本文将讲述如何使用 Hugo,从0到1完成一个"静态博客"的搭建。展示 hugo 可以通过简单配置,自定义装饰博客界面的能力,并集成网站数据统计能力。
下一篇文章将教会你将站点免费部署至 GitHub Pages 或者 Cloudflare。
📺 B站:白泽talk
📖 博客:https://baize.wiki/
站点演示

Hugo
Hugo 是一个快速且灵活的静态网站生成器,使用 Go 语言编写,感兴趣也可以去看一下它的代码仓库。
- 极快的构建速度:Hugo 是同类产品中最快的工具,平均每个页面构建时间小于1毫秒,即使是大型网站也能在几秒钟内完成构建。
- 强大的模板系统:内置预制模板,可快速完成SEO、评论、统计等功能,一行配置即可实现。同时,其基于Go的模板提供了足够的逻辑支持,能够构建从简单到复杂的各种网站。
- 多语言支持:原生支持多语言,为多语言站点提供了完整的i18n支持,与单语言站点具有相同的开发体验。
- 丰富的主题库:拥有300多个主题,涵盖多种风格和功能,用户可以根据自己的需求选择合适的主题,快速搭建出美观且功能强大的网站。

安装
MacOS:
shell
brew install hugo源代码安装:
shell
go install github.com/gohugoio/hugo@latest查看版本/验证安装成功:
shell
hugo version安装 Git:
由于后续下载 hugo 主题,以及部署的过程,均需使用到 Git,这里要求必须完成相关环境的安装。
shell
git versionLadder 主题
hugo-ladder 是一个简约的 hugo 主题,也是这个博客使用的主题,由 Ladder 这个 Git 仓库的作者维护,如果后续你有任何有趣的想法,可以为仓库贡献代码。
shell
# 这个命令用于创建一个新的Hugo站点
hugo new site my-site
cd my-site
git init
# 这个命令用于将Hugo主题作为一个Git子模块添加到当前的Git仓库中,并克隆代码
git submodule add https://github.com/guangzhengli/hugo-theme-ladder themes/hugo-theme-ladder
echo "theme = 'hugo-theme-ladder'" >> hugo.toml
# 本地启动 hugo 服务
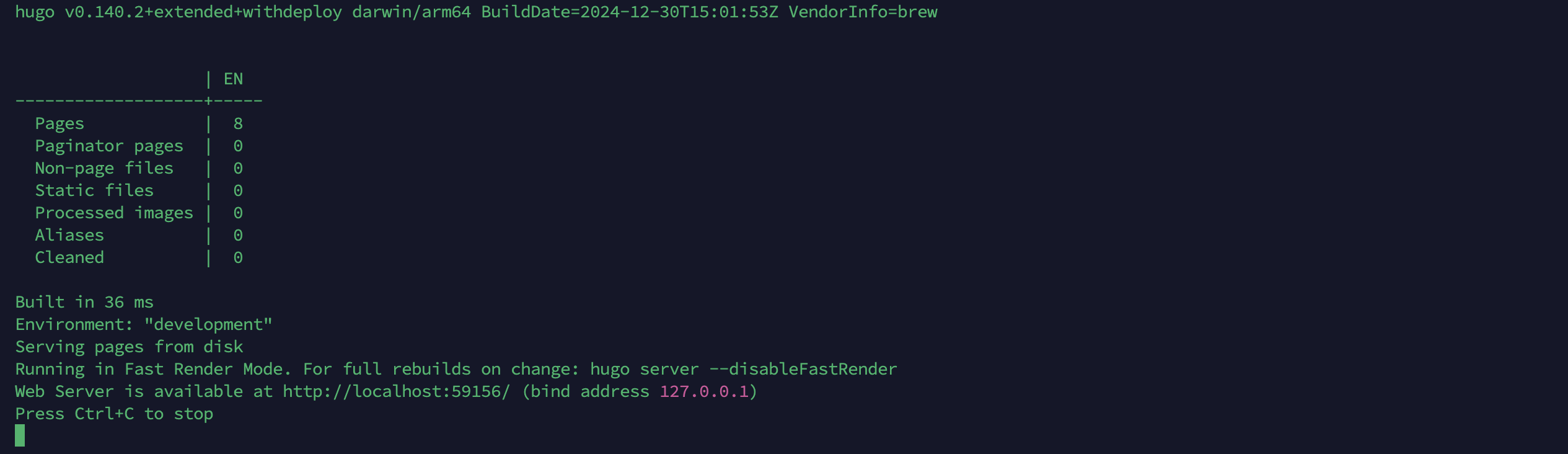
hugo server
接着会在默认的 1313 端口启动 hugo 的站点(我本地的1313被占用了,则随机分配了另一端口),当前站点内没有任何的内容。

自定义配置
首先我们来熟悉一下 hugo 的文件目录,也就是通过命令创建的 my-site 这个文件夹。
shell
.
