一.动画原理和应用
three的动画大概就是通过不同时间的关键帧来实现
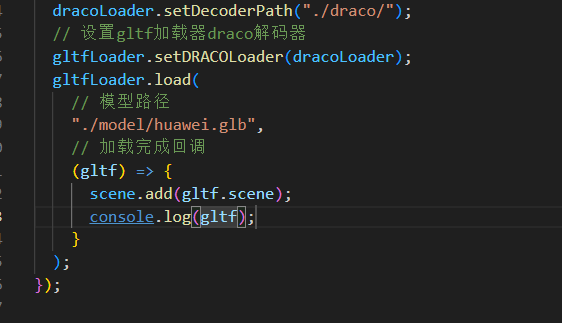
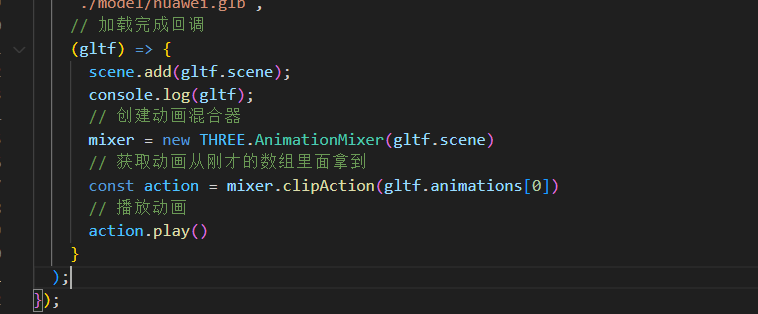
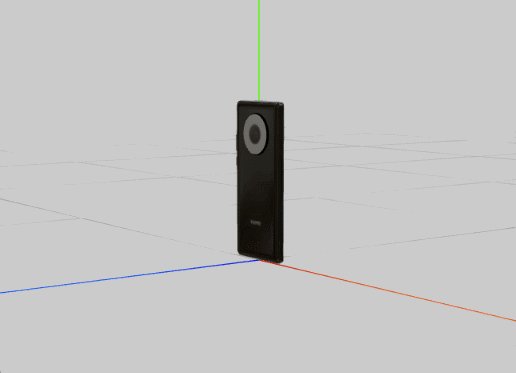
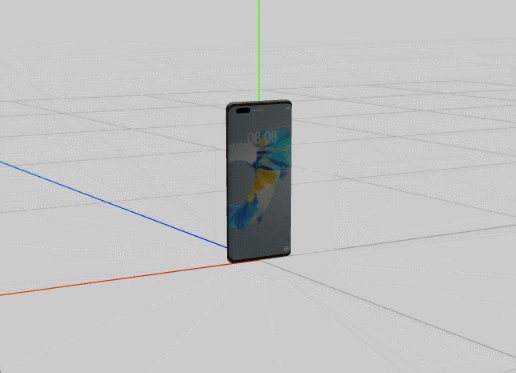
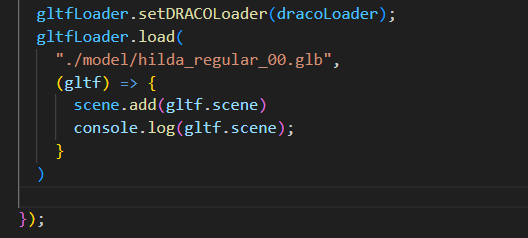
加载一个手机模型

