Jmeter对图片验证码的处理
在web端的登录接口经常会有图片验证码的输入,而且每次登录时图片验证码都是随机的;当通过jmeter做接口登录的时候要对图片验证码进行识别出图片中的字段,然后再登录接口中使用;
通过jmeter对图片验证码的识别方法
1、通过ocrserver工具识别图片验证码;
网盘下载ocrserver工具
如下图:解压后双击OcrServer.exe;然后电脑的右下角会显示该服务的IP和端口

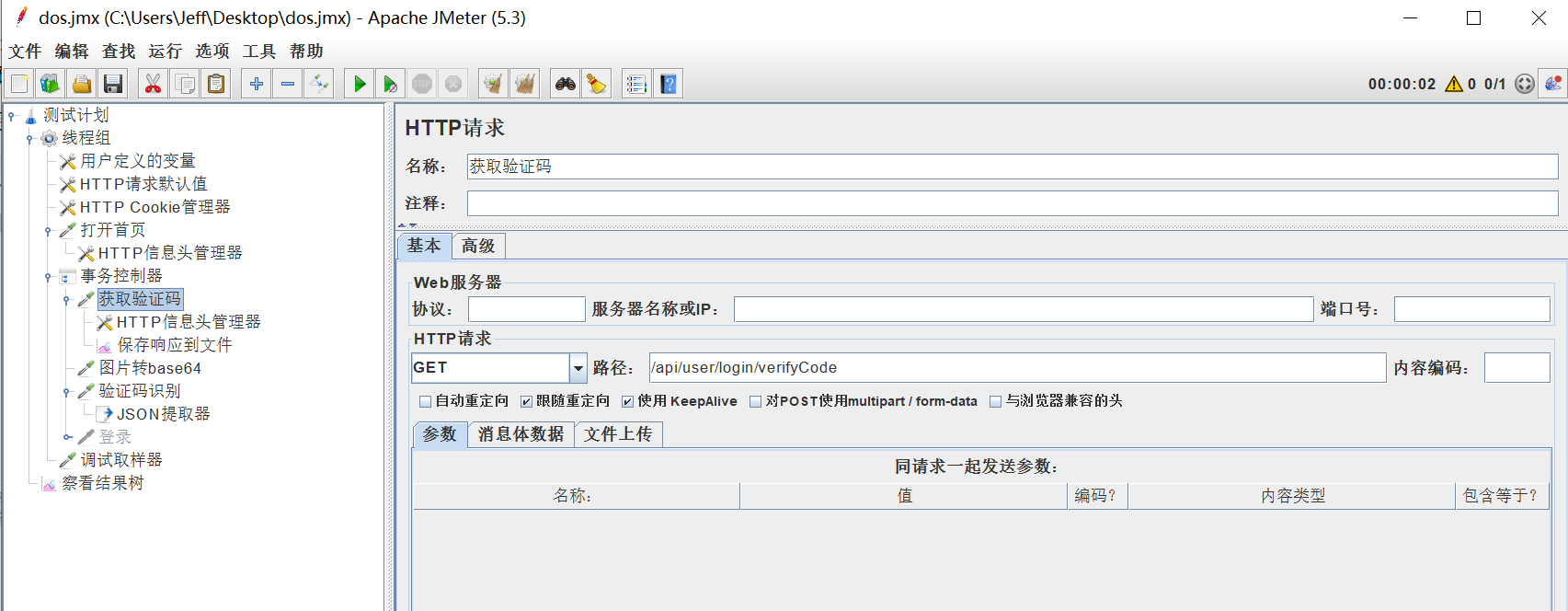
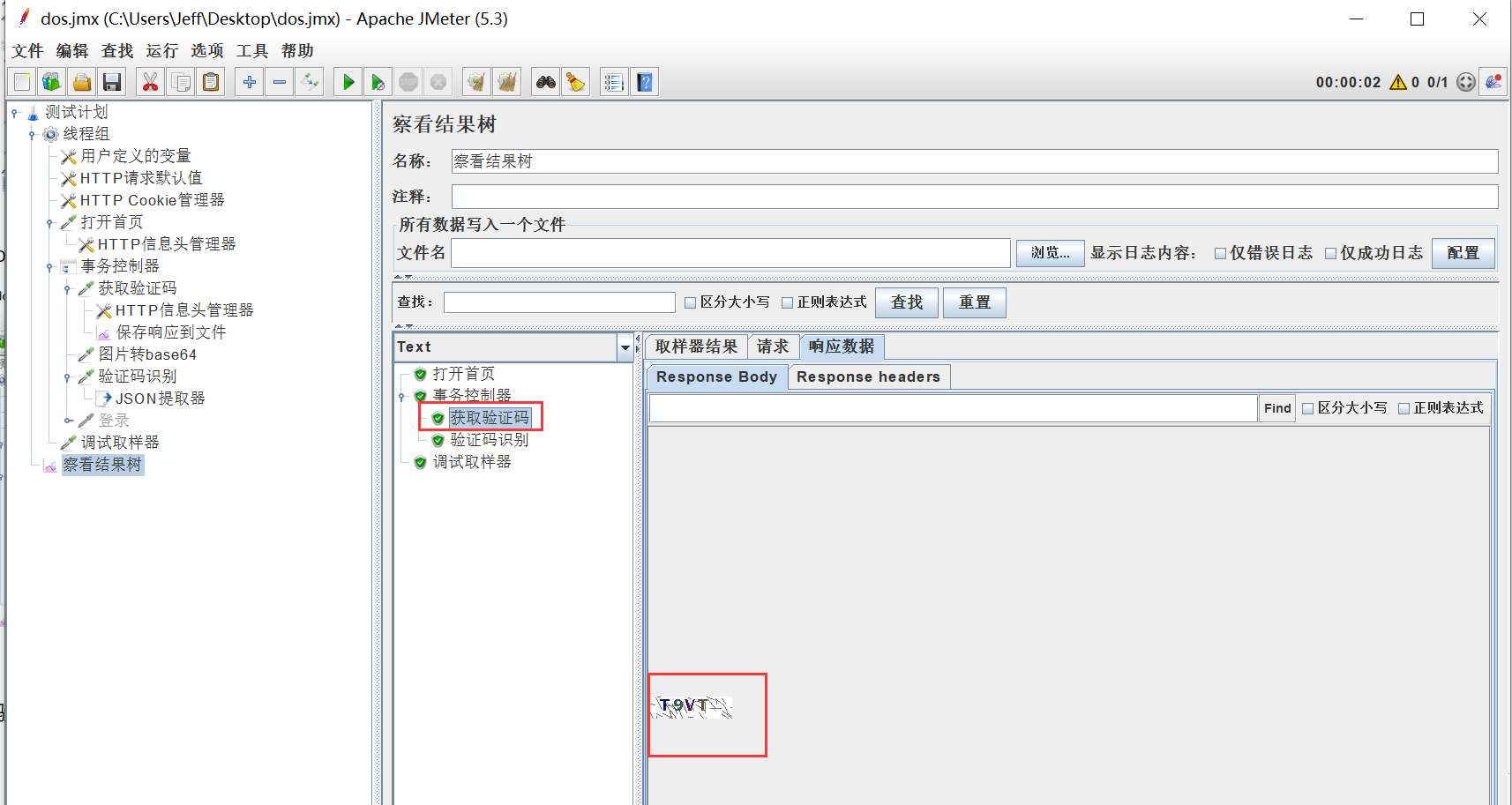
2、在jmeter中发送获取该验证码图片的接口;如下图

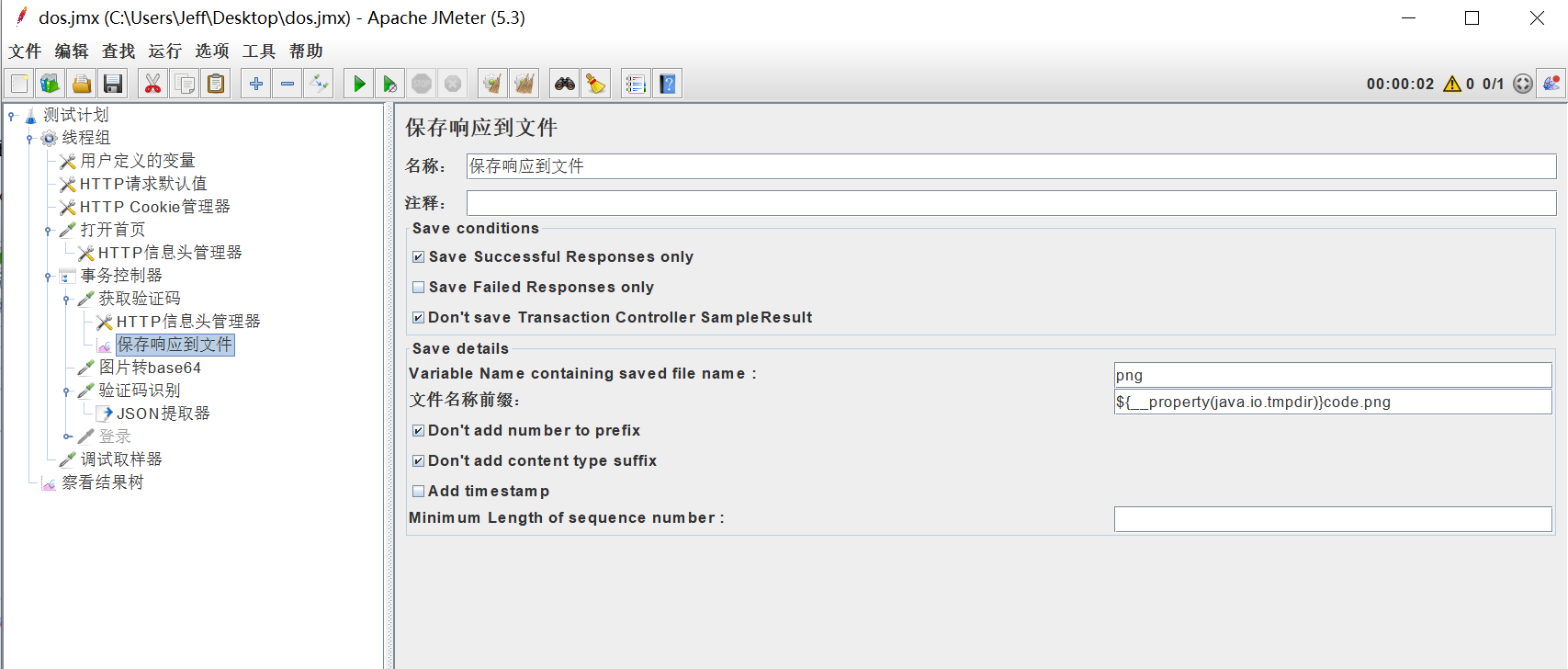
3、在获取验证码图片的接口下面添加监听器》保存响应到文件;如下图:

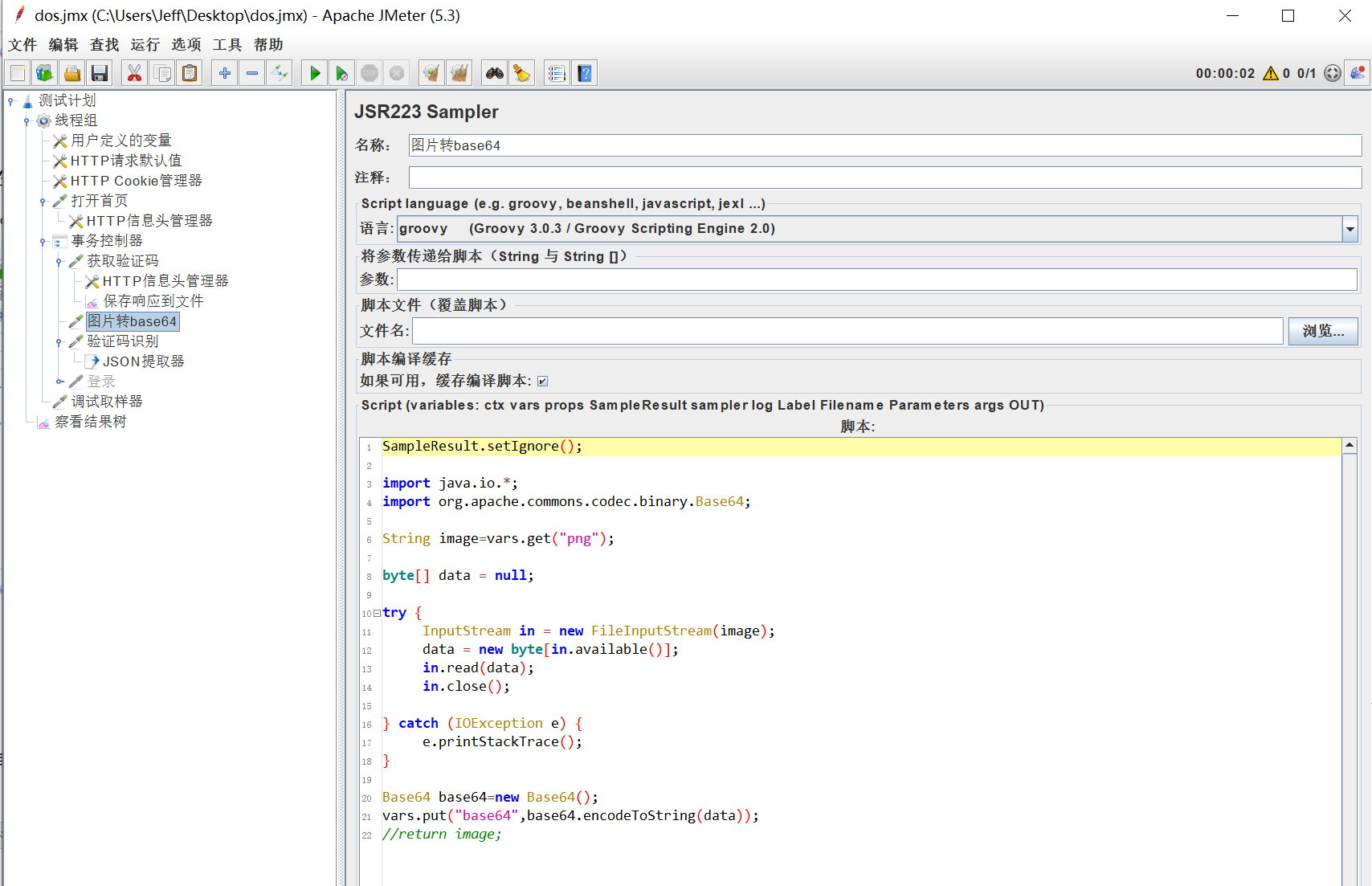
4、再取样器中再添加JSR223 Sampler;注释一下该取样器是把图片转换成base64格式;并编写代码;如下图:
-
SampleResult.setIgnore(); -
import java.io.*; -
import org.apache.commons.codec.binary.Base64; -
