
1. 引言
在 Chromium 132 的编译过程中,depot_tools 扮演着至关重要的角色。这套工具集是管理 Chromium 源码、执行构建脚本以及处理版本控制的核心组件。本文将详细介绍如何在 macOS 环境下正确配置 depot_tools,为您的 Chromium 开发之旅铺平道路。
无论您是初涉 Chromium 开发的新手,还是希望优化现有环境的资深开发者,本指南都将为您提供清晰的步骤指导,确保您能够顺利完成 depot_tools 的设置。让我们开始这个重要的配置过程吧!
2. 获取 depot_tools
2.1 克隆仓库
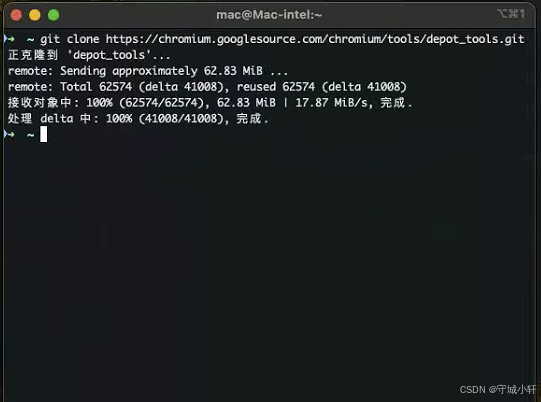
首先,我们需要从 Google 的代码仓库中获取 depot_tools。打开终端,执行以下命令:
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git建议将 depot_tools 存放在一个易于记忆和访问的位置。例如,您可以选择将其克隆到用户主目录下:/Users/yourusername/depot_tools (请将 yourusername 替换为您的实际用户名)。

3. 设置环境变量
为了让系统能够识别和使用 depot_tools 中的命令,我们需要将其添加到 PATH 环境变量中。
3.1 编辑 Shell 配置文件
根据您使用的 Shell,编辑相应的配置文件。对于 bash 用户,通常是编辑 ~/.bashrc 或 ~/.bash_profile;对于 zsh 用户,则编辑 ~/.zshrc。
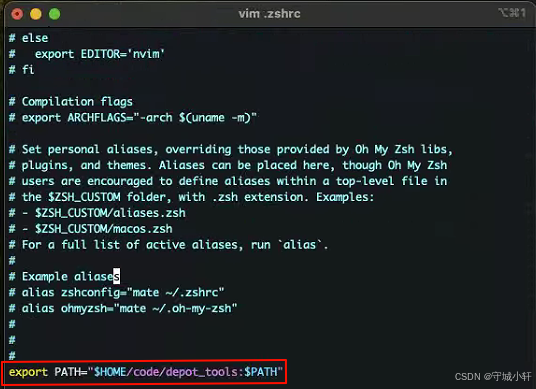
使用您喜欢的文本编辑器打开对应的配置文件,在文件末尾添加如下行:
export PATH="$PATH:/Users/yourusername/depot_tools"请确保将路径 /Users/yourusername/depot_tools 替换为您实际存放 depot_tools 的路径。

3.2 应用更改
保存文件后,执行以下命令使更改立即生效:
source ~/.bashrc # 如果您使用的是 bash或
source ~/.zshrc # 如果您使用的是 zsh4. 验证安装
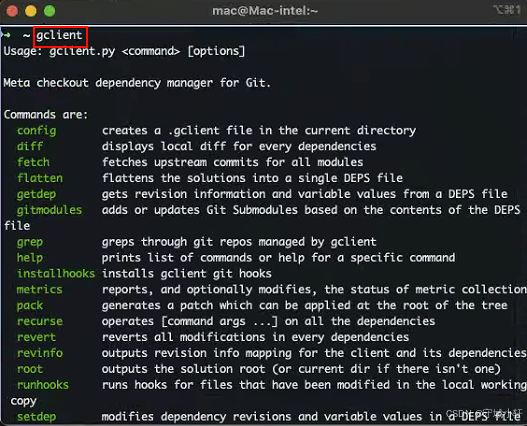
要确认 depot_tools 是否已正确配置,可以在终端中运行 gclient 命令:
gclient
如果安装成功,您应该能看到 gclient 的帮助信息输出。请注意,首次运行时,gclient 可能会进行版本检查和自我更新,这需要您的网络能够访问 chromium.googlesource.com。如果遇到网络问题,请检查您的网络设置。
5. 结语
通过以上步骤,您已经成功配置了 depot_tools,为 Chromium 132 的编译工作奠定了坚实的基础。这个工具集将在接下来的开发过程中发挥重要作用,帮助您管理源代码、运行构建脚本等。
在下一篇指南中,我们将详细介绍如何获取 Chromium 的源代码,这是开始实际编译工作的关键一步。敬请期待《Chromium 132 编译指南 Mac 篇(四)- 获取源代码》,我们将继续深入探讨 Chromium 开发的各个方面。
通过本系列指南,您将逐步掌握 Chromium 开发的全过程,从环境配置到最终的编译和调试。让我们一起在 Chromium 的世界中探索更多可能性,开启您的 Chromium 开发之旅!