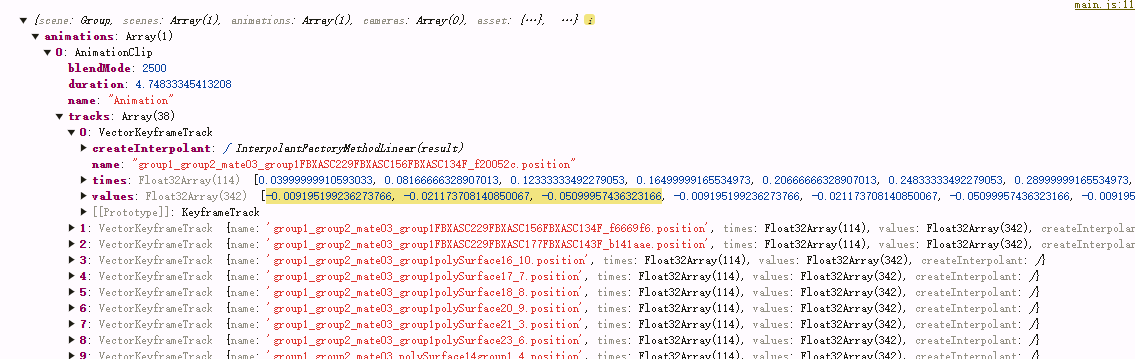
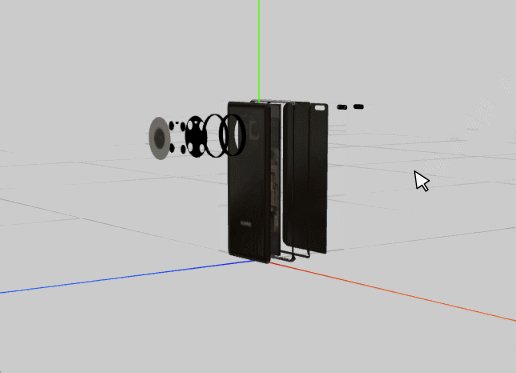
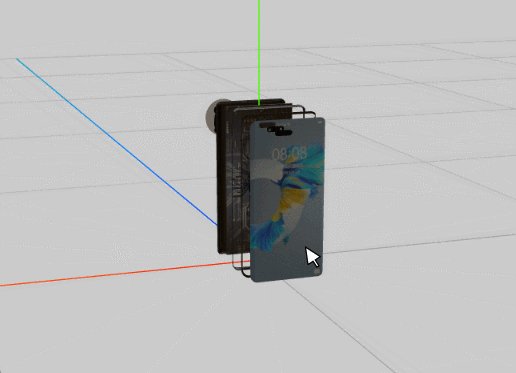
在这个对象里面,注意后期都是直接通过可视化软件Blender编辑好关键帧就能实现动画,这也是个已经编辑好的动画模型,在这个对象里面有一个animations就是动画集,也就是这个物体可以有很多个动画
其中animationclip表示剪辑动画,duration表示动画时长,tracks轨道表示各种关键帧,比如第一个关键帧里面,name什么group1 2 3等等都是一个部位,最后position表示这个关键帧是移动了位置,times表示时间,values是顶点,三维向量,一个时间对应values三个向量也就是一个顶点,表示这个时间段0.03999999910593033秒,第一个点移动到了-0.009195199236273766, -0.021173708140850067, -0.05099957436323166这个位置,所以times x3 等于values

