文章目录
-
- 前言
- [1. 在iPad下载Code APP](#1. 在iPad下载Code APP)
- 2.安装cpolar内网穿透
-
- [2.1 cpolar 安装](#2.1 cpolar 安装)
- [2.2 创建TCP隧道](#2.2 创建TCP隧道)
- [3. iPad远程vscode](#3. iPad远程vscode)
- [4. 配置固定TCP端口地址](#4. 配置固定TCP端口地址)
-
- [4.1 保留固定TCP地址](#4.1 保留固定TCP地址)
- [4.2 配置固定的TCP端口地址](#4.2 配置固定的TCP端口地址)
- [4.3 使用固定TCP地址远程vscode](#4.3 使用固定TCP地址远程vscode)
前言
对于开发者来说,iPad 的强大性能让其在越来越多的场景下成为了生产力工具。不论是编辑文件、进行代码编写还是协同办公,iPad 都能轻松胜任,带来全新的移动办公体验。
然而,如何将 iPad 变成一个高效的开发平台呢?今天我要为大家介绍一款开源的应用------IDE Code App !这款应用不仅让你可以在 iPad 上进行编程开发,还能通过 cpolar 内网穿透工具 实现 SSH 远程连接服务器,有效节省工作时间并提高开发效率。让我们一起来看看如何下载、安装和配置吧!
【视频教程】
iPad Pro秒变生产力!安装Code App实现SSH远程服务器编程开发
1. 在iPad下载Code APP
在iPad上,点击打开AppStore,下载软件:Code APP

下载成功后找到远程服务器

接下来需要创建TCP隧道,指向服务器的22端口。
2.安装cpolar内网穿透
2.1 cpolar 安装
shell
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash- 或 cpolar短链接安装方式:(国外使用)
shell
curl -sL https://git.io/cpolar | sudo bash- 查看版本号
shell
cpolar version- token认证
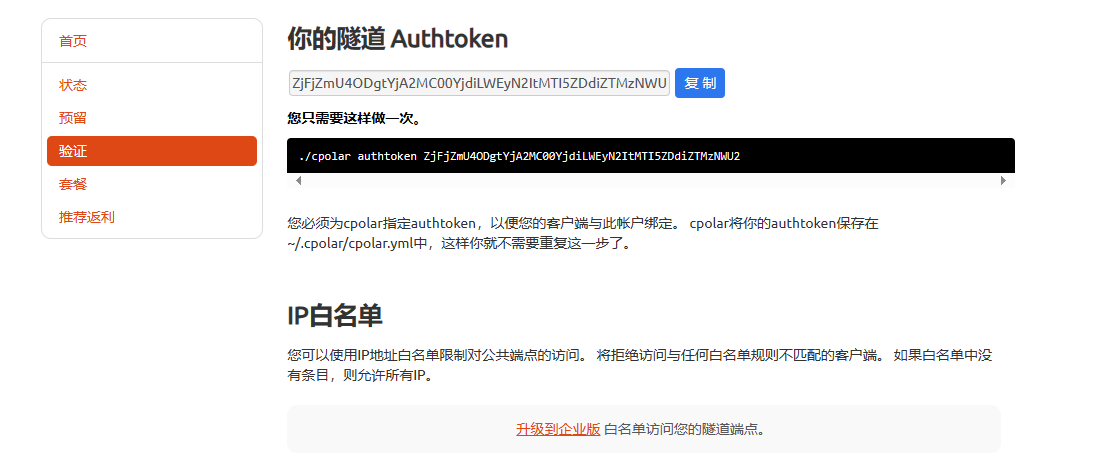
登录cpolar官网:https://www.cpolar.com/
点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
shell
cpolar authtoken xxxxxxx
- 简单穿透测试
shell
cpolar http 8080按ctrl+c退出
- 向系统添加服务
shell
sudo systemctl enable cpolar- 启动cpolar服务
shell
sudo systemctl start cpolar- 查看服务状态
shell
sudo systemctl status cpolar正常显示为active则表示服务为正常在线启动状态
2.2 创建TCP隧道
首先需要创建一条TCP隧道,指向刚才Code APP远程服务器的22端口.
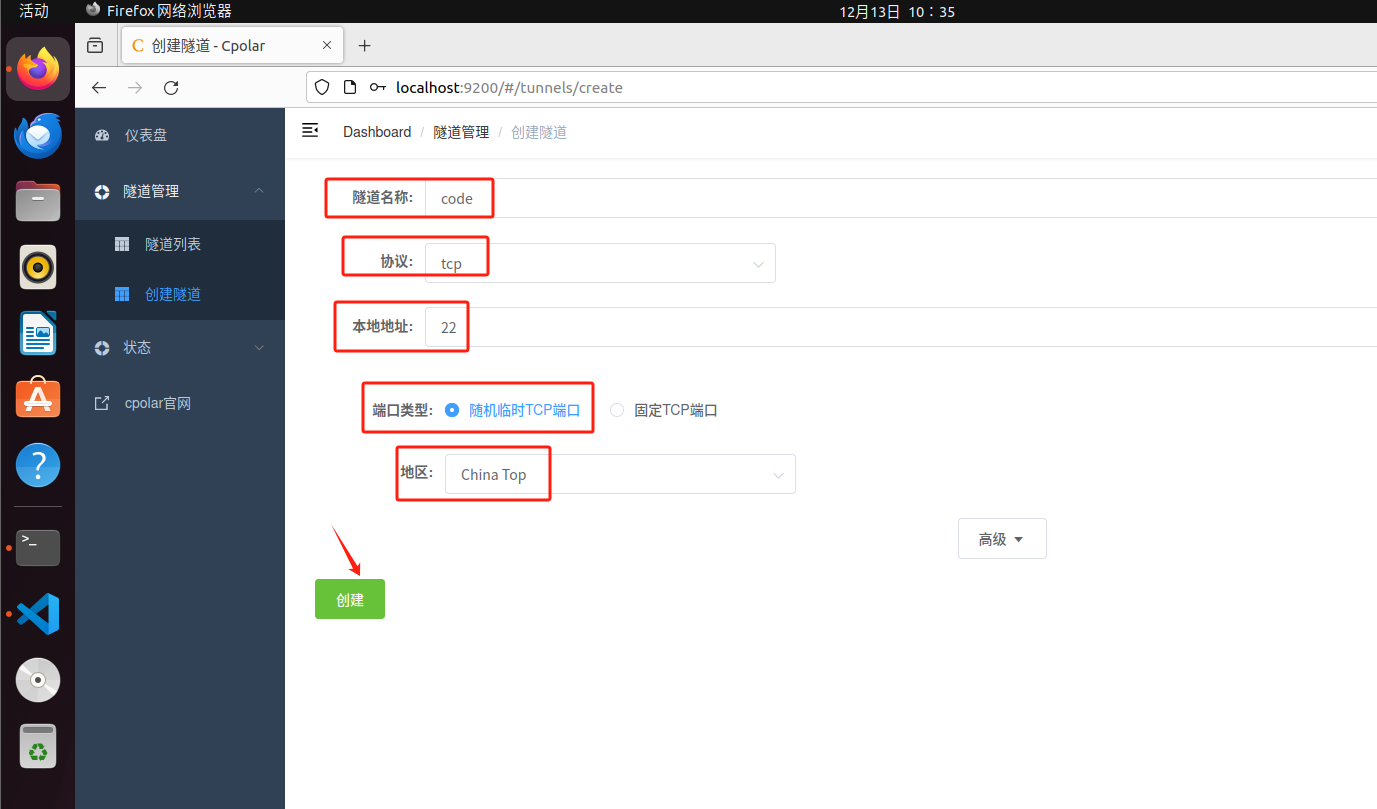
在ubuntu上打开浏览器访问本地9200端口,登录cpolar web ui界面,点击左侧的隧道管理------创建隧道
- 隧道名称:可自定义,注意不要重复
- 协议:tcp协议
- 本地地址:22
- 域名类型:选择随机临时TCP端口
- 地区:选择China Top
点击创建

