HTML5 为 <form> 和 <input> 标签添加了多个新属性,以增强表单的功能性和用户体验。以下是一些新增的属性:
对于 <form> 标签:
1.novalidate:
- 禁止浏览器对表单数据进行默认验证,允许提交未通过验证的数据。
novalidate 属性可以用来禁用浏览器对表单数据的默认验证,允许用户提交未通过验证的数据。这对于某些特殊情况下可能是有用的,例如当你要使用自定义的 JavaScript 验证逻辑时。
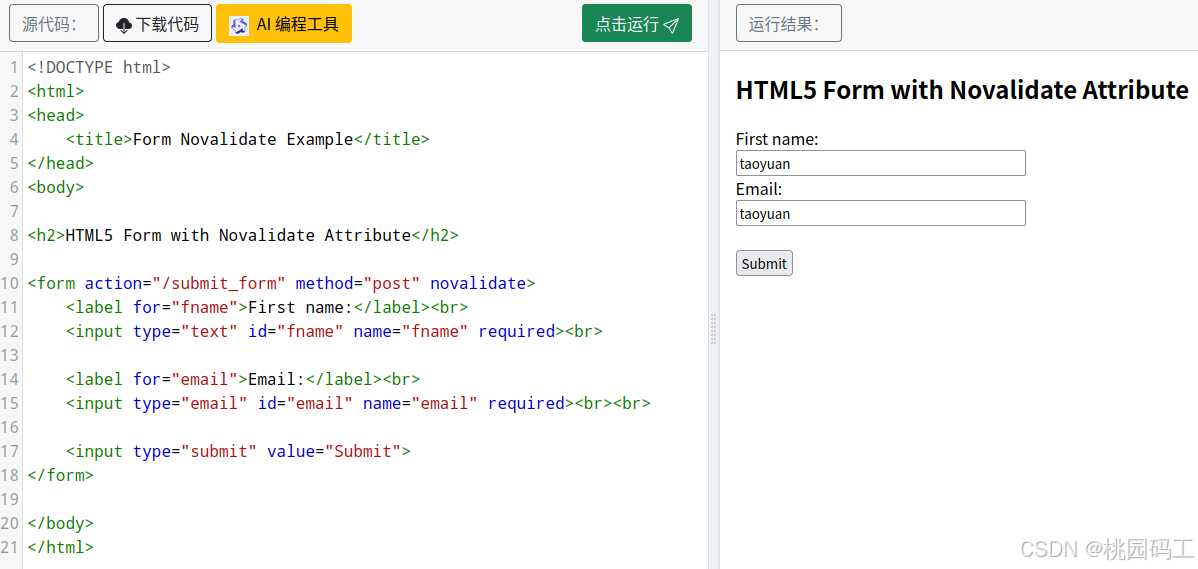
下面是一个简单的 HTML5 表单示例,展示了如何使用 novalidate 属性:
html
<!DOCTYPE html>
<html>
<head>
<title>Form Novalidate Example</title>
</head>
<body>
<h2>HTML5 Form with Novalidate Attribute</h2>
<form action="/submit_form" method="post" novalidate>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" required><br>
<label for="email">Email:</label><br>
<input type="email" id="email" name="email" required><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
在这个例子中:
- 表单包含两个输入字段:一个用于名字(
fname),另一个用于电子邮件地址(email)。这两个字段都被标记为required,这意味着按照通常情况,浏览器会在提交之前强制用户填写这些字段。 - 但是,由于
<form>标签中包含了novalidate属性,浏览器将不会执行任何验证,即使用户没有填写这两个字段,表单也可以被提交。 - 当用户点击 "Submit" 按钮时,表单数据将发送到
/submit_formURL,而不会受到浏览器内置验证规则的限制。
请注意,虽然 novalidate 可以阻止浏览器级别的验证,但你仍然应该在服务器端进行必要的验证,以确保接收到的数据是安全且符合预期的。此外,如果需要的话,还可以实现客户端的 JavaScript 验证来替代或补充浏览器的内置验证。
2.autocomplete:
- 控制表单是否启用自动完成功能。可以设置为
on或off。
autocomplete 属性用于控制表单或特定输入字段是否启用自动完成功能。当设置为 on 时,浏览器会尝试根据用户之前输入的值来填充表单;当设置为 off 时,则不会。
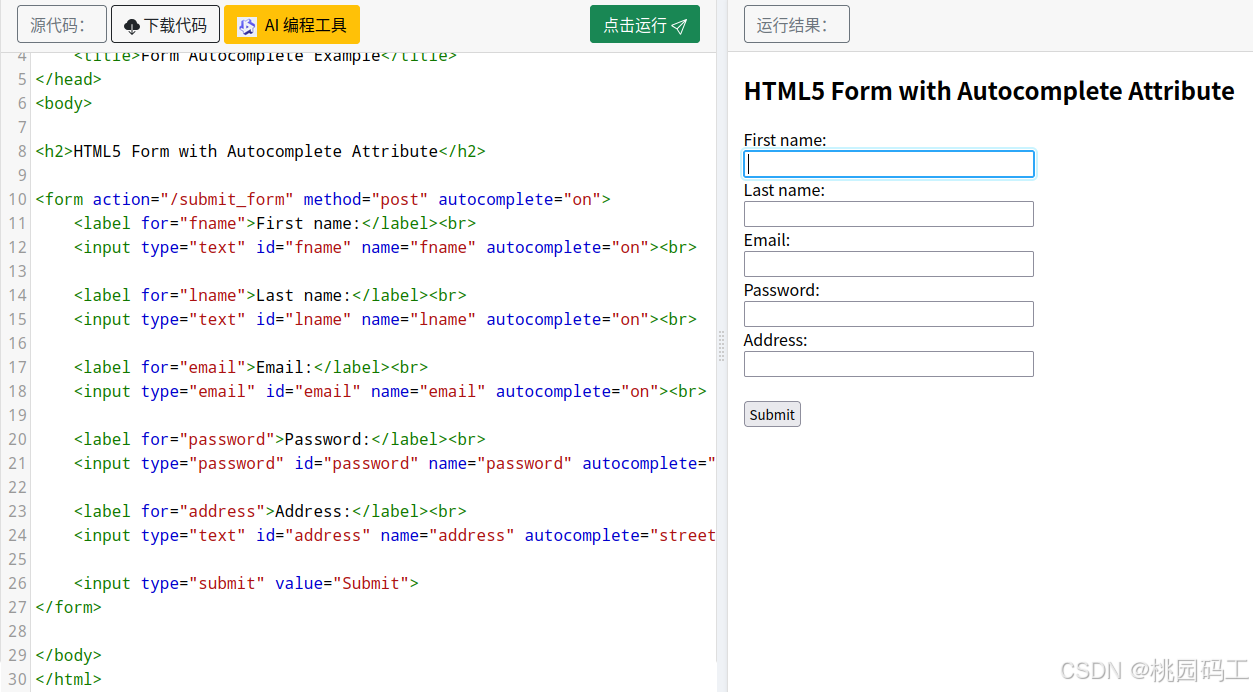
下面是一个简单的 HTML5 表单示例,展示了如何使用 autocomplete 属性:
html
<!DOCTYPE html>
<html>
<head>
<title>Form Autocomplete Example</title>
</head>
<body>
<h2>HTML5 Form with Autocomplete Attribute</h2>
<form action="/submit_form" method="post" autocomplete="on">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" autocomplete="on"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" autocomplete="on"><br>
<label for="email">Email:</label><br>
<input type="email" id="email" name="email" autocomplete="on"><br>
<label for="password">Password:</label><br>
<input type="password" id="password" name="password" autocomplete="new-password"><br>
<label for="address">Address:</label><br>
<input type="text" id="address" name="address" autocomplete="street-address"><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
在这个例子中:
<form>标签的autocomplete属性被设置为"on",这意味着整个表单将默认启用自动完成功能。- 每个