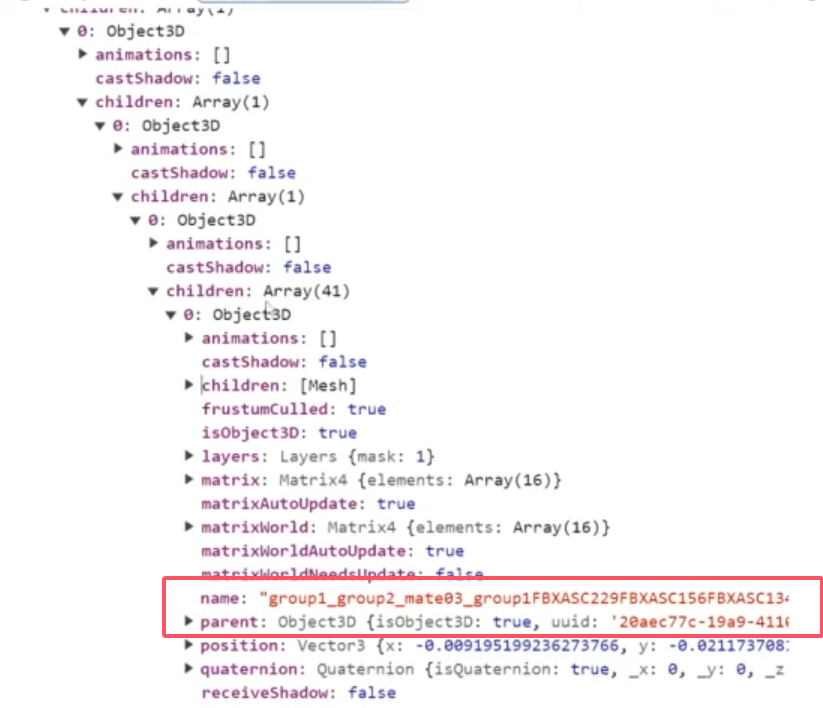
当然你要看物体也可以在children属性里面看到

编辑好后拿到模型此时是静态的,还需要将动画播放起来

此时还要注意,我们要不断更新动画,那就在animate函数里面,并且创建一个时间,作为参数,要让动画知道时间是什么


1.1 代码实现keyframme关键帧动画
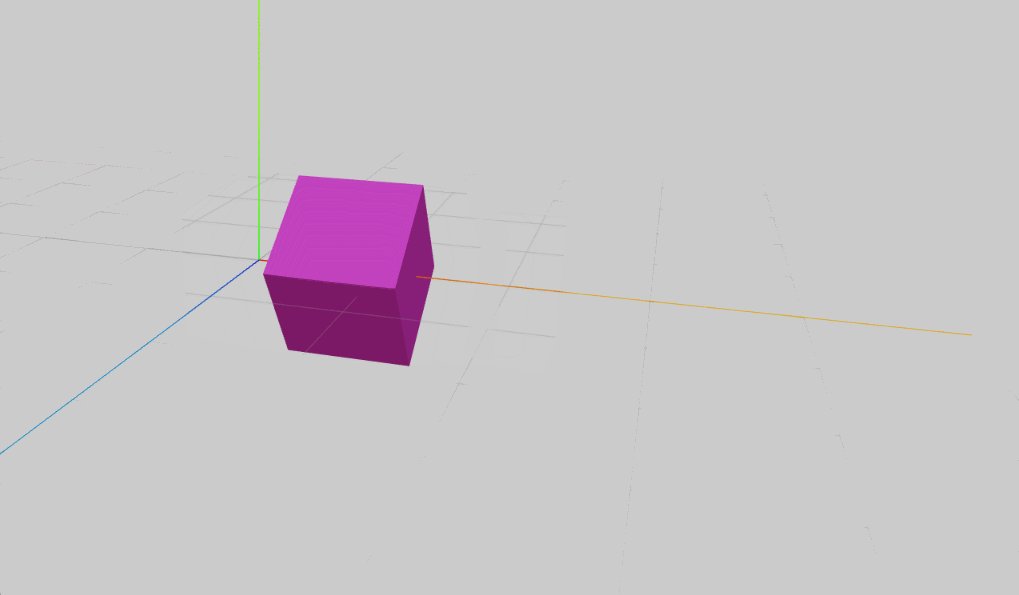
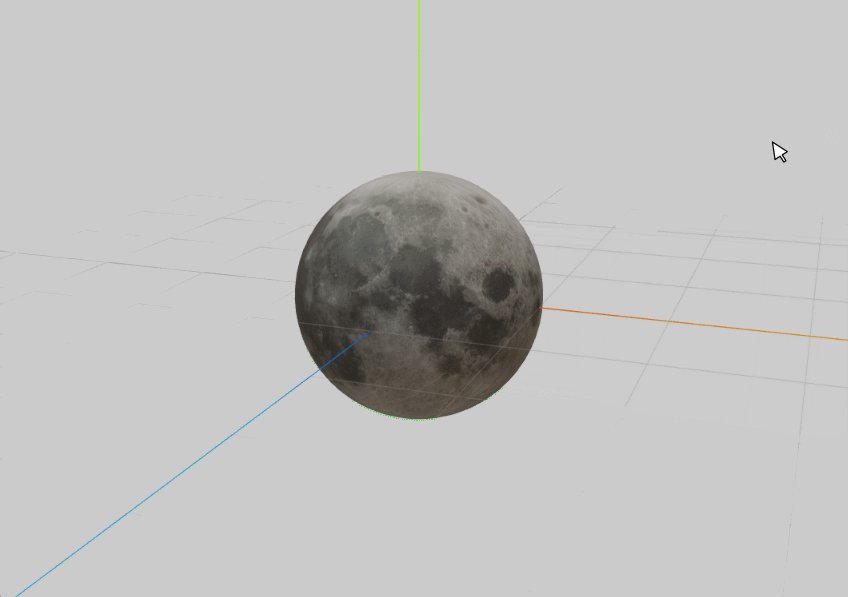
简单创建一个立方体