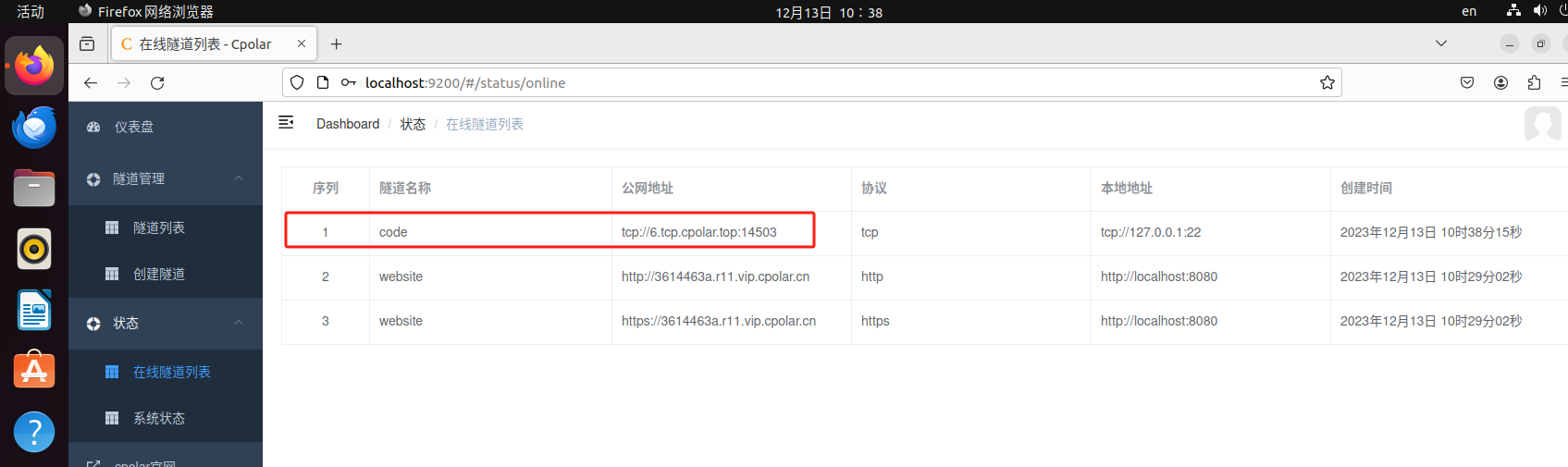
隧道创建成功之后,点击左侧的状态------在线隧道列表,将所生成的公网地址复制下来。

3. iPad远程vscode
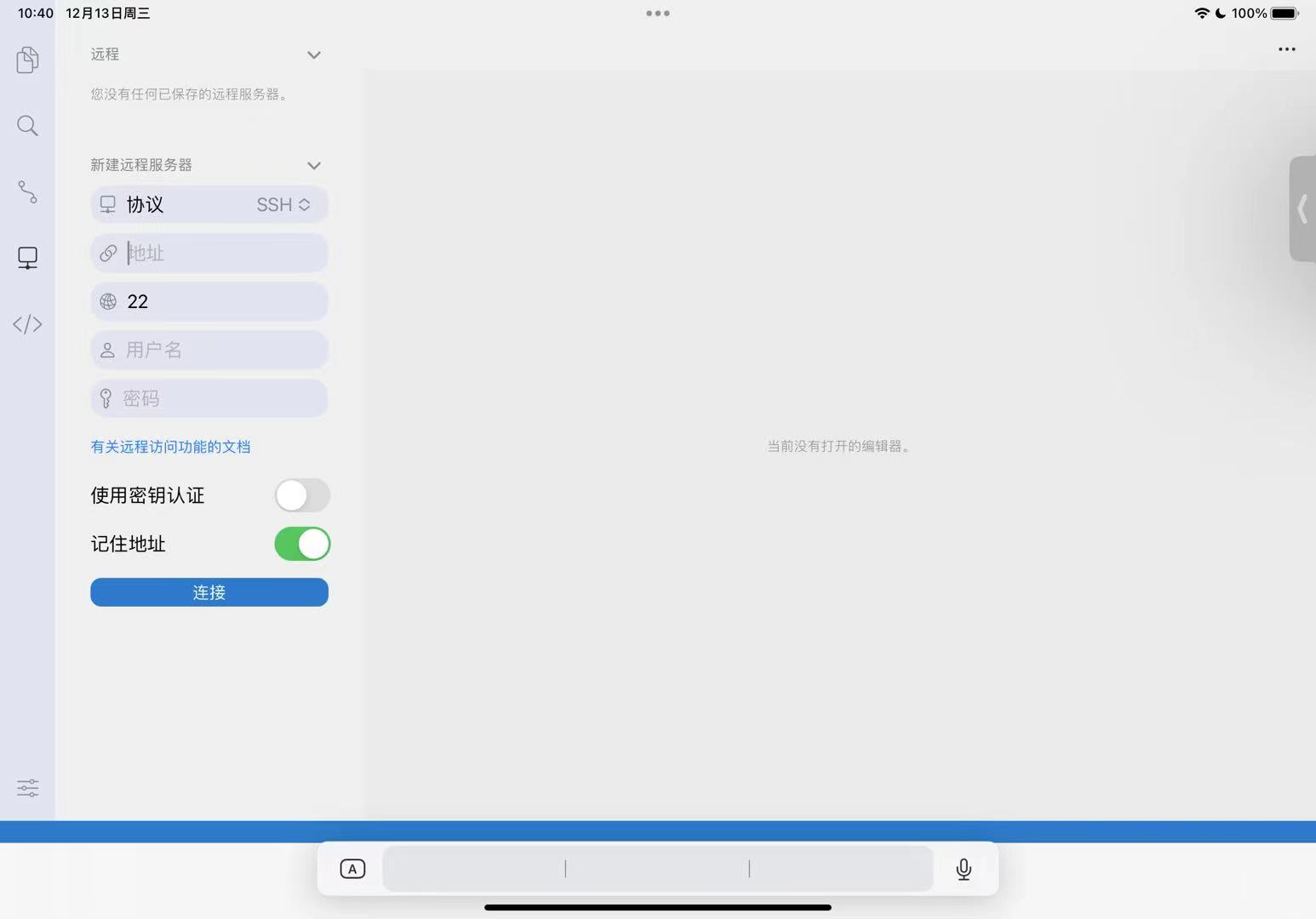
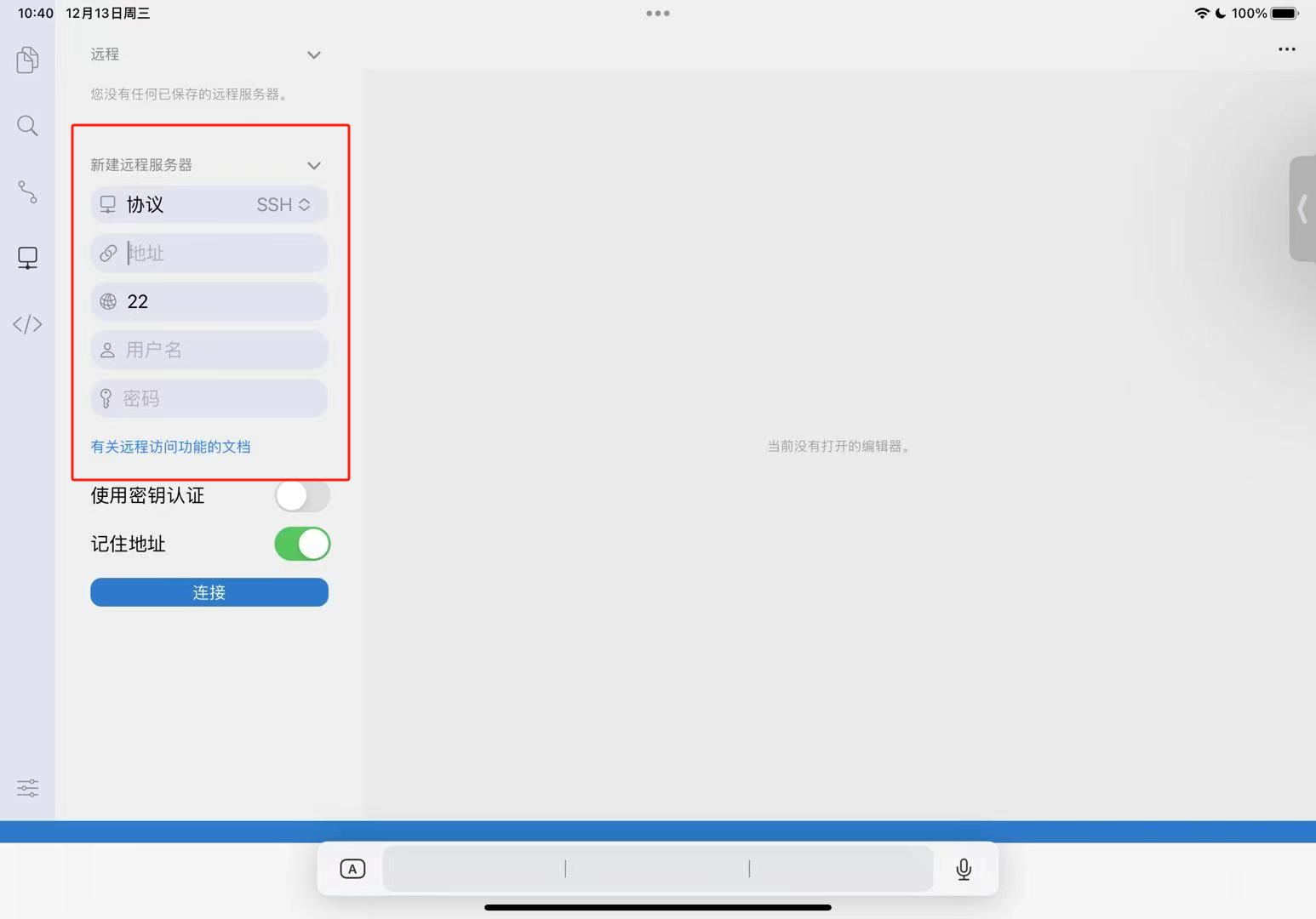
继续回到Code App,打开远程服务器,找到新建远程服务器
协议:SSH
地址:填写刚才cpolar创建的tcp隧道中的地址(例如:6.tcp.cpolar.top)
端口:cpolar生成的公网地址端口号(例如:14503)
用户名:填写服务器端用户名
密码:填写服务器端密码
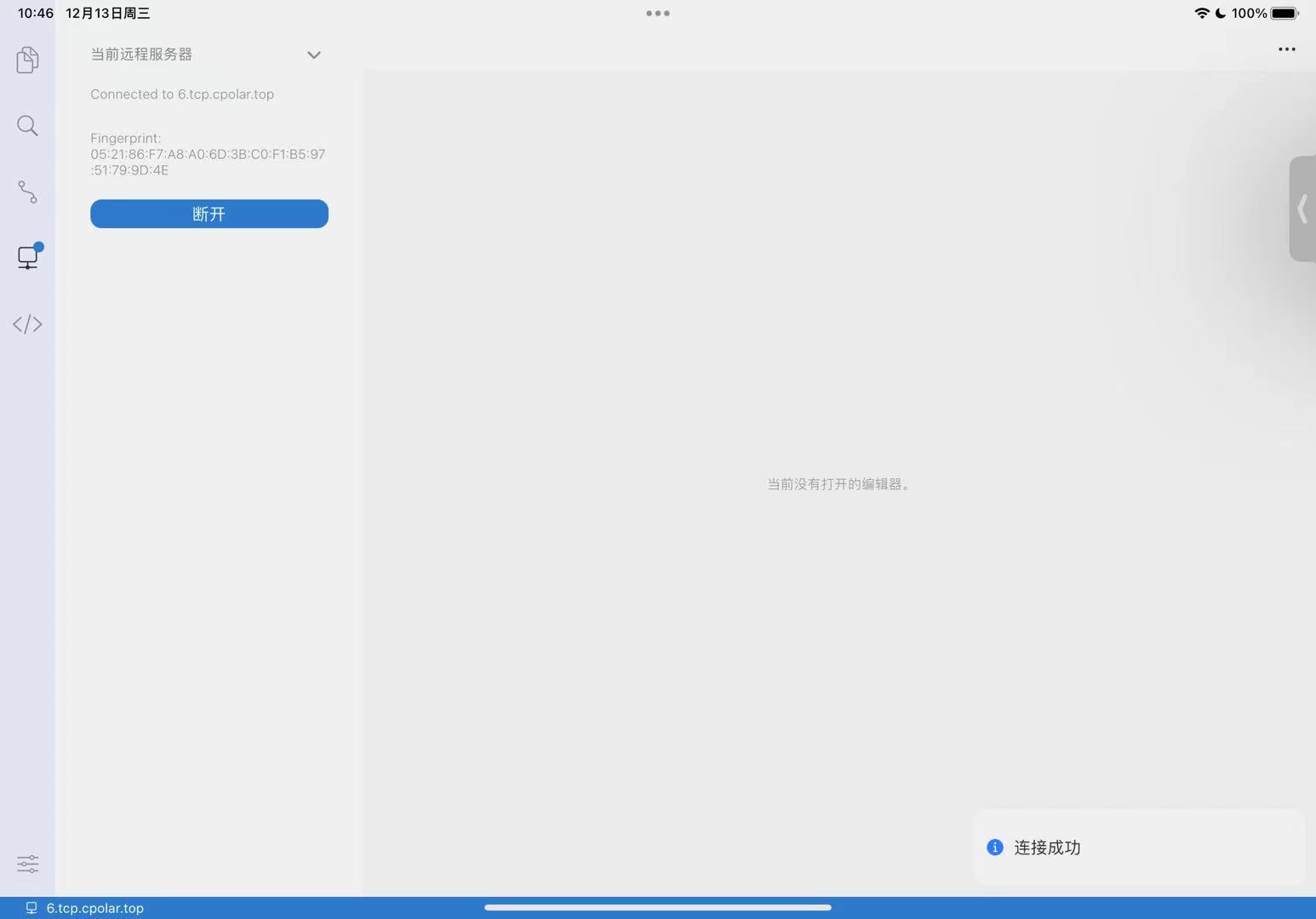
填写成功后,点击连接,

