文章目录
环境安装
- nodejs环境下载:https://nodejs.org/zh-cn,从官网下载后直接安装即可,通过下面命令判断是否安装成功:
c
node -v
npm -v如果有返回版本号就安装成功了。
- 为npm配置国内镜像
c
npm config set registry https://registry.npmmirror.com/验证镜像是否设置成功:
c
npm config get registry如果返回 https://registry.npmmirror.com/,说明设置成功。
对于可能会需要临时使用官方源时:
c
npm install <package_name> --registry=https://registry.npmjs.org/上述配置,可以通过npm config list命令来查看。
- 安装
Vue CLI
使用 npm 全局安装 Vue CLI:
c
npm install -g @vue/cli可能会遇到权限问题:

可以通过用管理员权限安装:
c
sudo npm install -g @vue/cli@5.0.8虽然使用 sudo 是一种快速解决方案,但它可能会导致潜在的权限问题,建议慎用。
==推荐使用:==更改全局 npm 包安装目录
为了避免频繁使用 sudo,可以更改 npm 的全局包安装路径到一个用户拥有权限的目录。
(1)创建一个新的全局安装目录:
go
mkdir ~/.npm-global(2)配置 npm 使用这个目录作为全局路径:
go
npm config set prefix '~/.npm-global'(3)将新目录添加到 PATH 中(以便终端识别全局命令):
go
echo 'export PATH=$PATH:~/.npm-global/bin' >> ~/.zshrc
source ~/.zshrc(4)再次运行全局安装命令(无需 sudo):
go
npm install -g @vue/cli@5.0.8判读vue-cli是否安装成功:
go
vue --version返回版本号即安装成功。
创建vue项目
官方教程:https://cli.vuejs.org/zh/guide/installation.html
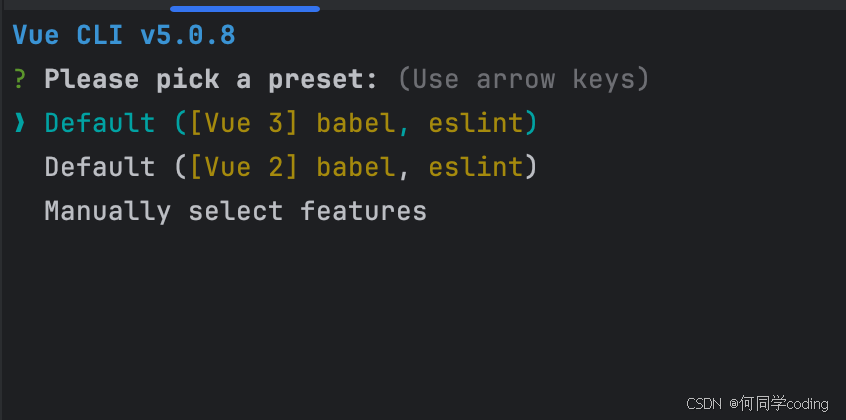
通过vue create XXX创建一个项目名为XXX的项目,会看到以下几种选择和选项配置。以下是详细解释以及一般情况下的选择建议。