<input>字段也有自己的autocomplete属性:- 对于文本和电子邮件输入字段(
fname,lname,email),autocomplete设置为"on",允许浏览器根据用户的浏览历史提供自动补全建议。 - 对于密码字段 (
password),autocomplete设置为"new-password",这提示浏览器不要自动填写此字段,而是可能提供生成新密码的选项。 - 对于地址字段 (
address),autocomplete设置为"street-address",这是一种更具体的自动完成类型,它告诉浏览器这个字段是用来输入街道地址的,有助于浏览器提供更相关的自动补全建议。
- 对于文本和电子邮件输入字段(
请注意,虽然设置了 autocomplete="on" 或其他具体值,但并不是所有浏览器都会按照预期行为工作,因为一些浏览器可能会忽略这些设置或者有不同的实现方式。此外,对于涉及敏感信息的字段(如密码),应谨慎使用自动完成功能以确保用户的安全性和隐私。
3.target:
- 指定表单提交后在哪里显示响应结果。值可以是
_self(默认)、_blank、_parent或_top,也可以是指向某个 iframe 的名称。
target 属性用于指定表单提交后,服务器响应显示的目标窗口或框架。这个属性的值可以是以下预定义的关键字之一,或者是任何由 <iframe> 定义的名字:
_self:默认值,在当前页面加载响应(即在同一窗口或标签页中)。_blank:在新的浏览器标签页或窗口中加载响应。_parent:在父级浏览上下文中加载响应(如果表单位于嵌套的 iframe 中,则是在包含该 iframe 的文档中)。_top:在整个窗口中加载响应,取消所有嵌套的浏览上下文(如果存在的话)。
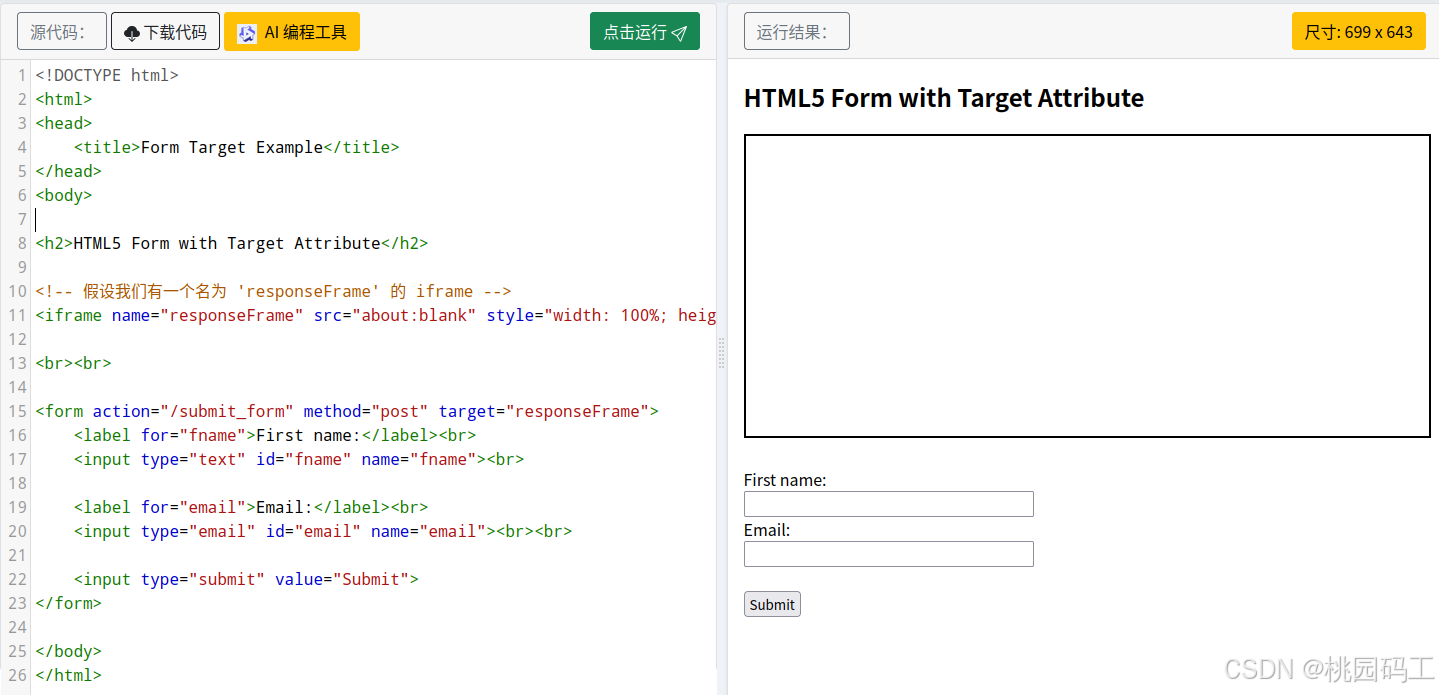
下面是一个简单的 HTML5 表单示例,展示了如何使用 target 属性来控制表单提交后的响应显示位置:
html
<!DOCTYPE html>
<html>
<head>
<title>Form Target Example</title>
</head>
<body>
<h2>HTML5 Form with Target Attribute</h2>
<!-- 假设我们有一个名为 'responseFrame' 的 iframe -->
<iframe name="responseFrame" src="about:blank" style="width: 100%; height: 300px; border: 2px solid black;"></iframe>
<br><br>
<form action="/submit_form" method="post" target="responseFrame">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="email">Email:</label><br>
<input type="email" id="email" name="email"><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
在这个例子中:
- 表单包含两个输入字段:一个用于名字(
fname),另一个用于电子邮件地址(email)。 - 表单的
action属性指向/submit_form,这应该被替换为实际处理表单数据的 URL。 method设置为"post",意味着表单数据将通过 HTTP POST 请求发送。target属性设置为"responseFrame",这是页面中<iframe>元素的name属性值。因此,当用户提交表单时,服务器的响应将会在这个 iframe 内部显示,而不是重新加载整个页面或打开新标签页。
这样做的好处是可以保持主页面不变,同时在特定区域展示表单提交的结果,提供更好的用户体验。例如,在在线论坛中,用户可以在不离开讨论页面的情况下发布回复,而回复内容则可以在 iframe 中即时显示。
4.action:
- 指定处理表单数据的脚本的 URL。这不是新属性,但在 HTML5 中支持使用片段标识符和相对路径。
5.method:
- 指定提交表单时使用的 HTTP 方法(GET、POST)。虽然这不是新属性,但 HTML5 明确了哪些方法是合法的。
6.enctype:
- 定义表单数据应该用哪种内容类型编码。对于文件上传通常使用
multipart/form-data。这也不是新属性,但是 HTML5 提供了更明确的支持。
enctype 属性用于指定表单数据在提交给服务器时应该如何编码。这个属性通常与 <form> 标签的 method="post" 一起使用,因为它对 GET 请求无效(GET 请求的数据是通过 URL 参数传递的)。HTML5 支持以下几种 enctype 值:
application/x-www-form-urlencoded:默认值。表单数据会以 URL 编码的形式发送,即每个键值对被编码成key=value的形式,并且多个键值对之间用&符号连接。multipart/form-data:用于文件上传或包含二进制数据的表单。它不会对字符进行编码,而是将数据作为多部分消息发送,每部分对应一个文件或其他数据项。text/plain:简单地将空格替换为加号 (+),但不执行其他编码。主要用于调试,因为格式不太适合服务器处理。
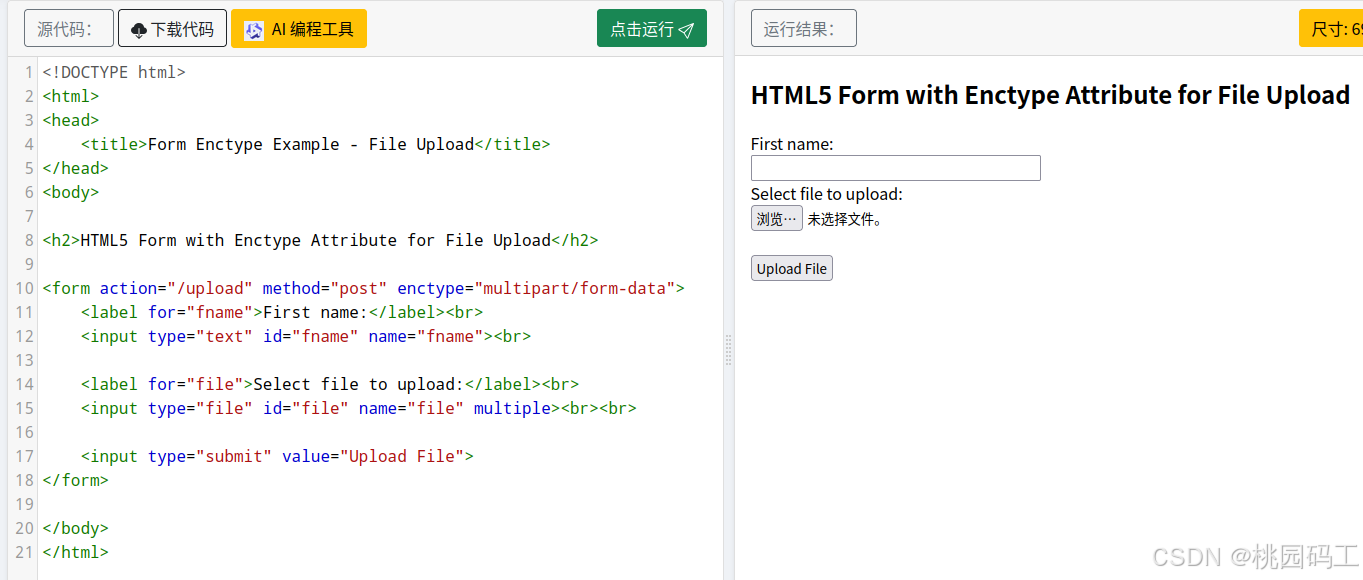
下面是一个简单的 HTML5 表单示例,展示了如何使用 enctype="multipart/form-data" 来实现文件上传功能:
html
<!DOCTYPE html>
<html>
<head>
<title>Form Enctype Example - File Upload</title>
</head>
<body>
<h2>HTML5 Form with Enctype Attribute for File Upload</h2>
<form action="/upload" method="post" enctype="multipart/form-data">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="file">Select file to upload:</label><br>
<input type="file" id="file" name="file" multiple><br><br>
<input type="submit" value="Upload File">
</form>
</body>
</html>
在这个例子中:
- 表单包含两个输入字段:
- 一个文本框用于输入名字(
fname)。 - 一个文件选择器(
<input type="file">),允许用户选择一个或多个文件进行上传(通过设置multiple属性)。
- 一个文本框用于输入名字(
action属性指定了处理表单数据的服务器端脚本的 URL,在这里为/upload,你需要根据实际情况调整这个路径。method设置为"post",意味着表单数据将通过 HTTP POST 请求发送。enctype设置为"multipart/form-data",这是因为我们要上传文件,而文件数据不能被简单地 URL 编码,所以需要以多部分消息的形式发送。
当用户选择文件并点击 "Upload File" 按钮后,表单将按照 multipart/form-data 编码方式提交,服务器端应准备好接收和处理这种格式的数据。请注意,服务器端也需要正确配置来解析 multipart 数据并保存上传的文件。
7.accept-charset:
- 指定服务器处理表单数据所接受的字符集。这也不是一个新属性,但在 HTML5 中得到了更好的定义和支持。
8.name:
- 为表单指定名称,以便在 JavaScript 中引用。尽管这不是新属性,但它对于表单元素来说仍然重要。
对于 <input> 标签:
1.required:
- 规定必须填写输入字段才能提交表单。
2.pattern:
- 使用正则表达式来规定输入字段的模式,用于自定义验证。
pattern 属性用于规定输入字段的值必须匹配的正则表达式。这个属性对于确保用户输入符合特定格式非常有用,例如验证电子邮件地址、电话号码或邮政编码等。
下面是一个简单的 HTML5 表单示例,展示了如何使用 pattern 属性来确保用户输入有效的美国邮政编码(ZIP code)。美国邮政编码通常由 5 位数字组成,有时后面跟着一个连字符和额外的 4 位数字(称为 ZIP+4 格式)。
html
<!DOCTYPE html>
<html>
<head>
<title>Input Pattern Example - US ZIP Code</title>
</head>
<body>
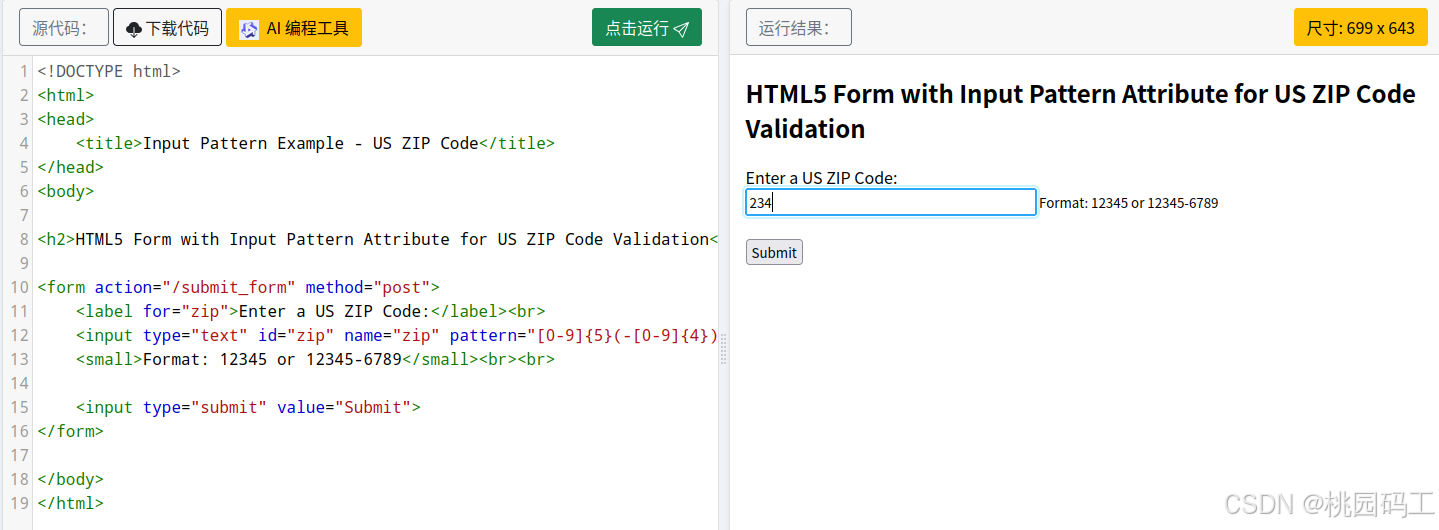
<h2>HTML5 Form with Input Pattern Attribute for US ZIP Code Validation</h2>
<form action="/submit_form" method="post">
<label for="zip">Enter a US ZIP Code:</label><br>
<input type="text" id="zip" name="zip" pattern="[0-9]{5}(-[0-9]{4})?" required>