显示连接成功

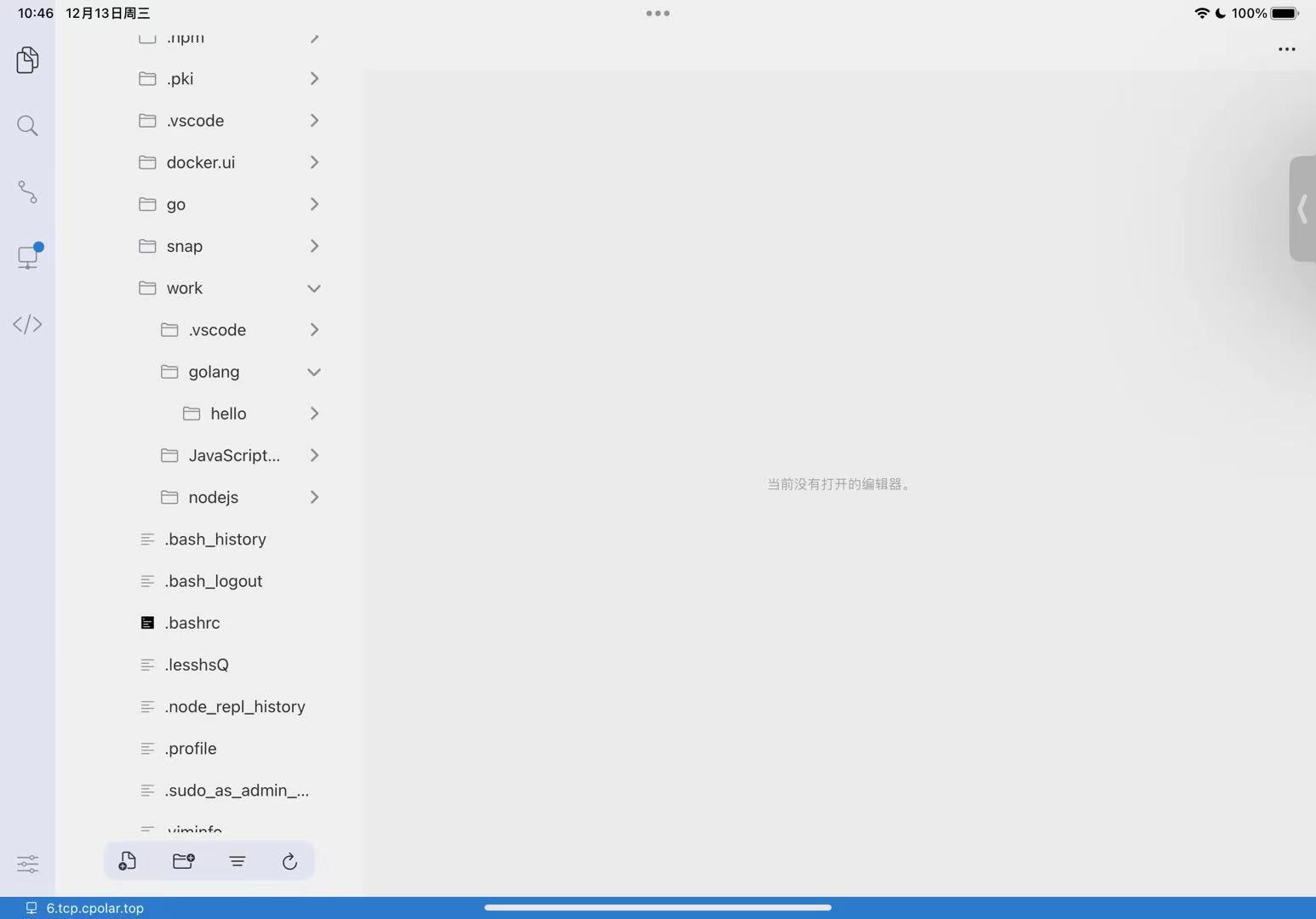
可以看到服务器端的文件夹

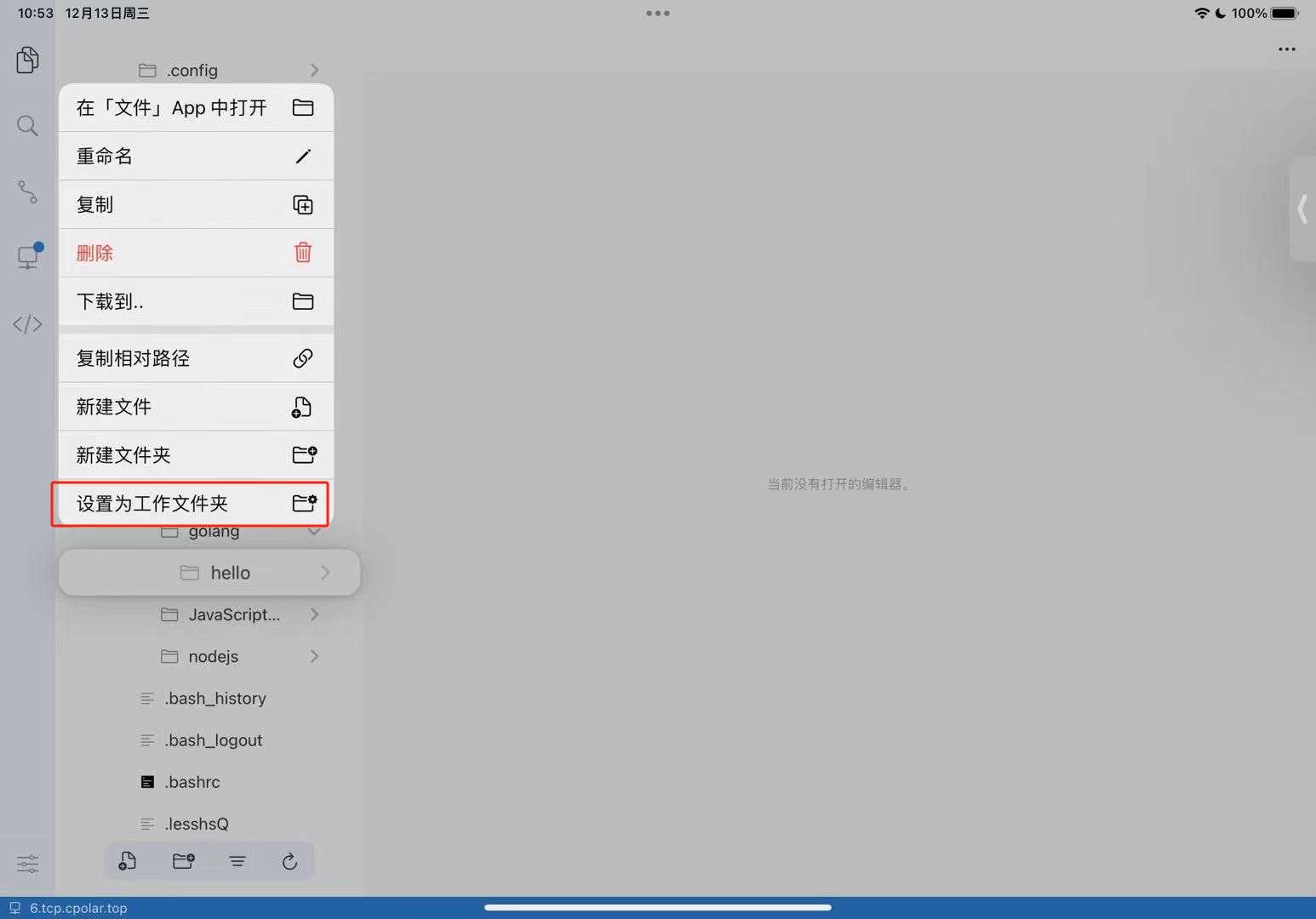
选择要编辑的文件夹,长按选择 设置为工作文件夹