1.2 四元数与欧拉角转换设置关键帧
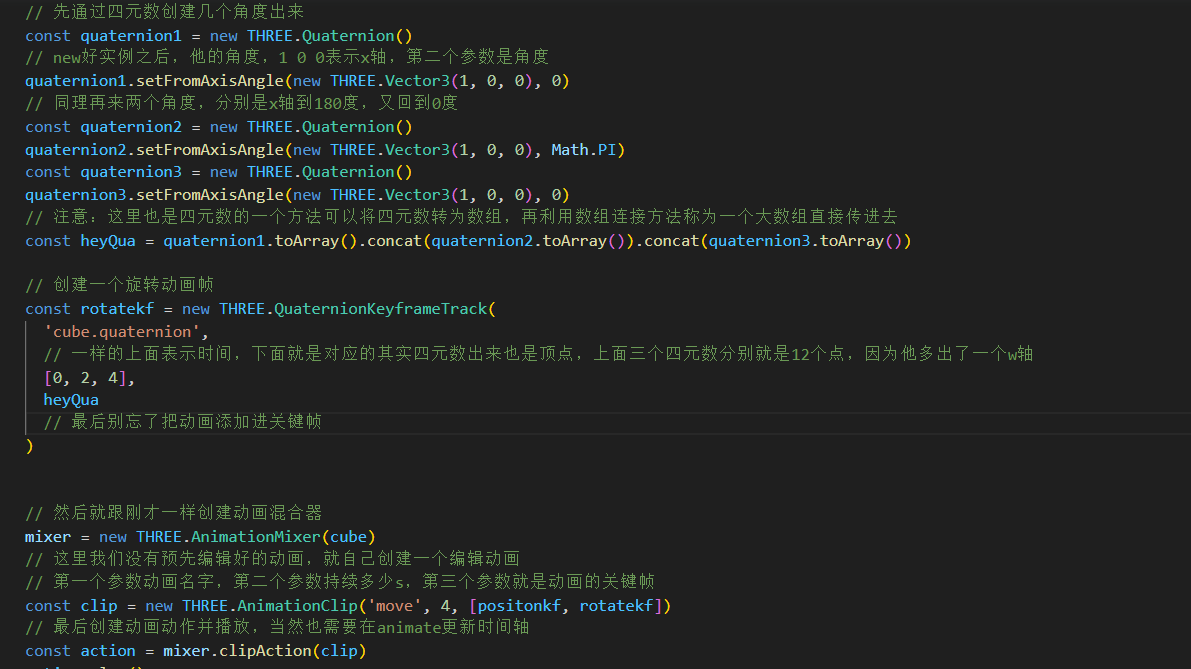
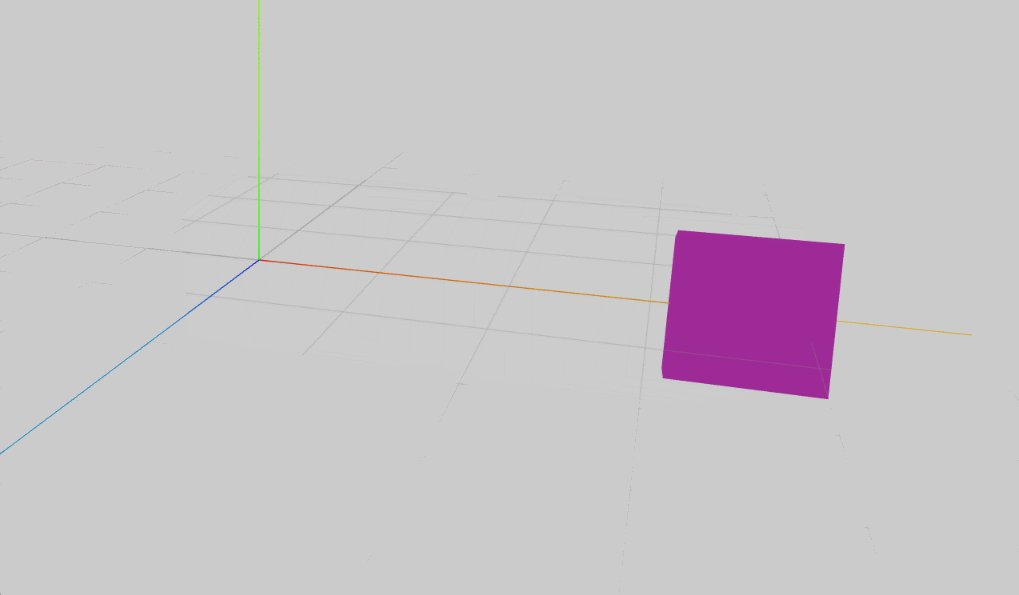
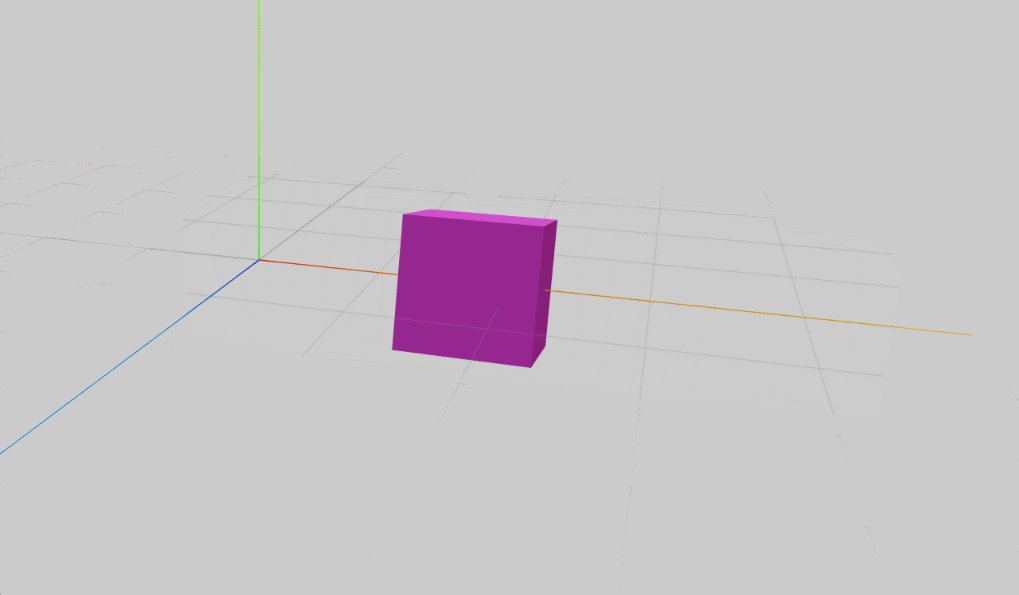
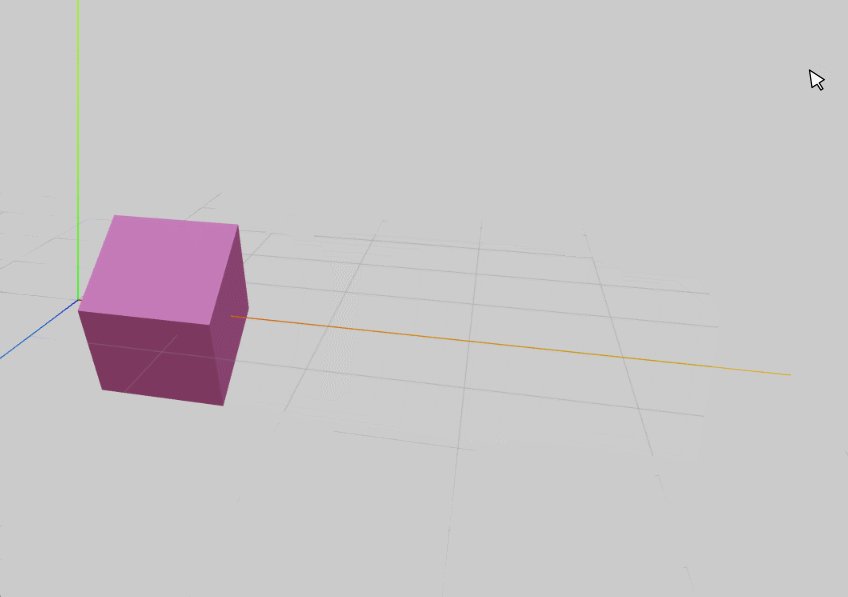