<small>Format: 12345 or 12345-6789</small><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
在这个例子中:
<input>元素的type设置为"text",表示这是一个文本输入框。id和name属性分别设置为"zip",用于标识该输入框。pattern属性包含了一个正则表达式[0-9]{5}(-[0-9]{4})?,它定义了允许的输入格式:[0-9]{5}:要求前五个字符必须是数字。(-[0-9]{4})?:可选部分,表示可以跟一个连字符和四个额外的数字。
required属性确保用户必须填写此字段,不能为空。<small>标签提供了关于正确格式的小提示信息,帮助用户理解应该如何输入数据。
当用户尝试提交表单时,如果输入的邮政编码不符合 pattern 中定义的正则表达式,则浏览器会显示一个错误消息,并阻止表单提交,直到用户提供一个有效的邮政编码为止。
请注意,虽然 pattern 可以在客户端提供即时反馈,但为了安全性和完整性,你仍然应该在服务器端进行相应的验证,因为并非所有浏览器都完全支持 HTML5 的表单验证功能,而且用户可能绕过这些客户端检查。
3.min 和 max:
- 分别为数值或日期类型的输入字段设置最小值和最大值。
min 和 max 属性用于规定输入字段的最小值和最大值,适用于需要数值或日期类型的 <input> 元素。这些属性有助于确保用户输入的数据在预期范围内,从而提高数据的有效性和用户体验。
下面是一个简单的 HTML5 表单示例,展示了如何使用 min 和 max 属性来限制用户可以输入的年龄范围(例如,18 到 100 岁):
html
<!DOCTYPE html>
<html>
<head>
<title>Input Min and Max Example - Age Range</title>
</head>
<body>
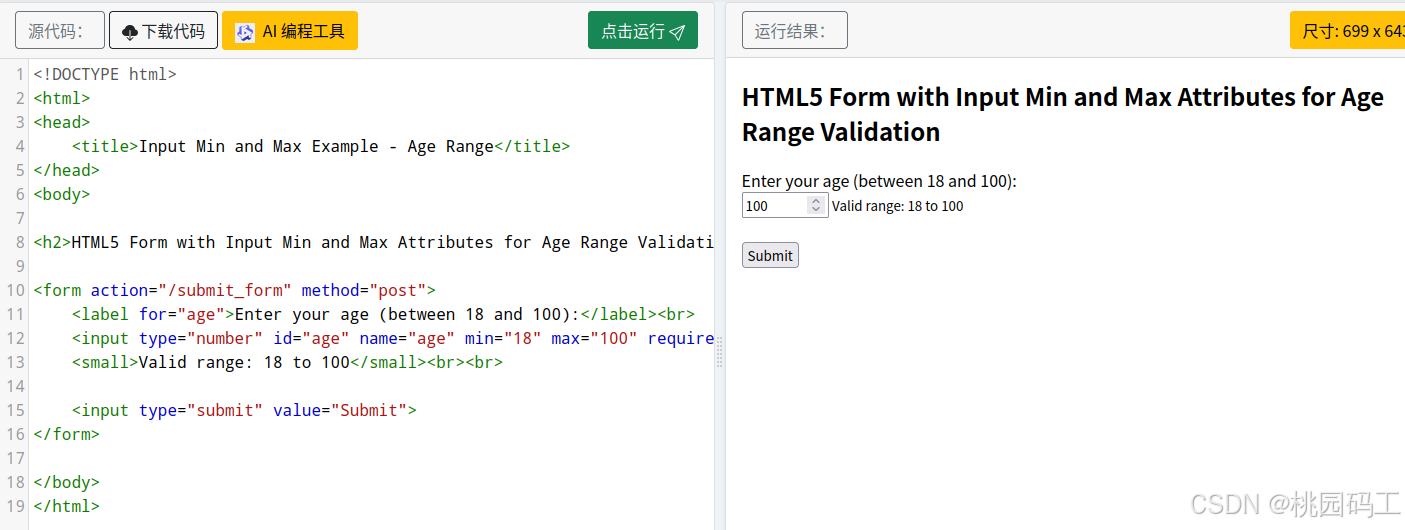
<h2>HTML5 Form with Input Min and Max Attributes for Age Range Validation</h2>
<form action="/submit_form" method="post">
<label for="age">Enter your age (between 18 and 100):</label><br>
<input type="number" id="age" name="age" min="18" max="100" required>
<small>Valid range: 18 to 100</small><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
在这个例子中:
<input>元素的type设置为"number",表示这是一个数字输入框。id和name属性分别设置为"age",用于标识该输入框。min属性设置为"18",表示允许输入的最小值是 18。max属性设置为"100",表示允许输入的最大值是 100。required属性确保用户必须填写此字段,不能为空。<small>标签提供了关于有效范围的小提示信息,帮助用户理解应该如何输入数据。
当用户尝试提交表单时,如果输入的年龄不在 min 和 max 定义的范围内,浏览器会显示一个错误消息,并阻止表单提交,直到用户提供一个有效的年龄为止。
此外,min 和 max 属性也可以与日期类型的 <input> 元素一起使用。下面是一个使用 min 和 max 来限制日期选择范围的例子:
html
<!DOCTYPE html>
<html>
<head>
<title>Input Min and Max Example - Date Range</title>
</head>
<body>
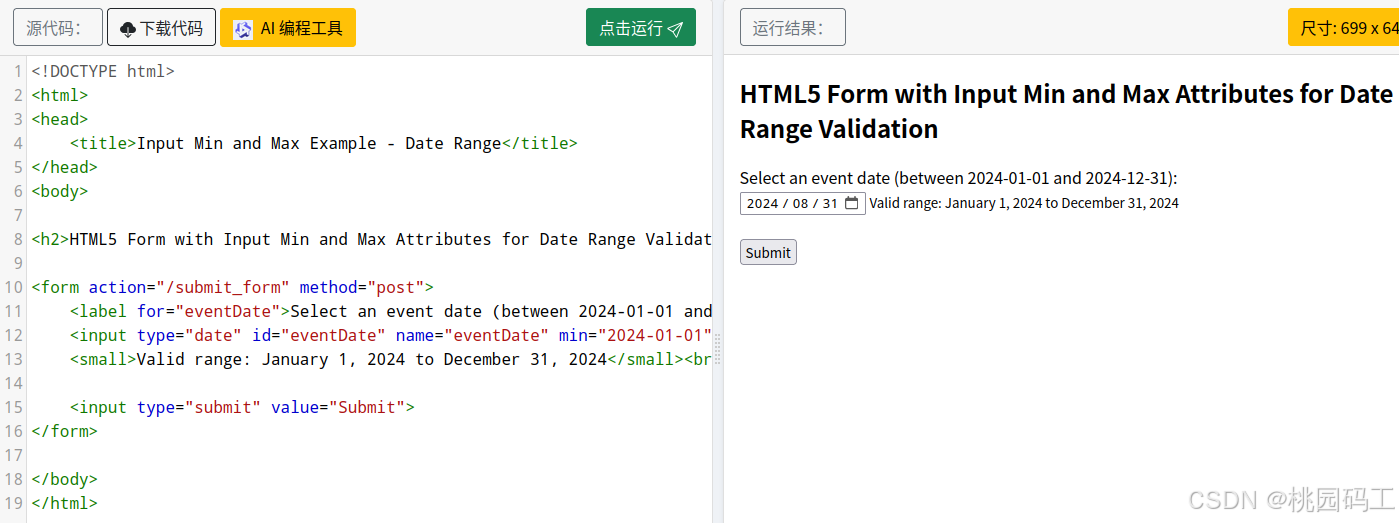
<h2>HTML5 Form with Input Min and Max Attributes for Date Range Validation</h2>
<form action="/submit_form" method="post">
<label for="eventDate">Select an event date (between 2024-01-01 and 2024-12-31):</label><br>
<input type="date" id="eventDate" name="eventDate" min="2024-01-01" max="2024-12-31" required>
<small>Valid range: January 1, 2024 to December 31, 2024</small><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
