目录
[一. HTML概念](#一. HTML概念)
[二. HTML标签](#二. HTML标签)
[1. 标题标签](#1. 标题标签)
[2. 段落标签](#2. 段落标签)
[3. 换行标签](#3. 换行标签)
[4. 图片标签](#4. 图片标签)
[5. 超链接标签](#5. 超链接标签)
[6. 表格标签](#6. 表格标签)
[7. 表单标签](#7. 表单标签)
[7.1 form 标签](#7.1 form 标签)
[7.2 input 标签](#7.2 input 标签)
[(1) 文本框](#(1) 文本框)
[(2) 单选框](#(2) 单选框)
[(3) 密码框](#(3) 密码框)
[(4) 复选框](#(4) 复选框)
[(5) 普通按钮](#(5) 普通按钮)
[(6) 提交按钮](#(6) 提交按钮)
[8. select标签](#8. select标签)
[9. 无语义标签](#9. 无语义标签)
[9.1 div 标签](#9.1 div 标签)
[9.2 span 标签](#9.2 span 标签)
[10. 文本域标签](#10. 文本域标签)
[三. 综合练习: 用户注册界面](#三. 综合练习: 用户注册界面)
一. HTML概念
什么是HTML? HTML, 全称**"Hyper Text Markup Language"** (超文本标记语言).
超文本: 不止能表示文本, 比文本更加强大. 通过链接和交互方式来组织和呈现信息的文本形式. 不仅仅包含文本, 还可能包 含图片, 音频等.
标记语言: 由标签构成的语言.
我们一般选择使用VScode来进行HTML的编写.
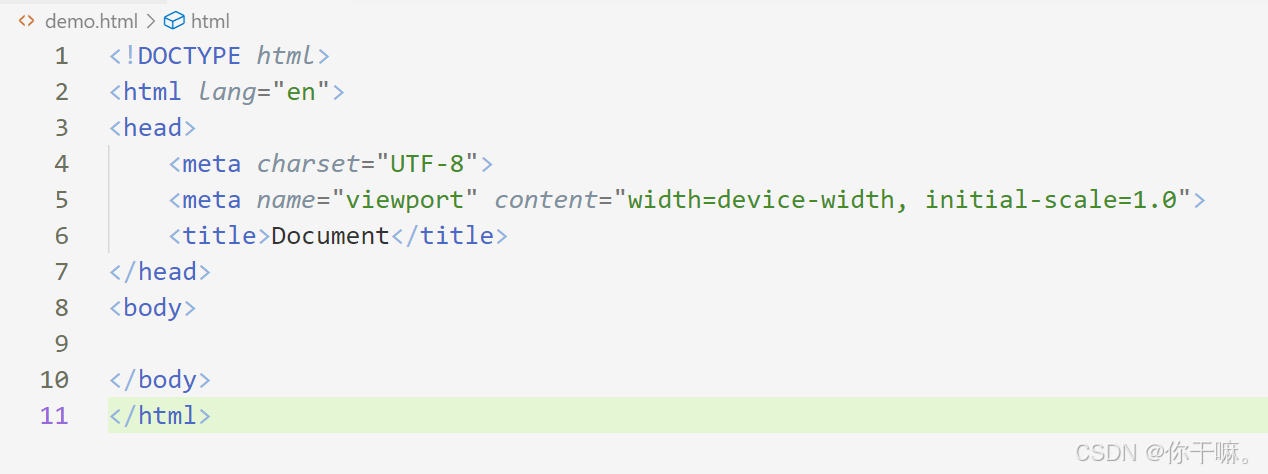
在VScode中敲一个"!", VScode会自动给我们生成一个HTML框架, 具体如下:

首先整个html文件是要被<html>和</html>包裹起来的, 相当于前后两个标签. 这是标记语言的特性. 所有语句都要特定的标签包裹起来. 里面的<head>标签表示文档的元数据, 如字符编码, 页面标题,脚本链接等(都是一些需要提前规定好的数据). <title>标签定义浏览器工具栏的标题显示什么. <body>标签就是该html文件的正文部分了.
第一行的 <!DOCTYPE html> 声明了文档类型和HTML版本,这里是HTML5.
第二行的 <html lang="en"> 声明了语言类型是英语 (language = "english").