String image=vars.get("png"); -
byte[] data = null; -
try { -
InputStream in = new FileInputStream(image); -
data = new byte[in.available()]; -
in.read(data); -
in.close(); -
} catch (IOException e) { -
e.printStackTrace(); -
} -
Base64 base64=new Base64(); -
vars.put("base64",base64.encodeToString(data)); -
//return image;

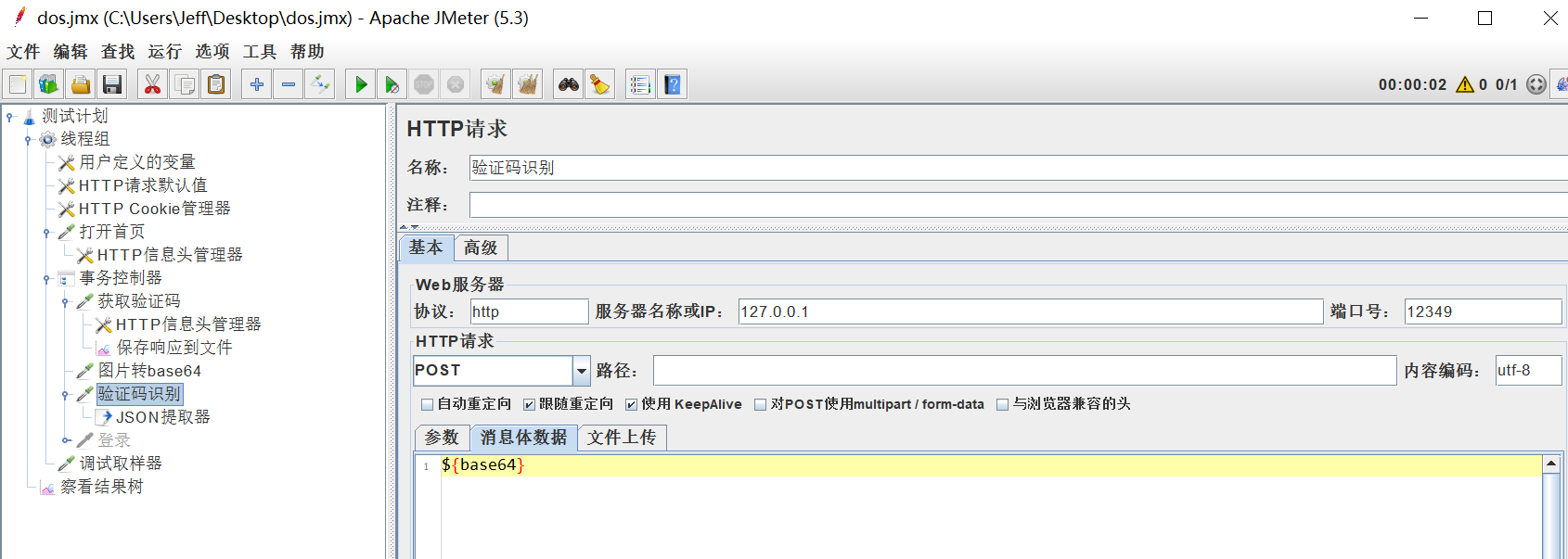