主要就是旋转动画,刚才是位移动画,旋转动画就要用到QuaternionKeyframeTrack
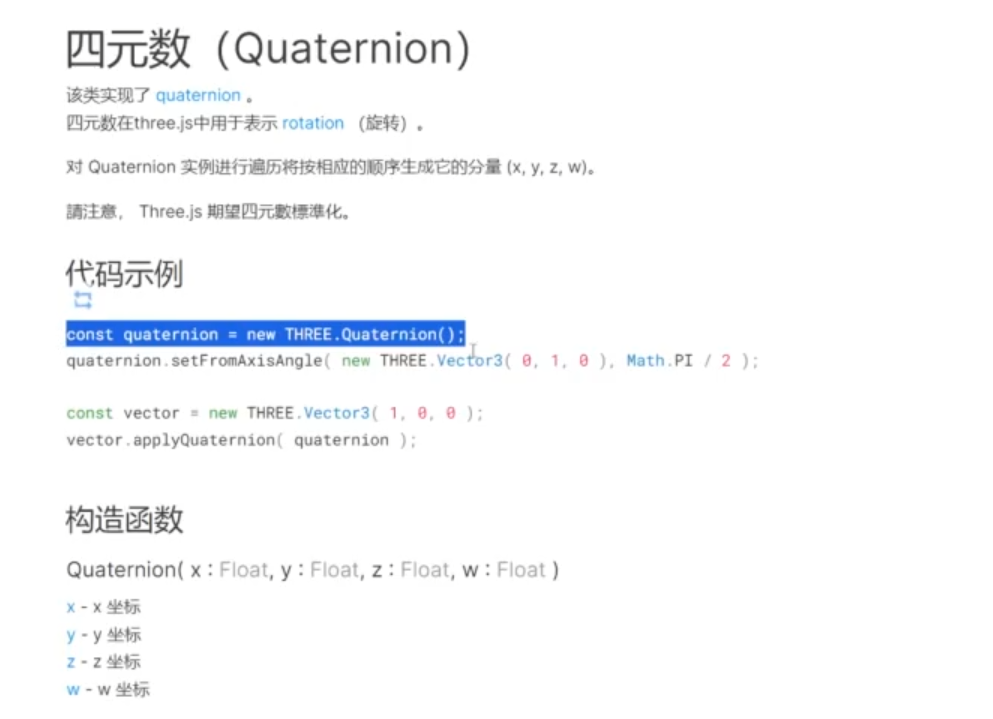
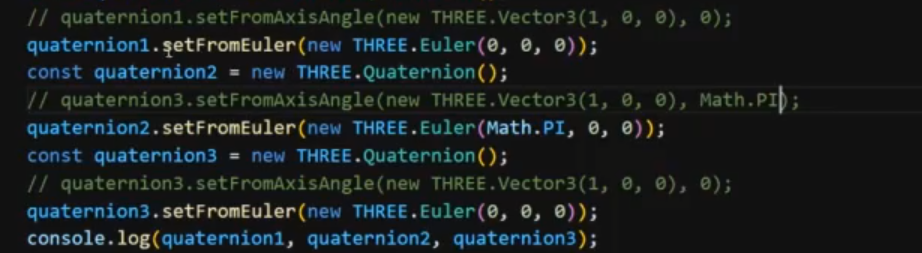
四元数就是利用一系列公式算出角度可以避免旋转过程中轴心偏向的问题
当然这个three已经帮我们处理好了,我们不用去算直接用她的一个数学库来解决