|-- archetypes
|-- assets
|-- content # 内容,后续博客文章将放置在这里
|-- data
|-- hugo.toml # 配置文件,菜单、评论、网站统计等所有功能,均可以通过直接配置进行开启
|-- i18n # 多语言
|-- layouts
|-- public
|-- resources
|-- static # 静态文件,如头像图片等
|-- themes # 所有主题以子文件夹的形式存放文章
首先我们找到根目录下 archetypes 文件夹中的 default.md 文件,用下面的文件替代其中内容,这是用于控制创建新博客时的模板。
markdown
---
title: 博客标题
date: {{ .Date }}
tags: []
series: []
featured: true
---
这是摘要
<!--more-->
这是内容在根目录下通过如下命令,创建一篇博客:
shell
hugo new blog/first.md则会自动生成 content/blog/first.md 这篇博客。

菜单
接下来继续配置根目录下的 hugo.toml ,创建几个菜单管理不同类目的博客。事实上,hugo 支持 toml 和 yaml 格式的配置文件,如果你并不习惯使用 toml,可以删除根目录的 hugo.toml,并创建 hugo.yml 进行相同配置的录入,也是可以生效的。
toml
baseURL = 'https://example.org/'
languageCode = 'en-us'
title = 'My New Hugo Site'
theme = 'hugo-theme-ladder'
[[menu.main]]
name = "文章"
url = "/blog/"
weight = 1
[[menu.main]]
name = "归档"
url = "/archive/"
weight = 2
[[menu.main]]
name = "联系"
url = "/contact/"
weight = 3
[[menu.main]]
name = "网站统计"
url = "/xx/"
weight = 4
这时候,你会发现,当点击文章的时候,可以看到博客列表,但是点击其他目录看不到,因为 content/blog 是第一篇文章的存放路径,所以文章菜单可以看到,所以后续文章的管理,只需要在创建的时候,指定对应生成的目录即可。
这时候,你看到 localhost:1313/ 目录下也能看到这篇博客,Featured Posts 表示的是主页的推荐文章,所有标志了 featured: true 的文章都可以在这里展示,而 featured: false 的文章,则只会在对应目录展示。
