【没有所谓的运气🍬,只有绝对的努力✊】
目录
[1.1 概念:](#1.1 概念:)
[1.2 优点:](#1.2 优点:)
[2.1 自动化测试能解决什么问题?](#2.1 自动化测试能解决什么问题?)
[2.1.1 优点:](#2.1.1 优点:)
[2.1.2 误区:](#2.1.2 误区:)
[2.2 自动化测试分类](#2.2 自动化测试分类)
[3.1 什么web项目适合做自动化测试?](#3.1 什么web项目适合做自动化测试?)
[3.2 【面试题】web自动化测试在什么阶段开始?](#3.2 【面试题】web自动化测试在什么阶段开始?)
[3.3 web自动化测试所属分类?](#3.3 web自动化测试所属分类?)
[3.4 主流的web自动化测试工具](#3.4 主流的web自动化测试工具)
[4.1 什么是Selenium呢?](#4.1 什么是Selenium呢?)
[4.2 Selenium 特点](#4.2 Selenium 特点)
[4.3 Selenium发展史](#4.3 Selenium发展史)
[4.4 Selenium 安装和卸载](#4.4 Selenium 安装和卸载)
[4.4.1 环境搭建](#4.4.1 环境搭建)
[4.4.2 安装Selenium包](#4.4.2 安装Selenium包)
[4.4.3 浏览器安装驱动](#4.4.3 浏览器安装驱动)
[4.4.4 安装查看此文章](#4.4.4 安装查看此文章)
[4.4.5 案例](#4.4.5 案例)
[6.2 By.CLASS_NAME](#6.2 By.CLASS_NAME)
[6.3 By.TAG_NAME](#6.3 By.TAG_NAME)
[6.5 LINK_TEXT 和 PARTIAL_LINK_TEXT](#6.5 LINK_TEXT 和 PARTIAL_LINK_TEXT)
[6.6 CSS_SELECTOR(推荐!!速度快,查找效率高)](#6.6 CSS_SELECTOR(推荐!!速度快,查找效率高))
[6.6.2 黑马](#6.6.2 黑马)
[6.7 XPATH](#6.7 XPATH)
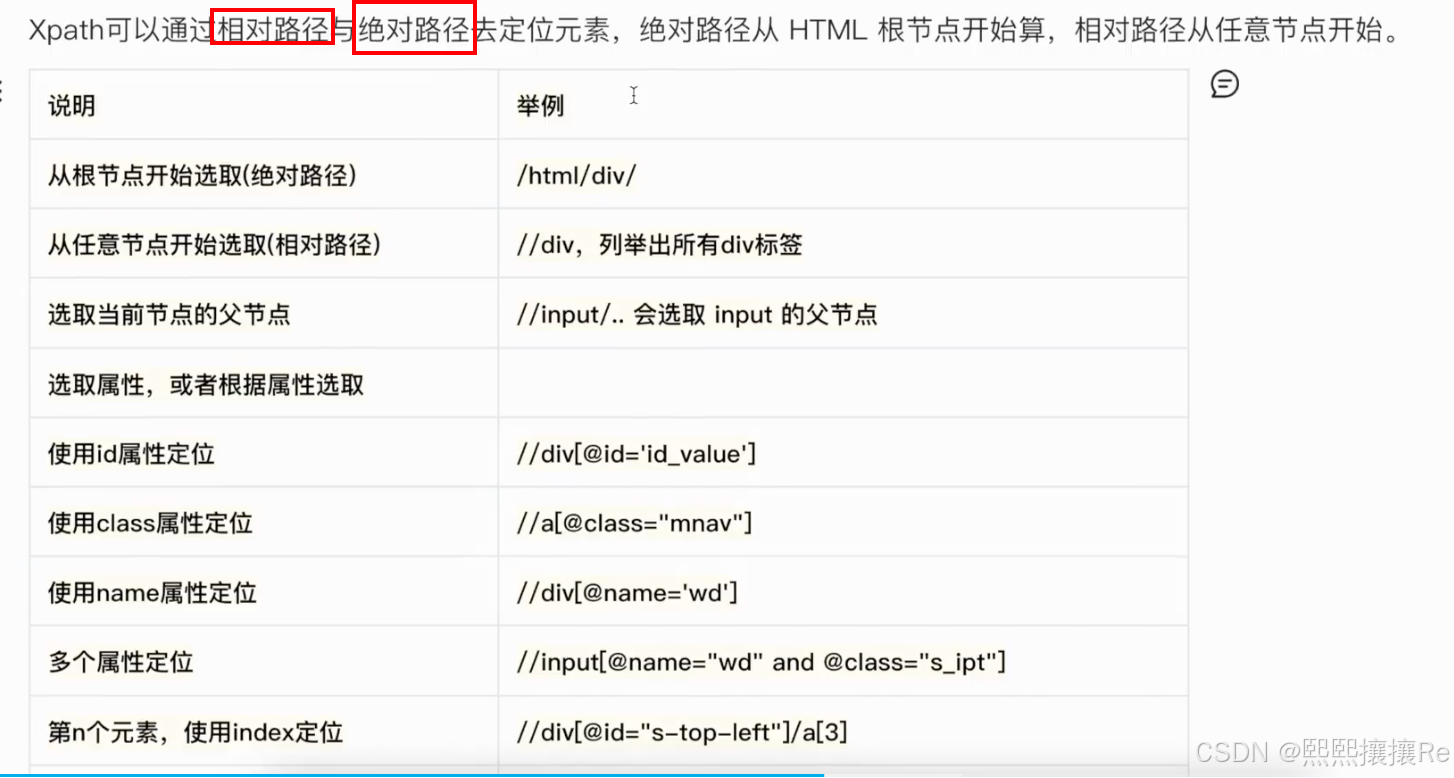
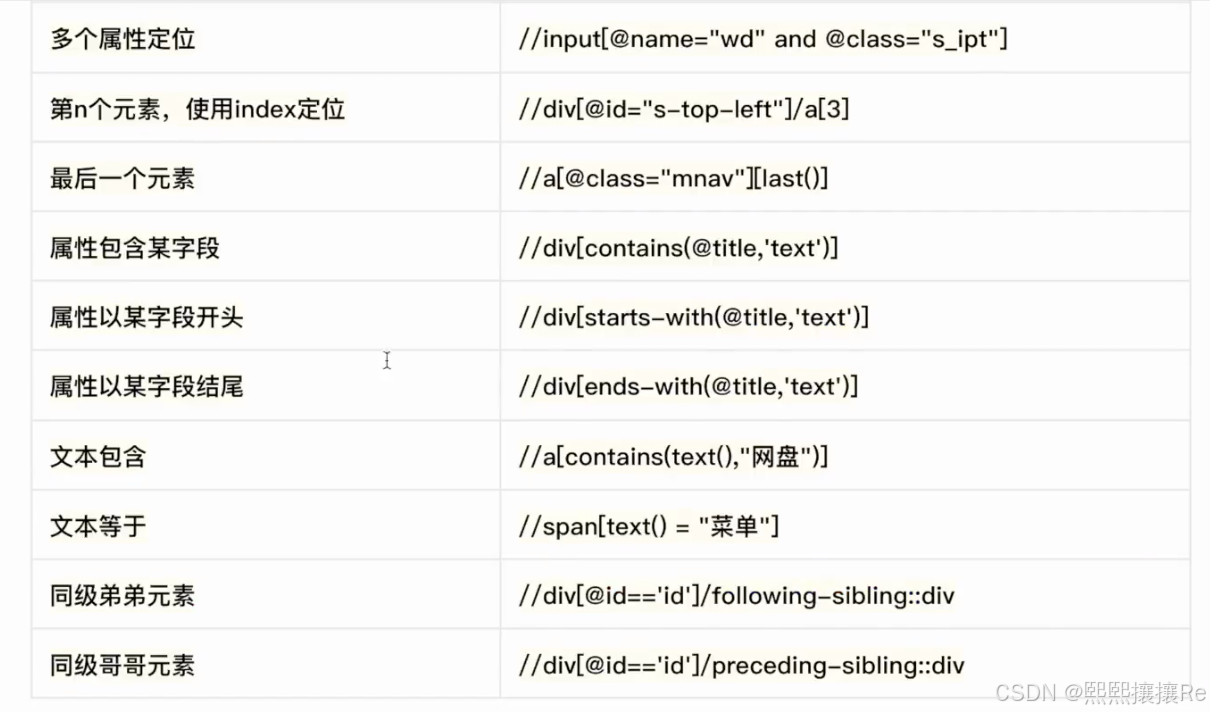
[6.7.1 XPath定位策略(方式)](#6.7.1 XPath定位策略(方式))