除此之外,四元数还支持欧拉角的方式来设置角度,三个参数分别表示x轴角度y轴z轴

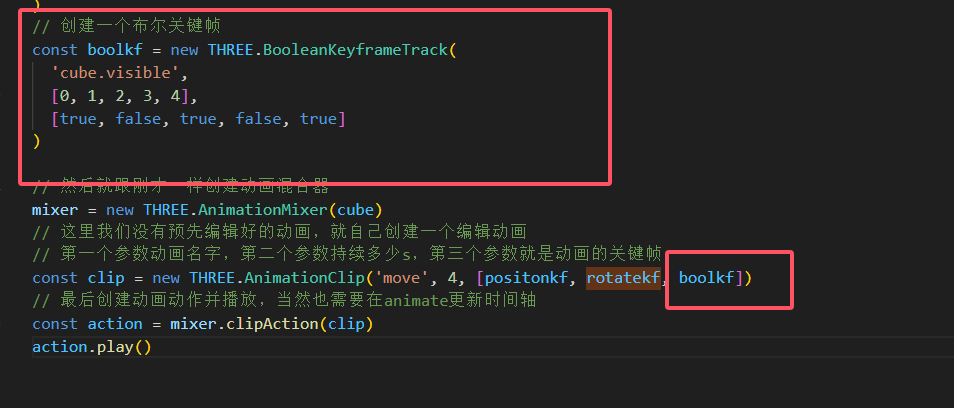
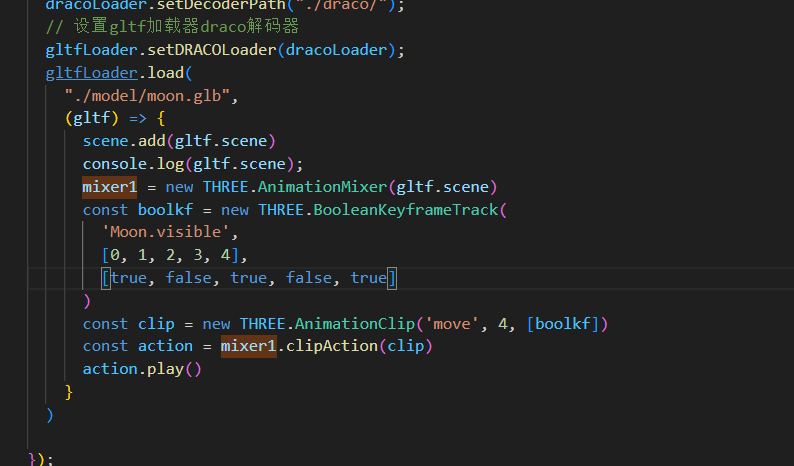
1.3 布尔关键帧动画
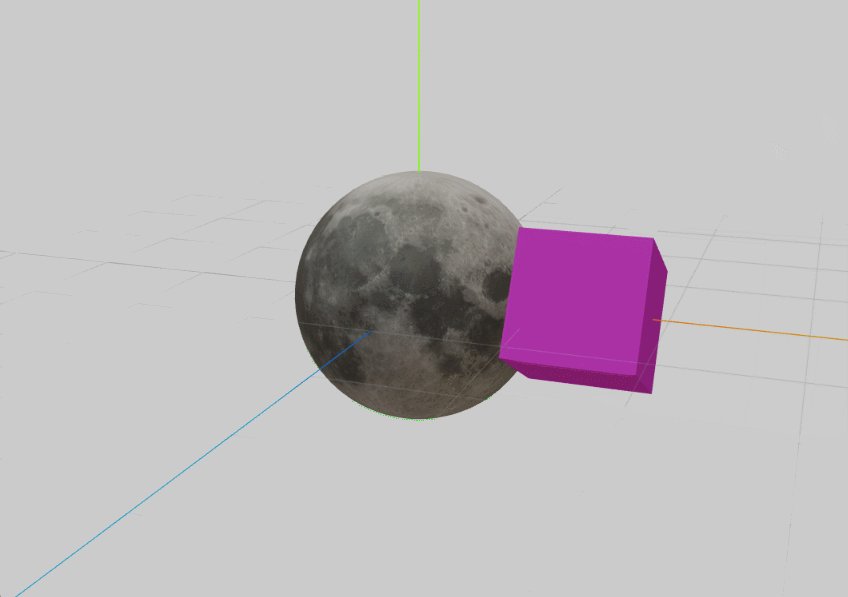
就是控制显示隐藏,类似于星星闪烁效果


