1.编辑框QLineEdit
编辑框:单行编辑框QLineEdit 多行编辑框QTextEdit
1.图形化方式使用QLineEdit
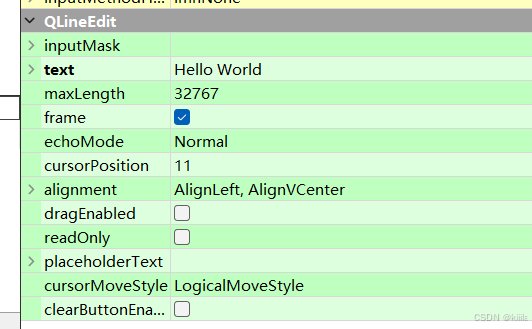
- 拖拽控件


可以看到text属性设置为Hello World
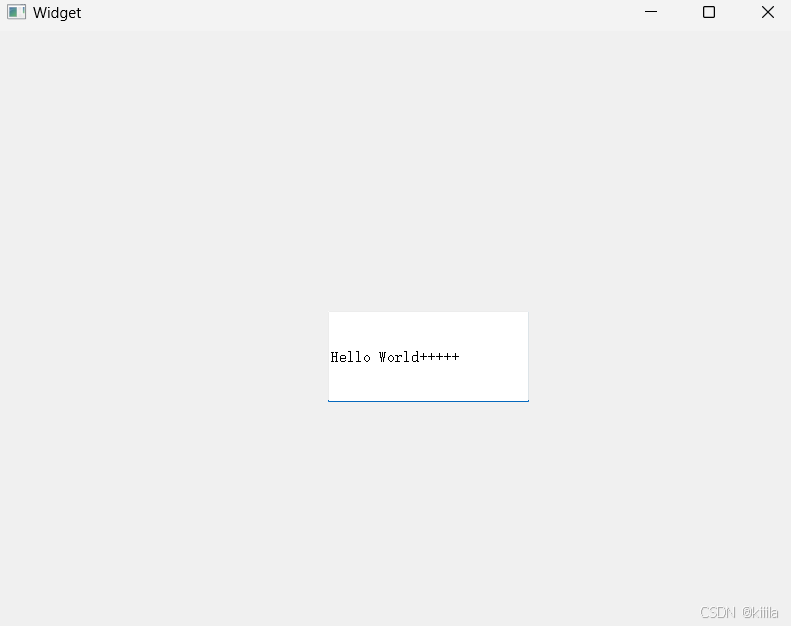
- 运行
可以在文本框输入数据。

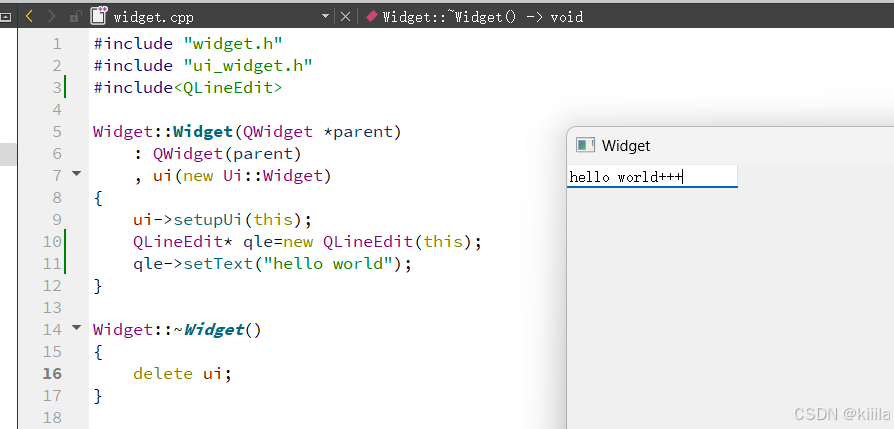
2.代码方式

2.按钮PushButton
2.1 图形化方式


信号槽机制
本质为给点击操作,关联一个处理函数。
当点击事件触发时,自动调用该按钮关联的点击事件处理函数。
1.控件唯一性:objectName属性

创建控件时,会给每个控件添加一个objectName属性,标志每个控件的唯一性。

2.控件信号与方法关联建立:connect()
使用信号槽,建立控件上信号与处理方法的关联关系。
HandelClick
重点:
获取控件文本(QString类型): ui->pushButton->text();
设置控件显示文本:ui->pushButton->setText("Hello world");
cpp
void Widget::HandelClick()
{
if(ui->pushButton->text()==QString("Hello world"))
{
ui->pushButton->setText("你好!!");
}
else
{
ui->pushButton->setText("Hello world");
}
}验证:objectName属性是控件变量名
来到build目录,找到ui_wideget文件,是根据ui文件生成的代码。