(1)路径------定位(2)利用元素属性------定位(3)属性与逻辑结合------定位(4)层级与属性结合------定位
[7.1 radio 单选框](#7.1 radio 单选框)
[7.2 chechbox](#7.2 chechbox)


1、什么是自动化
1.1 概念:
由机器设备代替人工自动完成指定目标的过程。
1.2 优点:
(1)减少人工劳动力。
(2)提高工作效率。
(3)产品规格统一标准。
(4)规模化(批量生产)
2、什么是自动化测试
软件测试:校验系统是否满足规定的需求、弄清预期结果与实际结果之间的差别。
概念:++让程序代替人工去验证系统功能的过程++。
自动化测试包括很多:++web自动化++等。
2.1 自动化测试能解决什么问题?
- 解决------回归测试
- 解决------压力测试
- 解决------兼容性测试
- 提高测试效率,保证产品质量。
2.1.1 优点:
- 较少的时间内运行更多的测试用例。
- 自动化脚本可重复运行
- 减少人为的错误。
- 克服手工测试的局限性。
2.1.2 误区:
- 自动化测试可以完全替代手工测试。❌
- 自动化测试一定比手工测试厉害。❌
- 自动化测试可以发掘更多的bug。❌
- 自动化测试适用所有功能。❌
2.2 自动化测试分类
- web------自动化测试**(selenium)**
- 移动------自动化测试
- 接口------自动化测试(基于工具、基于代码)
- 单元测试------自动化测试。
3、web自动化测试
概念:让程序代替人工自动验证web项目功能的过程。
3.1 什么web项目适合做自动化测试?
- 需求变动不频繁。
- 项目周期长。
- 项目需要回归测试。
3.2 【面试题】web自动化测试在什么阶段开始?
答:++功能测试完毕(手工测试)++
3.3 web自动化测试所属分类?
- 黑盒测试(功能测试)
- 白盒测试(单元测试)
- 灰盒测试(接口测试)
web自动化测试 属于 ++黑盒测试(功能测试)++。
3.4 主流的web自动化测试工具
(1)QTP:一个商业化的功能测试工具,收费、支持web,++桌面自动化测试++。
(2)Selenium:开源的web自动化测试工具,免费、主要做功能测试。
(3)Robot framework:是一个基于python可扩展地关键字驱动的测试自动化框架。【2014年官网停止更新】
4、Selenium
4.1 什么是Selenium呢?
