Set up R in VS Code for Windows 11 in 2024
目录
1.下载R请点击这里跳转https://cran.r-project.org/bin/windows/base/编辑
请点击这里跳转https://code.visualstudio.com/
直接点目录跳转(凑字数)
从前,有一个名叫阿磊的程序员,他对编程充满了热情,但总是对新事物感到好奇又有点害怕。一天,他听说了一个强大的编程语言------R语言,它在数据分析和统计学领域非常流行。阿磊决定要在他的VSCode编辑器中安装并配置R语言,以便他可以开始探索数据科学的奥秘。
阿磊打开了他的VSCode,开始在网上搜索如何在VSCode中安装R语言。他找到了一个教程,上面写着:"首先,你需要下载R语言。" 阿磊点点头,心想:"下载?这我擅长!" 于是他开始在浏览器中输入"R语言下载",结果不小心输入成了"R语言美餐",网页上出现了各种美食图片,阿磊看得直流口水,完全忘记了下载R语言的事情。
过了一会儿,阿磊终于意识到自己走神了,他重新输入了正确的关键词,找到了R语言的官方网站,下载并安装了R语言。接下来,教程告诉他需要在VSCode中安装R扩展。阿磊打开了VSCode的扩展市场,开始搜索"R扩展"。他看到了一个叫做"R Rainbow"的扩展,心想:"哇,彩虹!这个听起来很酷,我就要这个了!" 于是他安装了"R Rainbow",期待着他的代码能变得五彩斑斓。