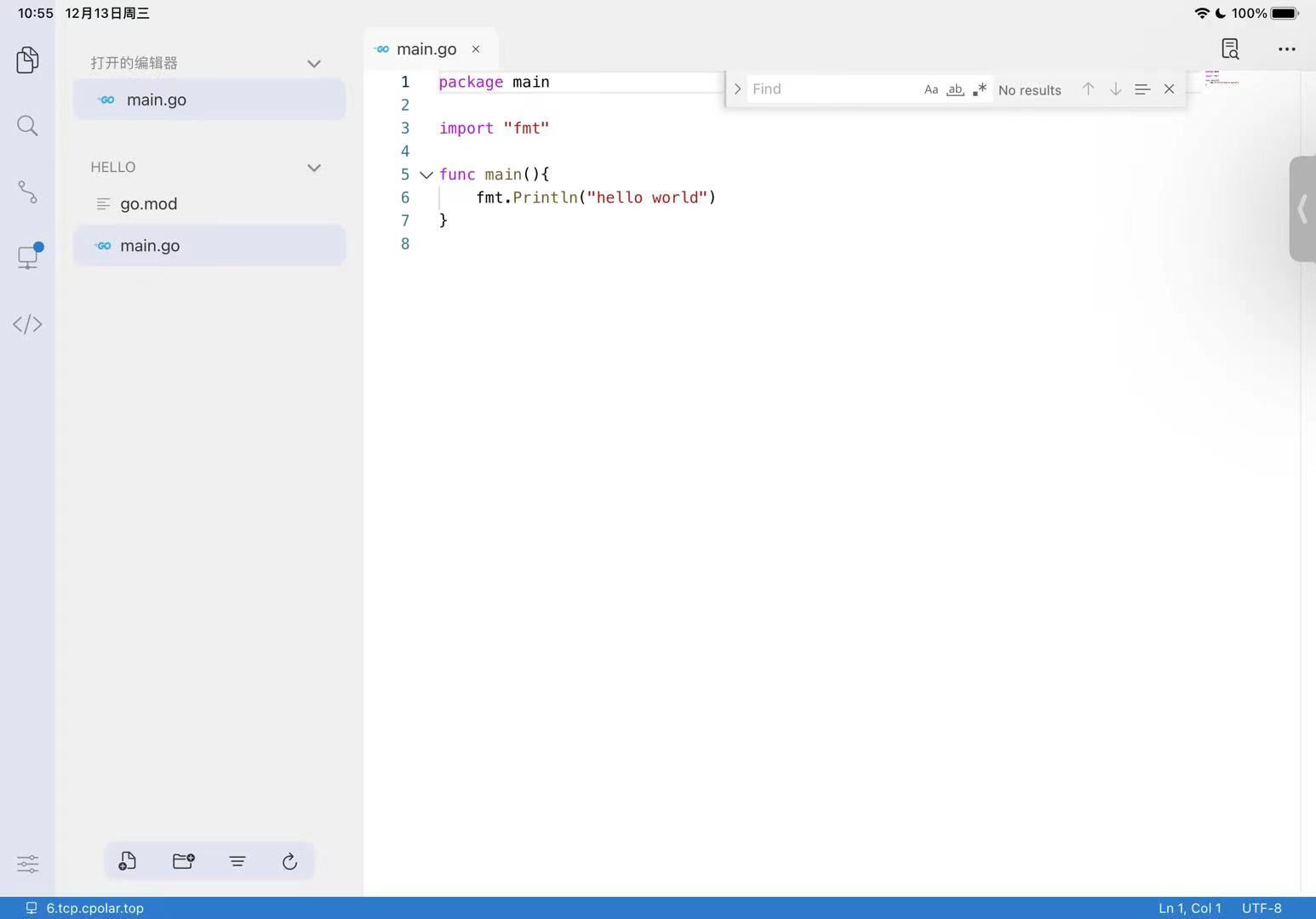
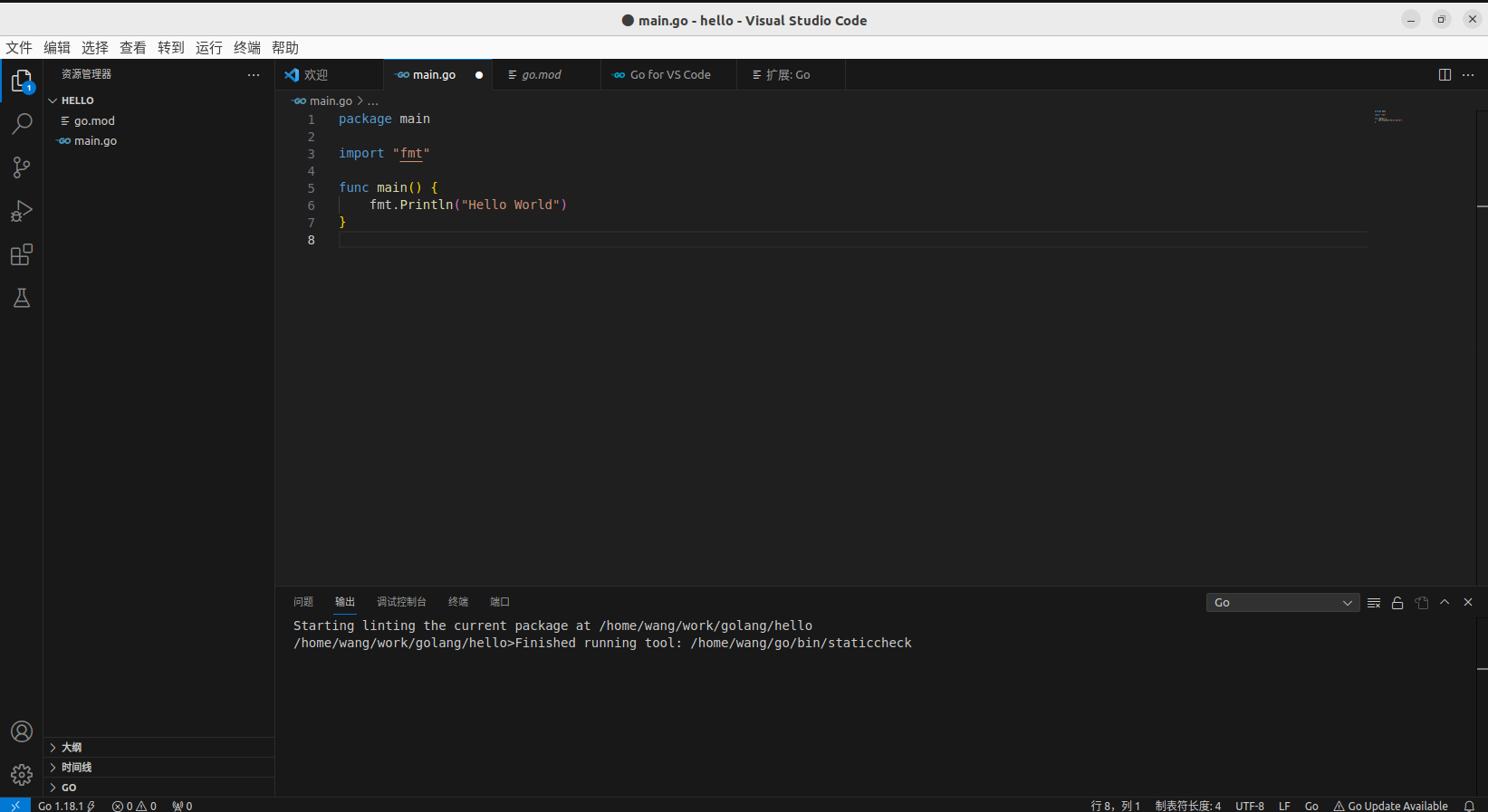
可以看到进入到了vscode界面,在这里进行代码的开发及修改等,与服务器端vscode是一样的