-
Default ([Vue 3] babel, eslint):使用 Vue CLI 提供的默认预设,包含 Vue 3、Babel 和 ESLint。
-
Manually select features:手动选择项目需要的功能(推荐)。
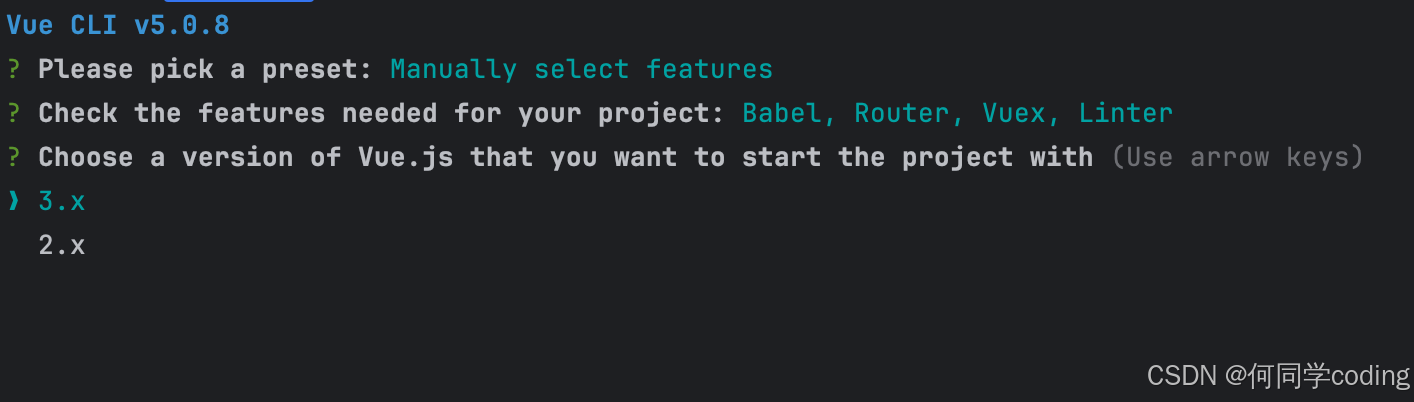
如果选择 Manually select features,你会看到以下选项:

Babel
- Babel 是一个 JavaScript 编译器,用于将现代 JavaScript 转换为旧版浏览器支持的代码。
- 建议:一般项目都需要,默认勾选即可。
TypeScript
-
如果你想使用 TypeScript 编写代码,可以启用此选项。
-
建议:
- 如果团队要求或你喜欢
TypeScript,选择它。 - 如果不熟悉 TypeScript 或更倾向于使用纯 JavaScript,可以跳过。
- 如果团队要求或你喜欢
Progressive Web App (PWA) Support
-
PWA 选项为项目添加离线缓存和 Web 应用的增强功能(如安装到桌面)。
-
建议:
- 如果项目需要支持 PWA,启用此选项。
- 普通 Web 应用可以忽略。
Router
-
用于添加 Vue Router,方便实现页面导航和路由管理。
-
建议:
- 如果项目有多页面导航需求(比如前后端分离项目),启用此选项。
- 简单的单页面应用可以忽略。
Vuex
-
用于添加 Vuex,方便管理全局状态。
-
建议:
- 如果项目有复杂的状态管理需求(如跨组件共享数据),启用此选项。
- 小型应用可以暂时跳过,使用 Vue 3 提供的 Composition API 管理状态。
CSS Pre-processors
-
选择是否使用 CSS 预处理器(如 SCSS、Sass、Less、Stylus)。
-
建议:
- 如果你熟悉并喜欢 CSS 预处理器,选择相应的选项(如 SCSS/Sass)。
- 如果项目需求简单,可以直接使用原生 CSS。
Linter / Formatter
-
用于选择代码校验和格式化工具。
-
通常选项包括:
- ESLint with error prevention only:仅用于捕获错误。
- ESLint + Airbnb config:使用 Airbnb 风格指南。
- ESLint + Standard config:使用 JavaScript 标准风格。
- ESLint + Prettier:同时使用 ESLint 和 Prettier。
-
建议:
- 对于团队开发,推荐
ESLint + Prettier或ESLint + Airbnb config。 - 单人项目可以选择简单的
ESLint with error prevention only。
- 对于团队开发,推荐
Unit Testing
-
是否需要设置单元测试,工具选项包括 Jest 或 Mocha。
-
建议:
- 如果项目需要测试驱动开发(TDD)或严格质量要求,启用此选项。
- 小型项目或初学者可以跳过。
E2E Testing
-
是否需要端到端测试(E2E),工具选项包括 Cypress 或 Nightwatch。
-
建议:
- 如果项目需要完整的自动化测试流程,启用此选项。
- 普通项目可以跳过。
最终推荐最简单的选择:

Choose Vue version
- 选择 Vue 版本,Vue CLI 支持 Vue 2 和 Vue 3。
- 建议:选择 Vue 3(默认),除非你需要兼容老项目。

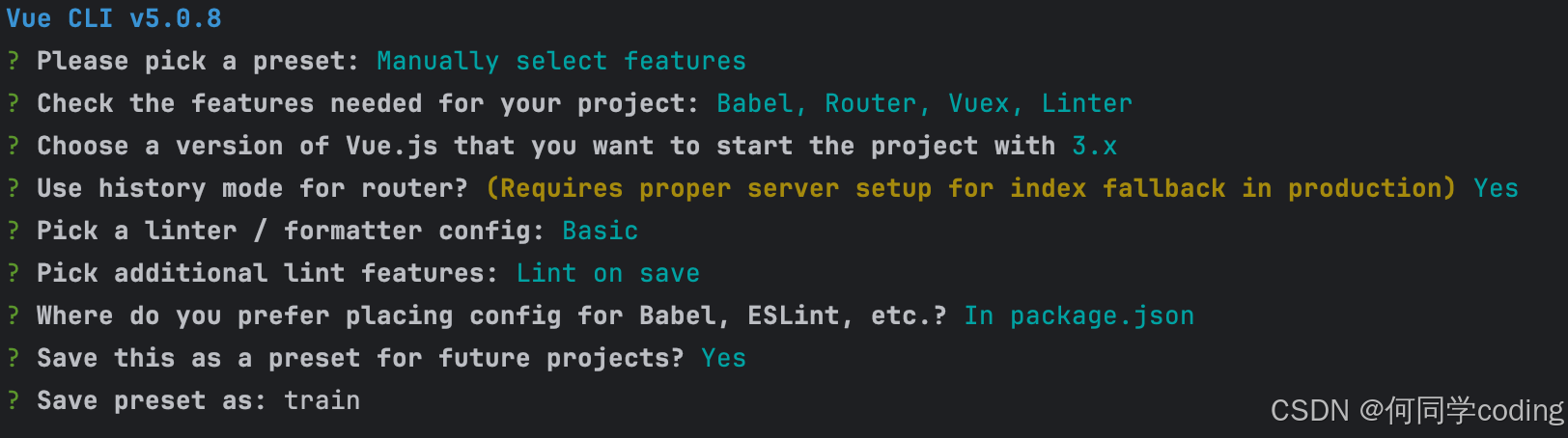
路由风格选择,历史模式链接不带#的是yes:

格式选择:
- ESLint with error prevention only:仅用于捕获错误。
- ESLint + Airbnb config:使用 Airbnb 风格指南。
- ESLint + Standard config:使用 JavaScript 标准风格。
- ESLint + Prettier:同时使用 ESLint 和 Prettier。

保存后对代码进行检测:

采用package.json进行管理:

保存上面配置的模型并命名,方便下次直接创建:


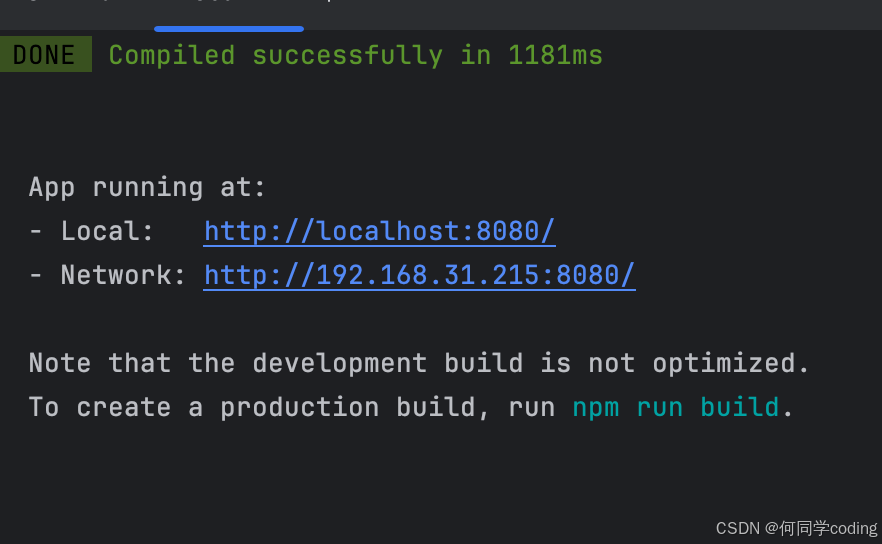
等待1分钟左右,创建成功:

根据提示的两个命令,运行这个web项目:
go
cd web
npm run serve
访问:http://localhost:8080/

到此vue前端项目构建成功!
其实npm run serve命令实际上是package.json文件里面的serve,例如我们在这个里面添加一个端口指定,然后重新运行npm run serve:

项目运行到9000端口了:

在IDEA编辑器中,可以右击package.json文件,选择Show npm Scripts

编辑器中就会多一个下面的标识,双击下面的命令就可以直接执行了,不需要在终端输入命令执行了:

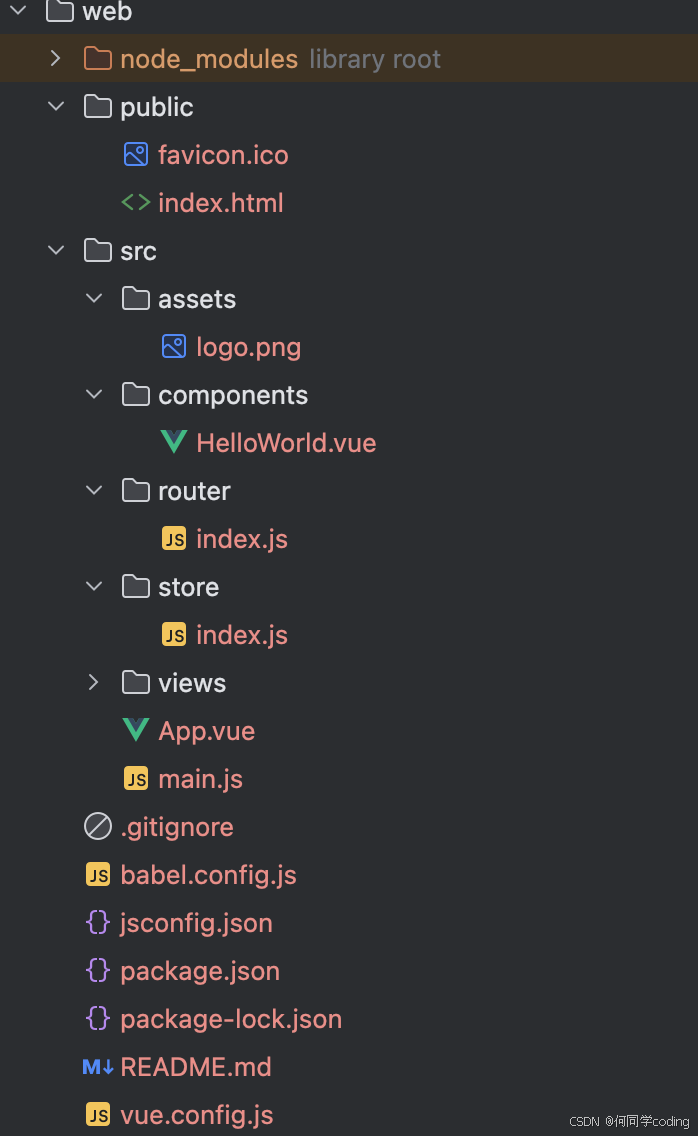
vue项目结构解读

node_modules/
- 内容:存放所有通过 npm 安装的依赖包。
- 重要性 :一般无需手动操作,所有依赖都在
package.json中记录。如果需要重新安装依赖,可以删除该文件夹并运行npm install。
public/
-
内容:存放静态资源,不会经过 Webpack 打包处理。
-
重要文件:
-
index.html:- 项目 HTML 模板文件。
- Vue 将把生成的 JavaScript 和 CSS 文件自动插入到这里。
- 重点 :如果需要修改页面的
<title>或引入外部库(如 CDN),可以在此修改。
-
favicon.ico:- 网站图标,浏览器标签上的小图标。
-
src/(项目源代码)
这是主要的开发目录,存放 Vue 项目核心代码。
src/assets/
- 内容:存放静态资源,如图片、字体、CSS 等。
- 重要性 :通过
import引用资源时,资源会被 Webpack 打包优化。
src/components/
- 内容:存放可复用的 Vue 组件。
- 示例 :
HelloWorld.vue是一个示例组件。 - 重点 :所有组件都以
.vue文件形式存储,包含 模板(template) 、逻辑(script) 和 样式(style)。
src/router/
-
内容:路由相关配置。
-
文件:
index.js- 定义路由表和页面导航逻辑。
- 重点:如果你选择了 Vue Router,这里会有路由配置文件,用于定义 URL 和对应组件的映射。
src/store/
-
内容:全局状态管理。
-
文件:
index.js- 如果选择了 Vuex,这里是 Vuex 的状态配置文件。
- 重点:定义全局的状态(state)、修改方法(mutations)、异步操作(actions)等。
src/views/
-
内容:存放页面级别的 Vue 组件。
-
文件:
-
App.vue:- Vue 项目的根组件。
- 重点 :所有页面和组件最终都会渲染在这里的
<template>中。
-
main.js:-
项目的入口文件。
-
重点:
- 创建 Vue 应用实例。