所以尝试将 /content/blog/first.md 这篇文章的 featured 设置为 false,你将无法在首页看到它了,但 localhost:1313/blog 依旧可以看到。
markdown
---
title: 博客标题
date: 2025-01-12T20:44:21+08:00
tags: []
series: []
featured: false
---
这是摘要
<!--more-->
这是内容更多定制化
尝试在 images 中导入一张图片 avatar.png,darkModeTheme 开启夜间模式,尝试修改网页的 logo等。
toml
baseURL = "https://baize.github.io" # 网站的 URL
languageCode = "zh" # 网站语言代码
title = "白泽" # 网站标题
theme = "hugo-theme-ladder" # 使用的主题名称
defaultContentLanguage = "zh"
[params]
brand = "主页"
author = "白泽"
authorDescription = "阅读|思考|产出|进步"
info = "从未停止对未知的探索,尝试分享一些有趣的东西"
avatarURL = "images/baize.png"
darkModeTheme = "data-dark-mode"
favicon = "images/baize.png"进行到这一步,你本地的站点应该与我的博客样式近乎相同,恭喜你几乎完成了所有博客本地的搭建工作了,后续更多功能的添加,完全依托于 hugo 强大的配置能力,以及你的聪明头脑(这个阶段,需要阅读 hugo 的配置文档)。

Umami 网站数据统计
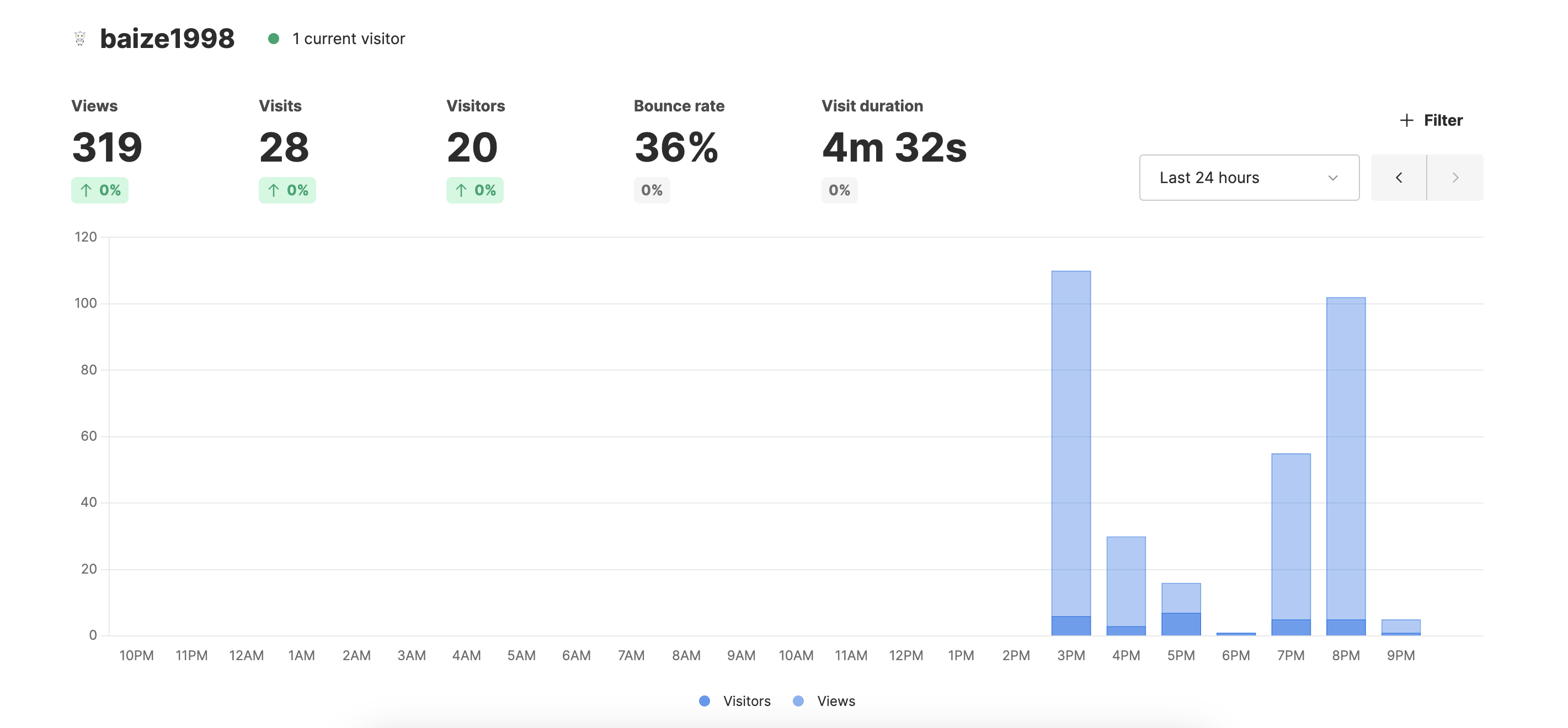
这是一个有趣的内容, 当你完成接入之后,将获得如下的访客信息统计看板。

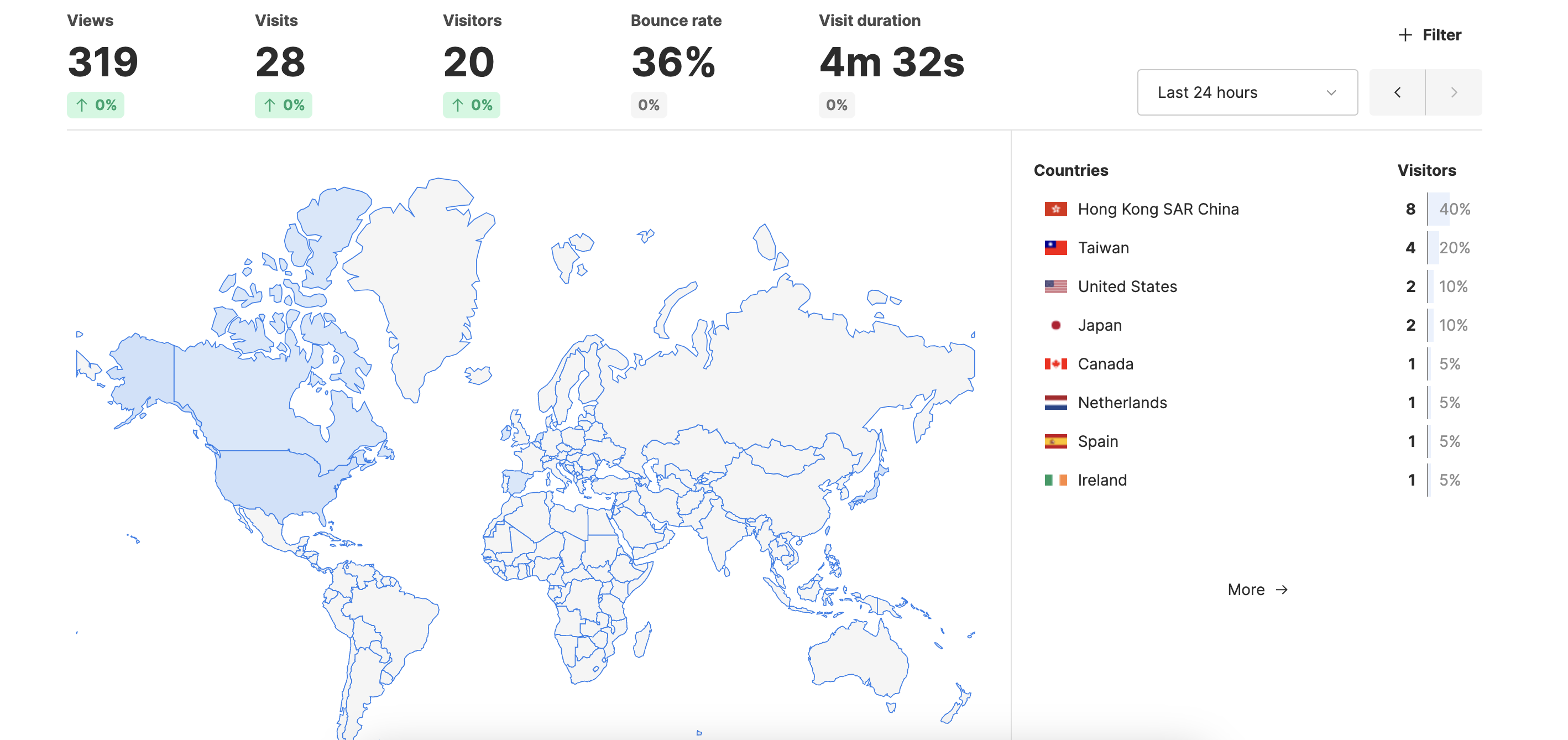
包括区域和设备分布:

工作原理
Umami 是一个简单、快速且开源的分析工具,用于跟踪网站的访问数据。它的工作原理主要包括以下几个步骤:
- 数据收集 :
- 当用户访问你的网站时,Umami 通过在网页中嵌入的JavaScript代码来收集数据。这些数据包括页面浏览量、访问时长、用户地理位置、设备信息等。
- 每次页面加载时,嵌入的JavaScript代码会发送一个请求到Umami服务器,携带收集到的数据。
- 数据存储 :
- Umami 服务器接收到数据后,会将其存储在数据库中。Umami 使用PostgreSQL作为其默认数据库,但也可以配置为使用其他数据库。
- 数据存储在数据库中,以便后续进行查询和分析。
- 数据处理 :