在这个日期选择的例子中:
<input>元素的type设置为"date",表示这是一个日期选择器。min和max属性分别设置为"2024-01-01"和"2024-12-31",表示允许选择的日期范围是从 2024 年 1 月 1 日到 2024 年 12 月 31 日。- 用户只能选择在此范围内的日期,超出这个范围的选择会被浏览器阻止。
通过这种方式,min 和 max 属性可以帮助开发者更有效地控制用户输入的数据范围,确保收集到的数据符合预期的要求。
4.step:
- 规定输入字段中合法数字间隔,适用于数值型输入字段。
step 属性用于规定输入字段的合法数字间隔,它通常与 <input> 类型如 number, range, date, datetime-local, month, time, 和 week 一起使用。这个属性有助于确保用户输入的数据符合预期的增量或精度。
下面是一个简单的 HTML5 表单示例,展示了如何使用 step 属性来限制一个数值输入框中的步长为0.5,并且结合 min 和 max 来设置数值范围:
html
<!DOCTYPE html>
<html>
<head>
<title>Input Step Example - Numeric Input</title>
</head>
<body>
<h2>HTML5 Form with Input Step Attribute for Numeric Input</h2>
<form action="/submit_form" method="post">
<label for="price">Enter a price (increments of 0.5, min 1.0, max 10.0):</label><br>
<input type="number" id="price" name="price" step="0.5" min="1.0" max="10.0" required>
<small>Valid steps: 1.0, 1.5, 2.0, ..., up to 10.0</small><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>在这个例子中:
<input>元素的type设置为"number",表示这是一个数值输入框。id和name属性分别设置为"price",用于标识该输入框。step属性设置为"0.5",这意味着用户只能输入以 0.5 为增量的数值(例如,1.0、1.5、2.0 等)。min和max属性分别设置为"1.0"和"10.0",表示允许输入的最小值是 1.0,最大值是 10.0。required属性确保用户必须填写此字段,不能为空。<small>标签提供了关于有效步长的小提示信息,帮助用户理解应该如何输入数据。
当用户尝试提交表单时,如果输入的价格不符合 step 中定义的增量,或者不在 min 和 max 定义的范围内,浏览器会显示一个错误消息,并阻止表单提交,直到用户提供一个有效的价格为止。
使用 step 属性与 range 类型
step 属性也非常适合用在 <input type="range"> 上,以控制滑块的移动间隔。以下是一个使用 step 的滑块输入的例子:
html
<!DOCTYPE html>
<html>
<head>
<title>Input Step Example - Range Slider</title>
</head>
<body>
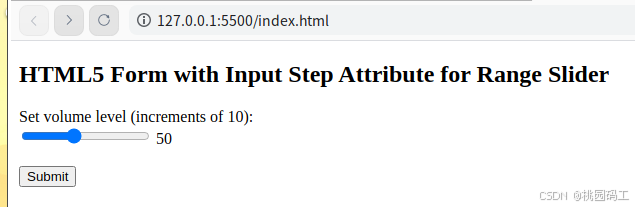
<h2>HTML5 Form with Input Step Attribute for Range Slider</h2>
<form action="/submit_form" method="post">
<label for="volume">Set volume level (increments of 10):</label><br>
<input type="range" id="volume" name="volume" min="0" max="100" step="10" value="50">
<output for="volume" name="volumeOutput">50</output><br><br>
<input type="submit" value="Submit">
</form>
<script>
// 更新输出元素的值,使其与滑块的当前值匹配
document.querySelector('#volume').addEventListener('input', function(e) {
document.querySelector('[for="volume"]').value = e.target.value;