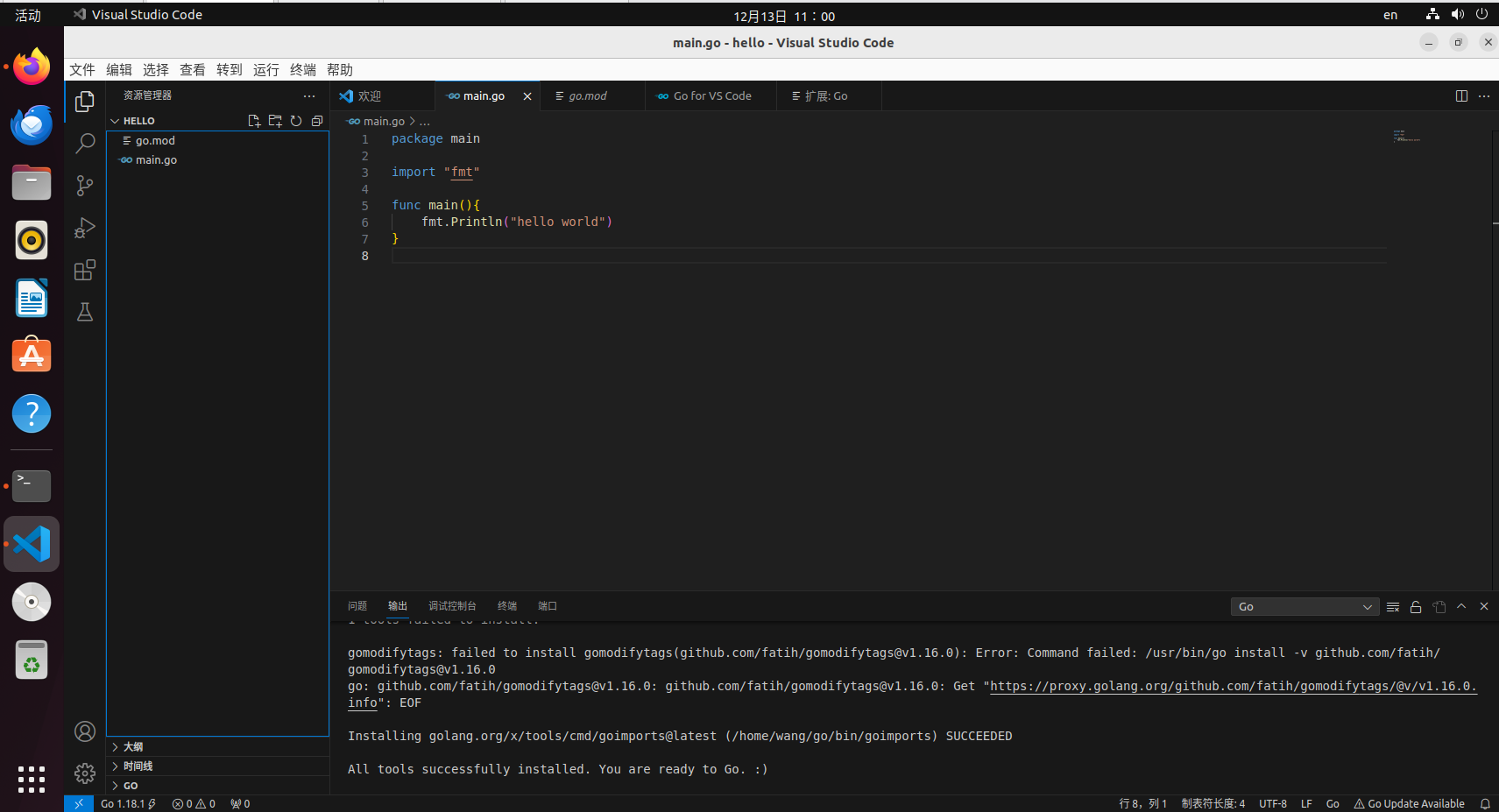
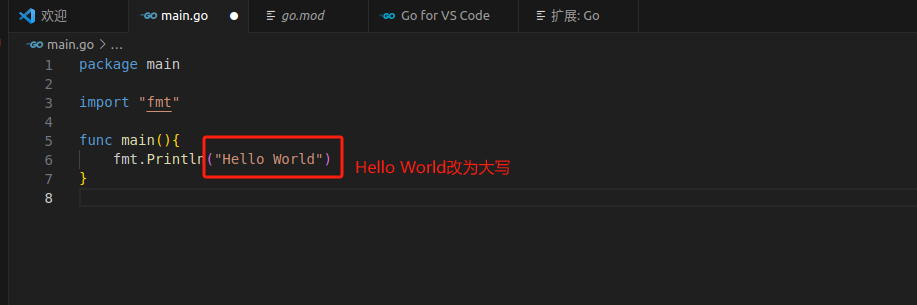
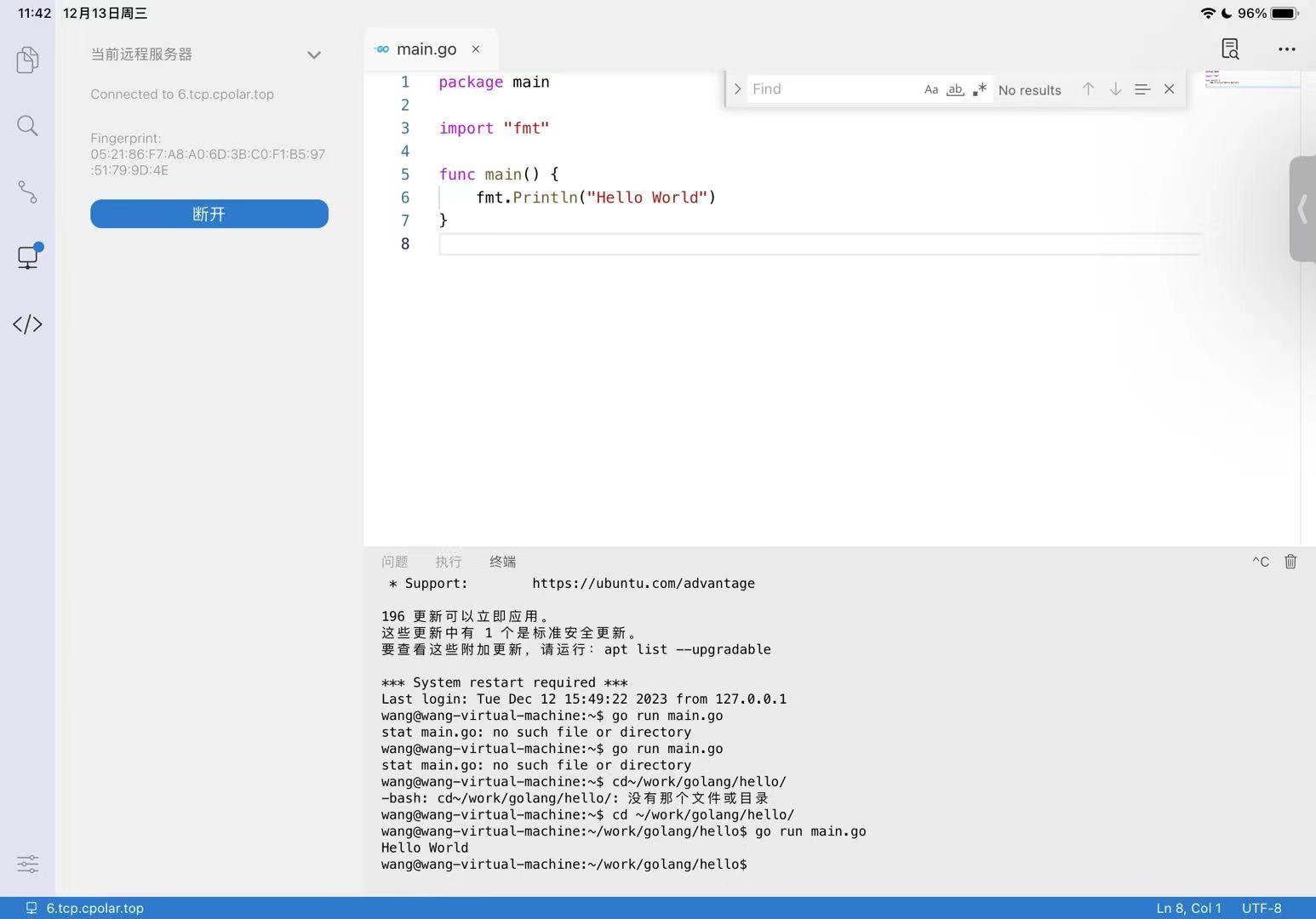
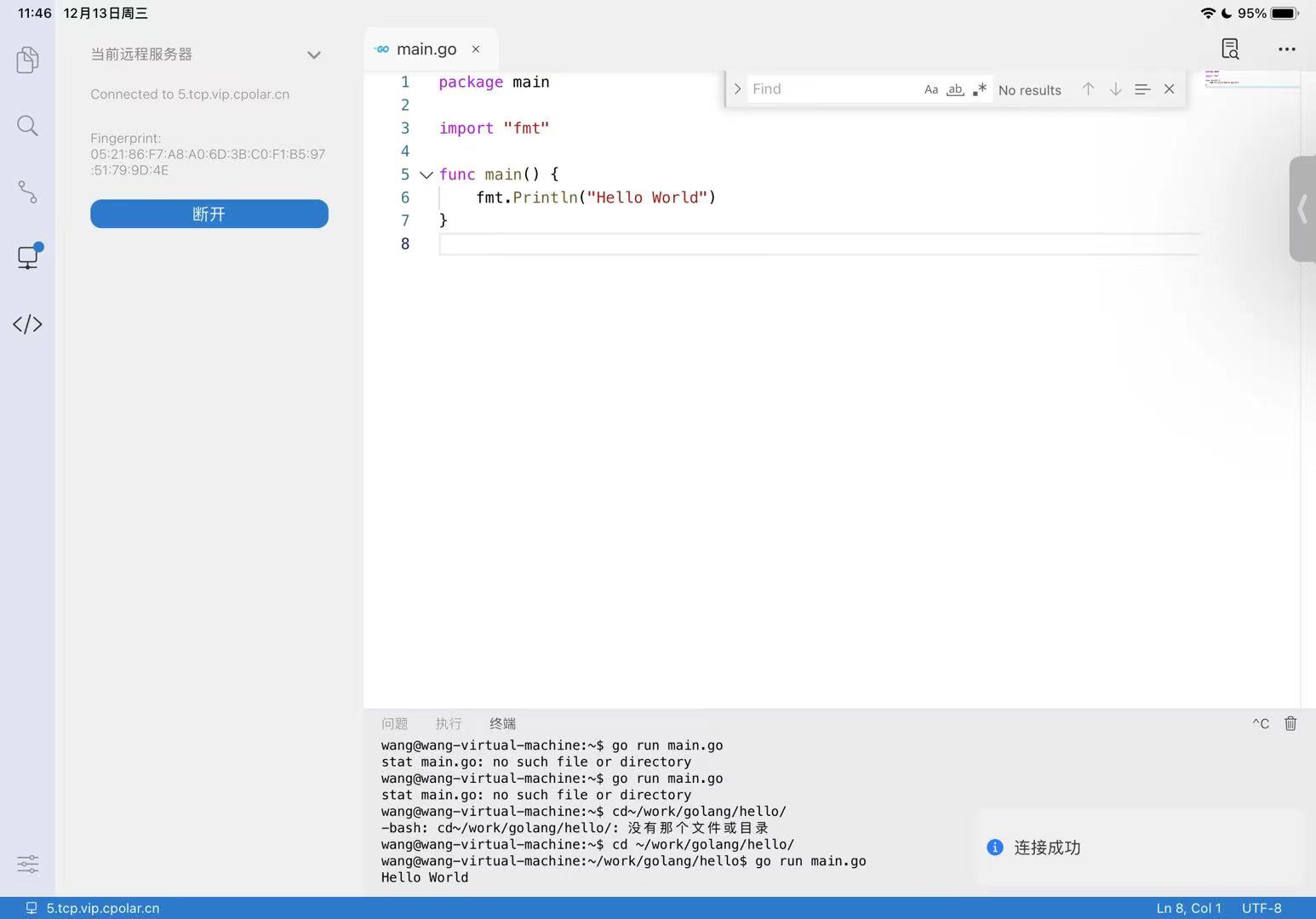
测试一下是否同步,我们在服务器端修改下代码