- 挂载 Vue Router 和 Vuex。
- 挂载到 DOM 节点(通常是
public/index.html的<div id="app">)。
-
-
其他配置文件
.gitignore
- 内容:定义哪些文件或文件夹不需要提交到 Git 仓库。
- 示例 :
node_modules通常会被忽略。
babel.config.js
- 内容:Babel 的配置文件,用于转译现代 JavaScript 以兼容旧浏览器。
jsconfig.json
- 内容:用于配置 VSCode 的智能提示和路径别名。
- 重要性 :如果你使用路径别名(如
@/components),需要在这里配置。
package.json
-
内容:项目的核心配置文件。
-
重点:
-
dependencies:项目运行时需要的依赖。 -
devDependencies:项目开发时需要的依赖。 -
scripts:- 定义常用的 npm 命令,如
npm run serve启动开发服务器,npm run build进行生产环境打包。
- 定义常用的 npm 命令,如
-
package-lock.json
- 内容:记录依赖的精确版本号,用于保证依赖一致性。
- 重要性 :不需要手动修改,运行
npm install时自动生成。
vue.config.js
-
内容:Vue CLI 的配置文件。
-
重点:
- 如果需要修改 Webpack 配置(如路径别名、自定义代理服务器等),可以在这里进行设置。
项目开发中的重要文件
src/main.js:应用入口,管理全局配置。src/App.vue:根组件,其他组件渲染的入口。src/router/index.js:路由文件(如果选择了 Vue Router)。src/store/index.js:状态管理文件(如果选择了 Vuex)。public/index.html:项目的 HTML 模板。
集成AntDesignVue
- 官方网站:https://antdv.com/docs/vue/getting-started-cn
- 安装命令:
npm i --save ant-design-vue - 安装图标命令:
npm install --save @ant-design/icons-vue - 在项目
main.js全局引入:
go
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/reset.css';
import * as Icons from '@ant-design/icons-vue';
const app = createApp(App);
app.use(Antd).use(store).use(router).mount('#app');
// 全局使用图标
const icons = Icons;
for (const i in icons) {
app.component(i, icons[i]);
}