Selenium是一个用于web应用程序的自动化测试工具。
4.2 Selenium 特点
- 开源软件:源代码开放、可以根据需要来增加工具的某些功能。。
- 跨平台:linux、windows、mac
- 支持多种浏览器:Firefox、Chrome、IE、Edge、Opera、Safari等。
- 支持多种语言:python、java、C#、javascript、Ruby、PHP等。
- 成熟稳定:目前已被google、百度、腾讯等公司广泛使用。
- 功能强大:能够实现类似商业工具的大部分功能,因为开源性,可实现定制功能。
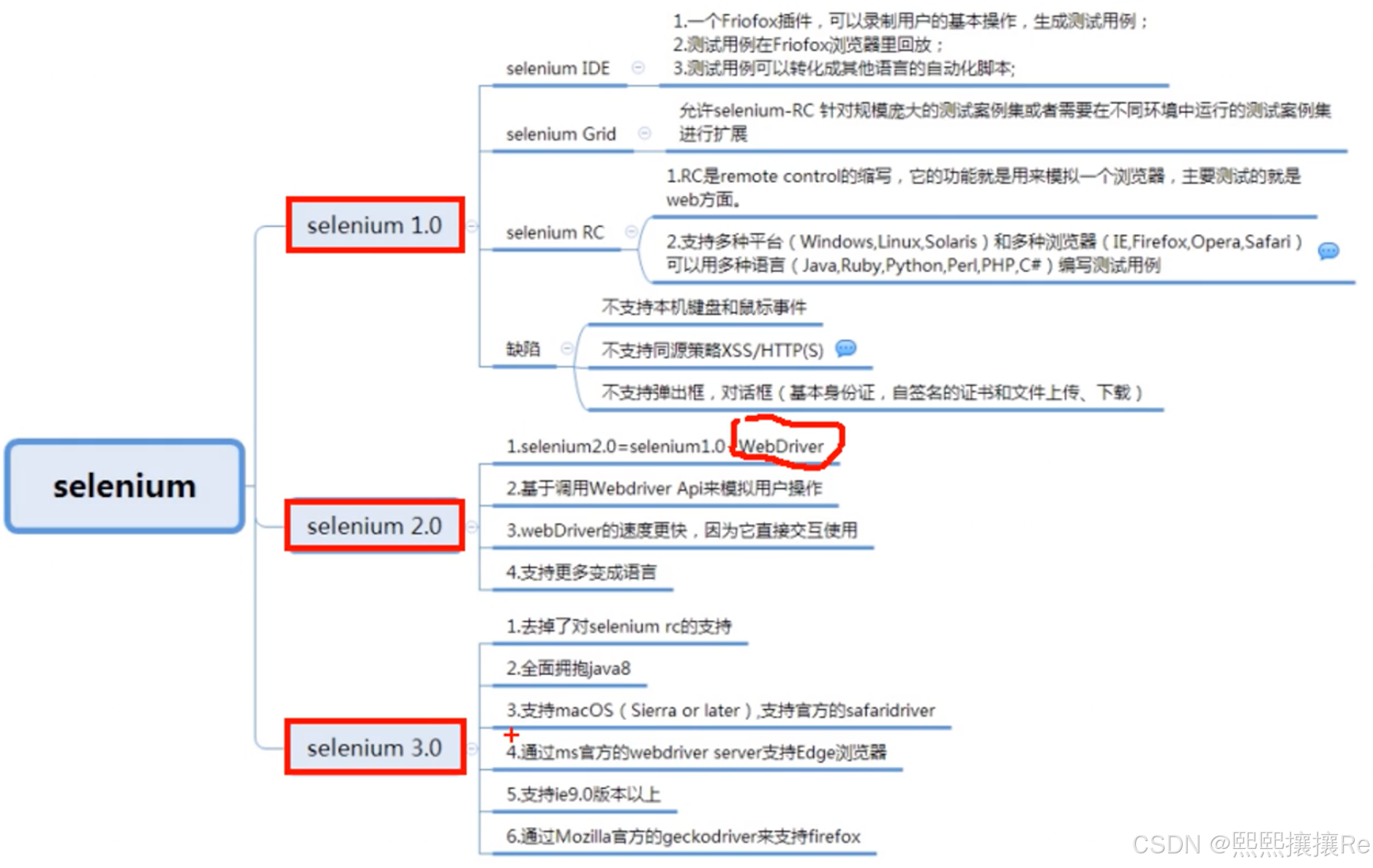
4.3 Selenium发展史

4.4 Selenium 安装和卸载
4.4.1 环境搭建
(1)python开发环境
(2)安装selenium包
(3)安装浏览器
(4)安装浏览器驱动。
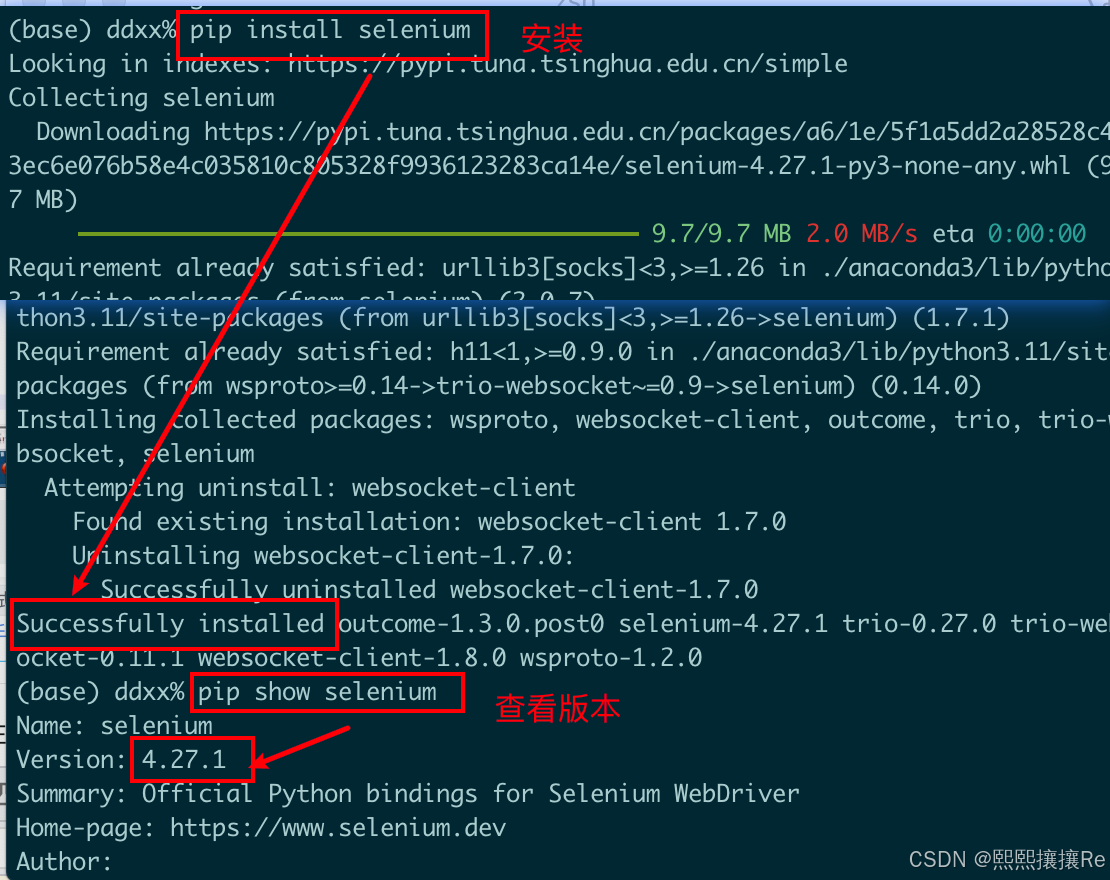
4.4.2 安装Selenium包
安装:pip install selenium
卸载:pip uninstall selenium

4.4.3 浏览器安装驱动
【火狐浏览器】
python
https://github.com/mozilla/geckodriver/releases
【谷歌浏览器】
https://chromedriver.storage.googleapis.com/index.html4.4.4 安装查看此文章
mac 上安装Selenium + 谷歌浏览器驱动 116.0.5845.x-CSDN博客
4.4.5 案例
python
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService
from selenium.webdriver.common.by import By
options = webdriver.ChromeOptions()
service = ChromeService(executable_path='/usr/local/bin/chromedriver')
driver = webdriver.Chrome(options, service)
"""
需求:打开b站,输入 软件测试
点击搜索按钮
"""
driver.get('https://www.bilibili.com')
driver.find_element(By.CLASS_NAME, "nav-search-input").send_keys("软件测试")
driver.find_element(By.CLASS_NAME, "nav-search-btn").click()
time.sleep(3)
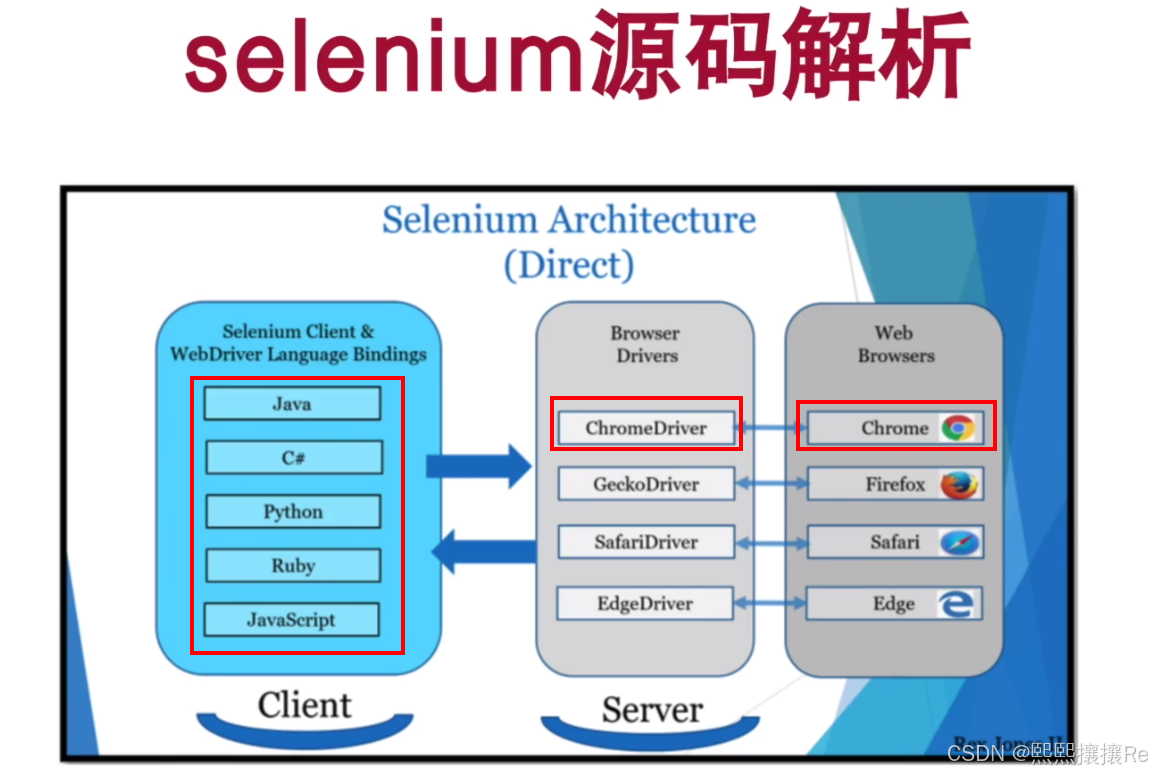
driver.quit()5、Selenium4源码解析

6、元素定位方式(8种)

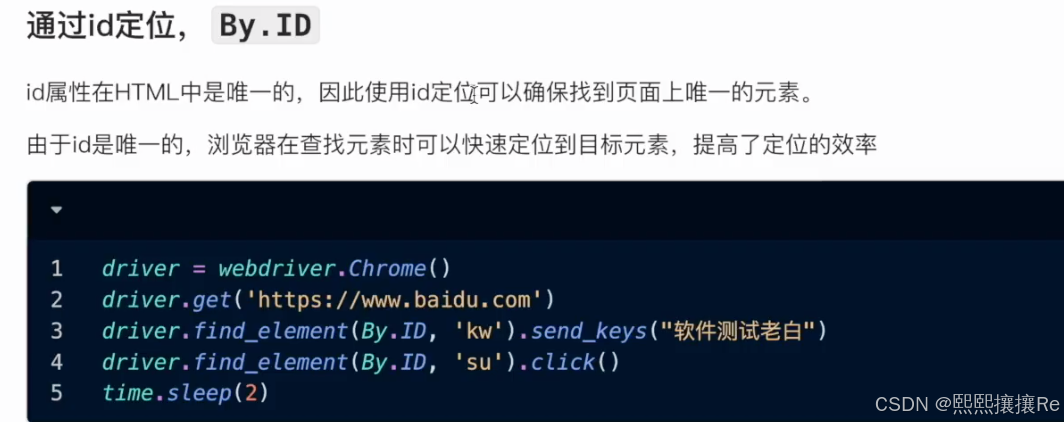
6.1 By.ID

python