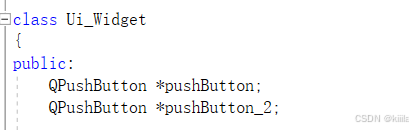
根据ui文件,生成Ui_Widget类,有两个QPushButton,objectName属性就是控件对象的变量名。

Widget类成员:Ui::widget*,类型的生成
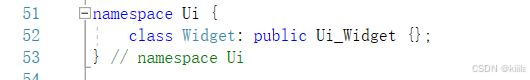
再生成一个类,Widget,继承Ui_Widget。放在Ui的命名空间中。

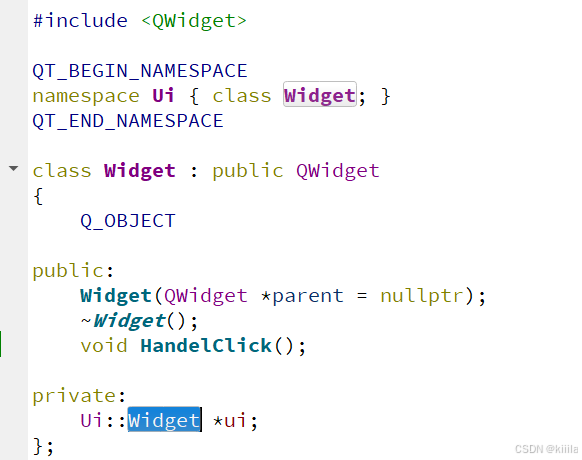
widget.h中,Widget类有个Ui::Widget对象指针的成员。

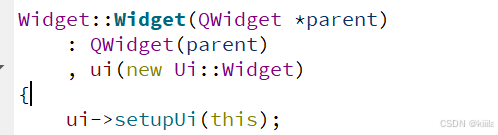
构造初始化列表,new对象来初始化成员Ui::Widget* ui。

所以我们可以通过ui->变量名 的方式获取控件指针。
2.2代码方式
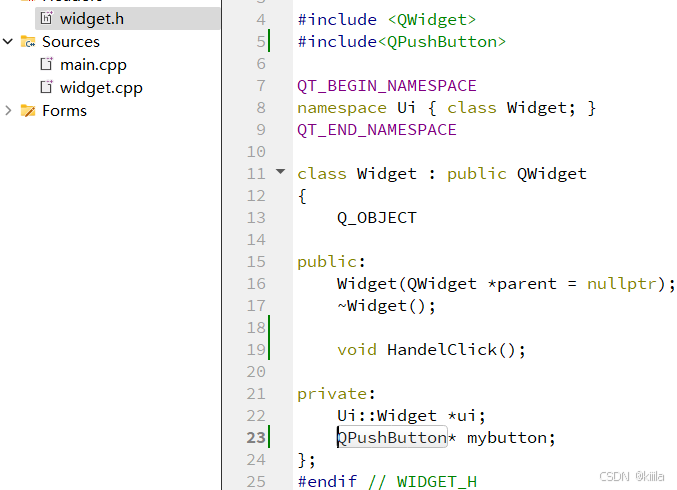
1.widget.h添加成员 -》QPushButton *mybutton;

2.widget.cpp 构造函数new pushbutton,初始化成员mybutton。
connect设置点击回调
cpp
#include "widget.h"
#include "ui_widget.h"
#include<QPushButton>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
mybutton=new QPushButton(this);
mybutton->setText("helloworld");
connect(mybutton,&QPushButton::clicked,this,&Widget::HandelClick);
}
Widget::~Widget()
{
delete ui;
}
void Widget::HandelClick()
{
if(mybutton->text()==QString("helloworld"))
{
mybutton->setText("hello");
}
else
{
mybutton->setText("helloworld");
}
}3.对比两种方式
创建button组件对象的类不一样。
图形化方式,由Ui::widget内部定义button成员对象。widget借助,newUi::Widget对象时,自动创建button对象。
代码方式,在构造函数中,需要用户直接new button,并添加button对象指针成员来管理button。