- Umami 服务器会对收集到的数据进行处理,生成各种统计信息,如页面浏览量、独立访客数、访问时长等。
- 这些统计信息会定期更新,以反映最新的访问数据。
- 数据展示 :
- Umami 提供一个管理界面,用户可以通过这个界面查看和分析网站的访问数据。
- 管理界面展示了各种图表和报告,帮助用户了解网站的访问情况。
Umami 免费部署
创建数据库
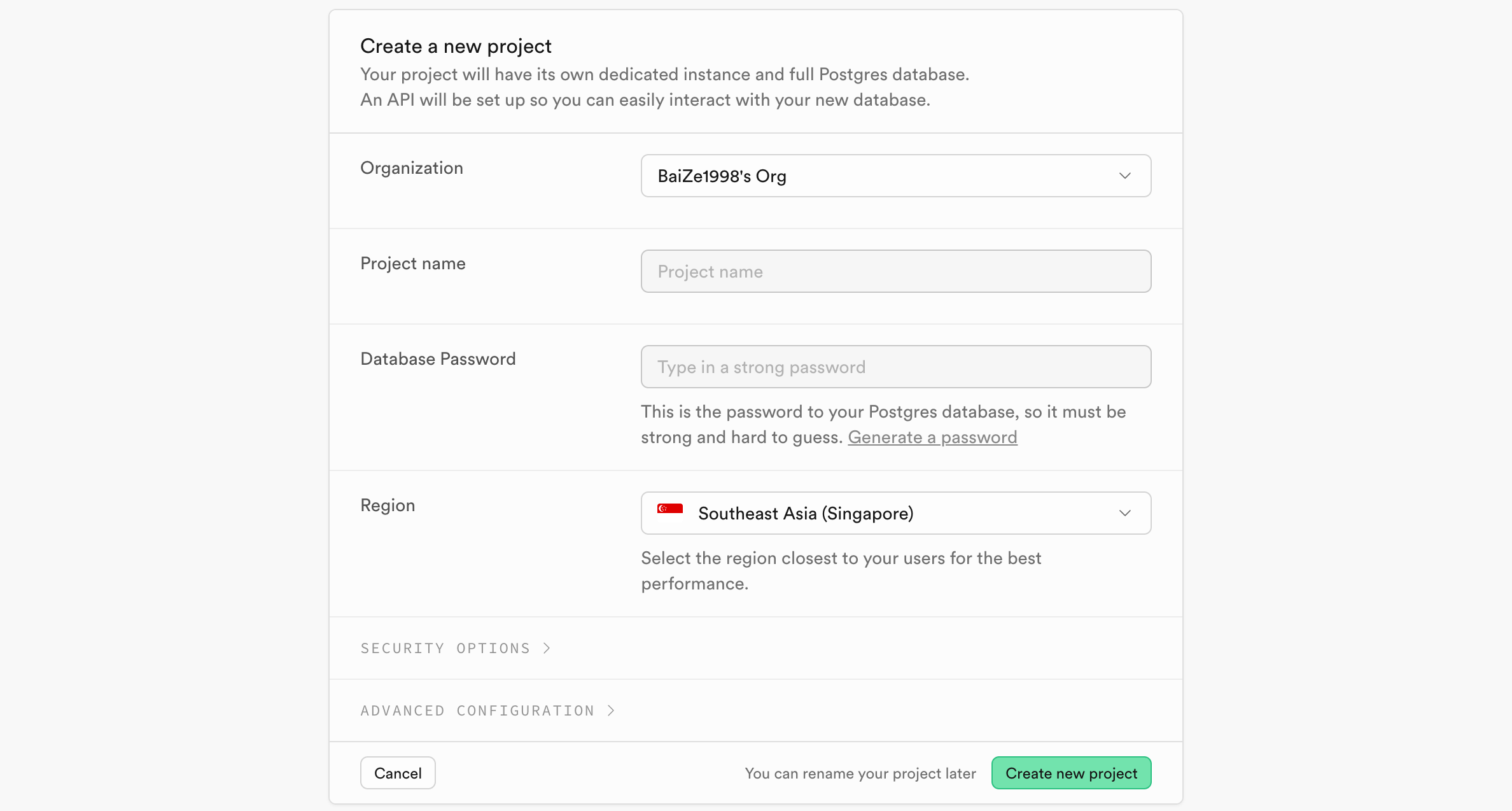
数据库用的是 supabase 提供的有限额的 postgres 数据库,创建一个 supabase 账号,新建一个项目,输入 Datebase password 即可创建数据库服务。

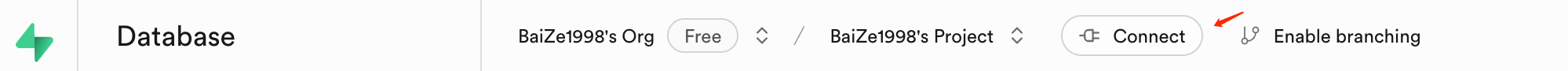
进入 database 菜单,点击 Connect。

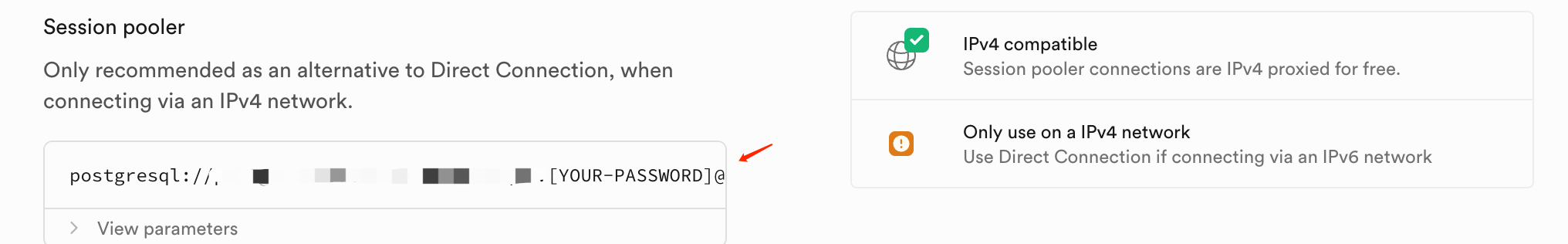
记录下这里通过 Session pooler 接入数据库的方式(DATABASE_URL),下文 Umami 接入 DB 时注意替换密码为你创建的密码。

部署 umami
首先 umami 是开源的,访问它的 GitHub 仓库,将其 fork 为自己的 repo。
vercel 是一个现代的云平台,专注于前端开发和无服务器函数(Serverless Functions),提供快速部署、自动缩放和全球 CDN 支持。它特别适合部署静态网站、单页应用(SPA)、以及需要无服务器后端的项目。
