
1. 引言
在 Brave 浏览器 132 版本的开发流程中,Git 作为核心的版本控制工具,发挥着至关重要的作用。作为业界主流的分布式版本控制系统,Git 为开发者提供了强大的源代码管理能力。借助 Git,您可以轻松追踪代码的每一次变更、管理不同的版本分支,并与其他开发者高效协作。无论是个人项目还是大型团队协作,Git 都能提供灵活的版本控制方案和高效的分支管理机制。
本篇将详细阐述在 Windows 平台上安装和配置 Git 的完整流程,为 Brave 132 浏览器的源代码管理和版本控制做好充分的准备。我们将引导您完成从下载安装程序到进行初始设置的每一个步骤,确保您能充分利用 Git 的各项强大功能。掌握这些步骤,将为您后续参与 Brave 浏览器的开发和代码贡献奠定坚实的基础。
2. Git 安装与配置
2.1 获取 Git 安装程序
- 访问官方下载页面: 打开浏览器,访问 Git 官方下载页面:https://git-scm.com/download/win
- 选择合适的版本: 根据您的 Windows 系统版本(32 位或 64 位),选择对应的 Git 安装程序进行下载。
2.2 安装 Git
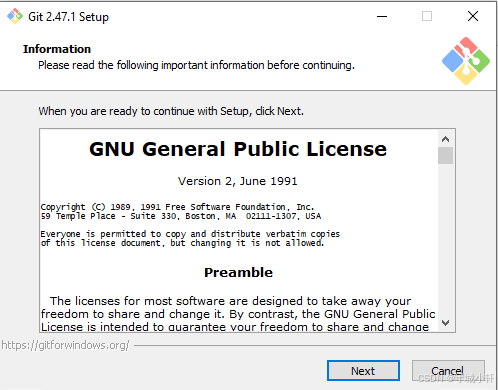
- 运行安装程序: 双击下载的 Git 安装程序,启动安装向导。
- 遵循安装步骤: 按照安装向导的提示进行操作,选择合适的安装路径和组件。
- 重要选项: 在安装选项中,务必勾选 "Use Git from the Windows Command Prompt" 或 "Git from the command line and also from 3rd-party software" 选项。这将把 Git 添加到系统 PATH 环境变量中,使得您可以在命令提示符或 PowerShell 中直接使用 Git 命令。
