LESS(Leaner Style Sheets)是一种CSS预处理器,它扩展了CSS语言,增加了变量、嵌套规则、混合(mixins)、函数等功能,使得样式表的编写更加灵活和易于维护。下面是一些LESS的基础教程内容:
1. 安装
安装 LESS 预处理器通常需要通过 Node.js 的包管理工具 npm (Node Package Manager) 来完成。以下是安装步骤:
在本地计算机上安装 LESS
-
确保已安装 Node.js 和 npm
在安装 LESS 之前,你需要确保你的计算机上已经安装了 Node.js 和 npm。你可以通过在命令行(或终端)中输入以下命令来检查是否已安装以及它们的版本:
bashnode -v npm -v如果没有安装,请前往 Node.js 官方网站下载并安装适合你操作系统的版本。Node.js 的安装程序会自动包含 npm。
-
全局安装 LESS
打开命令行界面(Windows 上是命令提示符或 PowerShell,macOS 或 Linux 上是终端),然后使用 npm 安装 LESS:
bashnpm install -g less-g参数表示全局安装,这意味着 LESS 将可以在任何项目中使用,而不需要为每个项目单独安装。 -
验证安装
安装完成后,可以通过运行以下命令来验证 LESS 是否安装成功:
bashlessc -v这将显示 LESS 编译器的版本信息,如果安装正确的话。
-
使用 LESS 编译 CSS
安装后,你可以使用
lessc命令来编译.less文件为.css文件。例如,如果你有一个名为styles.less的文件,你可以用下面的命令编译它:bashlessc styles.less styles.css这将会把
styles.less文件编译成styles.css文件。
使用在线编译器或IDE插件
除了在命令行安装和使用 LESS 编译器之外,还有很多在线编译器和集成开发环境(IDE)的插件可以直接处理 LESS 文件的编写和编译,无需手动安装 LESS。这些工具对于快速测试代码或者不想配置开发环境的用户来说非常方便。
2. 变量
当然可以。下面我将给出两个关于如何在 LESS 中使用变量的示例,包括基础的颜色变量定义和更复杂的变量用法。
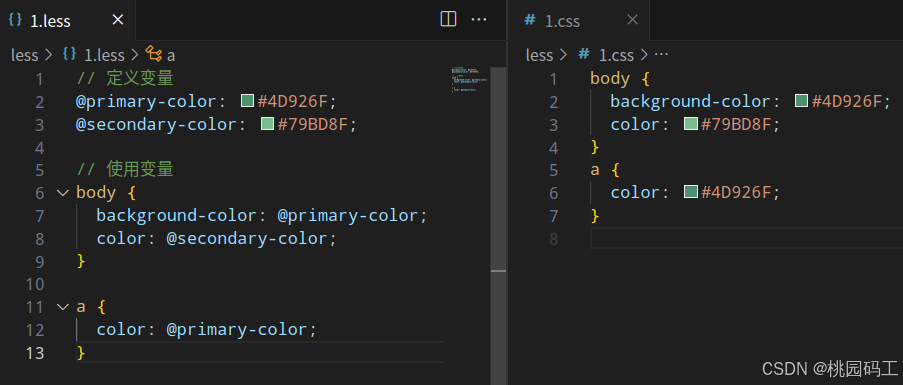
示例 1: 基础颜色变量
这是最简单的变量用法,主要用于存储重复使用的颜色值。通过这种方式,如果你需要更改网站的主题颜色,你只需要在一个地方修改变量的值即可。
less
// 定义变量
@primary-color: #4D926F;
@secondary-color: #79BD8F;
// 使用变量
body {
background-color: @primary-color;
color: @secondary-color;
}
a {
color: @primary-color;
}
在这个例子中,@primary-color 和 @secondary-color 是两个颜色变量。它们分别被用来设置 body 的背景色和文本颜色,以及链接的颜色。
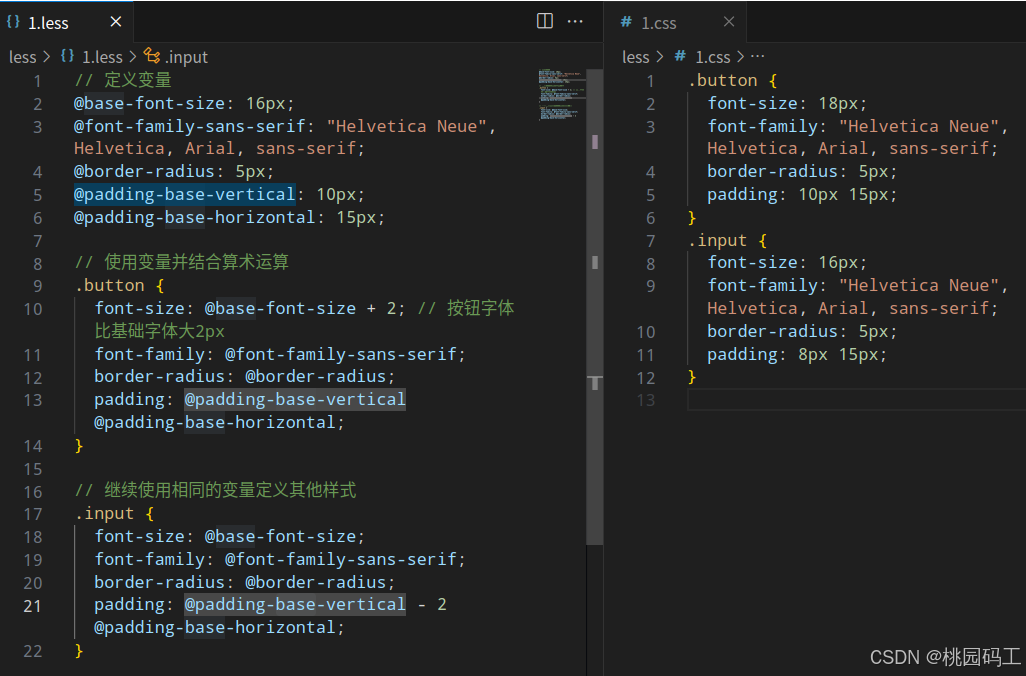
示例 2: 更复杂的变量用法
除了简单的颜色定义,LESS 变量还可以用于存储任何 CSS 属性值,比如尺寸、字体系列等。此外,你可以根据变量进行运算。
less
// 定义变量