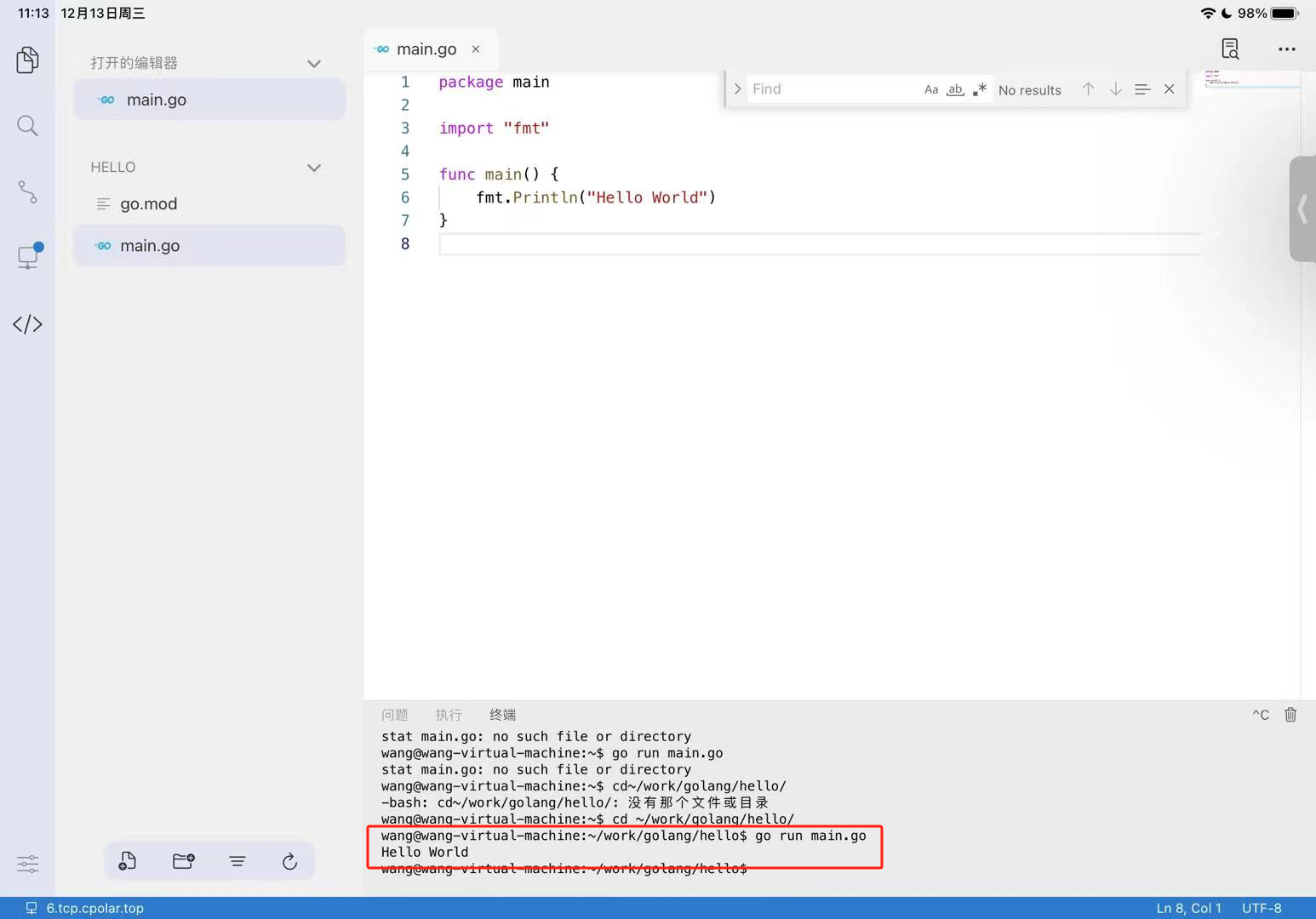
回到iPad的Code APP,在终端执行一下 go run main.go 输出大写的 Hello World ,