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService
from selenium.webdriver.common.by import By
options = webdriver.ChromeOptions()
service = ChromeService(executable_path='/usr/local/bin/chromedriver')
driver = webdriver.Chrome(options, service)
"""
需求:打开百度首页,输入 Selenium
点击搜索按钮
"""
# 窗口最大化
driver.maximize_window()
driver.get('https://www.baidu.com')
driver.find_element(By.ID, "kw").send_keys("Selenium")
driver.find_element(By.ID, "su").click()
time.sleep(3)
driver.quit()6.2 By.CLASS_NAME
python
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService
from selenium.webdriver.common.by import By
options = webdriver.ChromeOptions()
service = ChromeService(executable_path='/usr/local/bin/chromedriver')
driver = webdriver.Chrome(options, service)
"""
需求:打开百度首页,输入 Selenium
点击搜索按钮
"""
# 窗口最大化
driver.maximize_window()
driver.get('https://www.bilibili.com/')
driver.find_elements(By.CLASS_NAME, "channel-link")[1].click()
for ele in driver.find_elements(By.CLASS_NAME, "channel-link"):
print(ele.text)
time.sleep(3)
driver.quit()6.3 By.TAG_NAME
如果页面从存在多个tag_name ,只返回第一个元素。只适用于 <a>标签
python
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService
from selenium.webdriver.common.by import By
options = webdriver.ChromeOptions()
service = ChromeService(executable_path='/usr/local/bin/chromedriver')
driver = webdriver.Chrome(options, service)
"""
需求:打开百度首页,输入 Selenium