@base-font-size: 16px;
@font-family-sans-serif: "Helvetica Neue", Helvetica, Arial, sans-serif;
@border-radius: 5px;
@padding-base-vertical: 10px;
@padding-base-horizontal: 15px;
// 使用变量并结合算术运算
.button {
font-size: @base-font-size + 2; // 按钮字体比基础字体大2px
font-family: @font-family-sans-serif;
border-radius: @border-radius;
padding: @padding-base-vertical @padding-base-horizontal;
}
// 继续使用相同的变量定义其他样式
.input {
font-size: @base-font-size;
font-family: @font-family-sans-serif;
border-radius: @border-radius;
padding: @padding-base-vertical - 2 @padding-base-horizontal;
}
在这个复杂一点的例子中,我们定义了多个不同类型的变量,并且展示了如何在 .button 和 .input 类中使用这些变量。注意,我们不仅直接使用了变量值,还进行了简单的数学运算来调整按钮和输入框的内边距(padding)和字体大小(font-size)。这样做的好处是保持了代码的一致性和可维护性。如果以后需要调整字体大小或圆角半径,只需修改变量的定义即可,所有使用该变量的地方都会相应更新。
3. 嵌套
当然,LESS 的嵌套功能是它的一个强大特性,可以使 CSS 代码更加简洁和直观。下面我将给出两个示例来展示如何使用 LESS 的嵌套。
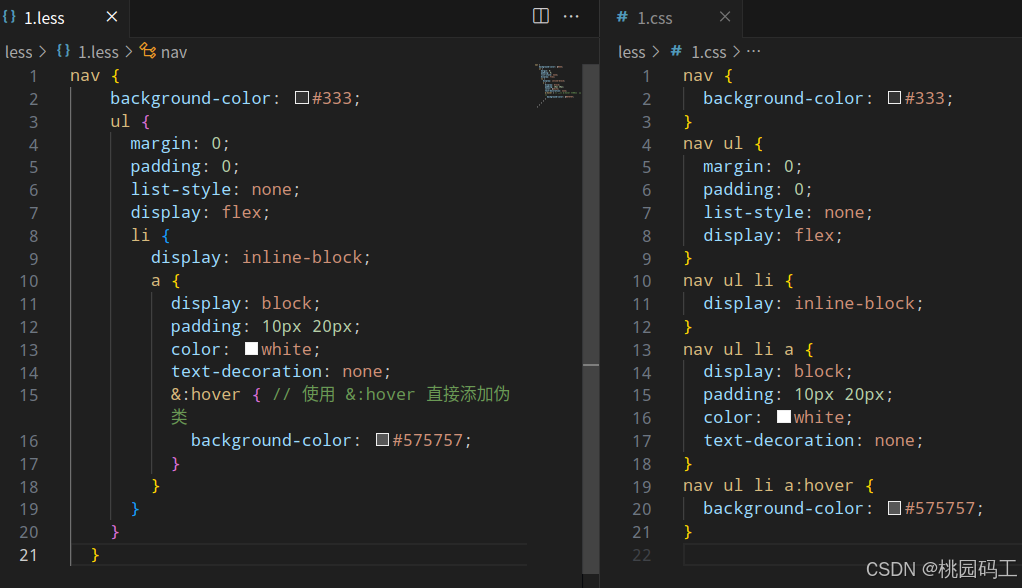
示例 1: 简单的 HTML 元素嵌套
在这个例子中,我们将创建一个简单的导航栏样式,其中 ul(无序列表)包含多个 li(列表项),每个 li 又包含一个 a(链接)。通过 LESS 的嵌套规则,可以更清晰地反映这些 HTML 元素之间的层次关系。
less
nav {
background-color: #333;
ul {
margin: 0;
padding: 0;
list-style: none;
display: flex;
li {
display: inline-block;
a {
display: block;
padding: 10px 20px;
color: white;
text-decoration: none;
&:hover { // 使用 &:hover 直接添加伪类
background-color: #575757;
}
}
}
}
}
编译后的 CSS 将会正确反映上述元素的嵌套结构,同时保持了代码的整洁性和可读性。
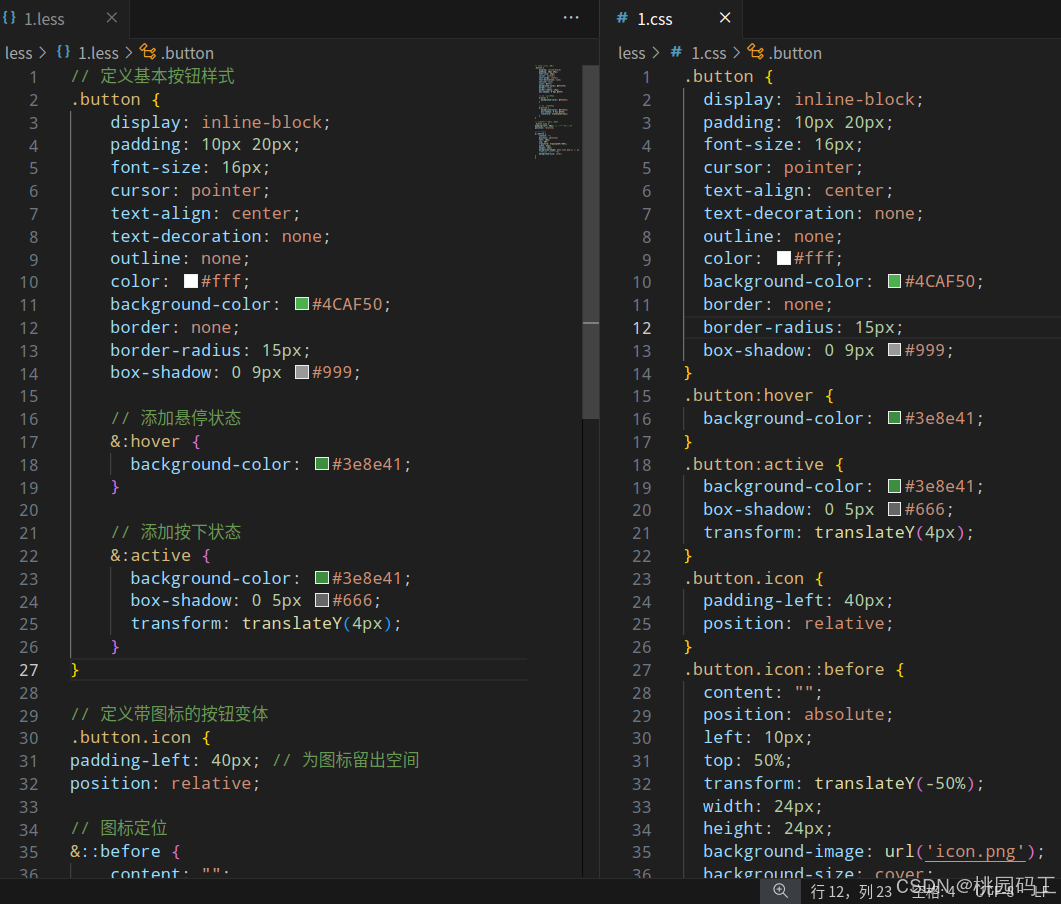
示例 2: 组件级别的嵌套与扩展
这个例子展示了如何为一个按钮组件编写样式,并且包括一些额外的状态,比如 :hover 和 :active。此外,我们还将定义一个带有图标的按钮变体,通过嵌套进一步简化代码。
less
// 定义基本按钮样式
.button {