如果要对模型使用,注意模型的名字可以通过children属性查找里面的name


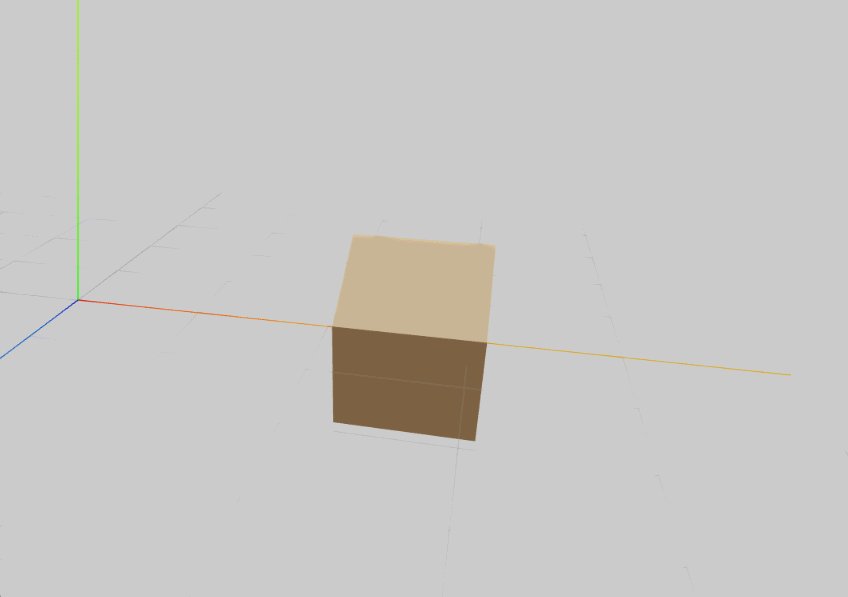
1.4 颜色关键帧
可以根据时间设置不同的颜色
注意颜色支持rgb但是是0-1的写法
而且是对材质设置