"""
# 窗口最大化
driver.maximize_window()
driver.get('https://www.bilibili.com/')
driver.find_element(By.TAG_NAME, "input").send_keys("学习Selenium")
time.sleep(3)
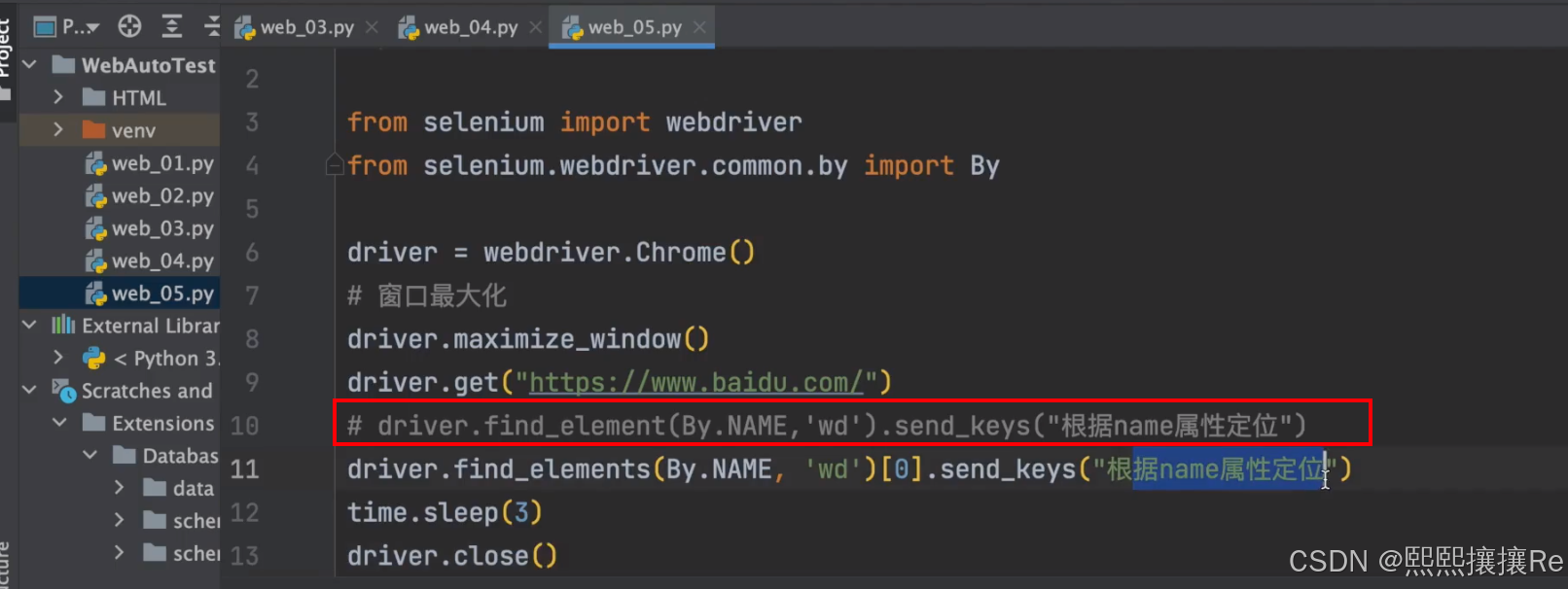
driver.quit()6.4 By.NAME

6.5 LINK_TEXT 和 PARTIAL_LINK_TEXT
LINK_TEXT:只能定位a标签,++定位元素内容必须为 全部匹配++。
PARTIAL_LINK_TEXT:默认返回符合条件的第一个。
python
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService
from selenium.webdriver.common.by import By
options = webdriver.ChromeOptions()
service = ChromeService(executable_path='/usr/local/bin/chromedriver')
driver = webdriver.Chrome(options, service)
"""
需求:打开百度首页,输入 Selenium
点击搜索按钮
"""
# 窗口最大化
driver.maximize_window()
driver.get('https://www.baidu.com/')
# driver.find_element(By.LINK_TEXT, '新闻').click()
driver.find_element(By.PARTIAL_LINK_TEXT,"新闻").click()
time.sleep(3)
driver.quit()6.6 CSS_SELECTOR(推荐!!速度快,查找效率高)

python
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService
from selenium.webdriver.common.by import By
options = webdriver.ChromeOptions()
service = ChromeService(executable_path='/usr/local/bin/chromedriver')
driver = webdriver.Chrome(options, service)
"""
css selector
"""
# 窗口最大化
driver.maximize_window()
