
1. 引言
在编译 Ungoogled Chromium 的过程中,Python 和 Node.js 是两个关键的依赖环境。Python 主要用于执行构建脚本和自动化任务,而 Node.js 则用于处理前端资源和工具链。本文将详细介绍如何在 macOS 上安装和配置这些环境,并使用 nvm 来管理 Node.js 版本。
2. 安装 Python
2.1 使用 Homebrew 安装 Python
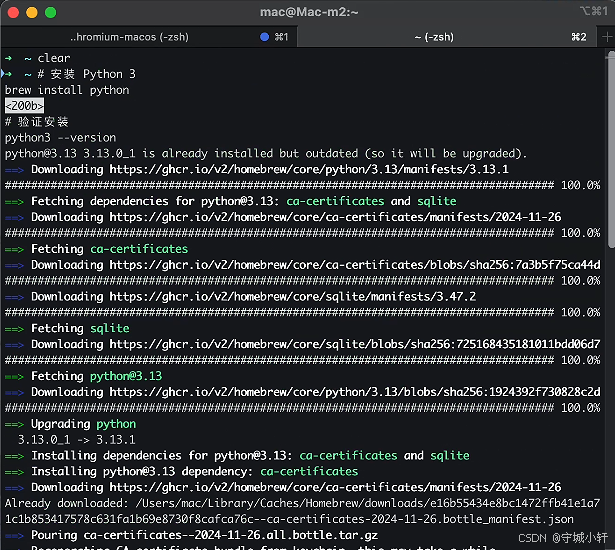
# 安装 Python 3
brew install python
# 验证安装
python3 --version
2.2 配置 Python 环境
# 设置 Python 3 为默认版本
echo'alias python=python3' >> ~/.zshrc
echo'alias pip=pip3' >> ~/.zshrc
# 更新 pip
python3 -m pip install --upgrade pip
# 安装虚拟环境工具
pip install virtualenv virtualenvwrapper3. 安装 Node.js(通过 nvm)
3.1 安装 nvm
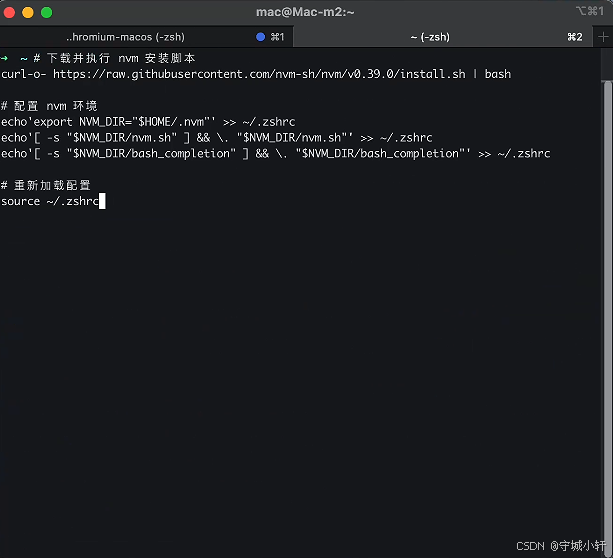
# 下载并执行 nvm 安装脚本
curl-o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash
# 配置 nvm 环境
echo'export NVM_DIR="$HOME/.nvm"' >> ~/.zshrc
echo'[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"' >> ~/.zshrc
echo'[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion"' >> ~/.zshrc
# 重新加载配置
source ~/.zshrc
3.2 使用 nvm 安装 Node.js
# 安装最新的 LTS 版本
nvm install --lts
# 设置默认版本
nvm alias default node
# 验证安装
node--version
npm--version3.3 配置 npm
# 配置 npm 镜像(如果需要)
npm config set registry https://registry.npmmirror.com
# 安装常用全局包
npm install -g npm-check-updates4. 环境配置和优化
4.1 Python 环境优化
# 配置 pip 镜像(如果需要)
pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple
# 安装必要的 Python 包
pip install six
pip install setuptools
pip install wheel4.2 Node.js 环境优化
# 配置 npm 缓存目录
npm config set cache ~/.npm-cache
# 设置权限
npm config set prefix '~/.npm-global'
echo'export PATH=~/.npm-global/bin:$PATH' >> ~/.zshrc5. 版本管理
5.1 Python 版本切换
# 列出已安装的 Python 版本
brew list | grep python
# 切换 Python 版本(如果需要)
brew unlink python@3.9
brew link python@3.105.2 Node.js 版本管理
# 列出可用的 Node.js 版本
nvm ls-remote
# 安装特定版本
nvm install 14.17.0
# 切换版本
nvm use 14.17.0
# 设置项目特定版本
echo "14.17.0" > .nvmrc6. 验证安装
6.1 Python 验证
# 检查 Python 环境
python3 -c "import sys; print(sys.prefix)"
python3 -m site6.2 Node.js 验证
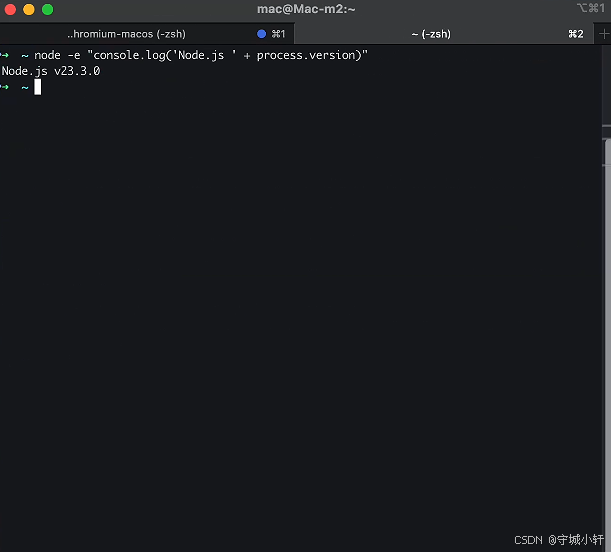
# 检查 Node.js 环境
node -e "console.log('Node.js ' + process.version)"
npm list -g --depth=0
7. 总结
通过本文的指导,您应该已经成功安装了 Python 和 Node.js 环境,并掌握了如何使用 nvm 进行版本管理。这些工具将在后续的 Ungoogled Chromium 编译过程中发挥重要作用。请确保所有验证步骤都已通过,为接下来的工作做好准备。
完成 Python 和 Node.js 的安装配置后,我们就可以继续进行下一步的准备工作了。下一篇文章将介绍如何获取 Ungoogled Chromium 的源代码,这是开始实际编译工作的第一步。