前情
公司有经常需要做一些后台管理页面,我们选择了Element Plus,它是基于 Vue 3,面向设计师和开发者的组件库,是Vue框架生态中比较火的UI组件库,组件库丰富易用,组件链接:一个 Vue 3 UI 框架 | Element Plus,项目中经常会用到el-select多选功能,组件自带的多选交互也是非常棒的,标签回显示结果,同时支持通过标签取消选择,对于Element Plus 2.5以上版本还支持通过slot自定义回显tag
坑位
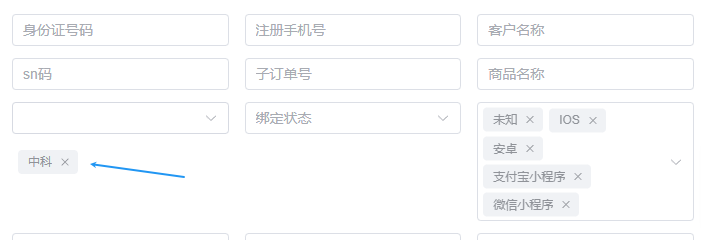
最近在开发一个产品提的优化功能,部分表单需要由单选切换到多选,对于强大的Element Plus来说el-select增加一个属性multiple即可实现多选,确实好用,一个属性就实现了从单选到多选的功能于是开心的提测了,跟测试说很简单的功能,你点点就能测完了,提测半小时不到测试直接找到我,说我坑它,这么大的错位问题,跟我说点点就行了,我当时一脸尴尬,测试反映的问题如下图:

Why?
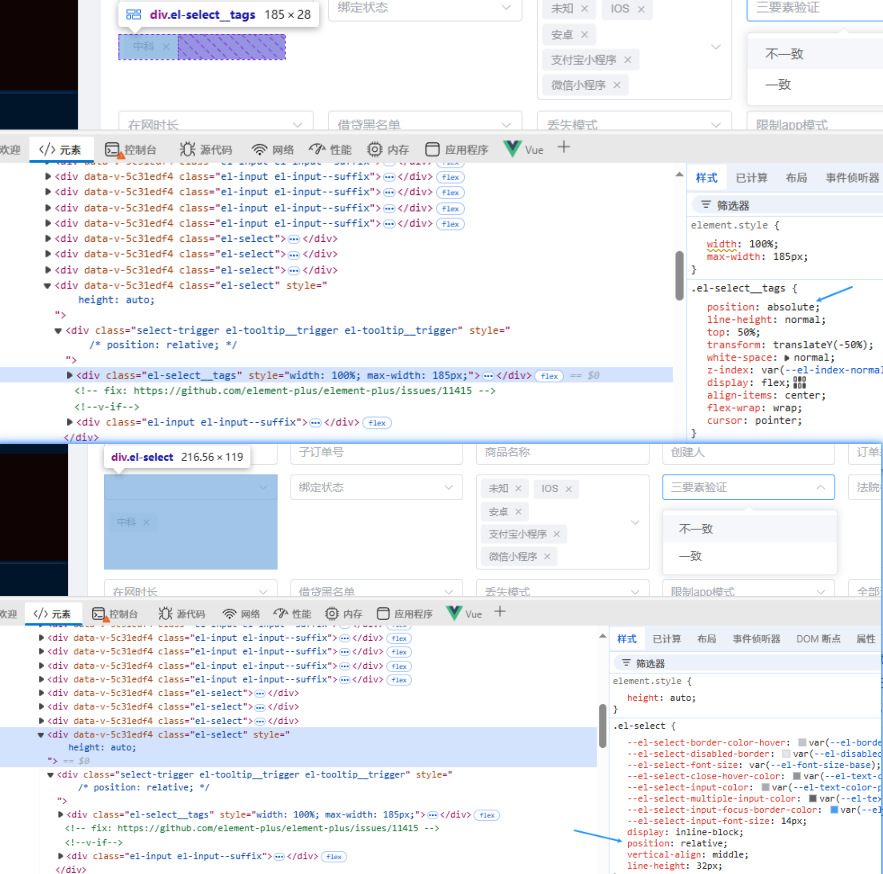
于是特意看了一下el-select在页面上结构,发现它是回显在的样式名为el-select__tags的元素中的,而它又是通过定位实现盖在输入框上的,它的定位又是相对于样式名为el-select的根元素的,但整个表单又用了grid布局,同一行有一项撑高,别的项都会跟着撑高了,所以导致定位出现了偏差