安装完成后,阿磊打开了一个新的R脚本文件,开始尝试写他的第一行R代码。他输入了print("Hello, R!"),但是代码并没有变成彩虹色。阿磊感到困惑,他检查了"R Rainbow"扩展的描述,才发现这只是一个美化R控制台输出的扩展,而不是他想象中的那样。
阿磊笑了笑自己的天真,然后继续寻找正确的R扩展。这次他找到了"R Language Support",安装并成功配置了它。当他再次运行他的代码时,VSCode正确地高亮了他的R代码,并且提供了代码补全和其他有用的功能。阿磊终于可以开始他的R语言学习之旅了,虽然过程中有一些小插曲,但他学到了一个宝贵的教训:在安装软件和扩展时,一定要仔细阅读说明,不要被名字所迷惑。
作为vscode的长期使用者,现在开始宇宙第一编辑器中配置R的环境
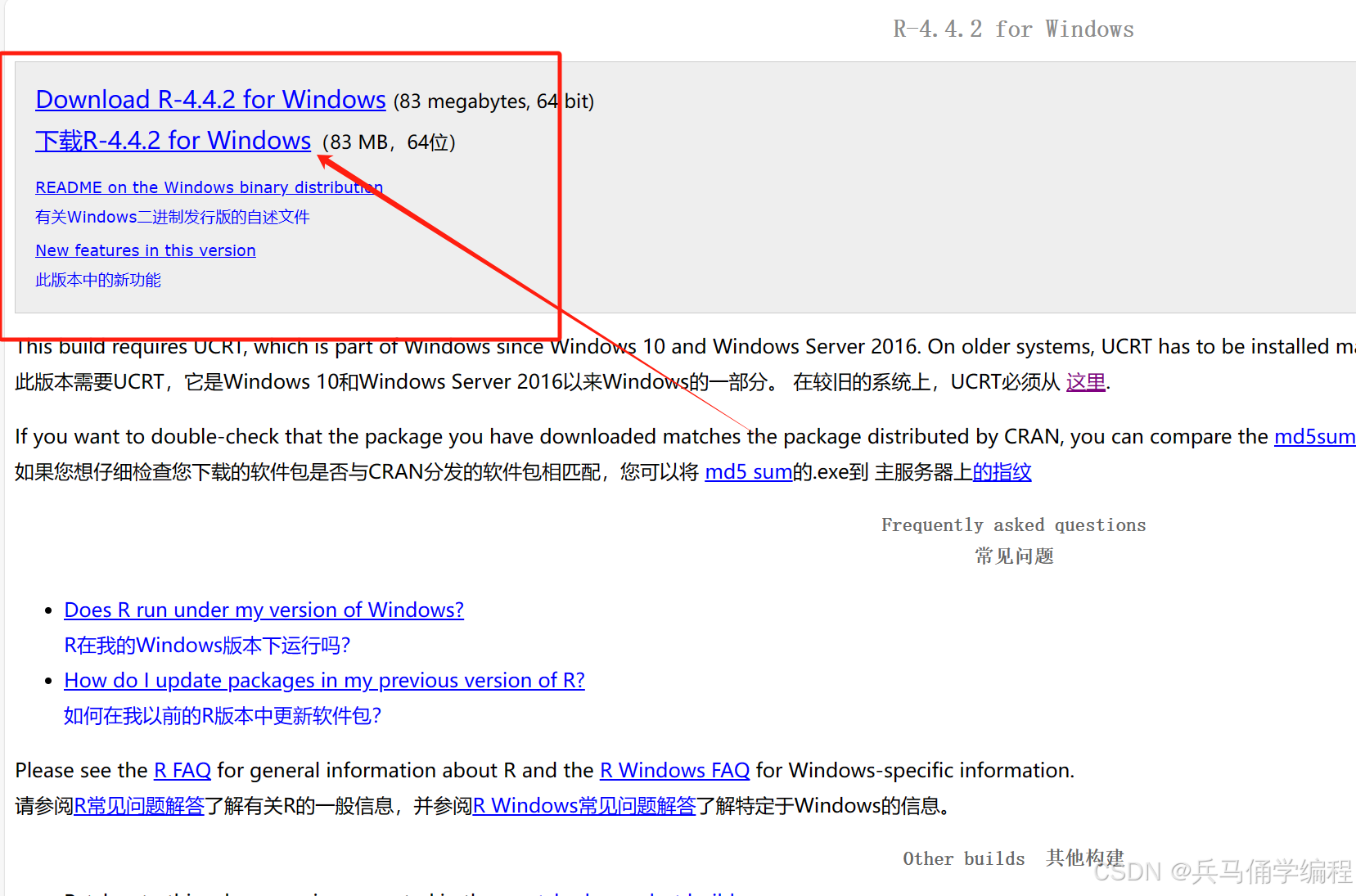
1.下载R
请点击这里跳转![]() https://cran.r-project.org/bin/windows/base/
https://cran.r-project.org/bin/windows/base/
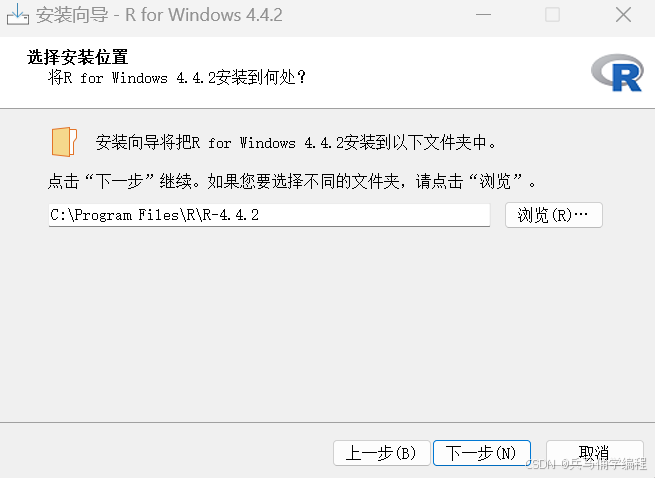
2.安装R
选择中文(简体);然后下一步