说明在iPad使用ssh远程连接服务器成功,这样实现了我们在外出差或者不想拿着笔记本电脑,仅需一个ipad实现vscode的代码开发,提高了工作效率。
4. 配置固定TCP端口地址
由于前面我们创建的ssh端口的隧道选择的是随机临时地址,该地址会在24小时内变化,为了使我们ipad里面使用vscode远程连接更加通畅,我们需要固定ssh的公网地址。
4.1 保留固定TCP地址
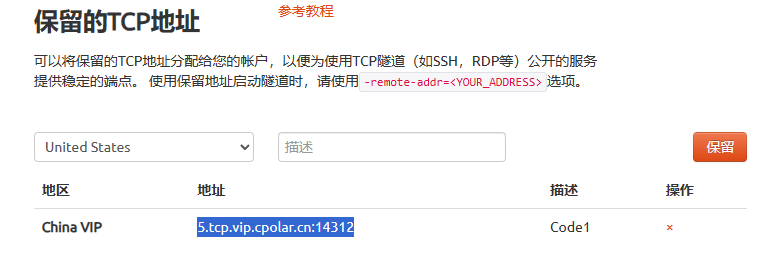
登录cpolar官网后台,点击左侧的预留,找到保留的TCP地址:
- 地区:选择China VIP
- 描述:即备注,可自定义填写
点击保留

固定TCP地址保留成功,系统生成相应的公网地址+固定端口号,将其复制下来

4.2 配置固定的TCP端口地址
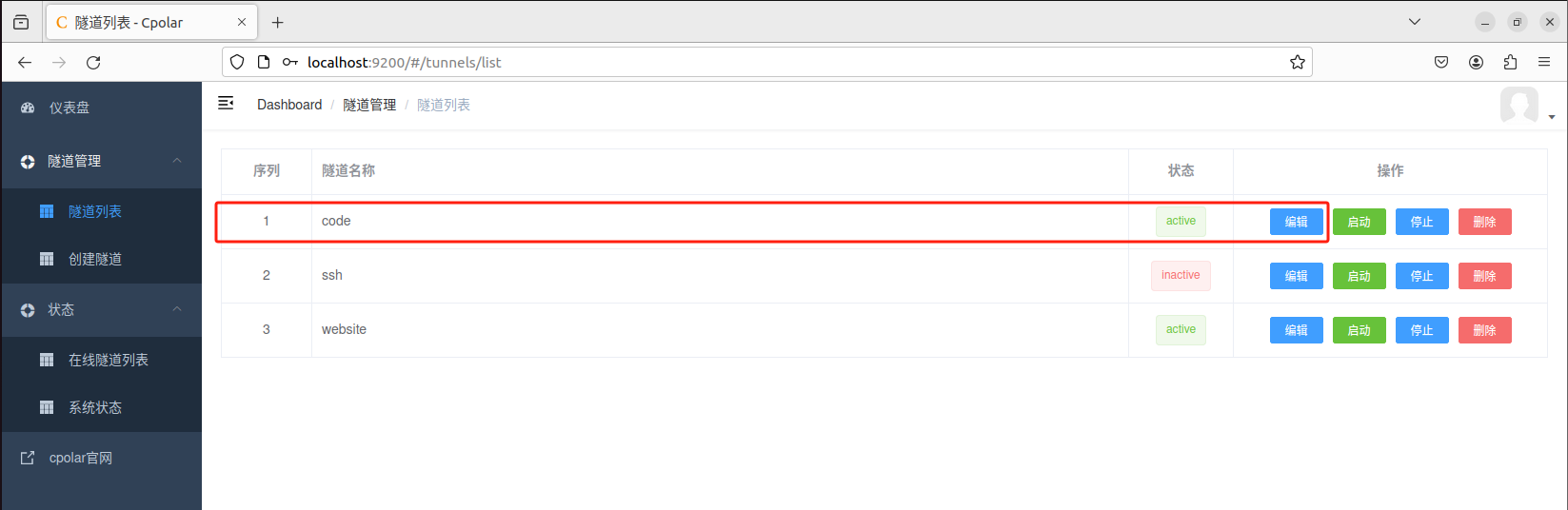
浏览器访问http://127.0.0.1:9200/登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理------隧道列表,找到刚才创建的code隧道,点击右侧的编辑

