对于一个程序员来说,每学习一个新东西的时候,第一步基本上都是先进行环境的搭建!
从本章节开始让我们开始探索Node.js的世界吧!
什么是Node.js?
那么什么是Node.js呢?简单的说Node.js 就是运行在服务端 的 JavaScript
JavaScript 想必不是很陌生吧!是的,基本上或多或少都是学过的。
而且Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境,它允许开发者在服务器端运行 JavaScript 代码。由于其事件驱动和非阻塞 I/O 模型,Node.js 非常适合构建高性能、高并发的网络应用,如实时聊天应用、API 服务等。
暂时了解这么多就可以了,知道它能干什么,在什么环境运行等!
Node.js的安装和配置
1. 打开Node.js的官方网站 Node.js官网


2.开始安装





3.验证是否成功
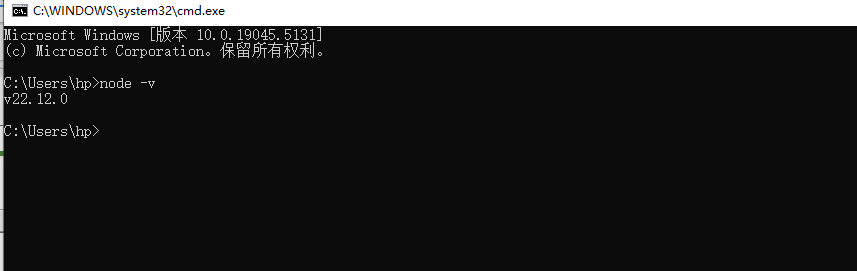
打开cmd黑框,然后输入 node -v 如果显示版本号,那么就是成功了