- 选择默认编辑器 : 建议选择常用的编辑器,例如 VS Code, Notepad++, Sublime Text 等。

2.3 验证安装
安装完成后,需要验证 Git 是否正确安装并配置:
-
打开命令行工具: 按下
Win + R组合键,输入cmd或powershell,然后按下回车键,打开命令提示符或 PowerShell。 -
执行命令: 在命令行窗口中输入以下命令:
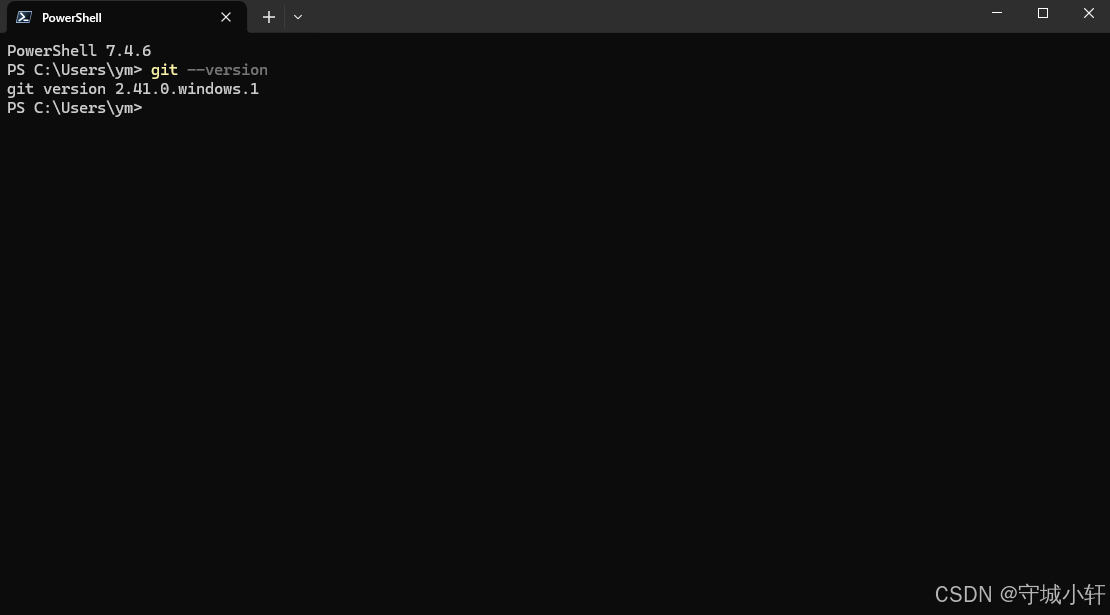
git --version
-
检查输出: 如果命令成功执行并显示 Git 的版本号,则表示 Git 已成功安装。

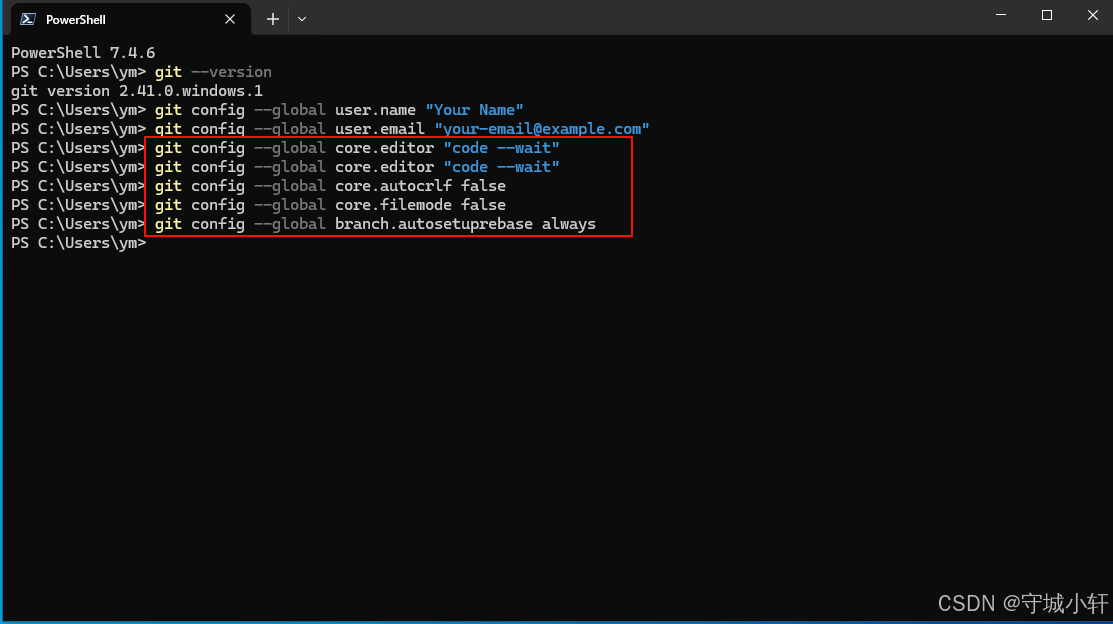
2.4 Git 初始配置
为了确保 Git 能够正确处理 Brave 项目的源代码文件,并记录您的提交信息,需要进行以下初始配置:
-
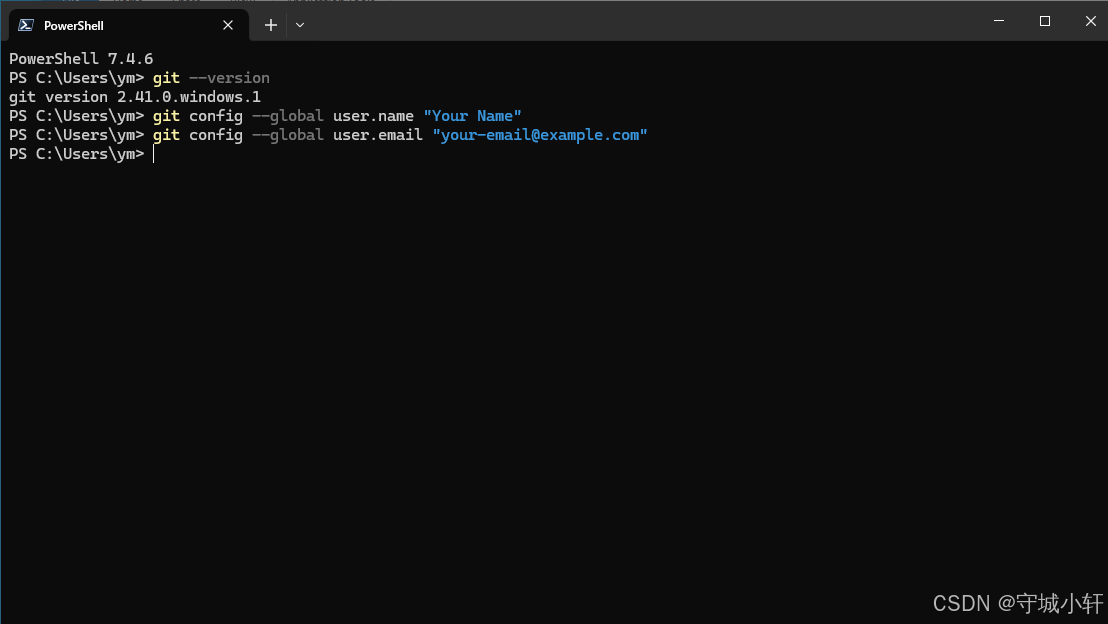
设置用户信息: 在命令行中输入以下命令,并将
Your Name和your-email@example.com替换为您的真实姓名和邮箱地址:git config --global user.name "Your Name"
git config --global user.email "your-email@example.com"

-
配置文本编辑器: 如果你想修改默认的文本编辑器(例如改为 VS Code),可以使用以下命令(将路径替换为你的 VS Code 安装路径):
git config --global core.editor "code --wait"
-
