如何用vue3创建简单的web端ActiveMq测试工具?
1、复用vue3模板框架
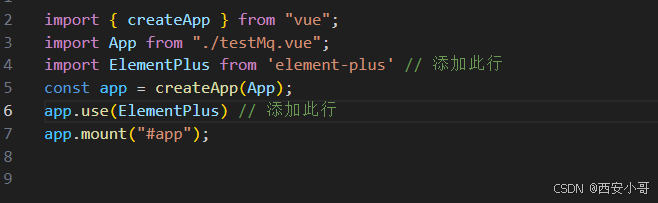
创建main.js,引入APP文件,createApp创建文件,并加载element插件,然后挂载dom节点

2、配置vue.config.js脚本配置
javascript
mport { defineConfig } from "vite";
import viteCompression from "vite-plugin-compression";
import externalGlobals from "rollup-plugin-external-globals";
import vue from "@vitejs/plugin-vue";
import { createSvgIconsPlugin } from "vite-plugin-svg-icons";
import { fileURLToPath, URL } from "node:url";
import path from "path";
import VueSetupExtend from "vite-plugin-vue-setup-extend";
export default ({ mode }) => {
console.log("====mode===", mode);
return defineConfig({
base: "./",
plugins: [
// basicSSL(),
buildTimePlugin(mode),
vue(),
viteCompression({
deleteOriginFile: false, // 删除源文件
verbose: true,
disable: false,
threshold: 10240,
algorithm: "gzip",
ext: ".gz",
}),
createSvgIconsPlugin({
iconDirs: [path.resolve(process.cwd(), "src/assets/icons")],
symbolId: "icon-[dir]-[name]",
}),
VueSetupExtend(),
],
resolve: {
extensions: [".vue", ".js"],
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
css: {
postcss: {
plugins: [require("tailwindcss"), require("autoprefixer")],
},
},
server: {
hmr: true,
// https: true,
host: "0.0.0.0",
cors: true,
port: 8888,
open: true,
proxy: {
"^/socketproxy": {
target: "ws://192.168.50.201:61614", //实际请求地址
changeOrigin: true,
ws: true, // 是否代理websockets
rewrite: (path) => path.replace(/^\/socketproxy/, ""),
},
},
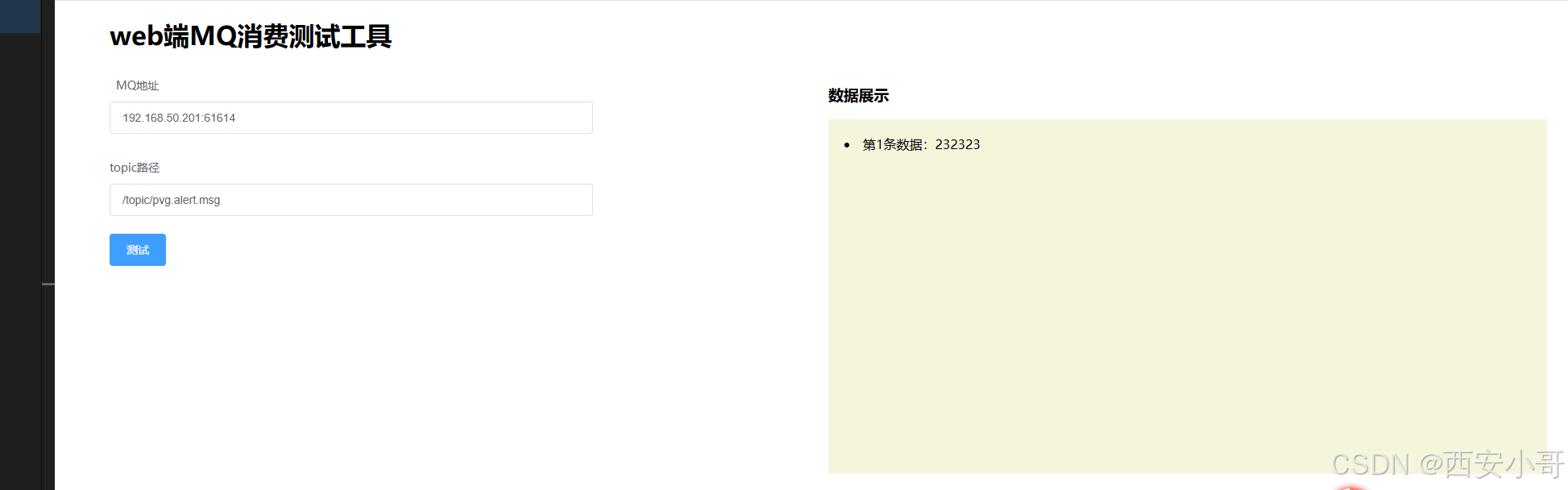
},3、绘制测试页面
html
<template>
<div id="container">
<h1>web端MQ消费测试工具</h1>
<div style="display: flex;" class="mq-main">
<div>
<el-form :model="form" label-width="auto" style="max-width: 600px">
<el-form-item label="MQ地址">
<el-input v-model="form.ip" />
</el-form-item>
<el-form-item label="topic路径">
<el-input v-model="form.topic" />
</el-form-item>
<el-form-item >
<el-button type="primary" @click="onSubmit">测试</el-button>
</el-form-item>
</el-form>
</div>
<div>
<h3>数据展示</h3>
<div class="show-record">
<li v-for="(item, $index) in mqList">
第{
{ $index+1}}条数据:{
{ item }}
</li>
</div>
</div>
</div>
</div>
</template>左侧是form表单输入MQ的地址和TOPIC名称,右侧是展示的内容
4、编写JS测试代码
主要是用stompjs创建连接,并监听topic数据
javascript
import Stomp from "stompjs";
import { nextTick, onMounted, ref } from "vue";
import { ElMessage } from "element-plus";
const form = ref({
ip: "192.168.50.201:61614",
topic: "/topic/pvg.alert.msg"
})
const mqList = ref([]);
let client=null;
const onSubmit = ()=>{
if(!form.value.ip || !form.value.topic){
ElMessage.error("请检查输入参数")
return
}
let url = `ws://${form.value.ip}`
if(client){
client.disconnect();
client = null
}
client = Stomp.client(url);
client.connect({}, function (frame) {
if(frame) ElMessage.success("监听模式连接成功")
client.subscribe(form.value.topic, function (message) {
let _data = null;
if(message.body){
_data = JSON.parse(message.body)
}else{
_data = message.body
}
mqList.value.push(_data)
});
});
}