序言
上一节内容我们讲解了如何利用css去画一个五角星,其中包括了使用svg的方法,有些小伙伴们对svg的使用不是很了解,那么本节内容我们主要来讲一下,关于svg标签的的使用。
目录
- 序言
- 一、svg的介绍
- 二、安装SVG扩展插件
- 三、SVG基础知识
- 四、SVG在HTML中的导入方式
-
- 1.img导入
- [2.使用 object 标签](#2.使用 object 标签)
- 3.iframe标签导入
- 4.将svg直接写在html当中
- 五、rect矩型
- 六、circle圆
- 七、ellipse椭圆
- 八、line直线
- 九、polygon多边形
- 十、polyline多段线
- 十一、path路径
- 十二、自动生成svg
- 十二、结语
一、svg的介绍
在菜鸟教程上是这样介绍他的:
- SVG 意为可缩放矢量图形(Scalable Vector Graphics)。
- SVG 是一种用于描述二维图形的 XML 标记语言,与位图图像不同,SVG图像以文本形式存储,并且可以缩放到任意大小而不会失真,因为它们基于数学描述而不是像素。
- SVG 图形是可伸缩的,无需分辨率依赖,这意味着它们可以在不失真的情况下被放大或缩小。
- SVG 广泛应用于网页设计、图标制作、数据可视化和其他图形相关的领域。
简单来说就是我们可以通过svg来制作图标,网页的设计,以及数据的可视化,并且图片放大缩小不会失真。那么什么是矢量图,什么是位图呢?他们的区别是什么?接下来我们来看下面两幅图:
左边就是我们的矢量图,也就是说我们使用svg画出来的放大以后并不会失真放大以后看不到像素格子,而位图(又叫点阵图)放大以后会失真,你会看到像第二幅图一样的像素格子,这个就是位图。

在了解了svg以后我们就开始学习svg吧,本节内容我们使用VS Code编译软件来进行学习,那么开始今天的学习吧~
二、安装SVG扩展插件
这里我已经安装过了所以显示卸载,大家可以双击打开以后会显示安装,点击安装就可以了。

那么我们来看一下这个插件的作用是什么,为什么要安装:
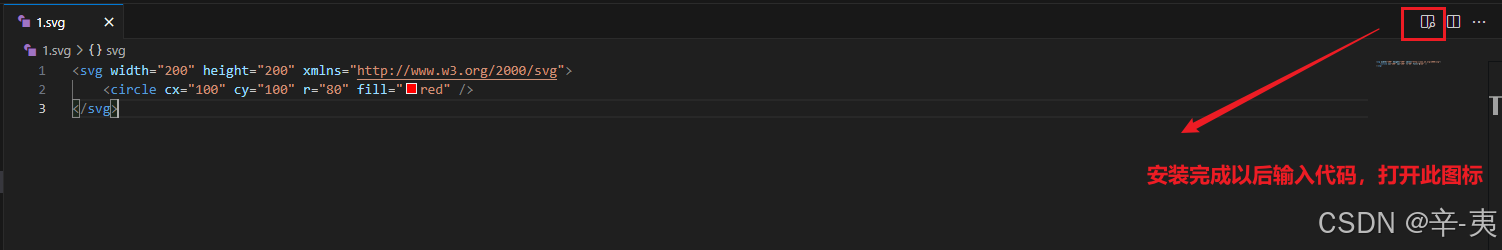
安装完成以后,我们在编译的同时就可以看到svg图的变化,实时监控,方便于我们的观察,下面是一段svg图的代码,大家可以新建一个svg文件,将代码复制下来尝试一下,后续我们会讲解具体的内容。
svg
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="100" r="80" fill="red" />
</svg>
打开以后我们就可以得到svg的预览图,如下图所示:

三、SVG基础知识
- 在svg标签内部是svg的内容,可以由多个svg的内容组成
- xmlns 属性指定 SVG 文档的 XML 命名空间。
- width指定了画布的宽
- height指定了画布的高
svg
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="100" r="80" fill="red" />
</svg>其中这里的代码里面包含了一个svg图形,circle 代表了圆形,除此之外SVG 还有一些其他的图型以便于我i们绘制不同的形状。
- rect:绘制矩形
- circle:绘制圆形
- ellipse:绘制椭圆
- line:绘制直线
- polyline:绘制折线
- polygon:绘制多边形
- path:绘制路径
四、SVG在HTML中的导入方式
1.img导入
作为img导入,可以设置他的宽高
svg
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="100" r="80" fill="green" />
</svg>
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="../1.svg" alt="" width="200px" height="200px">
</body>
</html>运行结果