根据情况自己安装选择位置(记住这个安装位置后面配置环境需要)

默认(我是64位电脑)


默认


完成安装
3.下载vscode
请点击这里跳转 https://code.visualstudio.com/
https://code.visualstudio.com/
同理默认下载就行
4.环境变量配置
复制library的位置,到系统环境变量里面,win11电脑下按win,搜环境变量;

把r库路径放在系统的环境变量中,新建一个:
R_LIBS_USER
你的r库的路径
新建完后,点击三次确认

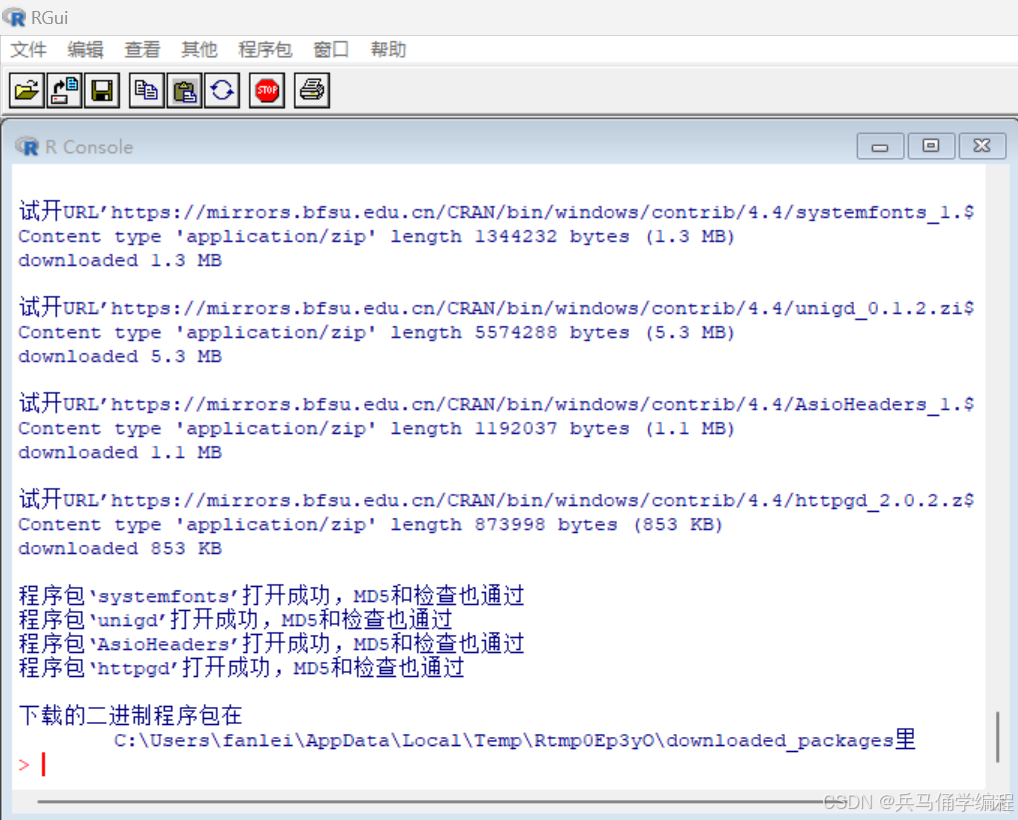
在bin x64下双击打开Rgui

安装
install.packages("languageserver")选择China(Beijing2)

安装
install.packages("httpgd")安装
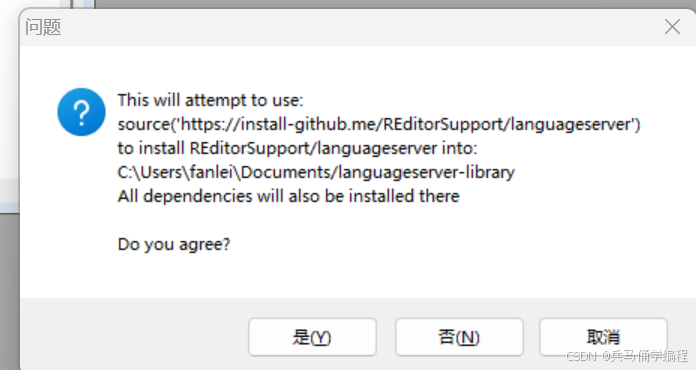
languageserversetup::languageserver_install()是

