designer ui设计
在学习后续的代码之前,我们可以先学习一下designer这款工具,在安装软件的时候我们有提到过,其具体位置在虚拟环境根目录下的\Lib\site-packages\PySide6文件夹中。对于新手而言,使用这种可视化的工具可以帮助我们更快地看到预期的效果,只需要通过简单的拖拉拽即可完成页面设计,在短时间内建立起对pyqt设计的理解。
首先让我们来看一下这个软件的界面,刚打开的时候,它会提示让我们创建一个窗口,我们选择QWidget,这也是后面常用的一种窗口类型

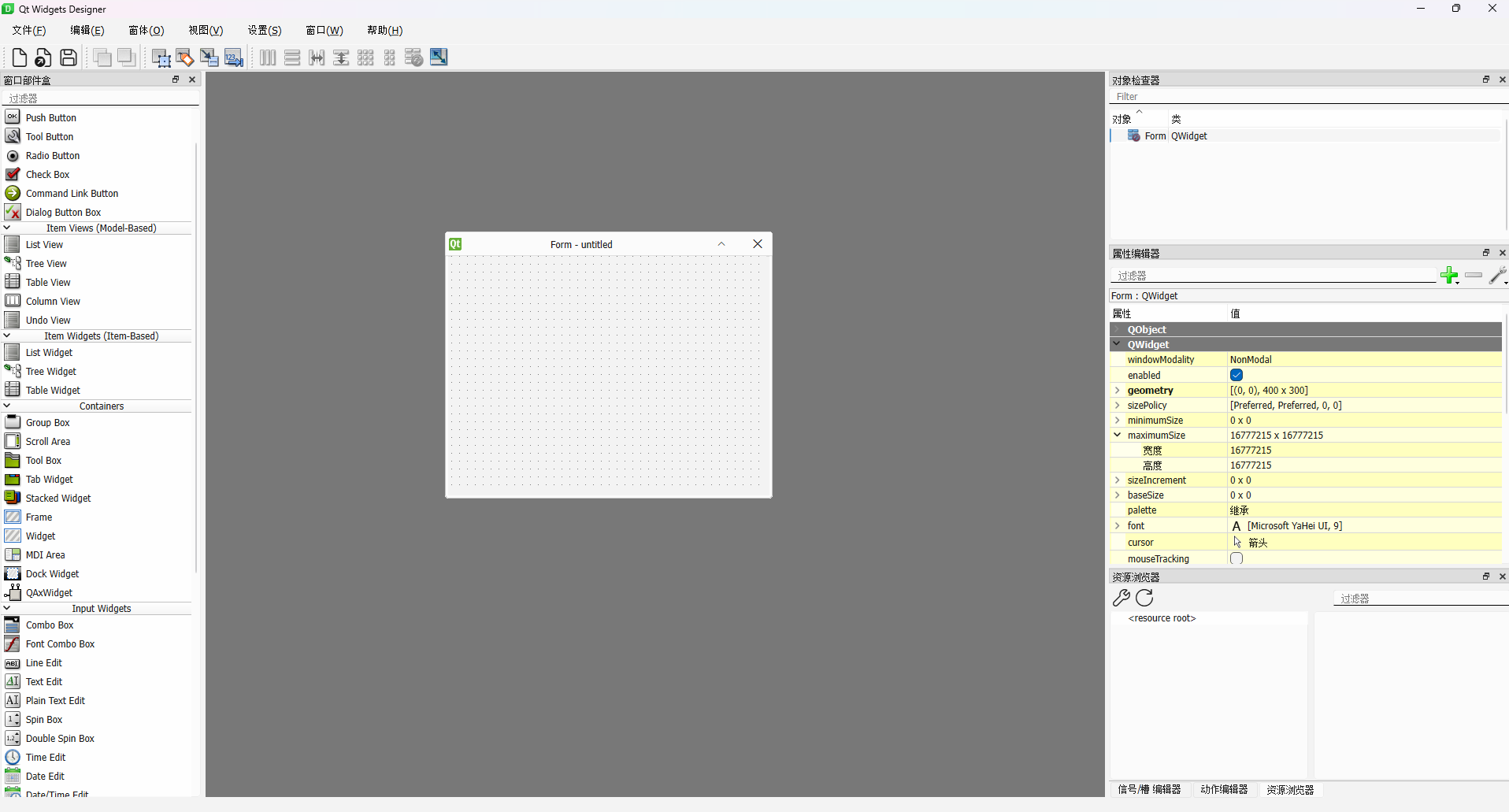
打开后的界面是这个样子的

左边是我们用到的窗口中的控件,我们可以通过拖拉的方式将其添加到中间的窗口中去
中间就是我们主要的窗口的设计区域,使用快捷键【ctrl+R】可以进行快速地预览
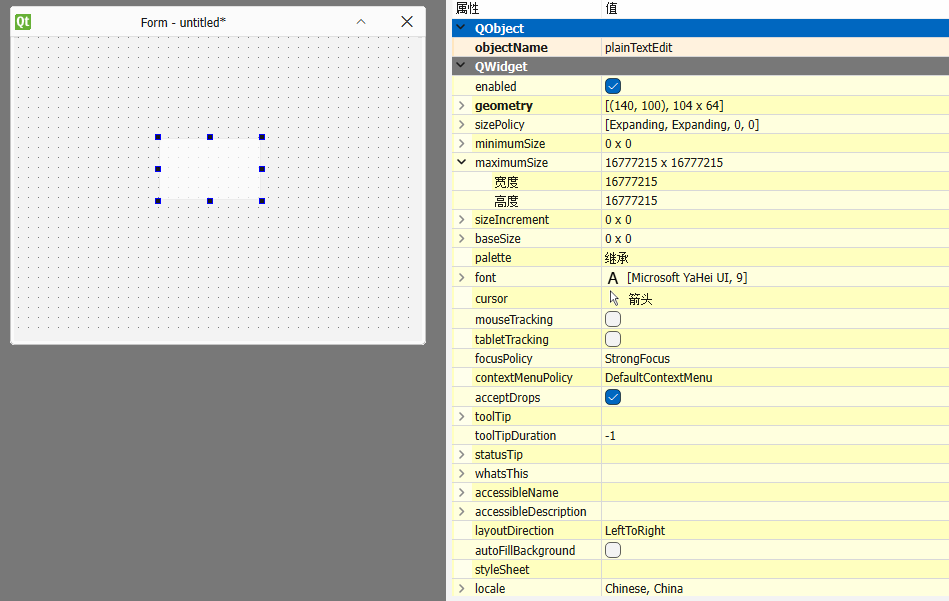
右边的部分主要是窗口和各个组件的属性设置,我们从左侧拖动一个文本框控件到窗口中,在右侧观察一下其属性

首先是QObeject,因为我们现在操作的是QWidget窗口,而QWidget又继承自QObeject,所以所有的QWidget组件都会有QObeject和QWidget的相关属性。
Obeject的主要属性为objectName,它是每个 Qt 对象(如窗口、按钮、标签等)的一个标识符。这个标识符是一个字符串,用于在代码中唯一地引用该对象。可以把它想象成对象的 "名字",方便在程序的不同部分对特定对象进行操作。
QWidget中有各种各样控件定义的属性,这里介绍一些重要的属性:
-