2.使用 object 标签
svg代码与上面一致,这里就不再重复写了。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="../1.svg" alt="" width="200px" height="200px">
<object data="./1.svg" type="">我是svg图片</object>
</body>
</html>注意在object当中,我们写了一段文字 "我是svg图片" ,这里这文字并没有展示出来,原因是他是object标签的一个备用文字,类似于我们的img标签的alt属性,因为有些浏览器不支持object标签的使用的,当不支持object的标签的时候就会展示这段文字,当然现在大多数浏览器都是兼容的,或者当svg图像丢失也会显示这段文字。

浏览器兼容情况:
我们可以看到只有IE浏览器以及Opera Mini,是不兼容的,IE浏览器基本没有使用的了,Opera Mini在国内市场占比份额很小,基本没有,所以一般并不用担心兼容的问题。

测试(这里我们将svg文件改为2.svg实际我们并没有新建2.svg图像,那么会显示什么呢?):
html
<object data="./2.svg" type="">我是svg图片</object>运行结果:

3.iframe标签导入
可以指定他的宽和高
html
<iframe src="1.svg" width="200" height="200"></iframe>运行结果展示:

4.将svg直接写在html当中
方便对svg进行调整
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="../1.svg" alt="" width="200px" height="200px">
<object data="./1.svg" type="">我是svg图片</object>
<iframe src="1.svg" width="200" height="200"></iframe>
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="100" r="80" fill="green" />
</svg>
</body>
</html>运行结果:

五、rect矩型
1.rect的属性
- x="x-coordinate" 矩形左上角的 x 坐标
- y="y-coordinate" 矩形左上角的 y 坐标
- width="width-value" 矩形的宽度
- height="height-value" 矩形的高度
- rx="rx-value" 矩形的圆角半径(水平方向)
- ry="ry-value" 矩形的圆角半径(垂直方向)
- fill="fill-color" 矩形的填充颜色
- stroke="stroke-color" 矩形的描边颜色
- stroke-width="width-value" 矩形的描边宽度
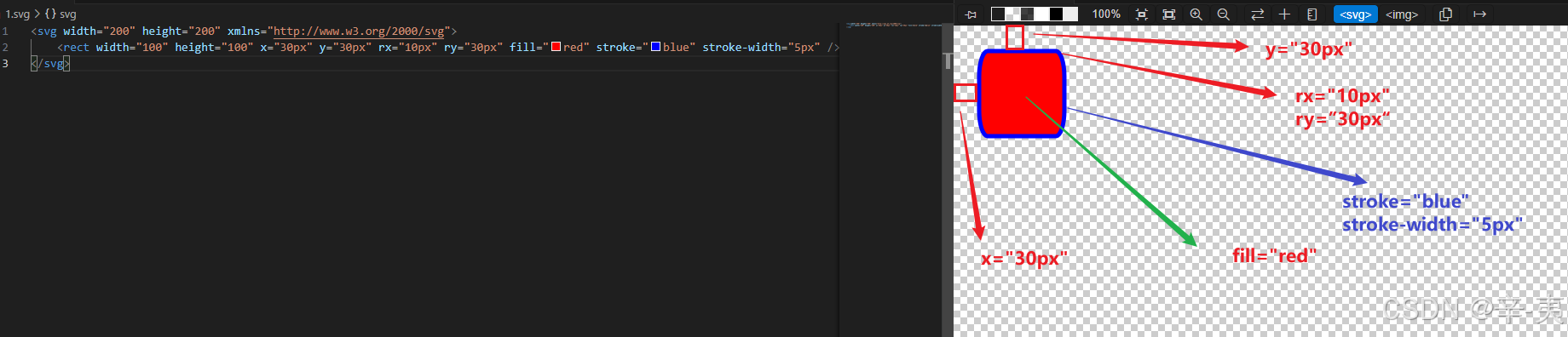
2.rect的使用
svg
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<rect width="100" height="100" x="30px" y="30px" rx="10px" ry="30px" fill="red" stroke="blue" stroke-width="5px" />
</svg>
六、circle圆
1.circle的属性
- cx="x-coordinate" 圆心的 x 坐标
- cy="y-coordinate" 圆心的 y 坐标
- r="radius" 圆的半径
- fill="fill-color" 圆的填充颜色
- stroke="stroke-color" 圆的描边颜色
- stroke-width="width" 圆的描边宽度
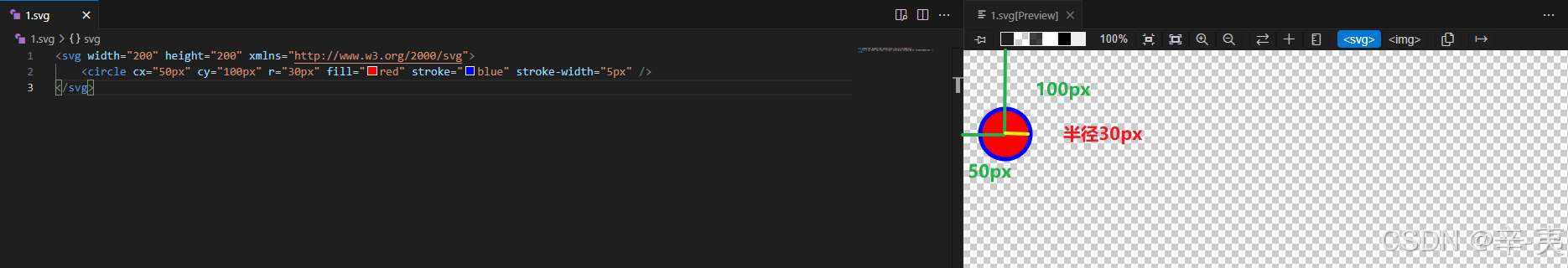
2.circle的使用
html
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<circle cx="50px" cy="100px" r="30px" fill="red" stroke="blue" stroke-width="5px" />
</svg>
七、ellipse椭圆
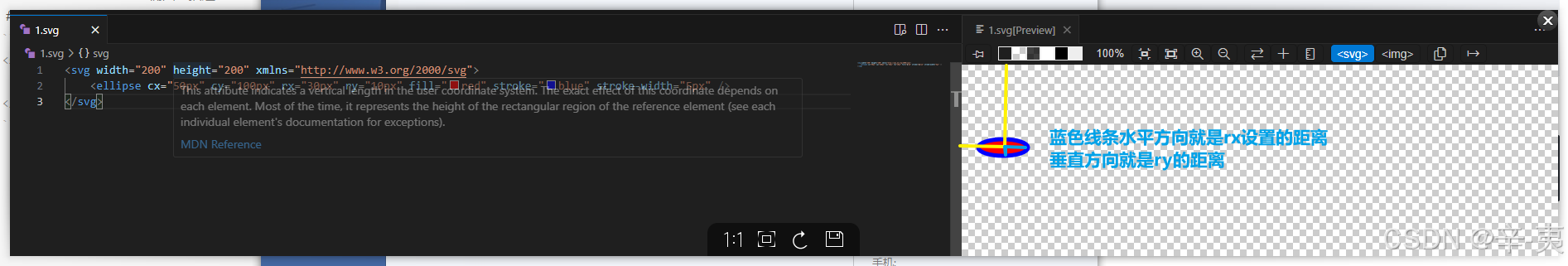
椭圆与圆内容几乎一样,只是将圆形的r更改为rx与ry,其他属性都一致,这里就来简单讲解一下这两个属性:
1.ellipse的属性
- cx="x-coordinate" 椭圆心的 x 坐标
- cy="y-coordinate" 椭圆心的 y 坐标
- rx="x-radiu" 椭圆水平轴的半径
- ry="x-radiu" 椭圆垂直轴的半径
- fill="fill-color" 椭圆的填充颜色
- stroke="stroke-color" 椭圆的描边颜色
- stroke-width="width" 椭圆的描边宽度
2.ellipse的使用
html