display: inline-block;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
text-align: center;
text-decoration: none;
outline: none;
color: #fff;
background-color: #4CAF50;
border: none;
border-radius: 15px;
box-shadow: 0 9px #999;
// 添加悬停状态
&:hover {
background-color: #3e8e41;
}
// 添加按下状态
&:active {
background-color: #3e8e41;
box-shadow: 0 5px #666;
transform: translateY(4px);
}
}
// 定义带图标的按钮变体
.button.icon {
padding-left: 40px; // 为图标留出空间
position: relative;
// 图标定位
&::before {
content: "";
position: absolute;
left: 10px;
top: 50%;
transform: translateY(-50%);
width: 24px;
height: 24px;
background-image: url('icon.png'); // 假设这里有一个图标图片
background-size: cover;
}
}
在这个例子中,.button 类定义了一个通用按钮的样式,而 .button.icon 则是在此基础上增加了一些特定于带有图标的按钮的样式。注意,:hover 和 :active 伪类以及 ::before 伪元素都直接在相应的选择器内部定义,这使得代码组织得更好,也更容易维护。
通过这两个示例,你应该能感受到 LESS 的嵌套功能是如何帮助你写出更加结构化和易于管理的 CSS 代码的。
4. 混合(Mixins)
LESS 的混合(mixins)功能允许你将一组样式封装到一个类中,并在其他规则中复用这些样式。这不仅提高了代码的可维护性,还能避免重复代码。下面是两个使用 LESS 混合的示例:
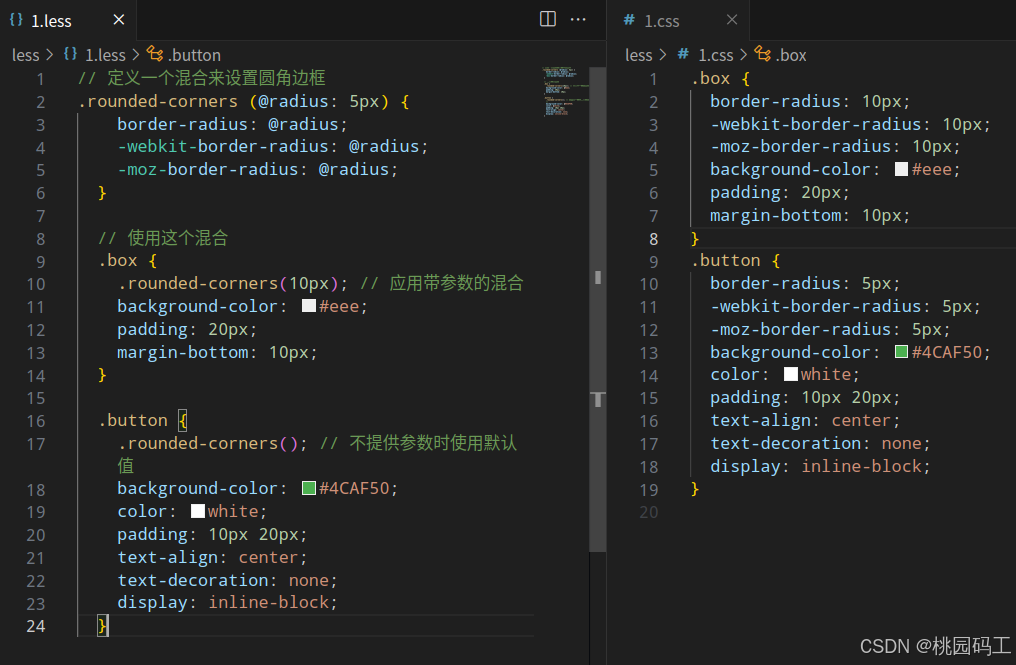
示例 1: 基本混合
在这个简单的例子中,我们将创建一个用于设置圆角边框的混合,然后在不同的选择器中使用它。
less
// 定义一个混合来设置圆角边框
.rounded-corners (@radius: 5px) {
border-radius: @radius;
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
}
// 使用这个混合
.box {
.rounded-corners(10px); // 应用带参数的混合
background-color: #eee;
padding: 20px;
margin-bottom: 10px;
}
.button {
.rounded-corners(); // 不提供参数时使用默认值
background-color: #4CAF50;
color: white;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
}