});
</script>
</body>
</html>
在这个滑块的例子中:
<input>元素的type设置为"range",表示这是一个滑块控件。min和max属性分别设置为"0"和"100",定义了滑块的最小值和最大值。step属性设置为"10",意味着滑块只能停在每十个单位的位置上(例如,0、10、20、...、100)。value属性初始化滑块的位置为中间值50。- 使用 JavaScript 监听
input事件来实时更新<output>元素的文本内容,反映滑块的当前值。
通过这种方式,step 属性可以帮助开发者更精确地控制用户输入的数值范围和增量,从而提高用户体验和数据准确性。
5.placeholder:
- 提供一个提示信息,在用户输入内容前显示在输入框内。
6.autofocus:
- 页面加载时自动将焦点设置到该输入字段上。
autofocus 属性是一个布尔属性,用于指定当页面加载时,应该自动获得焦点的 <input> 元素。这意味着该输入框会自动激活,用户可以直接开始输入,而无需先点击或导航到该元素。
下面是一个简单的 HTML5 表单示例,展示了如何使用 autofocus 属性:
html
<!DOCTYPE html>
<html>
<head>
<title>Input Autofocus Example</title>
</head>
<body>
<h2>HTML5 Form with Input Autofocus Attribute</h2>
<form action="/submit_form" method="post">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" autofocus><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname"><br>
<label for="email">Email:</label><br>
<input type="email" id="email" name="email"><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
在这个例子中:
- 第一个文本输入框(
<input type="text" id="fname" name="fname" autofocus>)包含autofocus属性。 - 当页面加载时,浏览器会自动将焦点设置到这个输入框上,用户可以直接开始输入名字,而不需要先点击该输入框。
- 其他输入字段(如姓氏和电子邮件)没有
autofocus属性,因此它们不会在页面加载时自动获得焦点。
注意事项
-
单一性 :在一个页面上,通常只有一个表单元素应具有
autofocus属性。如果有多个元素设置了autofocus,则行为可能因浏览器而异;某些浏览器可能会忽略多余的autofocus设置,或者只应用第一个遇到的autofocus。 -
用户体验 :虽然
autofocus可以提高效率,但过度使用可能会干扰用户体验。例如,在页面顶部有自动聚焦的输入框可能导致页面自动滚动,影响用户的初次浏览体验。 -
辅助技术:对于使用屏幕阅读器等辅助技术的用户,自动聚焦可能会导致意外的行为,因为他们可能期望从页面顶部开始浏览内容。
通过合理使用 autofocus 属性,可以为用户提供更流畅的交互体验,特别是在需要立即输入信息的情况下,比如搜索框或登录页面上的用户名/密码字段。
7.autocomplete:
- 控制特定输入字段是否启用自动完成功能,可设为
on或off。
8.form:
- 规定
<input>属于哪个表单,即使它不在那个表单内部。这使得你可以将输入元素放置在文档的任意位置,但仍与特定表单关联。
form 属性用于将 <input> 元素关联到一个或多个表单,即使这些输入元素不在那些表单的 HTML 结构内部。这为布局和组织表单提供了更大的灵活性,允许你将表单控件放置在页面的任何位置,同时仍然与特定的表单逻辑相关联。
下面是一个简单的 HTML5 表单示例,展示了如何使用 form 属性来关联不在表单标签内的输入元素:
html
<!DOCTYPE html>
<html>
<head>
<title>Input Form Attribute Example</title>
</head>
<body>
<h2>HTML5 Form with Input Form Attribute</h2>
<!-- 定义表单 -->
<form id="userForm" action="/submit_form" method="post">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br>
<!-- 注意这里没有包含其他输入字段 -->
</form>