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<ellipse cx="50px" cy="100px" rx="30px" ry="10px" fill="red" stroke="blue" stroke-width="5px" />
</svg>
八、line直线
1.line的属性
- x1="x1-coordinate" 起点的 x 坐标
- y1="y1-coordinate" 起点的 y 坐标
- x2="x2-coordinate" 终点的 x 坐标
- y2="y2-coordinate" 终点的 y 坐标
- stroke="stroke-color" 直线的颜色
- stroke-width="width" 直线的宽度
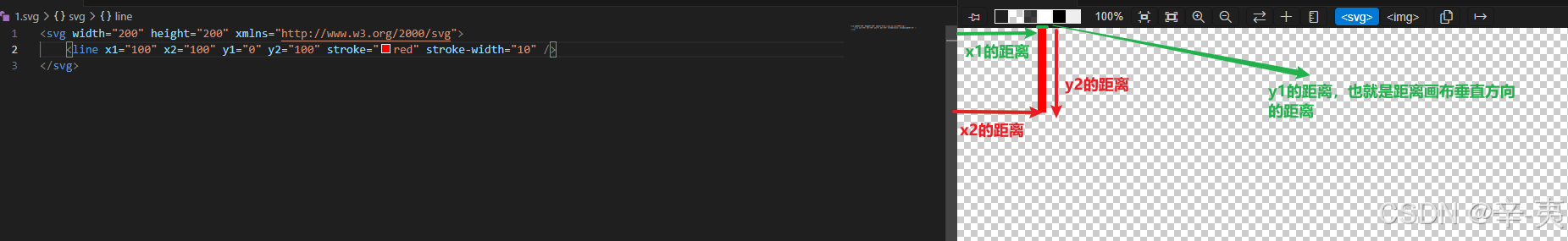
2.line的使用
svg
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<line x1="100" x2="100" y1="0" y2="100" stroke="red" stroke-width="10" />
</svg>
九、polygon多边形
1.polygon的属性
- points="x1,y1 x2,y2 x3,y3 ..." 多边形各个顶点的坐标
- fill="fill-color" 多边形的填充颜色
- stroke="stroke-color" 多边形的边框颜色
- stroke-width="width" 多边形的边框宽度
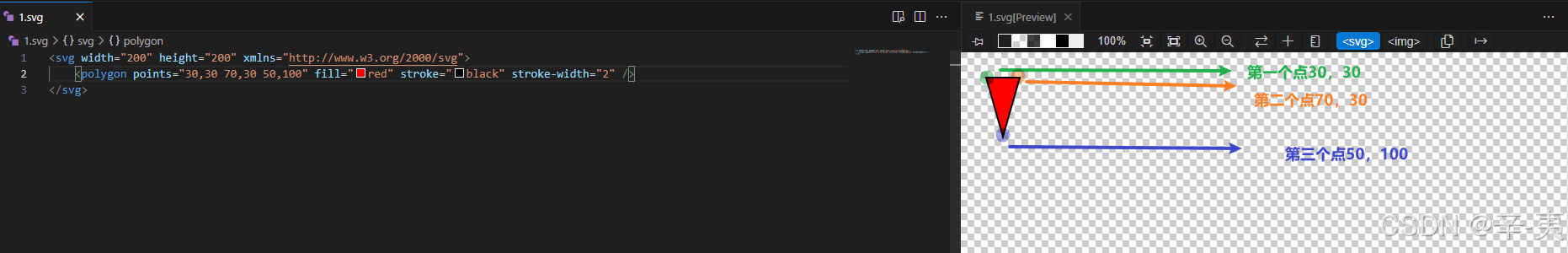
2.polygon的使用
svg
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<polygon points="30,30 70,30 50,100" fill="red" stroke="black" stroke-width="2" />
</svg>
十、polyline多段线
1.polyline属性
- points="x1,y1 x2,y2 x3,y3 ..." 多段线各个顶点的坐标
- fill="none" 多段线的填充颜色,使用 "none" 表示不填充
- stroke="stroke-color" 多段线的边框颜色
- stroke-width="width" 多段线的边框宽度
2.polyline的使用
html
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<polyline points="30,30 70,30 50,100" fill="red" stroke="black" stroke-width="2" />
</svg>注意看下面,polyline与polygon的区别,多段线并不会自动闭合