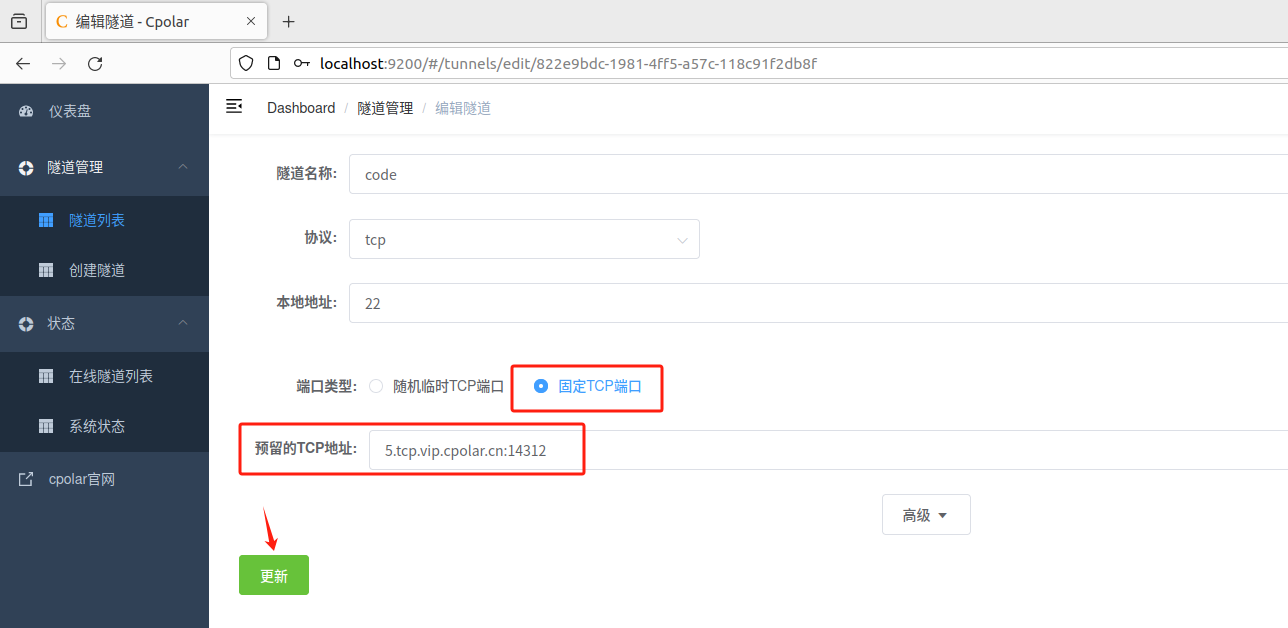
修改隧道信息,配置固定TCP端口地址:
- 端口类型:改为选择固定TCP端口
- 预留的TCP地址:填写刚刚保留成功的固定TCP端口地址
点击更新

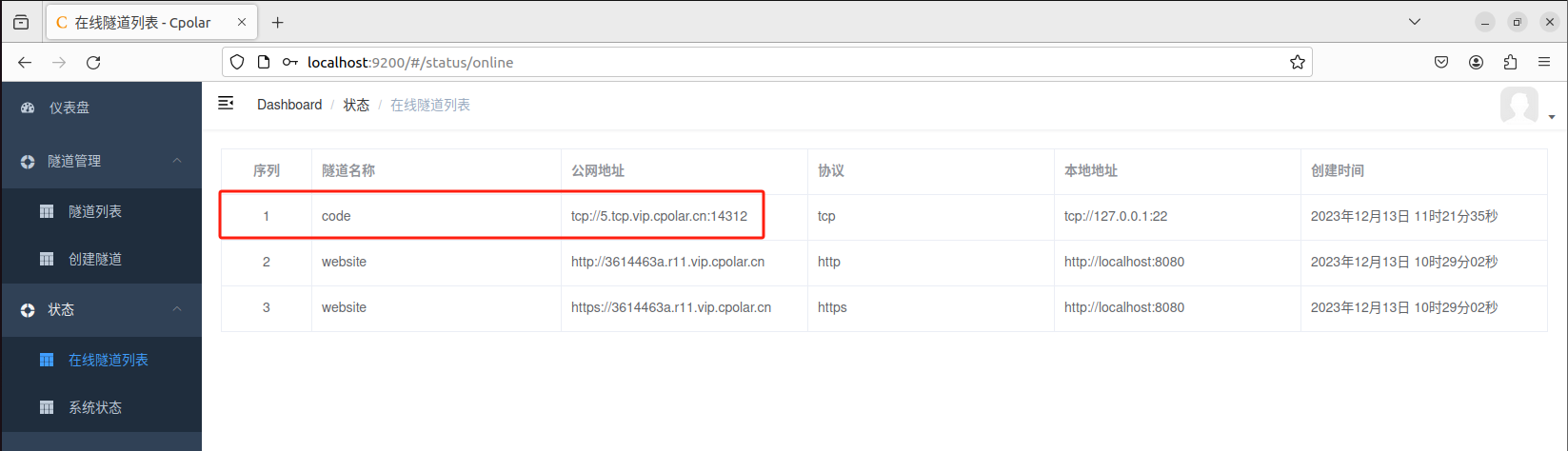
提示更新隧道成功,点击左侧仪表盘的状态------在线隧道列表,可以看到刚刚修改的隧道的公网地址已经更新为固定TCP端口地址,将其复制下来。

4.3 使用固定TCP地址远程vscode
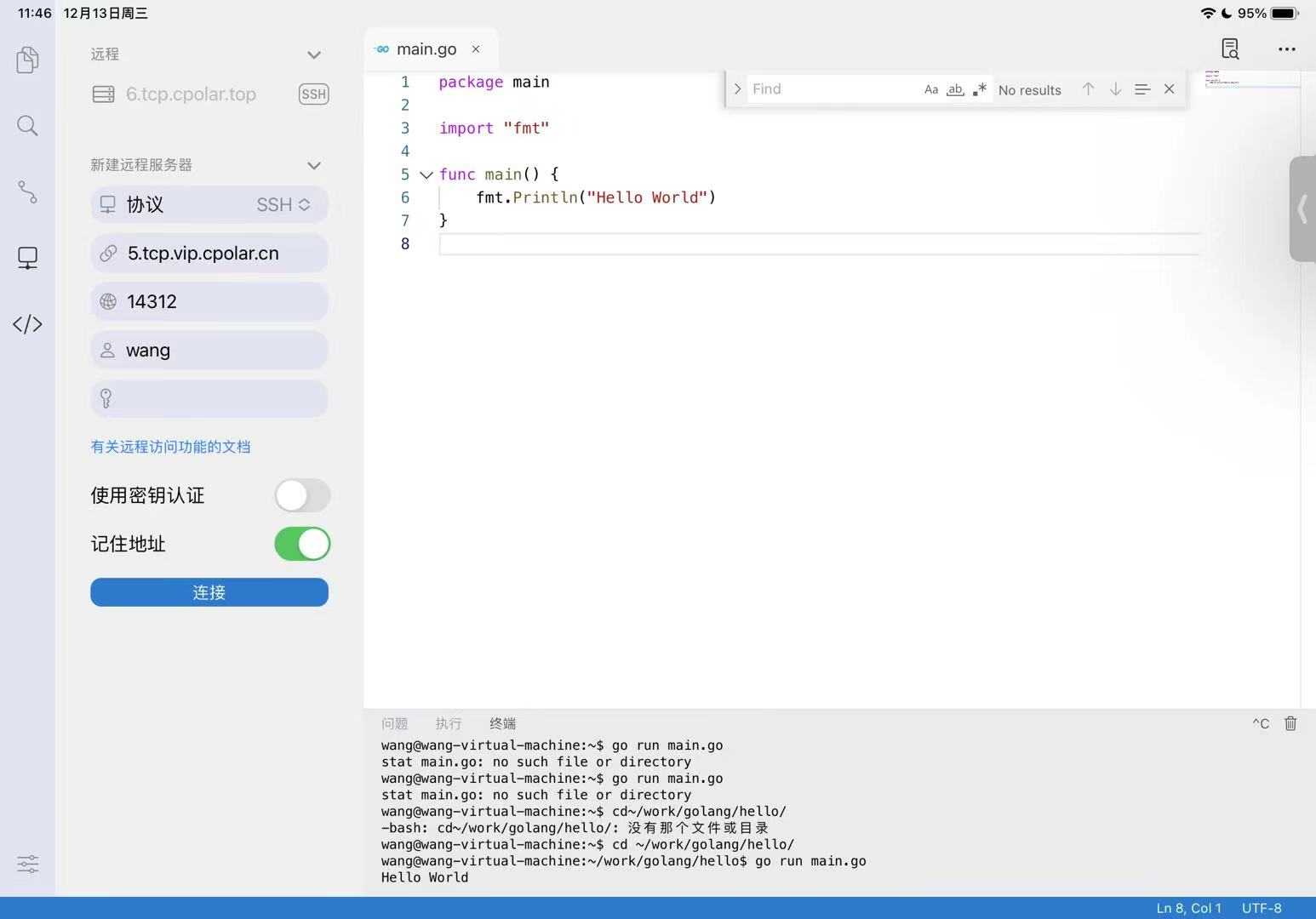
继续回到Code APP远程服务器界面,看到当前远程服务器,点击断开。

重新填写刚才我们配置成功的固定TCP端口地址。

然后点击连接就可以了!

至此,教程就结束了,创建的固定公网地址不会再随机变化,使用iPad开启愉快的编程吧!
通过本文的介绍,相信你现在已经掌握了如何在 iPad 上使用 IDE Code App 并结合 cpolar 内网穿透工具实现远程编程的方法。这不仅让你能够在任何地方进行高效的代码编写,还能大幅提高开发效率。