# (1)根据id定位
# driver.get('https://www.baidu.com/')
# driver.find_element(By.CSS_SELECTOR, "#kw").send_keys("你好")
# driver.find_element(By.CSS_SELECTOR, "#su").click()
# (2)根据class属性值,定位
# driver.get("https://www.bilibili.com")
# driver.find_element(By.CSS_SELECTOR,".nav-search-input").send_keys("2025新年快乐")
# (3)根据name属性值定位
# driver.get("https://www.baidu.com")
# driver.find_element(By.CSS_SELECTOR,"[name='wd']").send_keys("软件测试111")
# (4)根据标签属性定位
# driver.get("https://www.baidu.com")
# driver.find_element(By.CSS_SELECTOR, "a[href='https://wenku.baidu.com/?fr=bdpcindex']").click()
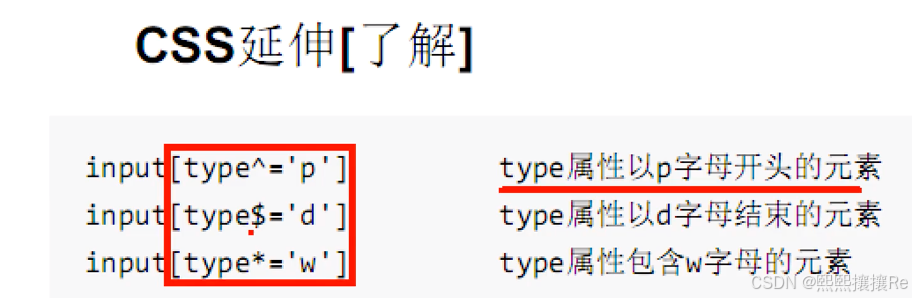
# 模糊匹配------包含
# driver.get("https://www.baidu.com")
# driver.find_element(By.CSS_SELECTOR, "a[href*='wenku.baidu.com']").click()
# 模糊匹配------匹配开头
# driver.get("https://www.baidu.com")
# driver.find_element(By.CSS_SELECTOR, "a[href^='https://wenku.baidu.com']").click()
# 模糊匹配------匹配结尾
# driver.get("https://www.baidu.com")
# driver.find_element(By.CSS_SELECTOR, "a[href$='wenku.baidu.com/?fr=bdpcindex']").click()
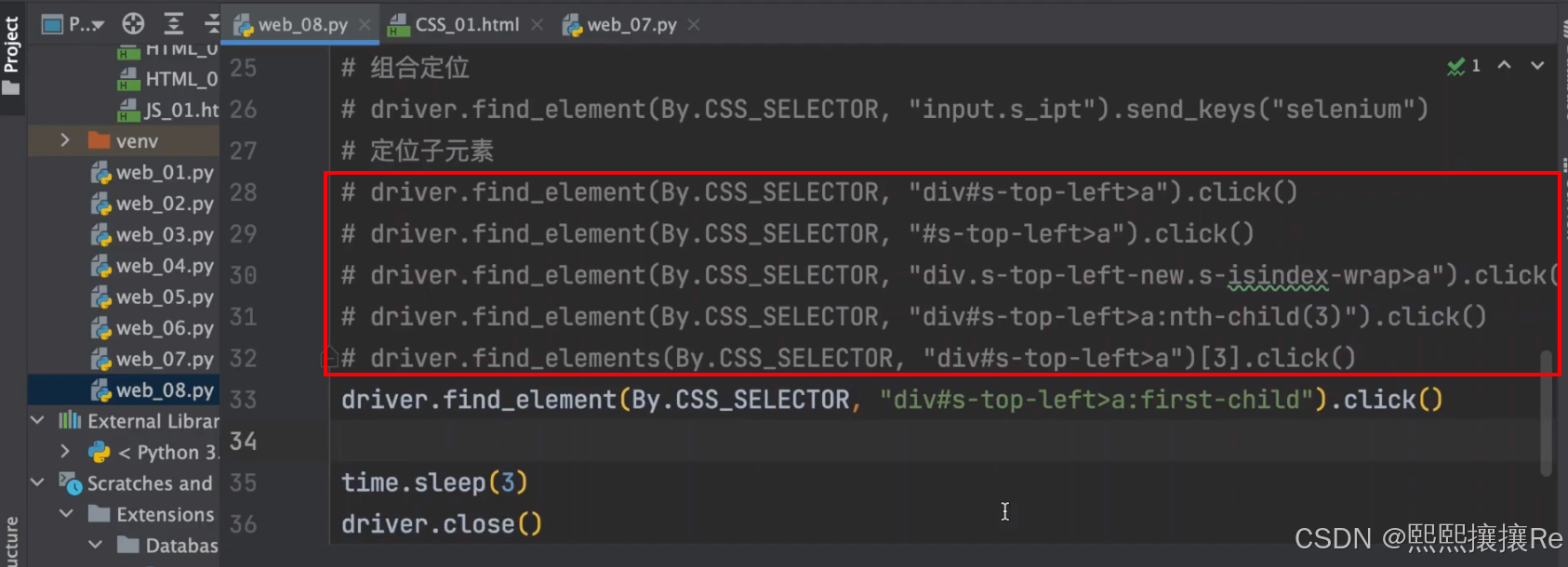
# (5)组合定位
# driver.get("https://www.baidu.com")
# driver.find_element(By.CSS_SELECTOR, "input.s_ipt").send_keys("今日天气")
time.sleep(3)
driver.quit()
6.6.2 黑马
(1)id选择器(2)class选择器(3)元素选择器(4)属性选择器(5)层级选择器

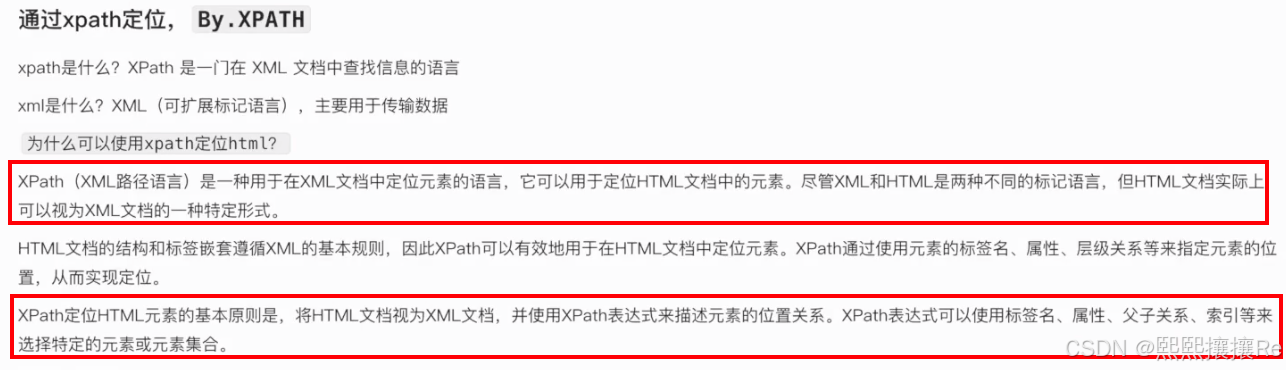
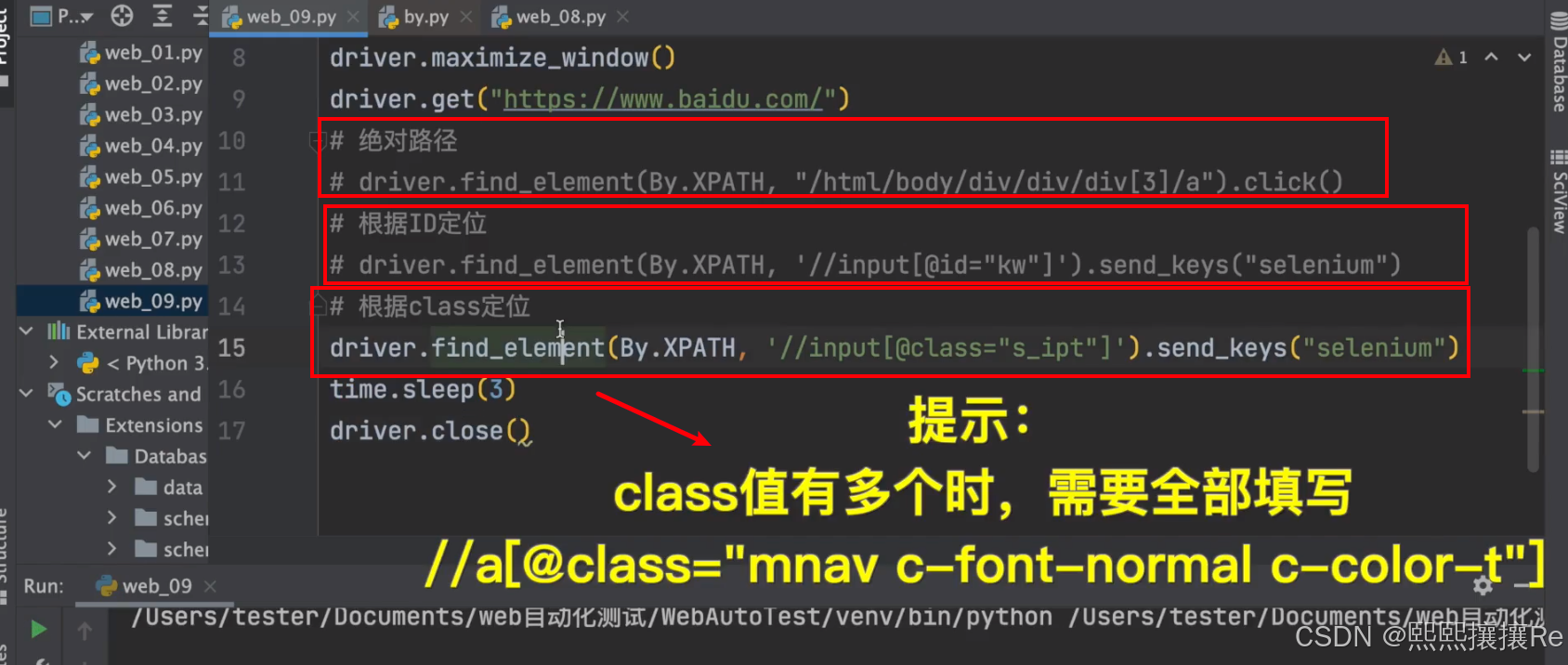
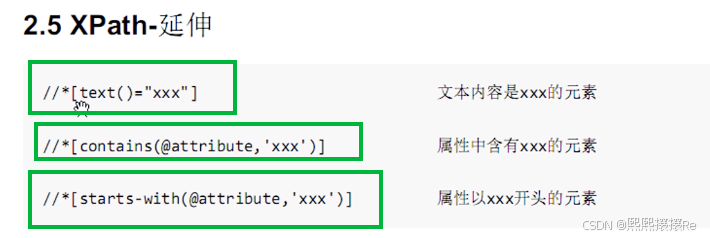
6.7 XPATH




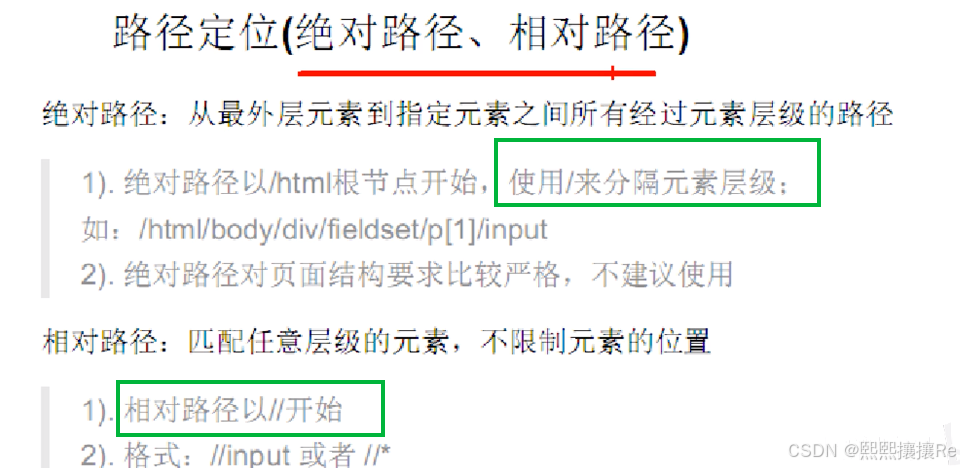
6.7.1 XPath定位策略(方式)
(1)路径------定位(2)利用元素属性------定位(3)属性与逻辑结合------定位(4)层级与属性结合------定位