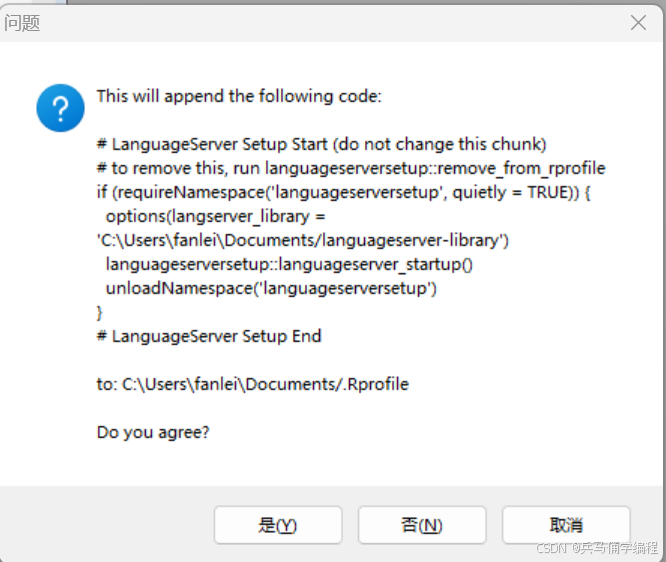
languageserversetup::languageserver_add_to_rprofile()是

安装完成

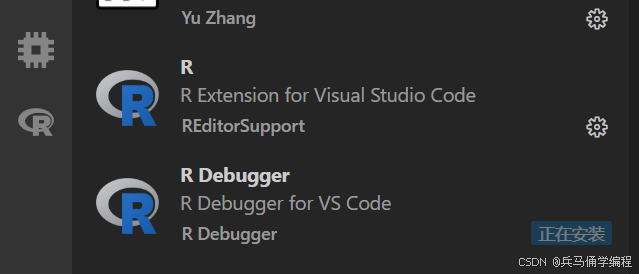
5.配置VScode
扩展库安装

新建一个终端,输入(需要安装Python3.x)
pip install -U radian
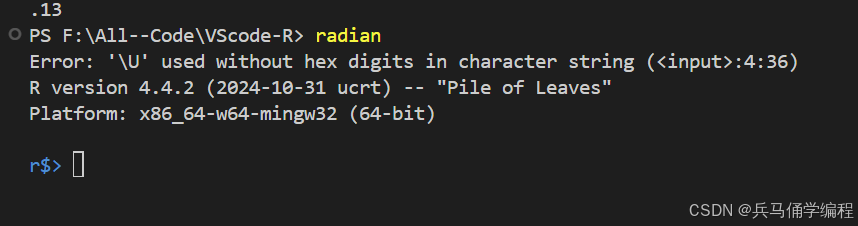
安装完成后,输入radian 查看