<!-- 将输入字段放在表单之外 -->
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" form="userForm"><br>
<label for="email">Email:</label><br>
<input type="email" id="email" name="email" form="userForm"><br><br>
<!-- 提交按钮也在表单之外 -->
<input type="submit" value="Submit" form="userForm">
</body>
</html>
在这个例子中:
<form>标签定义了一个 ID 为"userForm"的表单,并指定了提交 URL 和方法。- 第一个文本输入框(
fname)位于<form>标签内部,因此它默认属于这个表单。 - 另外两个输入字段(
lname和email),以及提交按钮 (Submit),都位于<form>标签外部,但它们通过form属性指定的值"userForm"关联到了同一个表单。 - 当用户点击 "Submit" 按钮时,所有关联到
userForm的输入字段的数据都将被提交到/submit_formURL。
使用场景
- 复杂布局 :当你需要更复杂的页面布局,而不想受限于表单标签的位置时,可以使用
form属性将输入元素放置在文档的任意位置。 - 模态窗口或弹出式表单:如果表单的一部分是在模态窗口或弹出层中显示,你可以将这部分控件放在页面的不同位置,但仍能与原始表单保持关联。
- 分组控件:对于大型表单,可能希望将不同部分的控件分组显示在不同的区域,同时确保它们都属于同一个表单逻辑。
通过这种方式,form 属性提供了更大的灵活性,使得表单设计和用户体验更加丰富多样。
9.multiple:
- 允许用户选择多个值,主要用于
<input type="email">和<input type="file">。
multiple 属性允许用户选择多个值,主要用于 <input type="email"> 和 <input type="file"> 类型的输入框。它使得用户可以在同一个输入字段中选择或输入多个电子邮件地址或文件。
下面是一个简单的 HTML5 表单示例,展示了如何使用 multiple 属性来允许用户选择多个文件进行上传:
html
<!DOCTYPE html>
<html>
<head>
<title>Input Multiple Example - File Upload</title>
</head>
<body>
<h2>HTML5 Form with Input Multiple Attribute for File Upload</h2>
<form action="/upload_files" method="post" enctype="multipart/form-data">
<label for="files">Select files to upload:</label><br>
<input type="file" id="files" name="files[]" multiple><br><br>
<input type="submit" value="Upload Files">
</form>
</body>
</html>在这个例子中:
<input>元素的type设置为"file",表示这是一个文件选择器。id和name属性分别设置为"files",用于标识该输入框。注意,name属性后面加上了方括号[],这在服务器端脚本(如 PHP)中是常用的约定,表示接收的是一个数组。multiple属性允许用户选择多个文件。用户可以通过按住 Ctrl(Windows/Linux)或 Command(Mac)键并点击文件,或者直接拖拽多个文件到选择窗口来选择多个文件。enctype="multipart/form-data"是必须的,因为它指定了表单数据应该如何编码,特别是对于文件上传,数据不能简单地 URL 编码,而是作为多部分消息发送。
当用户选择了多个文件并点击 "Upload Files" 按钮时,所有选中的文件将被提交到 /upload_files URL。服务器端需要准备好处理这些文件,通常会以数组的形式接收它们,并逐个保存。
使用 multiple 属性与电子邮件输入
除了文件上传外,multiple 属性还可以用于 <input type="email">,允许用户输入多个电子邮件地址,用逗号分隔:
html
<!DOCTYPE html>
<html>
<head>
<title>Input Multiple Example - Email Addresses</title>
</head>
<body>
<h2>HTML5 Form with Input Multiple Attribute for Email Addresses</h2>