python
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService
from selenium.webdriver.common.by import By
options = webdriver.ChromeOptions()
service = ChromeService(executable_path='/usr/local/bin/chromedriver')
driver = webdriver.Chrome(options, service)
"""
xpath
"""
# 窗口最大化
driver.maximize_window()
driver.get("https://passport.jd.com/new/login.aspx?ReturnUrl=http%3A%2F%2Fcart.jd.com%2Fcart.action%3Fnull")
# driver.find_element(By.XPATH, "//input[@id='loginname']").send_keys('12345')
# driver.find_element(By.XPATH, "//*[text()='手机扫码安全登录']")
# driver.find_element(By.XPATH, "//*[contains(@autocomplete,'off')]")
driver.find_element(By.XPATH, "//*[starts-with(@href,'//about')]")
time.sleep(3)
driver.quit()7、不同元素定位实战

7.1 radio 单选框
练习地址:https://www.iviewui.com/view-ui-plus/component/form/radio
python
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService
from time import sleep
from selenium.webdriver.common.by import By
# 设置正确的驱动路径
service = ChromeService(executable_path="/usr/local/bin/chromedriver")
options = webdriver.ChromeOptions()
driver = webdriver.Chrome(service=service, options=options)
"""# 打开一个网站,点击radio """
driver.get("https://www.iviewui.com/view-ui-plus/component/form/radio")