快捷键在官网里找个

复制下来,在vscode设置找到键盘的json文件
参考:请点击这里跳转
[
{
"key": "alt+-",
"command": "type",
"when": "editorLangId == r && editorTextFocus || editorLangId == rmd && editorTextFocus",
// if you want using quarto, try this
// "when": "editorLangId =~ /r|rmd|qmd/ && editorTextFocus",
"args": {"text": " <- "}
},
{
"key": "ctrl+shift+m",
"command": "type",
"when": "editorLangId == r && editorTextFocus || editorLangId == rmd && editorTextFocus",
"args": {"text": " %>% "}
},
{
"key": "ctrl+shift+m",
"command": "-workbench.actions.view.problems"
},
// input indicative of r markdown code chunk
{
"key": "ctrl+shift+i",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus && editorLangId == 'rmd'",
"args": {
"snippet": "```{r}\n${TM_SELECTED_TEXT}$0\n```"
},
"label": "input indicative of r markdown code chunk"
},
// you can also input indicative of code chunk in `r` file by inserting "# %% ":
// specifics in `https://github.com/REditorSupport/vscode-R/pull/662`
{
"key": "ctrl+shift+i",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus && editorLangId == 'r'",
"args": {
"snippet": "$LINE_COMMENT %% "
},
"label": "input indicative of code chunk"
},
// open help panel for selection
{
"key": "f1",
"command": "r.helpPanel.openForSelection",
"when": "editorTextFocus && editorLangId == 'r' || editorTextFocus && editorLangId == 'rmd'"
},
// read yaml header parameters into `params` when editing an Rmarkdown file
{
"key": "ctrl+shift+p",
"command": "r.runCommandWithEditorPath",
"args": "params <- rmarkdown::yaml_front_matter(\"$$\")$params |> lapply(\\(x) if (is.list(x)) x$value else x)",
"when": "editorTextFocus && editorLangId == 'rmd'"
},
// RStudio keybinding for R Package development
{
"key": "ctrl+shift+b",
"command": "r.install",
"when": "resourceLangId == 'r'"
},
{
"key": "ctrl+shift+e",
"command": "r.check",
"when": "resourceLangId == 'r'"
},
{
"key": "ctrl+shift+t",
"command": "r.test",
"when": "resourceLangId == 'r'"
},
{
"key": "ctrl+shift+d",
"command": "r.document",
"when": "resourceLangId == 'r'"
},
{
"key": "ctrl+shift+l",
"command": "r.loadAll",
"when": "resourceLangId == 'r'"
},
{
"key": "ctrl+alt+p",
"command": "r.runCommand",
"when": "editorTextFocus && editorLangId == 'r'",
"args": ".vsc.browser(httpgd::hgd_url(), viewer = \"Beside\")"
}
]接下来配置radian为终端
这VSCODE设置中搜索
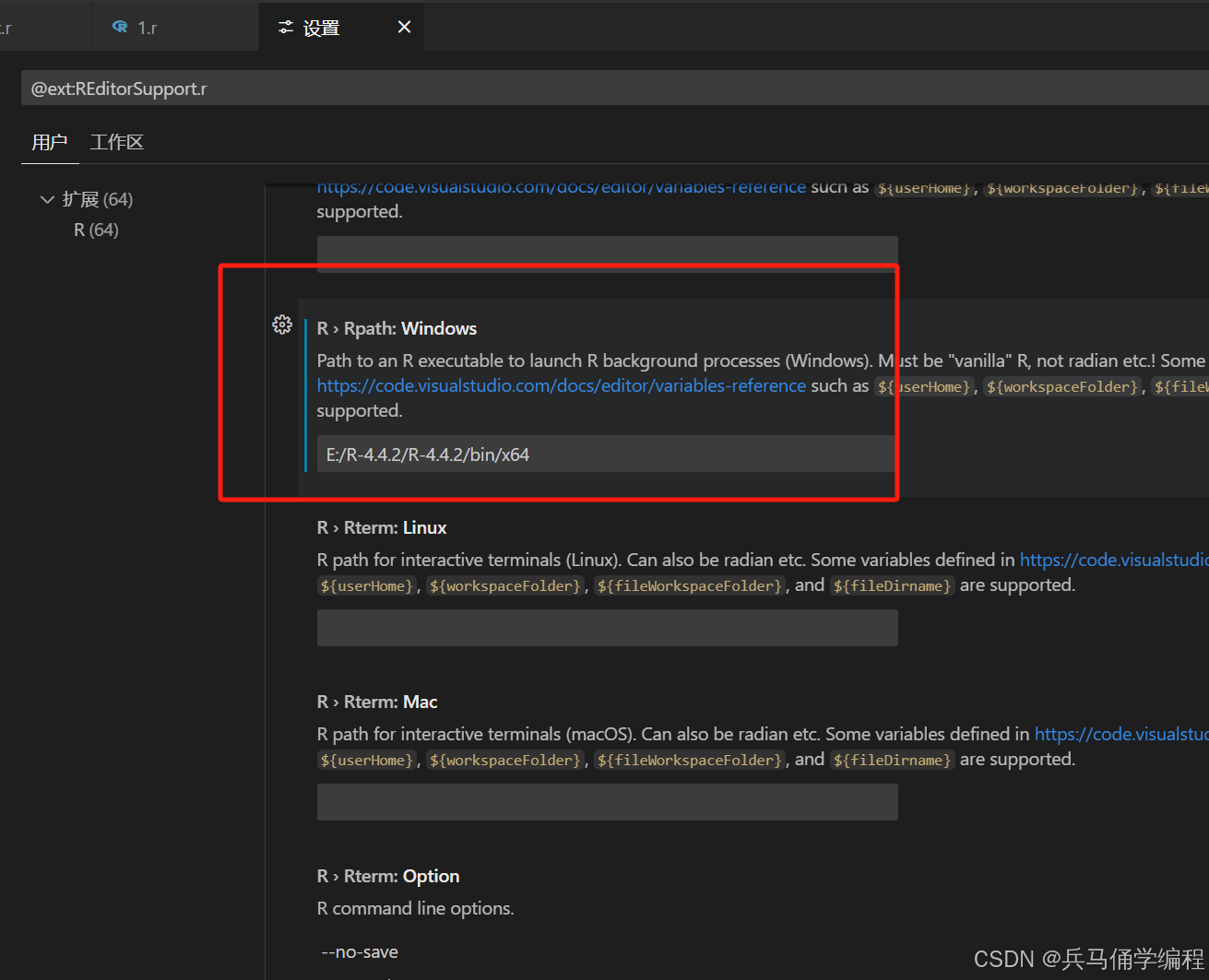
r.rterm.windows填写radian的路径