5、在添加一个HTTP请求,用来调用OcrServer工具,IP地址为127.0.0.1,端口为12349,post请求,在body中引用base64;如下图:

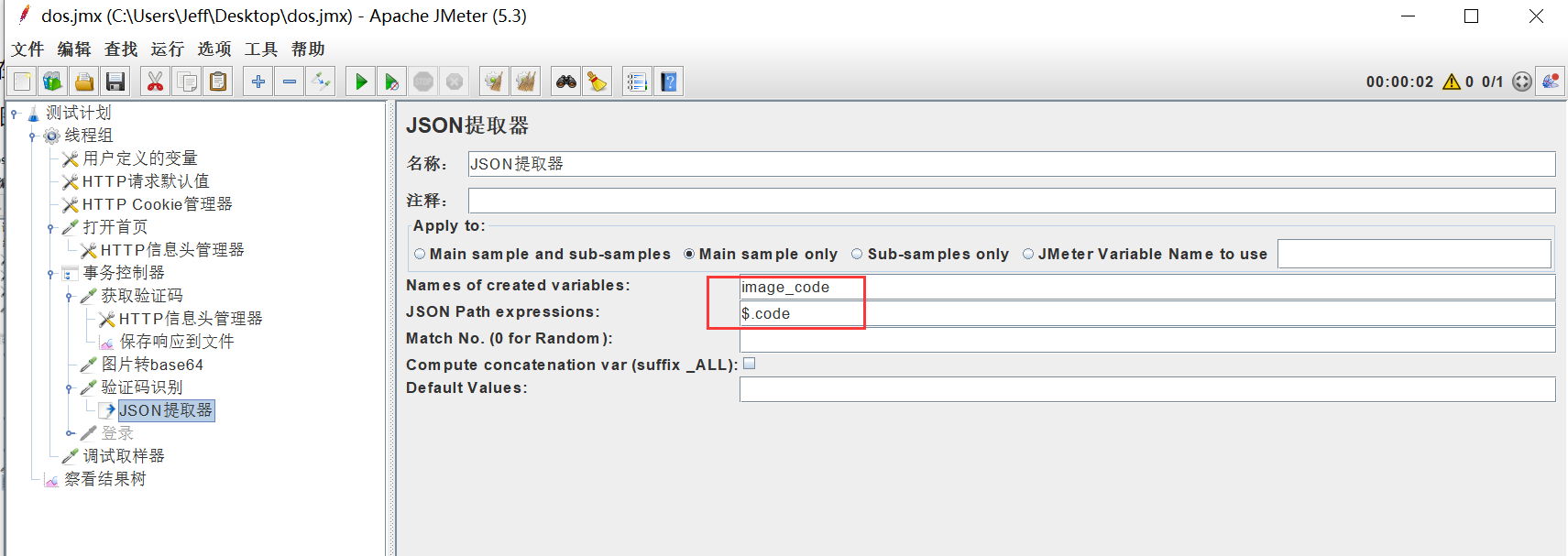
**6、在验证码识别请求下再添加一个json提取器;把识别到的图片验证码的字段提取出来;如下图:**识别图片验证码的字段为json格式;如下图

