html标签(2)
文章目录
一、列表标签
html中的列表分为无序列表、有序列表和自定义列表。
html
<!--无序列表的使用-->
<!--pycharm中可以用ul>li*3+tab的快捷键快速生成无序列表-->
<ul>
<li>秒杀</li>
<li>优惠券</li>
<li>PLUS会员</li>
<li>闪购</li>
</ul>ul标签中可以加上如下的样式:
type:
disc:实心圆(默认值)
circle:空心圆
square:实心矩形
none:不显示标识
例如:
html
<ul type="none">
<li>秒杀</li>
<li>优惠券</li>
<li>PLUS会员</li>
<li>闪购</li>
</ul>另外无序列表的ul与li是组合标签应该一起出现,并且ul的子标签只应该是li,而li的子标签则可以是任意其他标签。
html
<!--有序列表的使用-->
<!--pycharm中可以用ol>li*3+tab的快捷键快速生成有序列表-->
<ol>
<h1>运动会排名</h1>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
html
<!--自定义列表的使用-->
<!--一个dt可以没有对应的dd,也可以有多个-->
<dl>
<dt>自定义标题1<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd>
</dl>二、表格
html
<!--表格的使用-->
<!--tr表示表格的行,td表示表格的列-->
<!--pycharm中可以用table>tr*3>td*3+tab的快捷键快速生成表格-->
<table>
<tr>
<td>name</td>
<td>age</td>
</tr>
<tr>
<td>张三</td>
<td>18</td>
</tr>
</table>表格的属性:
width和height表示宽高,可以给table设置表格整体的宽高(默认情况下表格自动调节),也可以给td设置单元格及其影响行列的宽高,但是不能超过表格整体的宽高。
align表示水平对齐,可以给table、tr、td使用,可以取right、left和center三个值。
valign表示垂直对齐,可以给tr、td使用,可以取top、bottom和center三个值。
align给表格加是设置表格整体的对齐方式,align、valign给tr加是设置一行的对齐方式,align、valign给td加是设置一个单元格的对齐方式。
cellspacing表示外边距(外框与内框间的距离,默认为2),cellpadding表示内边距(文本与内框的距离)。
border表示表格的外框的粗细,默认内外框都为0,设置border以后内框线会显示出来。
实现细线表格的两种方式:
html
<!--方式一-->
<!--bgcolor给table可以设置外边距的背景颜色,给tr加可是设置内边距的背景颜色-->
<table bgcolor="black" cellspacing="1px">
<tr bgcolor="white">
<td>name</td>
<td>age</td>
</tr>
<tr bgcolor="white">
<td>张三</td>
<td>18</td>
</tr>
</table>
html
<!--方式二-->
<!--通过border让内框显示出来-->
<!--border-collapse: collapse;border: 1px solid black表示合并内外框,设置框线宽为1、实线、黑色-->
<table border="1px" style="border-collapse: collapse;border: 1px solid black">
<tr>
<td>name</td>
<td>age</td>
</tr>
<tr>
<td>张三</td>
<td>18</td>
</tr>
</table>表格的完整结构:
html
<table border="1px" style="border-collapse: collapse;border: 1px solid black">
<caption>表名</caption>
<!--表头-->
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<!--表格主体-->
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>20</td>
</tr>
</tbody>
<!--表尾-->
<tfoot>
<tr>
<td>3</td>
<td>3</td>
<td>3</td>
</tr>
</tfoot>
</table>
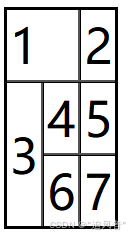
可以给td加colspan完成水平方向的单元格合并,也可以给td加rowspan完成垂直方向的单元格合并,单元格的合并永远是向下或者向后合并的。另外一个合并的单元格会被当成多个单元格看待。
html
<table border="1px" style="border-collapse: collapse;border: 1px solid black">
<tr>
<td colspan="2">1</td>
<td>2</td>
</tr>
<tr>
<td rowspan="2">3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
</tr>
</table>
三、form表单
html
<!--form表单的使用-->
<!--action表示表单提交的地址,method为请求方式,一般为post-->
<!--enctype为提交方式,默认为urlencoded,如果需要上传文件要改为form-data-->
<form action="http://127.0.0.1/" method="post" enctype="multipart/form-data">
<!--label标签可以和input连用,for关联的是id,点击label的内容可以跳转到关联标签处-->
<!--name为后台获取信息使用的键,value为后台获取的值-->
<!--当type为text时,value可以设置默认值,placeholder为提示信息-->
<p><label for="user1">用户:</label><input type="text" id="user1" name="user" value="123" placeholder="输入用户名"></p>
<!--password比起textduo了遮盖效果-->
<p>密码:<input type="password" name="pwd"></p>
<!--单选框,checked表示默认勾选值-->
<p>
<input type="radio" name="gender" value="male" checked>男
<input type="radio" name="gender" value="female">女
</p>
<!--多选框-->
<p>
<input type="checkbox" name="hobbies" value="basketball">篮球
<input type="checkbox" name="hobbies" value="football">足球
</p>
<!--disable表示无法填写内容的框-->
<p><input type="text" disabled name="k" value="111"></p>
<!--大文本框,cols表示列,rows表示行,resize: none表示无法修改大小,111为默认值-->
<p><textarea name="content" cols="30" rows="10" style="resize: none">1111</textarea></p>
<!--下拉选项,multiple表示可以多选,selected表示默认勾选-->
<p><select name="digit" multiple>
<option value="2" selected>2</option>
<option value="3">3</option>
<option value="4">4</option>
</select></p>
<!--带分组的下拉选项-->
<p><select name="group">
<optgroup label="第一组">
<option value="1">1</option>
<option value="2">2</option>
</optgroup>
<optgroup label="第二组">
<option value="3">3</option>
<option value="4">4</option>
</optgroup>
</select></p>
<p>上传文件:<input type="file"></p>
<!--重置-->
<p><input type="reset" value="重置"></p>
<!--提交按钮-->
<!--form表单中还有button类型,和button标签功能相同,但是button绑定子事件以后会再次触发form的提交父事件,而input的button则不会-->
<p><input type="submit" value="提交"></p>
</form>