编译后的 CSS 将包含 .box 和 .button 类的样式,并且它们都会应用 border-radius 属性。.box 类会使用传入的 10px 参数,而 .button 类则使用默认的 5px。
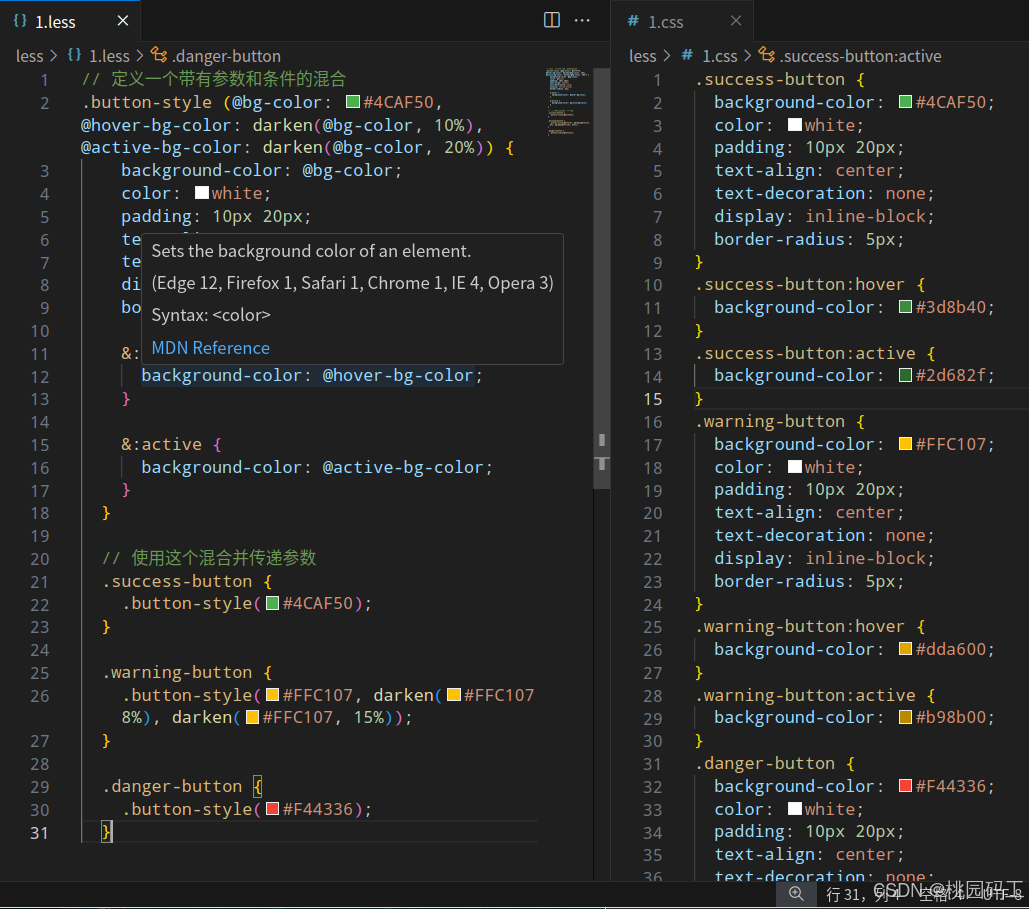
示例 2: 带有参数和条件的复杂混合
在这个更复杂的例子中,我们将创建一个带有参数和条件判断的混合,以根据不同的状态(如正常、悬停、激活等)应用不同的背景颜色。
less
// 定义一个带有参数和条件的混合
.button-style (@bg-color: #4CAF50, @hover-bg-color: darken(@bg-color, 10%), @active-bg-color: darken(@bg-color, 20%)) {
background-color: @bg-color;
color: white;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
border-radius: 5px;
&:hover {
background-color: @hover-bg-color;
}
&:active {
background-color: @active-bg-color;
}
}
// 使用这个混合并传递参数
.success-button {
.button-style(#4CAF50);
}
.warning-button {
.button-style(#FFC107, darken(#FFC107, 8%), darken(#FFC107, 15%));
}
.danger-button {
.button-style(#F44336);
}
在这个例子中,.button-style 混合接收三个参数:默认背景颜色、悬停时的背景颜色以及按下时的背景颜色。我们还定义了几个按钮类(.success-button, .warning-button, .danger-button),每个都调用了 .button-style 混合,并根据需要提供了不同的颜色参数。此外,混合内部还包括了对 :hover 和 :active 状态的支持,通过 LESS 的颜色函数(如 darken)动态计算出不同的背景颜色。
这两个示例展示了如何利用 LESS 的混合功能来简化和优化 CSS 样式的编写。如果你有更多问题或需要进一步的帮助,请随时提问!
5. 继承
在 LESS 中,继承(extend)允许一个选择器继承另一个选择器的所有样式规则。这有助于减少重复代码,并且使得维护更加容易。下面我将给出两个使用 LESS 继承的示例。
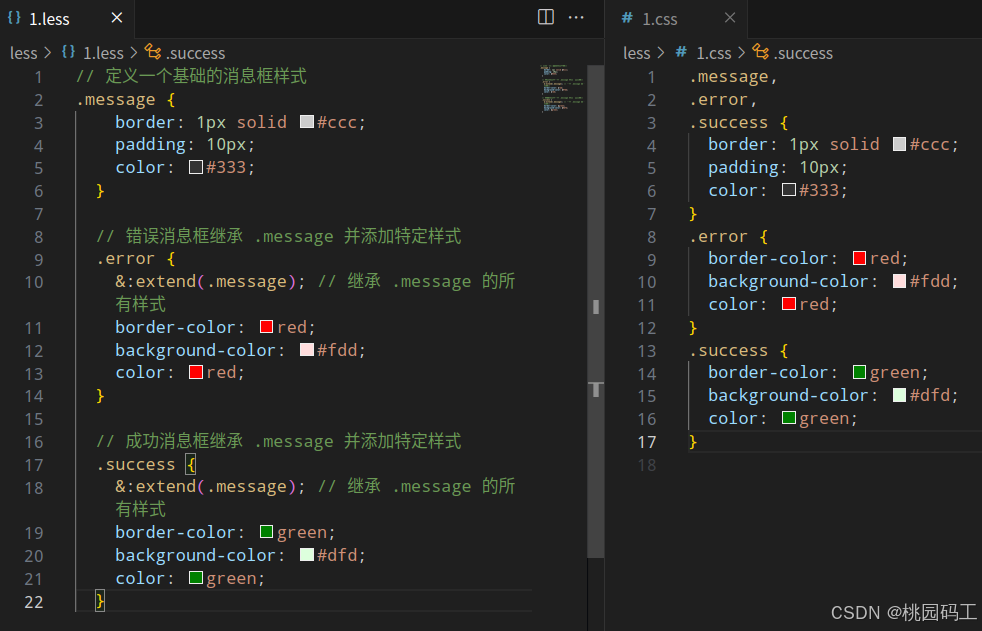
示例 1: 基本继承
在这个简单的例子中,我们将创建一个基本的消息框样式,然后让错误消息框和成功消息框继承这个基本样式,并添加各自特有的样式。
less
// 定义一个基础的消息框样式
.message {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
// 错误消息框继承 .message 并添加特定样式
.error {
&:extend(.message); // 继承 .message 的所有样式
border-color: red;
background-color: #fdd;
color: red;
}
// 成功消息框继承 .message 并添加特定样式