<form action="/send_email" method="post">
<label for="emails">Enter email addresses (comma-separated):</label><br>
<input type="email" id="emails" name="emails[]" multiple><br><br>
<input type="submit" value="Send Emails">
</form>
</body>
</html>
在这个例子中:
<input>元素的type设置为"email",表示这是一个用于输入电子邮件地址的文本框。multiple属性允许用户输入多个电子邮件地址,每个地址之间用逗号分隔。- 用户可以输入像
user1@example.com, user2@example.com这样的字符串,浏览器会尝试验证每个地址是否为有效的电子邮件格式。
通过这种方式,multiple 属性为用户提供了一个更方便的方式来进行多文件上传或多电子邮件地址输入,提升了用户体验和功能灵活性。
10.list:
- 引用一个
<datalist>元素,为输入提供预定义选项列表。
list 属性用于将 <input> 元素与一个 <datalist> 元素关联,从而为用户提供一个预定义的选项列表。用户可以在输入框中选择这些选项之一,或者输入自己的值。这在需要提供提示或常用选项的情况下非常有用,比如国家选择、产品名称等。
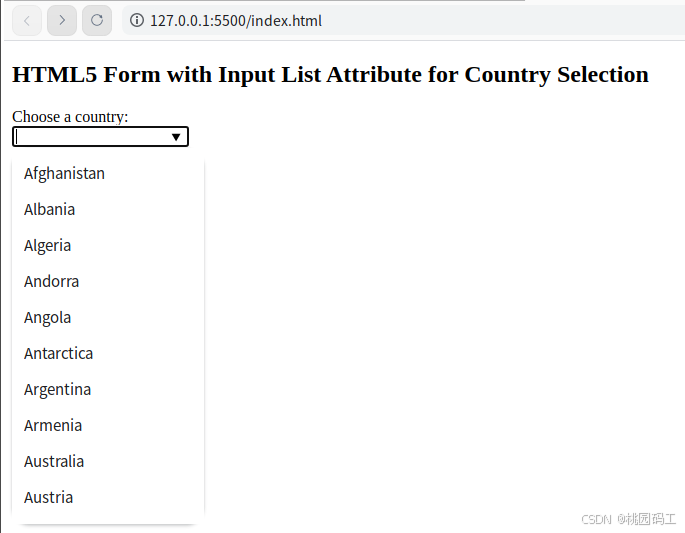
下面是一个简单的 HTML5 表单示例,展示了如何使用 list 属性和 <datalist> 元素来创建带有建议列表的文本输入框:
html
<!DOCTYPE html>
<html>
<head>
<title>Input List Example - Country Selection</title>
</head>
<body>
<h2>HTML5 Form with Input List Attribute for Country Selection</h2>
<form action="/submit_form" method="post">
<label for="country">Choose a country:</label><br>
<input type="text" id="country" name="country" list="countryList"><br><br>
<!-- datalist 提供了预定义的选项 -->
<datalist id="countryList">
<option value="Afghanistan">
<option value="Albania">
<option value="Algeria">
<option value="Andorra">
<option value="Angola">
<option value="Antarctica">
<option value="Argentina">
<option value="Armenia">
<option value="Australia">
<option value="Austria">
<!-- 更多国家可以添加在这里 -->
</datalist>
<input type="submit" value="Submit">
</form>
</body>
</html>
在这个例子中:
<input>元素的type设置为"text",表示这是一个文本输入框。id和name属性分别设置为"country",用于标识该输入框。list属性设置为"countryList",它指向页面中的<datalist>元素。<datalist>元素有一个id为"countryList",其中包含了多个<option>标签,每个标签都有一个value属性,指定了一个国家的名字。- 当用户开始在输入框中键入时,浏览器会显示一个下拉列表,包含所有匹配的国家名,用户可以选择其中一个作为输入值,也可以继续输入自己想要的内容。
使用场景
- 自动补全 :对于有固定或有限选项的字段(如国家、州省、城市),可以使用
list属性提供自动补全功能,提高用户体验。 - 数据标准化:确保用户输入符合预期格式或选项,减少错误输入的可能性。
- 用户友好性:通过提供常用的选项,帮助用户更快地完成表单填写过程。
通过这种方式,list 属性和 <datalist> 元素相结合,不仅提供了更好的用户体验,还增强了数据输入的准确性和效率。
这些属性极大地丰富了 HTML 表单的功能,使开发者能够创建更加动态和交互式的 Web 应用程序。请注意,不同浏览器可能对某些属性的支持程度有所不同。
HTML5 表单属性 <input> 标签 list 1个示例