十一、path路径
1.path属性
- d="path-data" 定义路径的路径数据
- fill="fill-color" 路径的填充颜色
- stroke="stroke-color" 路径的描边颜色
- stroke-width="width" 路径的描边宽度
- d 属性定义了路径的路径数据,即路径命令序列。路径数据由一系列的路径命令组成,每个路径命令以字母开头,后面跟随一组数字参数。常用的路径命令包括:M(移动到)、L(直线到)、H(水平线到)、V(垂直线到)、C(三次贝塞尔曲线)、S(光滑曲线)、Q(二次贝塞尔曲线)、T(光滑二次贝塞尔曲线)、A(圆弧)、Z(闭合路径)等。
2.path的使用
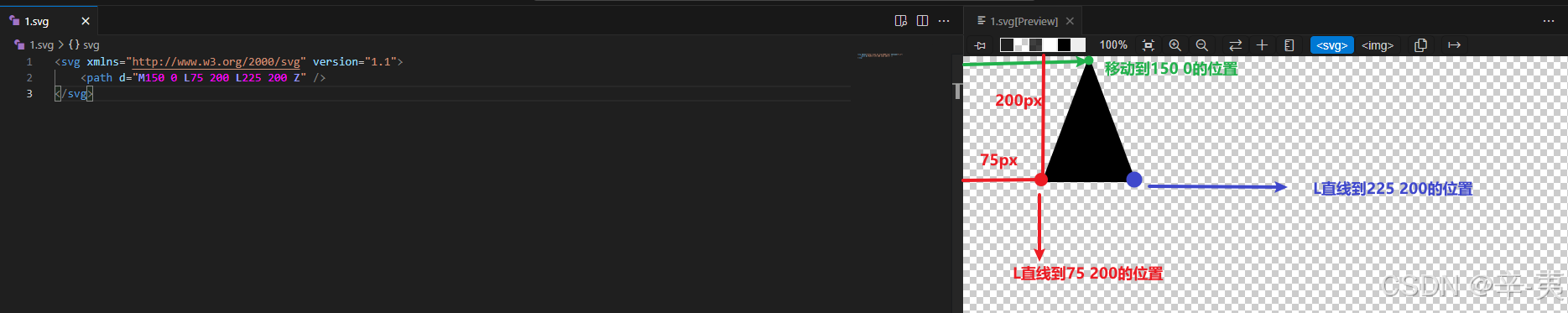
示例一:
svg
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<path d="M150 0 L75 200 L225 200 Z" />
</svg>
示例二:
svg
<svg width="400" height="400" xmlns="http://www.w3.org/2000/svg">
<path d="M 100 350 q 150 -300 300 0" stroke="blue" stroke-width="5" fill="none" />
</svg>首先是起始点移动到距离画布水平方向100px,垂直方向350px,那么起始点也就是绿色线条交汇处为起始点,使用q二次贝塞尔曲线,贝塞尔曲线的控制点是根据起始点的位置计算的,所以第一个点就是距离起始点水平方向150px,垂直方向-300px,也就是红色点的位置,第二个控制点是距离起始点300px的位置最后形成如下曲线:

十二、自动生成svg
这样我们就完成了path路径,可以用来制作一些不规则的曲线,那么如果曲线多了该怎么办,需要一个一个的去找控制点吗?
当然是不想需要的,如果你想自己去制作一个svg图,那么你可以借助第三方自动生成svg,接下来要介绍的是即使设计这个网站,这个网站是一个免费制作svg图片的网站,可以自动生成。
网站链接:(戳我进如即时设计)打开以后大家自行登录一下。
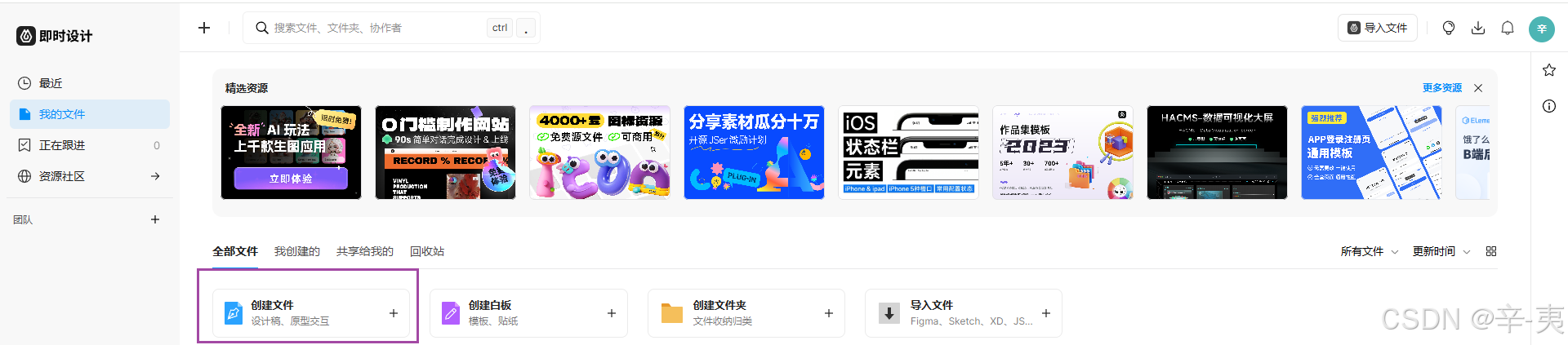
1.进入界面点击创建文件

