Unix Makefiles 生成器
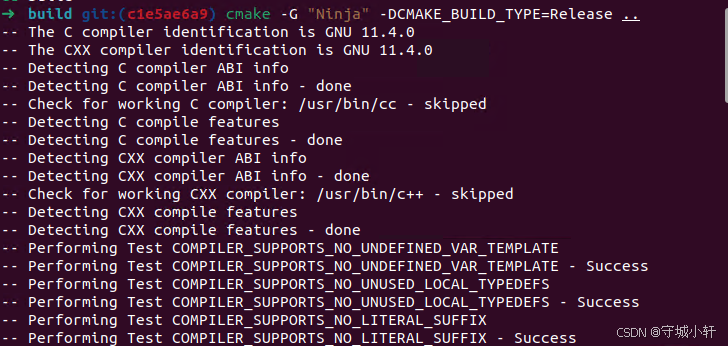
cmake -G "Unix Makefiles" -DCMAKE_BUILD_TYPE=Release ..4.2 使用 Ninja 生成器(推荐)
cmake -G "Ninja" -DCMAKE_BUILD_TYPE=Release ..参数说明:
-G: 指定生成器类型-DCMAKE_BUILD_TYPE=Release: 设置构建类型为发布版本..: 指定 CMakeLists.txt 所在的上级目录

5. 执行构建
5.1 使用 Unix Makefiles 构建
make -j4 cefclient cefsimple5.2 使用 Ninja 构建
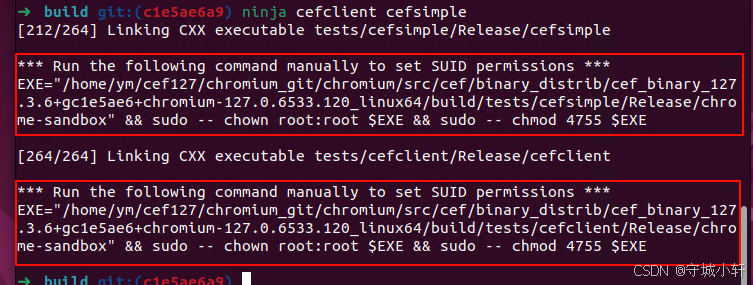
ninja cefclient cefsimple📢 注意:-j4 参数表示使用 4 个并行任务,可以根据系统配置调整。

6. 运行 CEF 客户端
6.1 更改应用权限
根据输出的提示输入命令来更改应用权限

EXE="/home/ym/cef127/chromium_git/chromium/src/cef/binary_distrib/cef_binary_127.3.6+gc1e5ae6+chromium-127.0.6533.120_linux64/build/tests/cefsimple/Release/chrome-sandbox" && sudo -- chown root:root $EXE && sudo -- chmod 4755 $EXE
EXE="/home/ym/cef127/chromium_git/chromium/src/cef/binary_distrib/cef_binary_127.3.6+gc1e5ae6+chromium-127.0.6533.120_linux64/build/tests/cefclient/Release/chrome-sandbox" && sudo -- chown root:root $EXE && sudo -- chmod 4755 $EXE6.1 启动客户端程序
sudo ./tests/cefclient/Release/cefclient --no-sandbox参数说明:
--no-sandbox: 禁用沙箱模式运行- 使用
sudo确保有足够权限

6.2 常见启动参数
# 指定日志级别
./cefclient --log-severity=verbose
# 指定初始 URL
./cefclient --url=https://www.google.com
# 禁用 GPU 加速
./cefclient --disable-gpu7. 结语
通过本文的指导,我们完成了 CEF 示例程序的构建和运行。从配置 CMake 项目到成功启动客户端,这个过程虽然看似简单,但需要注意很多细节。正确理解和使用各种构建选项和运行参数,对于开发基于 CEF 的应用程序至关重要。
本系列文章至此已经完整覆盖了从编译到运行的整个过程。如果您在实践中遇到问题,请参考故障排除部分,或查阅 CEF 官方文档获取更多详细信息。