vercel 提供了免费计划,虽然有一些限制(具体限额大家可以自行参考官网信息),目前支撑我们的网站分析功能是够用的。
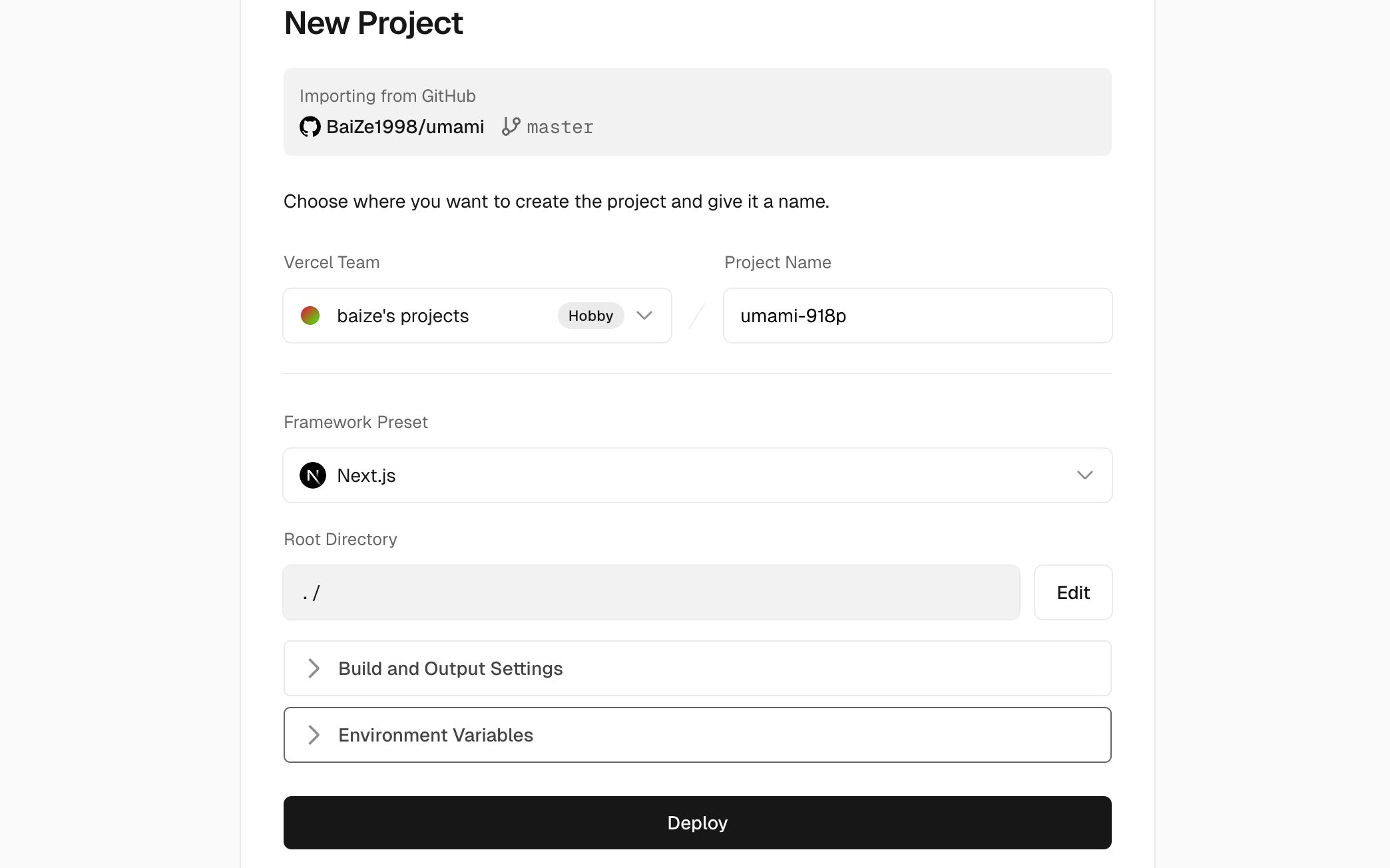
登录 vercel ,创建一个的账号,建议使用 GitHub 账号注册登录,在 new project 中选择 import 你刚刚 fork 的 umami 项目。
编辑构建命令:
shell
yarn build && yarn update-db添加环境变量:
shell
DATABASE_URL: 上一步从 supabase 获取
TRACKER_SCRIPT_NAME: baize点击部署并等待:

在 vercel 部署完成 umami 后会得到一个 <deploy-id>.vercel.app ,默认登陆的账号密码是 admin 和 umami。
完成基础帐号配置后,点击侧边栏网站 Tab,点击添加网站。填写网站基本信息,可以勾选 enable share URL,这样任何人都可以访问这个数据看板。

Umami 接入 Hugo
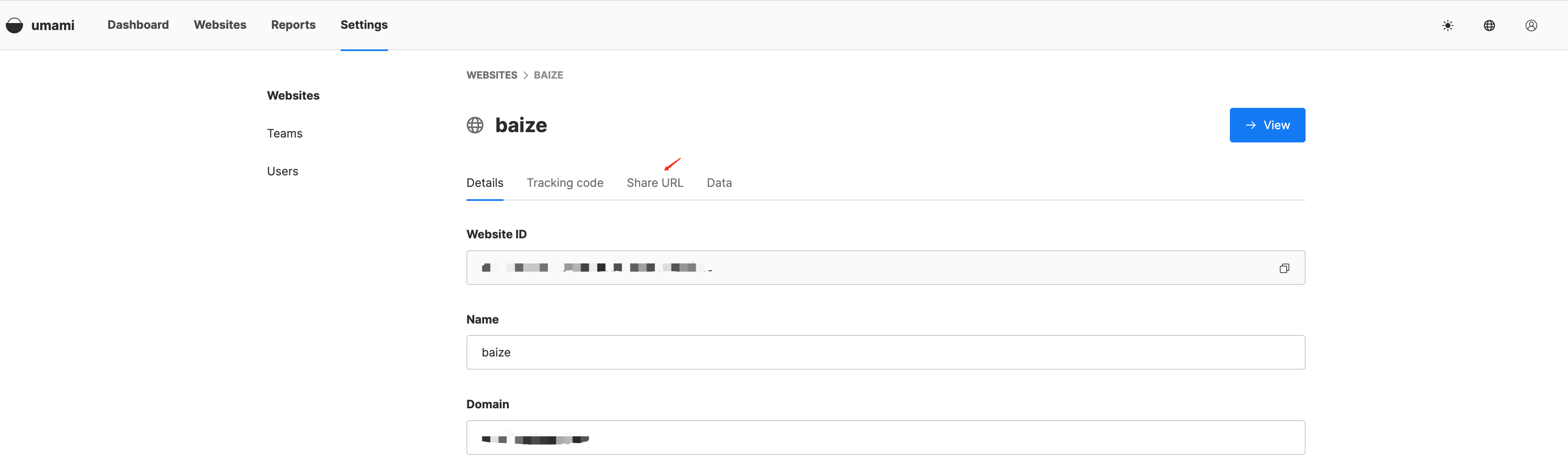
在 Tracking code 中,我们拿到对应的 data-website-id 和 src 。
shell
<script defer src="https://umami-jlwf.vercel.app/hugo-ladder" data-website-id="ec55b2da-4f55-45ef-8aed-26e57078fd15"></script>将其填入主题配置中的 params.analytics.umami.website_id 和 params.analytics.umami.url 即可。
toml
[params.analytics.umami]
enable = true
website_id = "ec55b2da-4f55-45ef-8aed-26e57078fd15"
url = "https://umami-jlwf.vercel.app/hugo-ladder"不要忘记将你的网站统计查看地址配置给菜单:
toml
[[menu.main]]
name = "网站统计"
url = "https://umami-jlwf.vercel.app/share/ZKhEVgh56RlSfAMa/baize1998.github.io"
weight = 4至此你的站点在被访问的时候,会向部署的 vercel 的 umami 上报数据,任何人都可以跳转看到统计数据。

以上我们完成了本地博客的搭建以及网站数据统计能力的接入🎉🎉🎉,下一篇文章将讲解如何部署至云端。