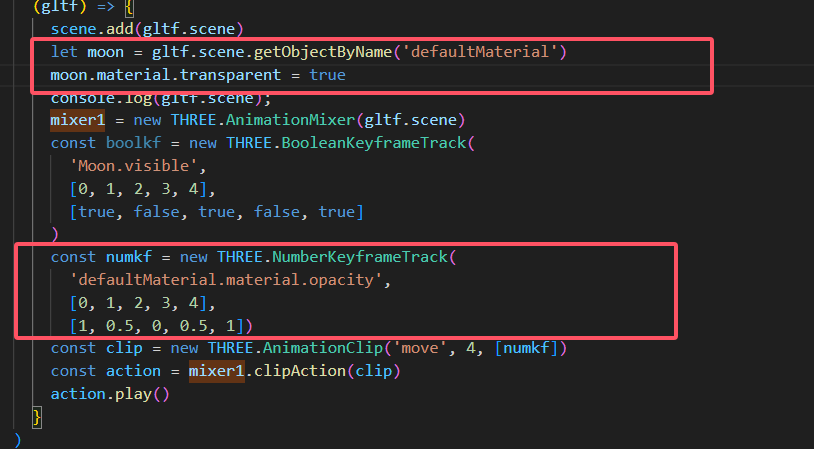
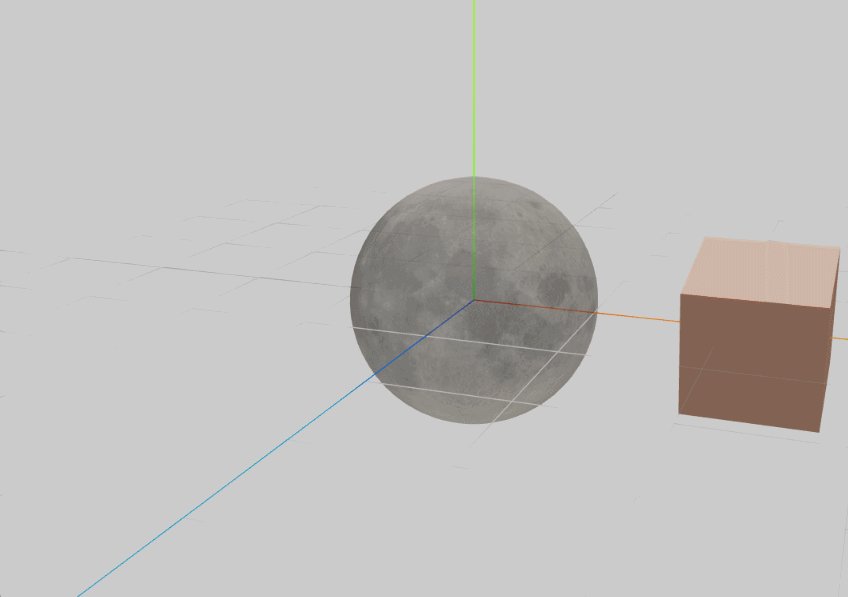
4.5 数值关键帧
就是想对这个3D物体某些属性进行数值上的单独修改可以用这个
比如透明度
注意要找到模型的材质,可以一直往这个gltf.scene的children下面找,找到最后一级会有mesh此时就带有材质


二.混合器
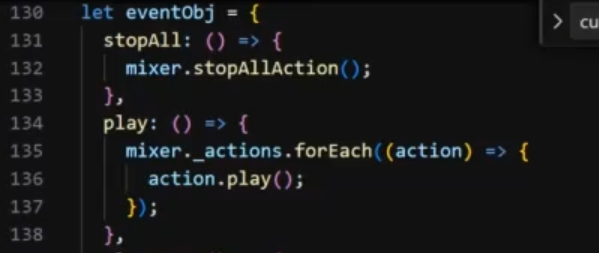
混合器就是可以对动画进行一些设置,比如时间多少,快慢,暂停启动等


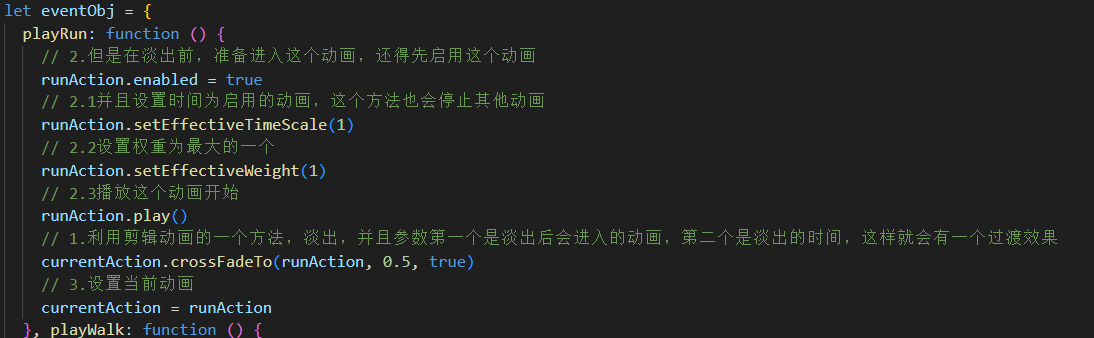
三.人物多动作丝滑切换
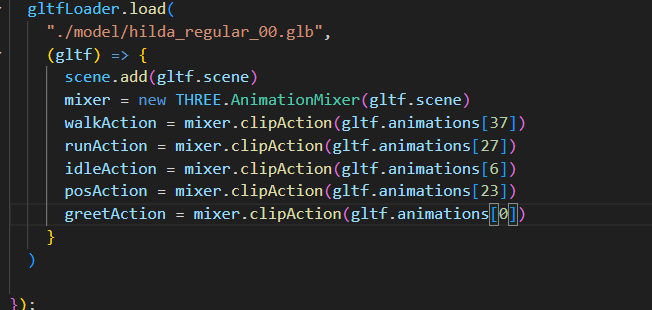
加载模型进来,可以看到这是一个已经做好动画的模型


随便取几个代表性的动画出来

注意:这些动画不能一股脑一次性播放不然会变得很鬼畜

首先来一个站着不动呼吸的动画
其他效果类似