.success {
&:extend(.message); // 继承 .message 的所有样式
border-color: green;
background-color: #dfd;
color: green;
}
编译后的 CSS 将包含 .error 和 .success 类的样式,并且它们都会继承自 .message 类的基础样式。这意味着如果将来需要更改消息框的基本样式,只需修改 .message 类即可,而无需分别调整每个具体的类。
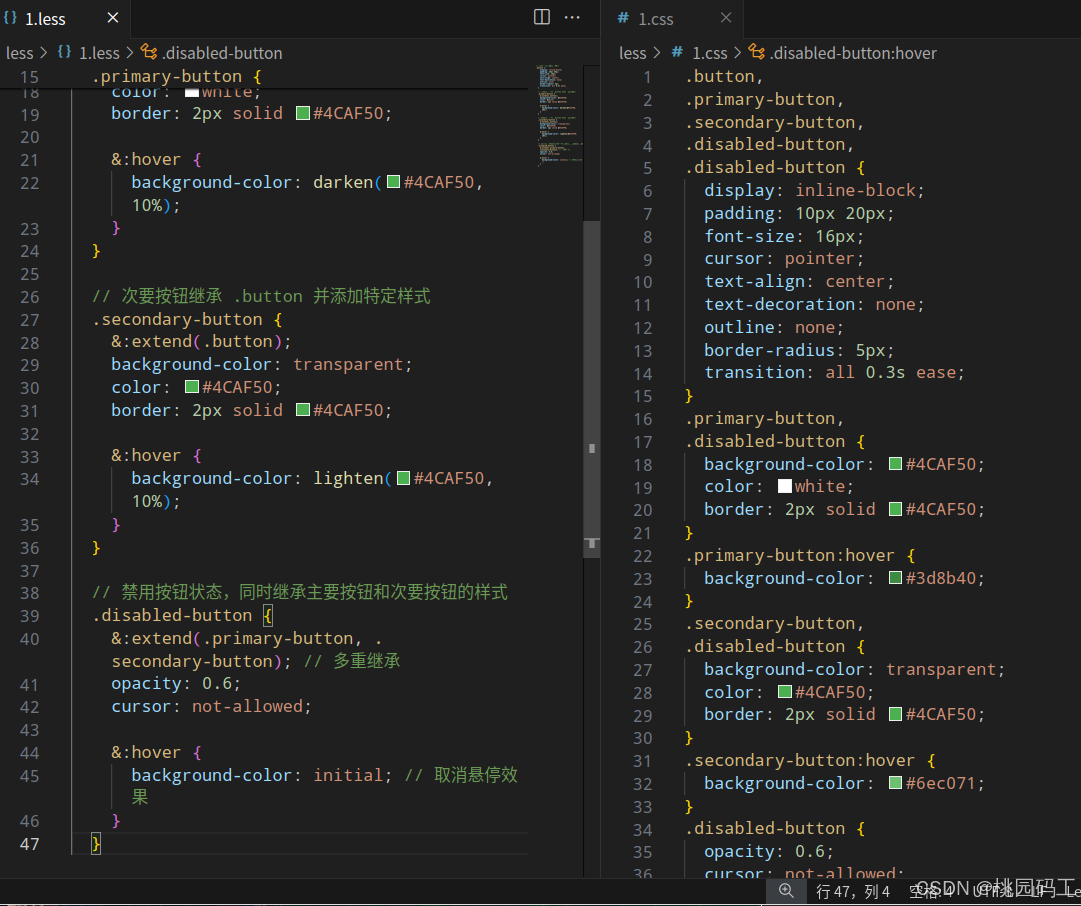
示例 2: 复杂的选择器继承与多重继承
在这个更复杂的例子中,我们将展示如何在一个复杂的选择器中使用继承,以及如何进行多重继承。这里我们将定义一个按钮的基本样式,然后为不同类型的按钮(如主要按钮、次要按钮)提供额外的样式,最后还将展示如何同时继承多个选择器。
less
// 定义一个基础按钮样式
.button {
display: inline-block;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
text-align: center;
text-decoration: none;
outline: none;
border-radius: 5px;
transition: all 0.3s ease;
}
// 主要按钮继承 .button 并添加特定样式
.primary-button {
&:extend(.button);
background-color: #4CAF50;
color: white;
border: 2px solid #4CAF50;
&:hover {
background-color: darken(#4CAF50, 10%);
}
}
// 次要按钮继承 .button 并添加特定样式
.secondary-button {
&:extend(.button);
background-color: transparent;
color: #4CAF50;
border: 2px solid #4CAF50;
&:hover {
background-color: lighten(#4CAF50, 10%);
}
}
// 禁用按钮状态,同时继承主要按钮和次要按钮的样式
.disabled-button {
&:extend(.primary-button, .secondary-button); // 多重继承
opacity: 0.6;
cursor: not-allowed;
&:hover {
background-color: initial; // 取消悬停效果
}
}
在这个例子中:
.primary-button和.secondary-button分别继承了.button的所有样式,并添加了各自的颜色方案。.disabled-button展示了多重继承的概念,它同时继承了.primary-button和.secondary-button的样式,并添加了一个禁用状态的效果(例如降低透明度和改变光标样式),并且移除了悬停时的背景颜色变化。
通过这两个示例,你可以看到 LESS 的继承功能如何帮助你组织和简化 CSS 样式表,使代码更加模块化和易于维护。
6. 运算
LESS 支持多种运算,允许你在样式表中进行数学计算,从而动态地生成 CSS 属性值。这使得 LESS 代码更加灵活和强大。以下是两个使用 LESS 运算的示例:
示例 1: 基础尺寸运算
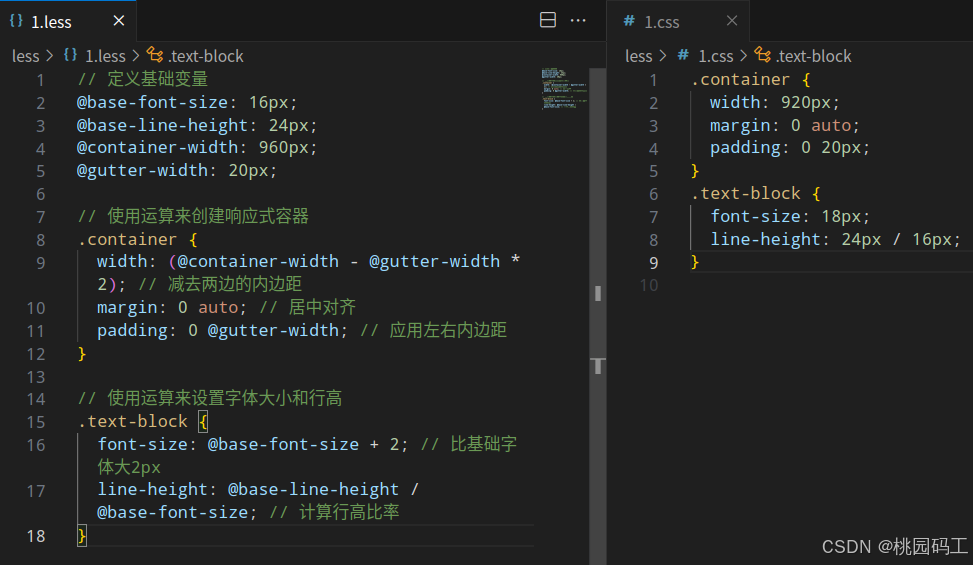
在这个例子中,我们将展示如何使用 LESS 来计算元素的宽度、内边距(padding)等属性,以确保布局的一致性和灵活性。
less
// 定义基础变量
@base-font-size: 16px;
@base-line-height: 24px;
@container-width: 960px;
@gutter-width: 20px;
// 使用运算来创建响应式容器
.container {
width: (@container-width - @gutter-width * 2); // 减去两边的内边距
margin: 0 auto; // 居中对齐
padding: 0 @gutter-width; // 应用左右内边距
}
// 使用运算来设置字体大小和行高
.text-block {
font-size: @base-font-size + 2; // 比基础字体大2px
line-height: @base-line-height / @base-font-size; // 计算行高比率
}
在这个例子中,我们首先定义了一些基础变量,然后通过这些变量进行了简单的加减乘除运算,以计算出合适的宽度、内边距、字体大小和行高等属性。这样做不仅保持了代码的一致性,还使得调整全局样式变得非常容易------只需要修改几个变量即可影响整个网站的设计。
示例 2: 颜色运算与渐变背景
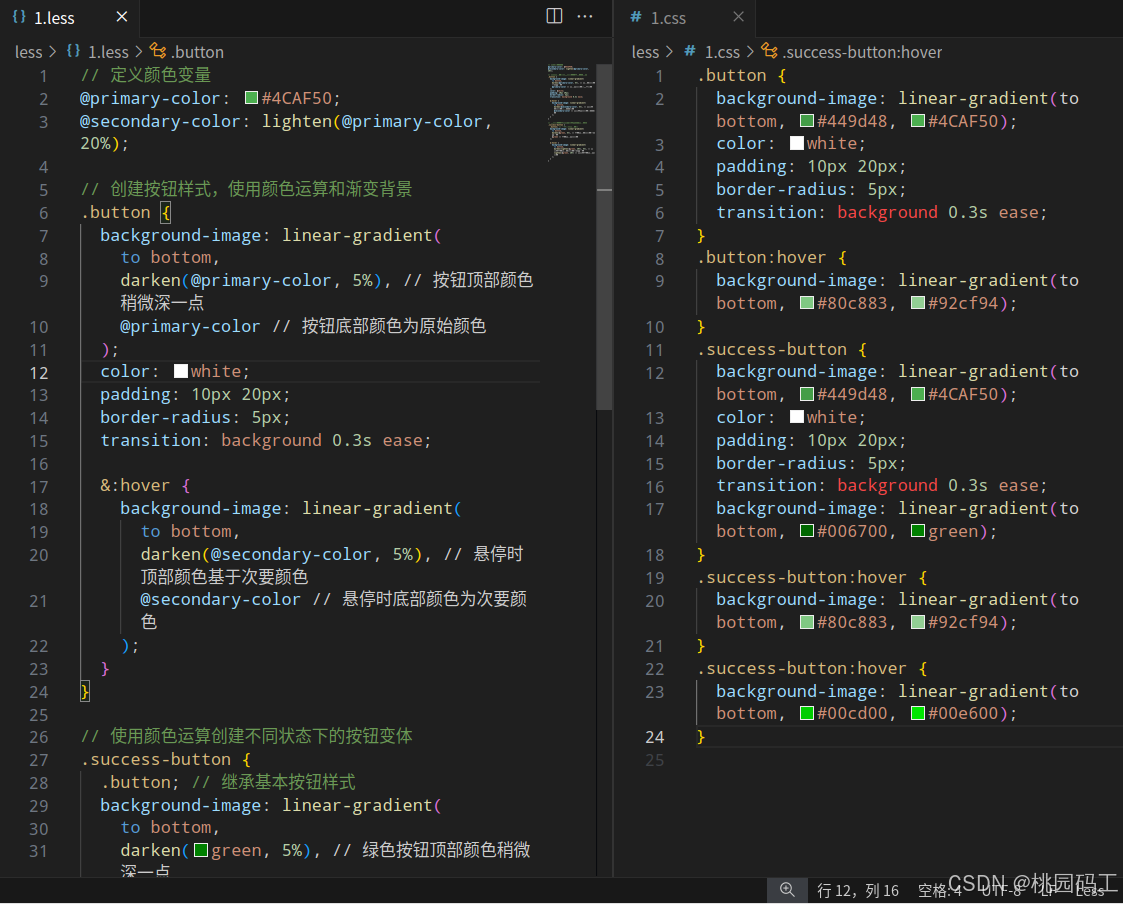
这个例子展示了如何使用颜色运算来创建不同的色调,并结合渐变背景来增强视觉效果。
less
// 定义颜色变量
@primary-color: #4CAF50;
@secondary-color: lighten(@primary-color, 20%);
基本按钮样式
// 创建按钮样式,使用颜色运算和渐变背景
.button {
background-image: linear-gradient(
to bottom,
darken(@primary-color, 5%), // 按钮顶部颜色稍微深一点
@primary-color // 按钮底部颜色为原始颜色
);
color: white;
padding: 10px 20px;
border-radius: 5px;
transition: background 0.3s ease;
&:hover {
background-image: linear-gradient(
to bottom,
darken(@secondary-color, 5%), // 悬停时顶部颜色基于次要颜色
@secondary-color // 悬停时底部颜色为次要颜色
);
}
}
// 使用颜色运算创建不同状态下的按钮变体
.success-button {
.button; // 继承基本按钮样式
background-image: linear-gradient(
to bottom,
darken(green, 5%), // 绿色按钮顶部颜色稍微深一点
green // 绿色按钮底部颜色
);
&:hover {
background-image: linear-gradient(
to bottom,