解决方案1
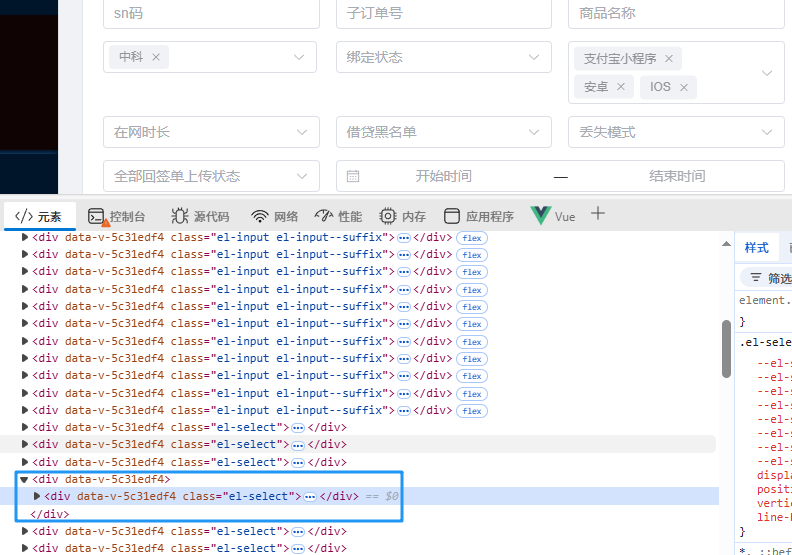
可以给el-select组件包一层,这样撑高的只会是包的这一层,不会影响组件自身,问题解决

解决方案2
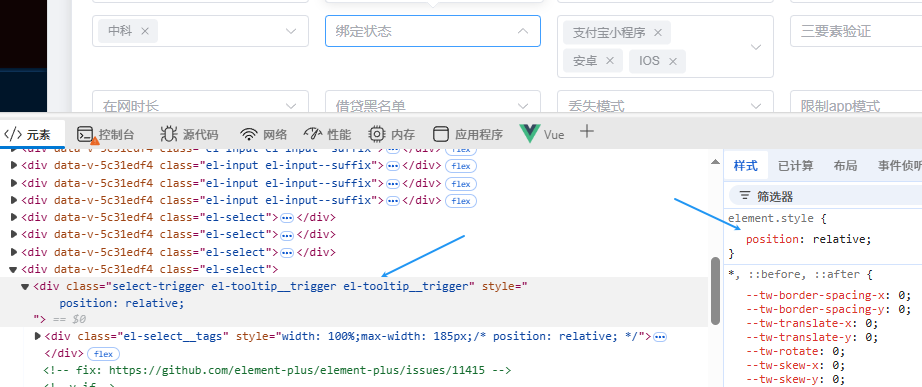
既然它定位是相对于样式名为el-select组件根元素,那我们何不修改它的相对定位元素了,把它改到样式名为el-tooltip__trigger的元素上即可,其实这里又发现组件库的另一个小问题,一个元素出现了二个同样的样式名

解决方案3
既然多选导致表单撑高,那我们有什么方法不让它撑高么,查询了组件文挡,发现了二个可用配置,给组件添加collapse-tags属性,无法显示的时候它会在后面显示一个+N的标签,告诉用户后面还有多少个,如果只是增加一个+N的标签,对于用户来说不是很明显当前到底选了哪些项,这时你再添加collapse-tags-tooltip属性,你会发现这交互就非常棒了,详见下图:

总结
个人推荐使用第三种,侵入性小,修改工作量也是最小的,也是我用的方式,同时也保证了表单布局格式的统一,不会因为多选而导致表单有高有低影响美观,当然解决些问题的方法千千万,其中我也尝试让它超出显示省略号,超出滚动条等,但是尝试体验都不太理想。如果你有更好的解决方案,欢迎留言分享,一起讨论进步。