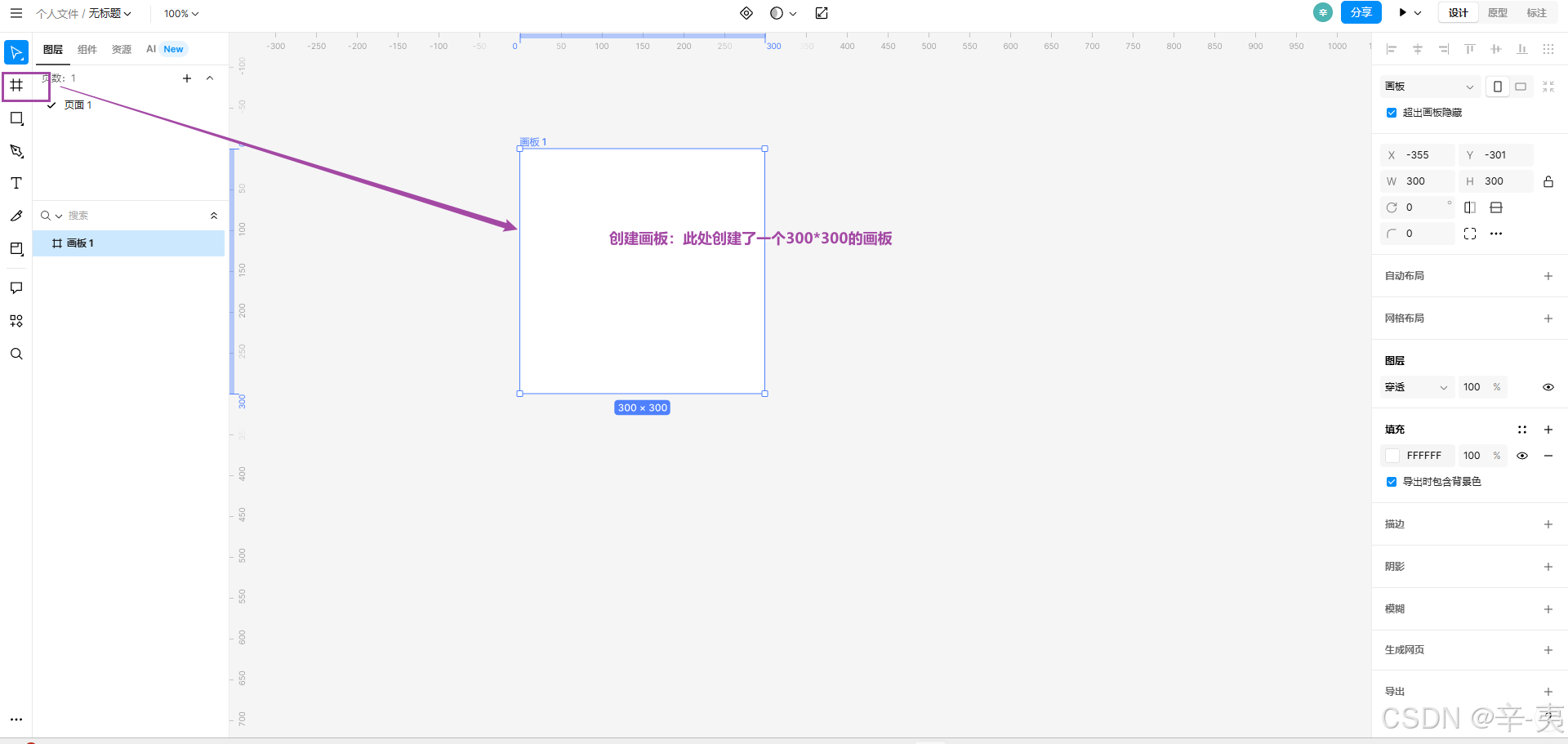
2.创建画板

3.了解用法
形状的创建

使用钢笔工具绘制路径

其他的这里就不多做介绍了,大家可以自己看一下

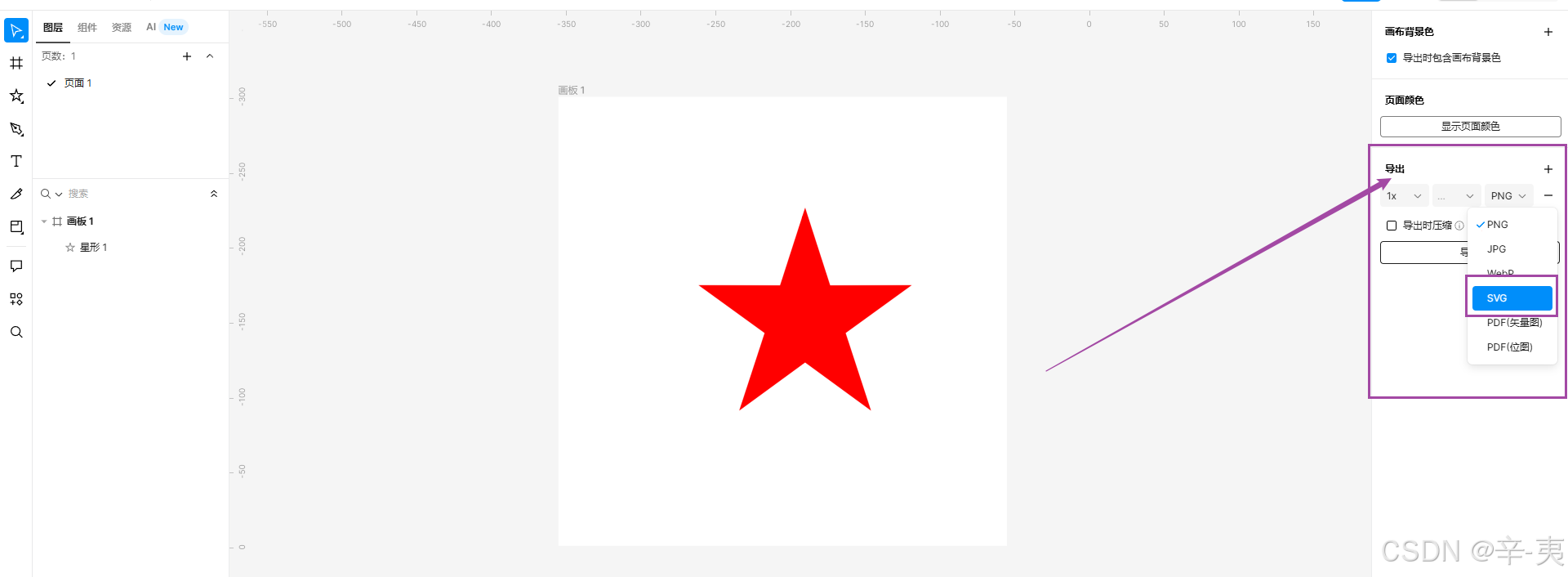
4.导出svg

导出以后将其放在你的VS Code中,使用VS Code打开就可以查看svg代码了


十二、结语
那么本节内容就到此结束了,除了以上说的这些svg标签以外还有一些文字,模糊等效果,大家可以参考菜鸟教程去查看学习一下,如果你想继续学习有关前端的知识,可以加入博主的社区(戳我进入社区),社区会不定时更新一些新的知识,希望对小伙伴们有所帮助,本节内容就到此结束了,我们下一节再见~