后面的 <meta charset="UTF-8"> 指定文档的字符编码为UTF-8. <meta name="viewport" content="width=device-width, initial-scale=1.0"> 确保页面在不同设备上正确显示.
二. HTML标签
1. 标题标签
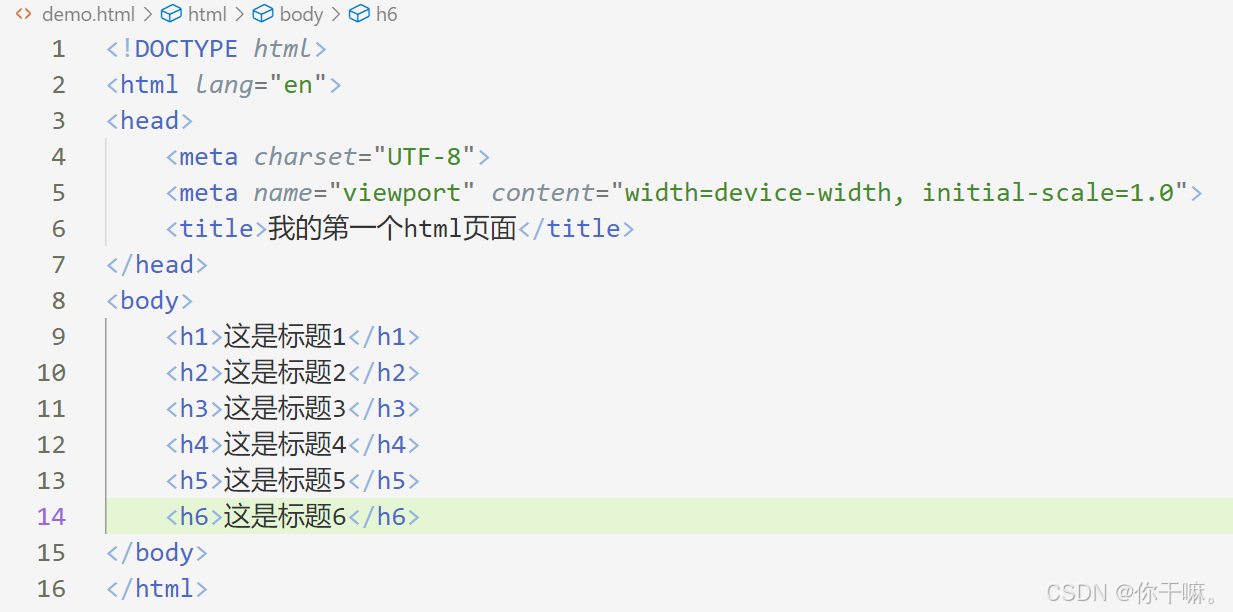
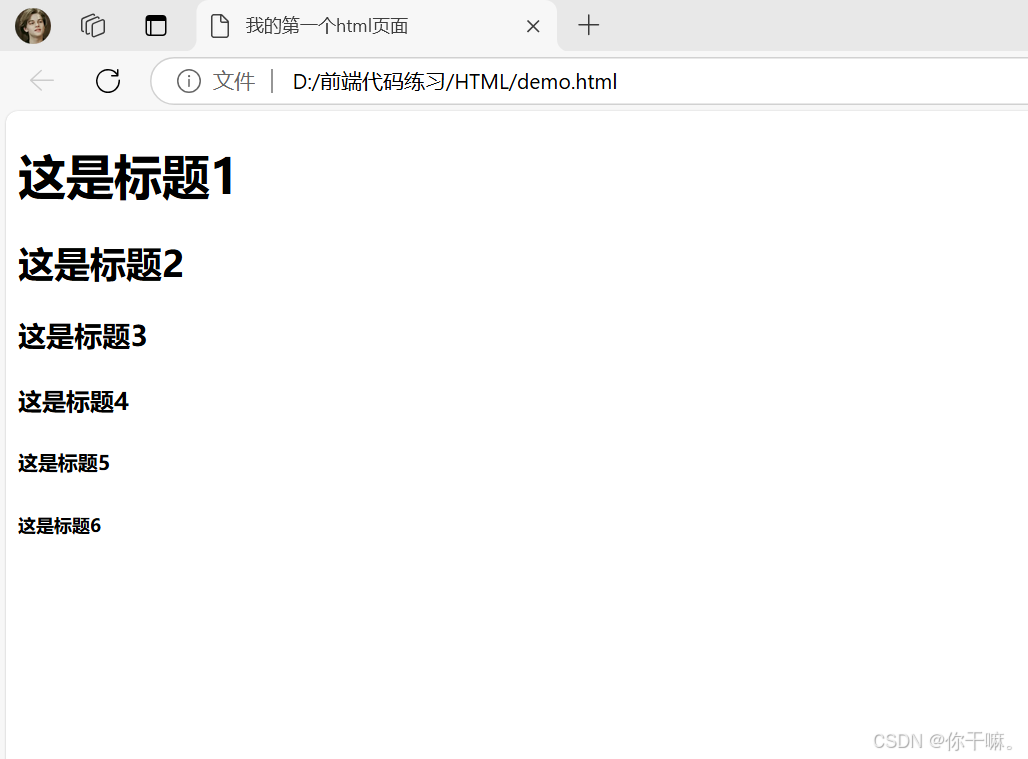
从 h1 到 h6 分别代表1级标题到6级标题. 我们来演试一下:


我们可以看到, 随着标题级别越来越高, 标题的字体大小越来越小.
2. 段落标签
在html中, 换行, 空格, 都会失效. 想要达到换行或者空格的效果, 需要使用html中专门的标签.
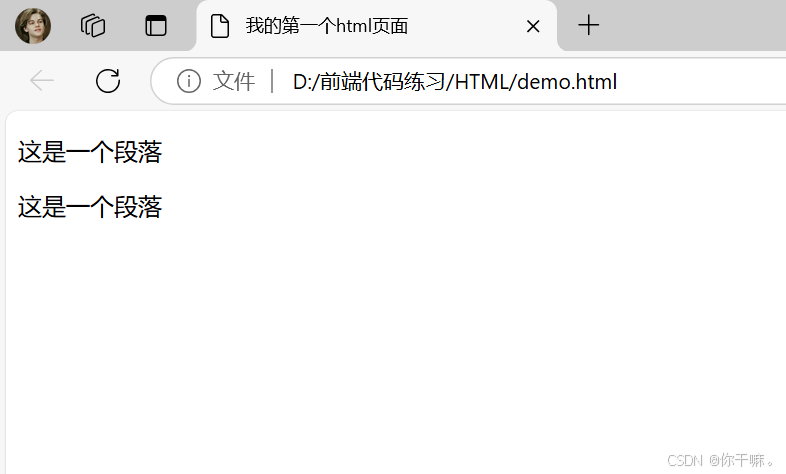
在html中, p标签表示一个段落. 我们来演示一下:


我们可以看到, 通过p标签实现出来的段落没有缩进. 如果想要缩进效果的话, 我们可以通过CSS来实现.
注\]: 在html代码中添加多个空格显示出来是一个空格, 添加一个或多个换行显示出来还是一个空格.
### 3. 换行标签
我们刚才说了, 在html代码中敲换行并不能真正换行. 那么如何真正换行呢?
html中, 使用**\
```
**src**写图片的存放路径, 可以是绝对路径, 也可以是相对路径.
**height** 指定图片的高度, 单位是**像素(px)**.
**width** 指定图片的宽度, 单位是**像素(px)**.
\[注\]: height和width单独修改一个的时候, 图片会等比例变化. 如果*++两个属性同时修改, 图片会变形++*.
下面我们来演示:

 此时只设置了高度. 所以, 图片按高度为200px, 原比例显示.

此时高度设置为200px, 宽度设置为66px. 此时图片就变形了.
\[注\]: 以上只介绍了img标签常用的两个属性height和width. 当然img的属性远远不止这些. 我们后续用到别的参数的时候可以查阅官方文档或者搜索一下.
注意事项:
(1) 属性有多个, 写在\<\>内, 标签后面, 不能写到标签之前.
(2) 多个属性之间用空格分开 (也可以是多个空格, 也可以是换行).
(3) 属性之间不分先后顺序.
(4) 属性用"键值对"的形式来表示.
### 5. 超链接标签
在html中, **超链接用\