# 方法1 :
# driver.find_element(By.XPATH, '//span[text()="Apple"]').click()
# sleep(1)
# driver.find_element(By.XPATH, '//span[text()="Android"]').click()
# sleep(1)
# driver.find_element(By.XPATH, '//span[text()="Windows"]').click()
# 方法2:
# driver.find_elements(By.XPATH, '//input[@class="ivu-radio-input" and @type="radio"]')[1].click()
# sleep(1)
# driver.find_elements(By.XPATH, '//input[@class="ivu-radio-input" and @type="radio"]')[2].click()
# sleep(1)
# driver.find_elements(By.XPATH, '//input[@class="ivu-radio-input" and @type="radio"]')[3].click()
# 方法3:
driver.find_element(By.XPATH, "//span[text()='Windows']/preceding-sibling::span/input").click()
sleep(1)
sleep(3) # 打开页面,3秒后再关闭
# 关闭浏览器
driver.quit()7.2 chechbox
python
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService
from time import sleep
from selenium.webdriver.common.by import By
# 设置正确的驱动路径
service = ChromeService(executable_path="/usr/local/bin/chromedriver")
options = webdriver.ChromeOptions()
driver = webdriver.Chrome(service=service, options=options)
"""# 打开一个网站,点击 checkbox """
driver.get("https://www.iviewui.com/view-ui-plus/component/form/checkbox")
# 方法1
# driver.find_element(By.XPATH, "//span[text()='香蕉']").click()
# sleep(1)
# driver.find_element(By.XPATH, "//span[text()='苹果']").click()
# sleep(1)
# driver.find_element(By.XPATH, "//span[text()='西瓜']").click()
# 方法2:
driver.find_element(By.XPATH, "//span[text()='西瓜']/preceding-sibling::span/input").click()
sleep(1)
sleep(3) # 打开页面,3秒后再关闭
# 关闭浏览器
driver.quit()