配置换行符处理: 执行以下命令,避免不同操作系统之间换行符差异导致的问题:
git config --global core.autocrlf false
-
禁用文件模式更改: 执行以下命令,避免 Git 误报文件权限变更:
git config --global core.filemode false
-
设置默认 rebase 行为: 执行以下命令,在拉取代码时使用 rebase 方式:
git config --global branch.autosetuprebase always
-
启用长路径支持: 执行以下命令,避免 Windows 平台路径长度限制问题:
git config --global core.longpaths true

3. 结语
通过本篇的详细指导,您已在 Windows 系统上成功安装并配置了 Git。作为 Brave 132 浏览器开发过程中的关键工具,Git 为您提供了强大的版本控制能力。它使您能够高效地管理源代码版本,协同开发,并详细追踪每一次代码变更。
我们详细介绍了从下载、安装到初始配置 Git 的每个关键步骤,确保您能充分利用 Git 的强大功能来支持 Brave 项目的开发。通过这些配置,您现在可以轻松获取、更新和提交 Brave 的源代码,为后续的开发工作做好了充分的准备。
在下一篇文章中,我们将探讨如何安装和配置 Node.js 环境。《Brave132 编译指南 Windows 篇:部署 Node.js(五)》将指导您在 Windows 平台上为 Brave 项目设置所需的 Node.js 环境。Node.js 作为构建、运行和测试 JavaScript 应用程序的强大运行时环境,是 Brave 开发过程中不可或缺的组件。敬请关注后续内容,继续为 Brave 浏览器的开发之旅做好全面的准备。