设置里搜索
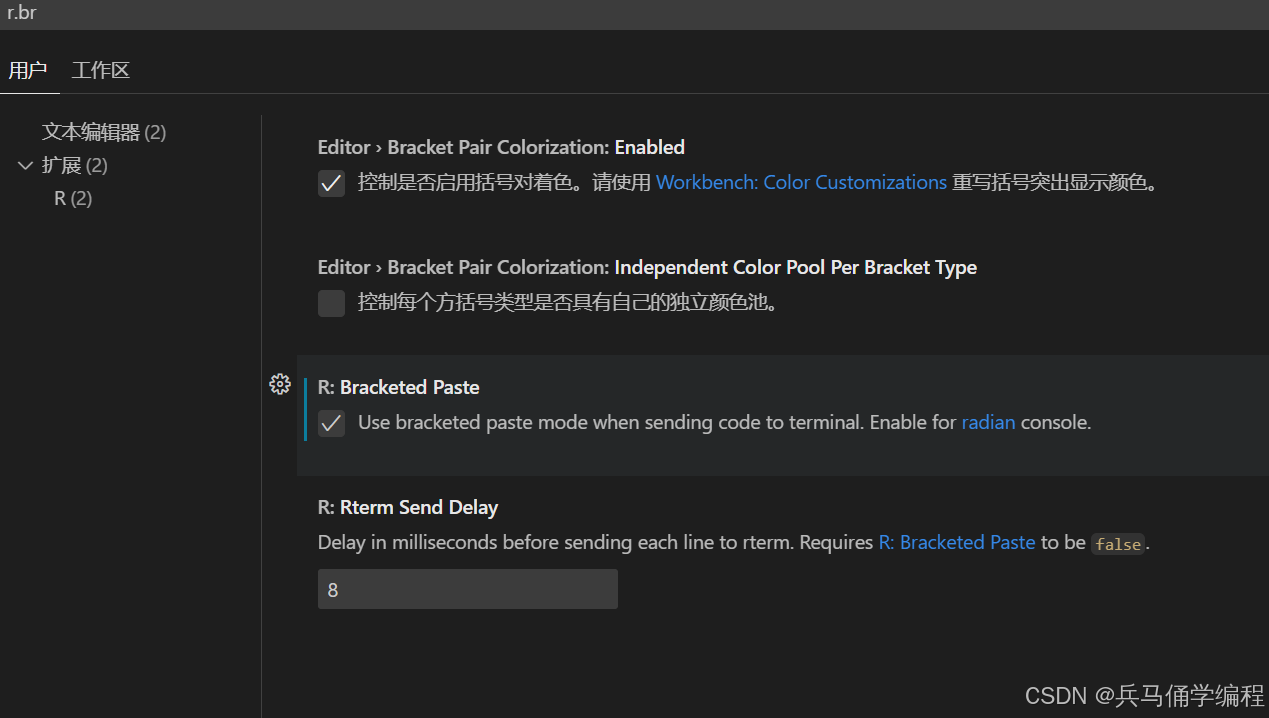
r.br,选Radian为终端

在设置里搜索
httpgd打勾

此外也可以用shell wind选取输出图像的终端样子
下载完后新建文件夹选择第三个

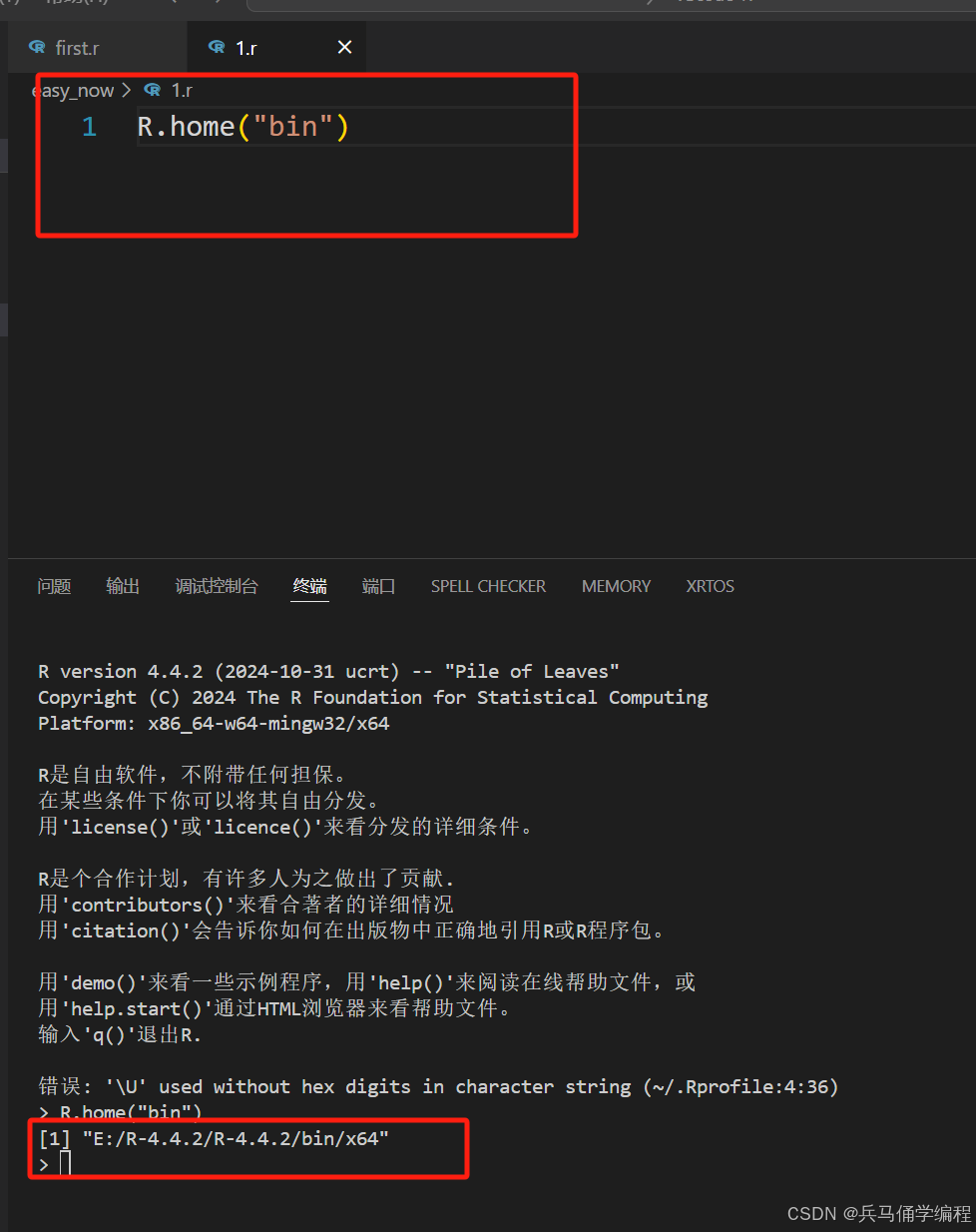
