做完这些工作之后,不要忘记打开 Windows Server 的防火墙端口,8181、8081、8080、22、443、1521
做完这些工作之后,不要忘记打开 Windows Server 的防火墙端口,8181、8081、8080、22、443、1521
做完这些工作之后,不要忘记打开 Windows Server 的防火墙端口,8181、8081、8080、22、443、1521
前言:为什么使用 NSSM?
不仅仅使用 Nginx 而是将它配合 NSSM 使用是出于两个目的:
1.达成一定程度上的 NSSM 看门狗作用
2.主要目的:脱离窗口化运行。如果以cmd打开的窗口模式运行 nginx,关掉窗口,前端就挂了。这很不方便。我们直接将前端变成一个 windows 服务就好。
一、准备工作
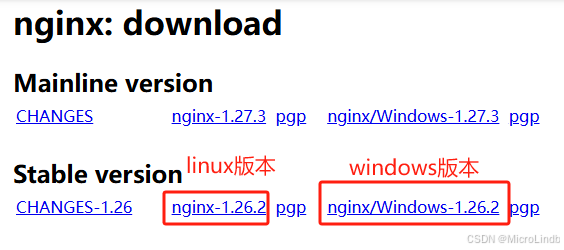
1.nginx下载
下载地址:https://nginx.org/en/download.html

2.上传至 windows server

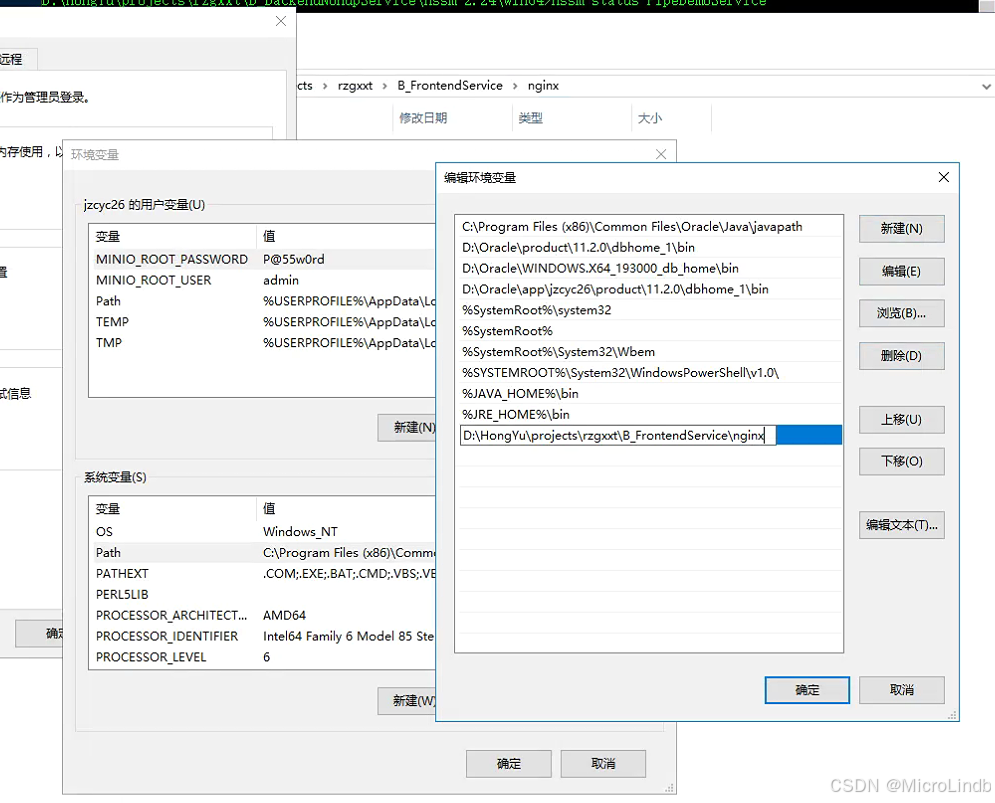
3.配置 nginx 目录的环境变量
在 系统变量 -> path 中添加 nginx 的目录位置:

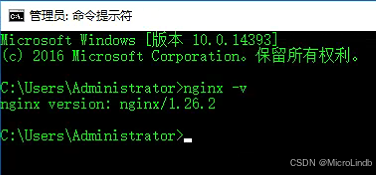
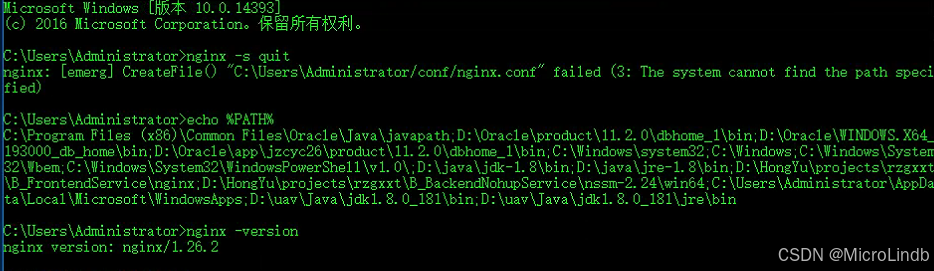
4.查看是否配置成功

5.测试 nginx 单独启动报错 nginx: [emerg] CreateFile() "C:\Users\Administrator/conf/nginx.conf" failed (3: The system cannot find the path specified)
新建 cmd 窗口,启动 nginx,报错:

但是可以发现,nginx -version 的命令能够找到 nginx,可是启动却出现问题。
问题的原因:nginx conf 本身的历史遗留问题
问题的解决:
可以采用直接在 nginx 目录下运行命令来解决,也可以使用"配置环境变量+使用 .bat 批处理文件"的方法来解决。因为懒,所以这次就这样了,在 nginx 目录下运行就好了。
教程:https://www.cnblogs.com/Marydon20170307/p/15944960.html
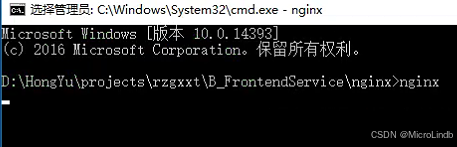
6.再次测试 nginx 单独启动
cd 到 nginx 的解压目录下,然后运行 nginx
bash
cd X:\XXX\nginx
nginx
启动后访问浏览器:
http://localhost/
看到这个界面就算是成功:

7.下载和配置 NSSM
看这篇博客的标题"一",即可:
https://blog.csdn.net/qq_43768851/article/details/144573424?spm=1001.2014.3001.5502
二、创建 nginx 的 NSSM 服务、
1.创建 nginx 的 NSSM 服务
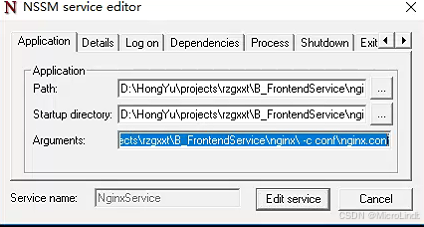
2.配置 NSSM - Application 栏目
Path:
bash
D:\HongYu\projects\rzgxxt\B_FrontendService\nginx\nginx.exeStartup directory:
bash
D:\HongYu\projects\rzgxxt\B_FrontendService\nginx\Arguments:
Arguments不能留空,否则将会导致启动nginx服务没有问题但是无法关闭的问题。
bash
-p D:\HongYu\projects\rzgxxt\B_FrontendService\nginx\ -c conf\nginx.conf
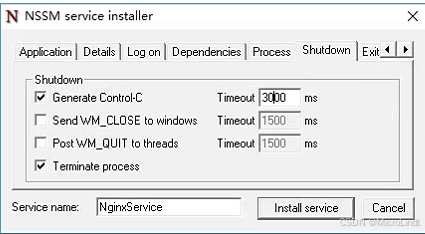
3.配置 NSSM - Shutdown 栏目

4.配置 NSSM - Exit action 栏目

5.Install service


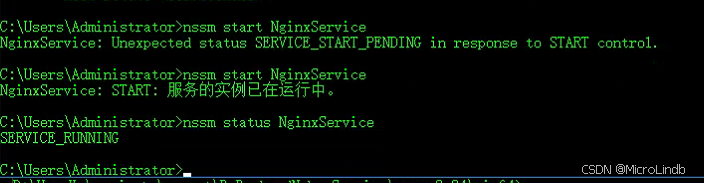
6.启动服务 NginxService 并查看状态
bash
nssm start NginxService
nssm status NginxService
7.浏览器测试
访问(不要使用 https):
bash
http://localhost/
停止服务,并刷新
bash
nssm stop NginxService

启动、停止都正常,到此,NSSM 配置 Nginx 结束。