在json提取器中通过jsonpath方法提取出code的值

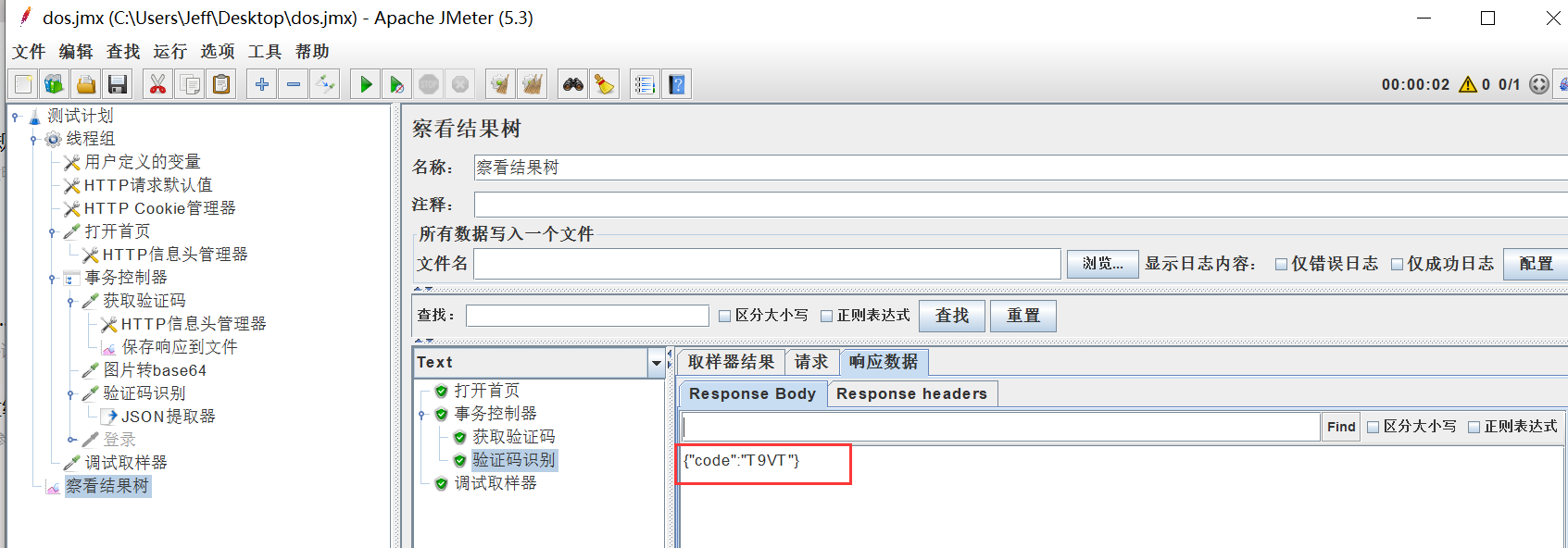
7、验证提取的字段是否和图片验证码上的字段一致;如下图:

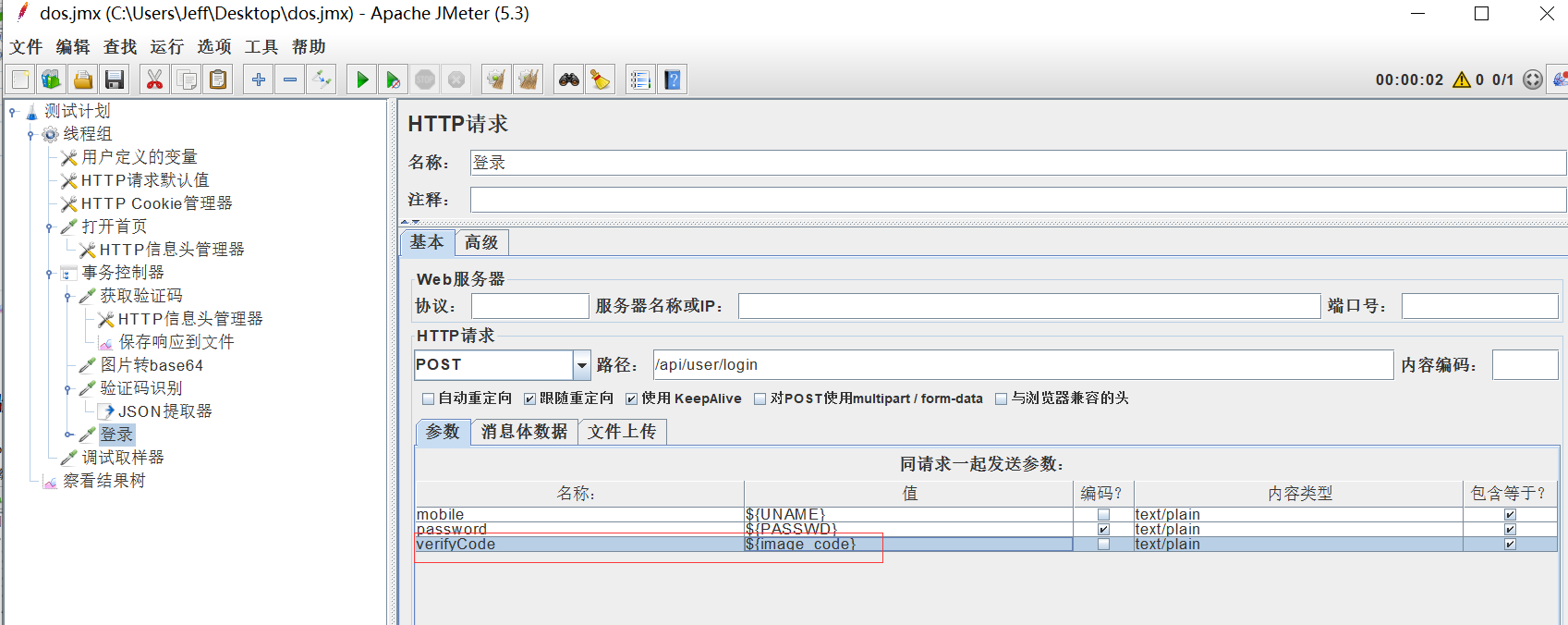
8、通过第7步可以看到正确的提取出了验证码字段,然后在登录的接口调用image_code即可;