darken(lighten(green, 20%), 5%), // 悬停时绿色按钮顶部颜色稍微深一点
lighten(green, 20%) // 悬停时绿色按钮底部颜色
);
}
}
在这个例子中,我们使用了 darken 和 lighten 函数来进行颜色运算,以创建不同的色调,并且将这些颜色应用于线性渐变背景。此外,.success-button 类展示了如何通过继承 .button 类并覆盖特定属性来创建按钮的不同变体。这种方法可以让你轻松创建一组外观一致但又略有不同的按钮样式。
这两个示例说明了如何利用 LESS 的运算功能来编写更智能、更动态的 CSS 样式表。
7. 函数
LESS 提供了一系列内置函数,用于操作颜色、尺寸、字符串等,这使得样式表的编写更加灵活和动态。下面我将给出两个使用 LESS 内置函数的示例。
示例 1: 颜色函数
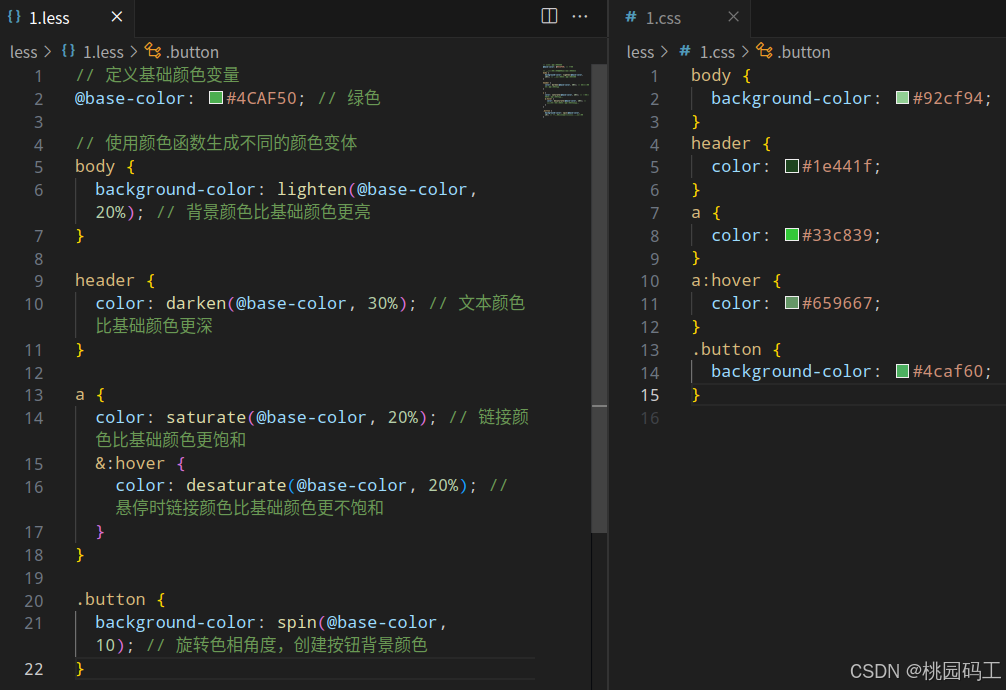
在第一个例子中,我们将展示如何使用颜色函数来创建不同色调的颜色,并应用于样式规则中。这些函数可以帮助你轻松地调整颜色的亮度、饱和度等属性。
less
// 定义基础颜色变量
@base-color: #4CAF50; // 绿色
// 使用颜色函数生成不同的颜色变体
body {
background-color: lighten(@base-color, 20%); // 背景颜色比基础颜色更亮
}
header {
color: darken(@base-color, 30%); // 文本颜色比基础颜色更深
}
a {
color: saturate(@base-color, 20%); // 链接颜色比基础颜色更饱和
&:hover {
color: desaturate(@base-color, 20%); // 悬停时链接颜色比基础颜色更不饱和
}
}
.button {
background-color: spin(@base-color, 10); // 旋转色相角度,创建按钮背景颜色
}
在这个例子中,我们定义了一个基础颜色 @base-color,然后通过 lighten、darken、saturate、desaturate 和 spin 函数生成了不同版本的颜色。这样做可以确保整个网站的颜色主题保持一致的同时,又能够根据不同元素的需求进行细微调整。
示例 2: 尺寸和数学函数
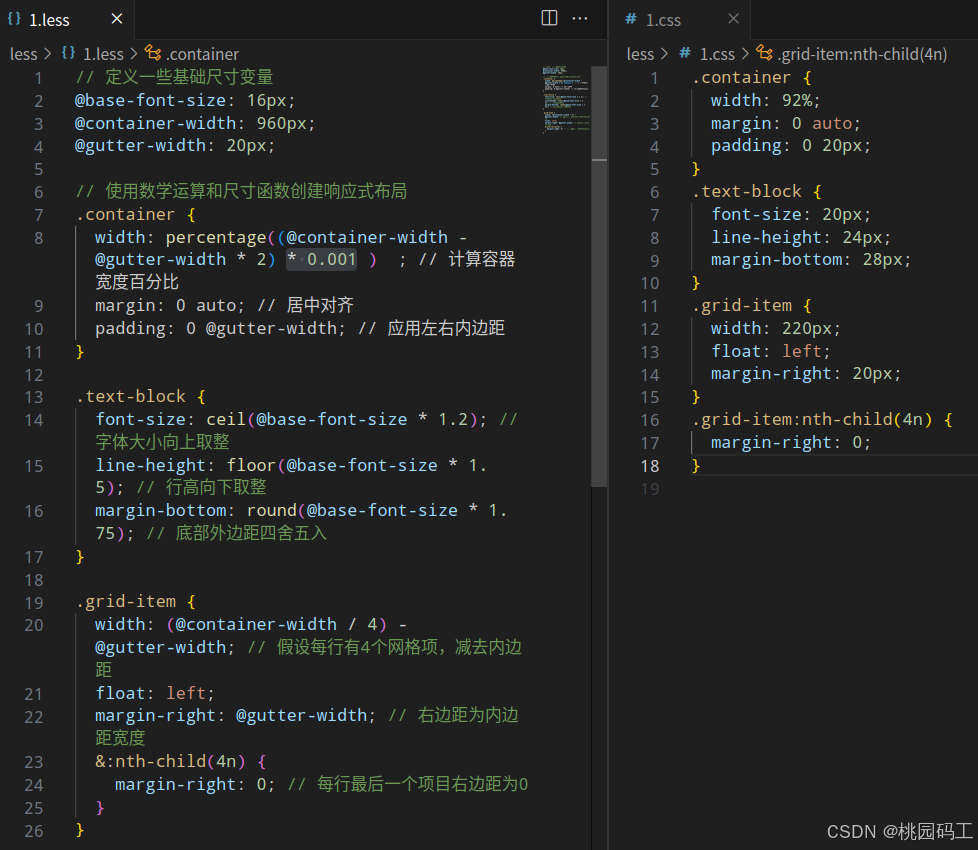
在第二个例子中,我们将展示如何使用尺寸和数学函数来计算布局中的间距、宽度等值。这对于创建响应式设计或需要根据某些条件动态调整大小的情况非常有用。
less
// 定义一些基础尺寸变量
@base-font-size: 16px;
@container-width: 960px;
@gutter-width: 20px;
// 使用数学运算和尺寸函数创建响应式布局
.container {
width: percentage((@container-width - @gutter-width * 2) * 0.001); // 计算容器宽度百分比
margin: 0 auto; // 居中对齐
padding: 0 @gutter-width; // 应用左右内边距
}
.text-block {
font-size: ceil(@base-font-size * 1.2); // 字体大小向上取整
