一、uni-icon的安装
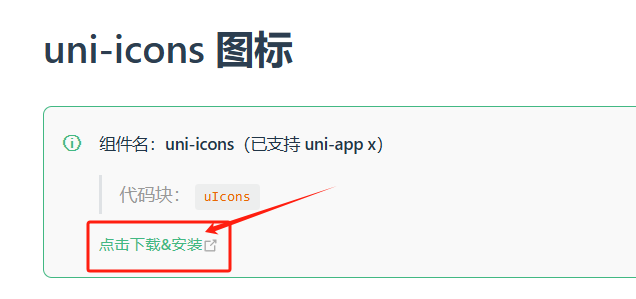
进入到如下页面中,点击"点击下载&安装"。

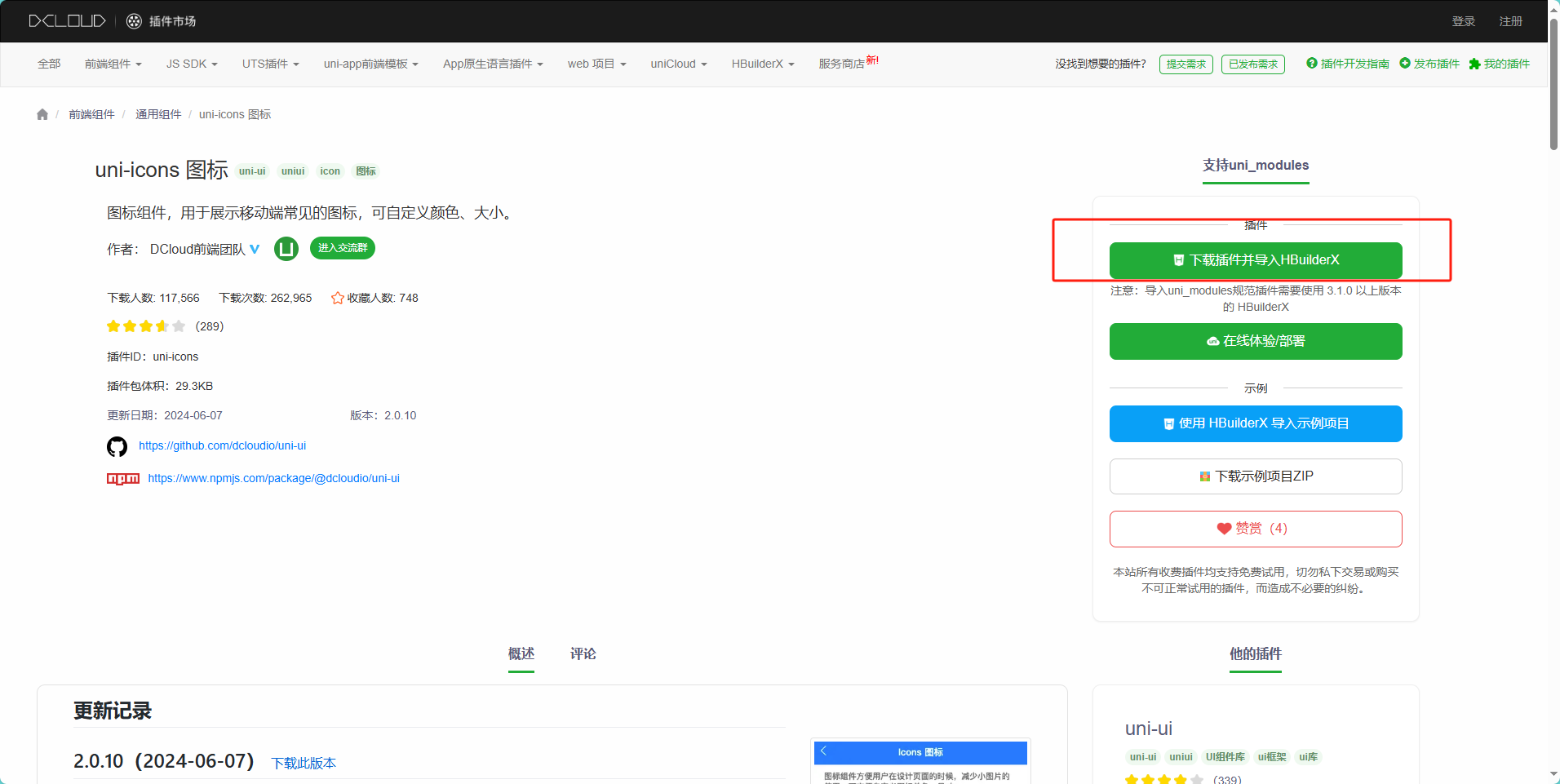
点击"下载插件并导入HBuilder",如果没有登录就登陆一下

网页中会打开Hbuilder,进入Hbuilder以后,选择需要使用该插件的项目进行安装。

点击确定,没有登录就再登录一下。
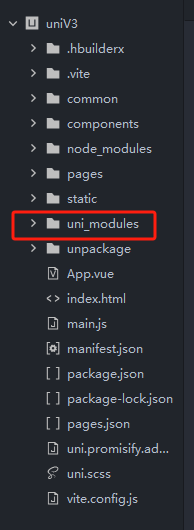
下载完成以后就会在项目目录中出现"uni_modeules"文件。

二、uni-iocn的使用
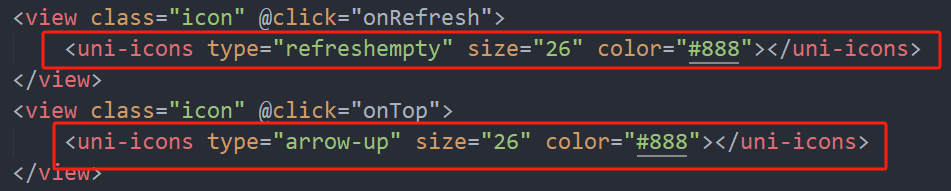
<uni-icons type="类型" size="大小" color="颜色"></uni-icons>
其中type 在文档中,点击想要的图标复制到type属性中即可,size默认大小是30


其他的插件使用方法类似。