geometry :包含了窗口部件(QWidget)的位置和大小信息。它由x、y、width和height四个值组成,x和y表示窗口部件在其父部件中的坐标位置(左上角为原点),width和height分别表示窗口部件的宽度和高度。
-
sizePolicy :决定了QWidget在布局中的尺寸行为。它是一个QSizePolicy类型的对象,包含了水平和垂直方向上的策略。例如,QSizePolicy=Fixed表示部件的大小是固定的,不会随着布局的变化而改变;QSizePolicy=Expanding表示部件会尽可能地扩展以填充可用空间。
-
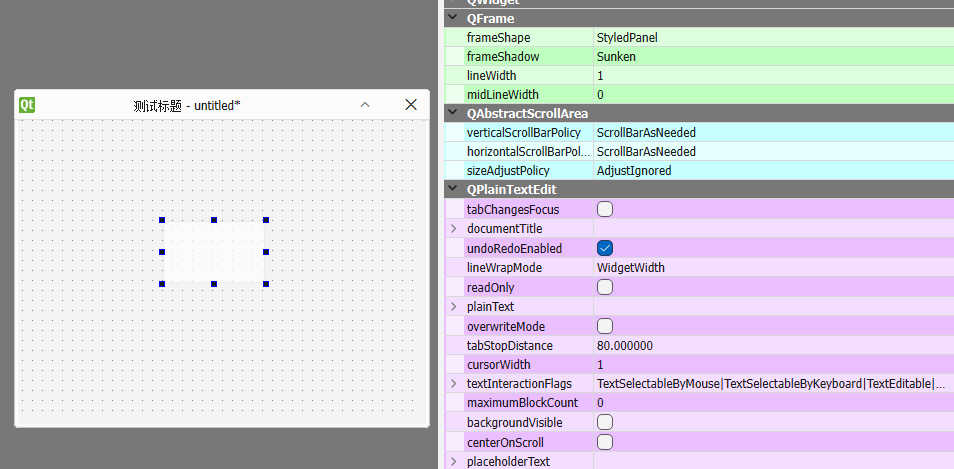
windowTitle 属性:用于设置窗口部件(如果它是一个顶层窗口)的标题栏文字。例如:

-
visible 属性:决定了所选组件是否可见。当visible为true时,部件会显示在屏幕上;当visible为false时,部件不会被显示。
剩余还有关于控件大小、位置、字体等等属性,可以自己尝试一下设置不同的值来熟悉这些属性。
除了QObeject和QWidget的相关属性之外,大部分控件都会有自己特殊的属性,不同控件不同的特有属性我会在后面讲解某类控件的时候详细介绍。

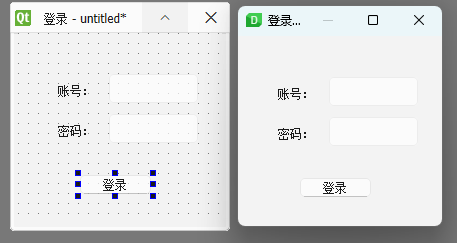
现在,我们可以利用designer工具来做一个简单的登录界面,只需要使用到按钮(PushButton)、标签(Label)和文本框(Plain Text Edit)三种简单的控件,目前还不需要实现其功能。

设计完成之后记得保存,Designer设计的文件保存后缀名都为ui