line-height: floor(@base-font-size * 1.5); // 行高向下取整
margin-bottom: round(@base-font-size * 1.75); // 底部外边距四舍五入
}
.grid-item {
width: (@container-width / 4) - @gutter-width; // 假设每行有4个网格项,减去内边距
float: left;
margin-right: @gutter-width; // 右边距为内边距宽度
&:nth-child(4n) {
margin-right: 0; // 每行最后一个项目右边距为0
}
}
在这个例子中:
percentage()函数用于将像素值转换成相对于某个基准值(这里是1000px)的百分比。ceil()、floor()和round()函数分别用于向上取整、向下取整和四舍五入数值,以确保尺寸符合预期。- 数学运算直接用于计算
.grid-item的宽度,以适应一个包含四个项目的网格布局。
这两个示例展示了 LESS 内置函数的强大功能,它们可以帮助你更智能地处理颜色和尺寸,从而写出更加灵活和动态的 CSS 样式表。
8. 导入
在 LESS 中,@import 规则用于导入其他 LESS 文件的内容。这有助于将样式表模块化,便于维护和重用代码。以下是两个使用 @import 的示例,展示了如何有效地组织和导入 LESS 文件。
示例 : 基础导入
在这个简单的例子中,我们将展示如何从一个主 LESS 文件中导入变量、混合(mixins)和其他样式规则。假设我们有一个项目结构如下:
styles/
├── variables.less
├── mixins.less
└── main.lessvariables.less
less
// 定义颜色变量
@primary-color: #4CAF50;
@secondary-color: #79BD8F;
@base-font-size: 16px;mixins.less
less
// 定义一个圆角边框的混合
.rounded-corners (@radius: 5px) {
border-radius: @radius;
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
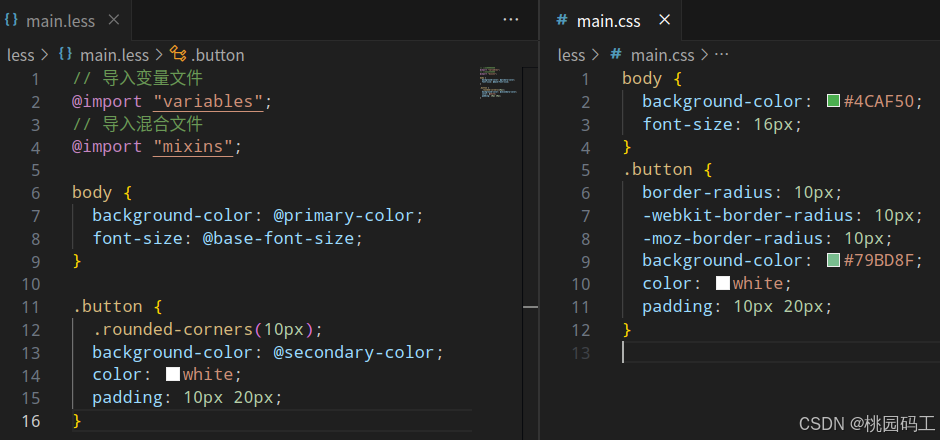
}main.less
less
// 导入变量文件
@import "variables";
// 导入混合文件
@import "mixins";
body {
background-color: @primary-color;
font-size: @base-font-size;
}
.button {
.rounded-corners(10px);
background-color: @secondary-color;
color: white;
padding: 10px 20px;
}
在这个例子中,main.less 文件通过 @import 规则引入了 variables.less 和 mixins.less 文件中的定义,然后在样式规则中使用这些定义。这样做可以保持每个文件专注于特定的任务(如定义变量或混合),同时在主文件中组合使用它们。
以上就是LESS的一些基础特性介绍。随着你对LESS的深入学习,你会发现它还有很多高级特性和最佳实践可以帮助你更有效地开发网站或Web应用的样式。