新建一个R终端,找到位置,并复制

打开R的扩展,找到添加window的路径,粘贴

6.测试
R
# 加载内置数据集
data(mtcars)
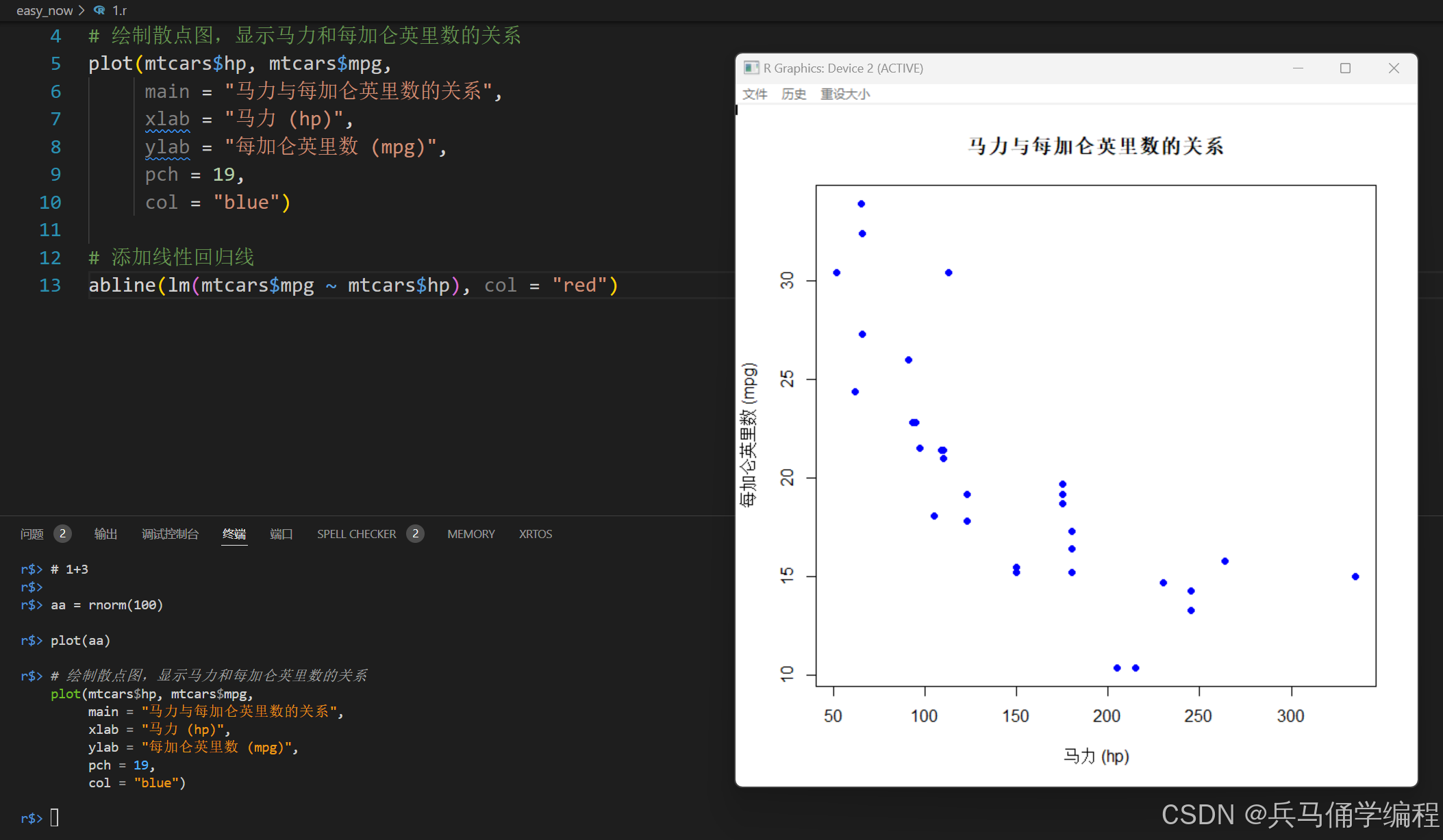
# 绘制散点图,显示马力和每加仑英里数的关系
plot(mtcars$hp, mtcars$mpg,
main = "马力与每加仑英里数的关系",
xlab = "马力 (hp)",
ylab = "每加仑英里数 (mpg)",
pch = 19,
col = "blue")
# 添加线性回归线
abline(lm(mtcars$mpg ~ mtcars$hp), col = "red")
ok,安装成功
如果你有任何问题可联系主页Q;欢迎一起交流