目录
[1. 语法:](#1. 语法:)
[2. 示例:](#2. 示例:)
[3. 注意事项](#3. 注意事项)
[1. 语法](#1. 语法)
[2. 示例](#2. 示例)
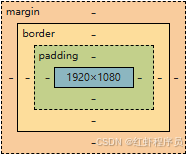
CSS盒子模型是网页设计和布局的核心概念之一。每个HTML元素都被视为一个矩形盒子,这个盒子由内容(content)、内边距(padding)、边框(border)和外边距(margin)四个主要部分组成。
一、盒子模型的组成部分
-
内容(Content) :内容是盒子的最核心部分,用来存放元素的实际内容,如文本、图片等。内容的宽度和高度由元素的
width和height属性决定。 -
内边距(Padding) :内边距位于内容和边框之间,用于增加元素内部的空间。内边距可以通过设置
padding属性来调整,它可以是上、右、下、左四个方向的内边距,也可以是统一的内边距。例如padding设置所有内边距,padding-top、padding-bottom、padding-left、padding-right分别设置上下左右的内边距。 -
边框(Border) :边框是围绕内容和内边距的边界线,用于定义盒子的边界,可以设定颜色、宽度和样式。边框的定义由
border属性控制,包括border-style(样式)、border-width(宽度)和border-color(颜色)等子属性。例如:border: 1px solid red;表示边框宽度为1像素,样式为实线,颜色为红色。 -
外边距(Margin) :外边距位于边框与周围元素之间,用于增加盒子与周围元素的距离。外边距由
margin属性定义,它同样可以是上、右、下、左四个方向的外边距,或者是统一的外边距。例如margin设置所有外边距,margin-top、margin-bottom、margin-left、margin-right分别设置上下左右的外边距。

二、盒子模型的属性设置
- 尺寸属性:
width和height:设置内容区域的宽度和高度。
css
.box {
width: 200px;
height: 100px;
}- 内边距属性:
padding:设置所有内边距。
css
.box {
padding: 10px;
}- 边框属性:
border:设置所有边框。
css
.box {
border: 1px solid #ccc;
}- 外边距属性:
margin:设置所有外边距。
css
.box {
margin: 20px;
}- 复合属性:
box-sizing:控制盒模型的计算方式。
content-box(默认值):宽度和高度不包括内边距和边框。
border-box:宽度和高度包括内边距和边框。
css
.box {
box-sizing: border-box;
width: 200px;
padding: 10px;
border: 1px solid #ccc;
}三、盒子模型的用法示例
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 盒子模型示例</title>
<style>
.box {
/*设置内容区域*/
width: 200px;
height: 100px;
/*设置内边距*/
padding: 10px;
/*设置边框*/
border: 1px solid #000000;
/*设置外边距*/
margin: 20px;
/*设置背景颜色*/
background-color: #f5f5f5;
}
</style>
</head>
<body>
<div class="box">这是一个CSS盒子模型示例</div>
</body>
</html>
四、盒子模型的圆角边框
圆角边框(Rounded Corners)是一种通过 CSS 属性来创建圆角效果的样式,可以为元素的四个角添加圆角效果,这种效果可以使网页元素(如按钮、卡片、图片等)看起来更加友好和现代。实现圆角边框的关键属性是 border-radius,border-radius 属性允许指定一个或多个圆角半径,从而创建圆角效果。我们可以分别设置每个角的半径,也可以统一设置所有角的半径。
1. 语法:
css
/* 使用一个值:统一设置所有角的半径 */
border-radius: value;
/* 使用两个值:第一个值应用于左上角和右下角,第二个值应用于右上角和左下角 */
border-radius: top-left / bottom-right top-right bottom-left;
/* 使用四个值:分别设置每个角的半径(顺时针方向:左上角、右上角、右下角、左下角) */
border-radius: top-left top-right bottom-right bottom-left;-
长度值:可以是像素(px)、百分比(%)等。
-
关键字 :
circle和ellipse(在border-radius的扩展属性中使用,如clip-path)。
2. 示例:
(1)统一设置所有角的半径
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Rounded Corners Example</title>
<style>
.rounded-box {
width: 200px;
height: 100px;
background-color: blue;
border: 2px solid #000;
border-radius: 20px; /* 统一设置所有角的半径 */
}
</style>
</head>
<body>
<div class="rounded-box"></div>
</body>
</html>
(2)分别设置每个角的半径
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Rounded Corners Example</title>
<style>
.rounded-box {
width: 200px;
height: 100px;
background-color: red;
border: 2px solid #000;
border-radius: 10px 20px 30px 40px; /* 分别设置每个角的半径 */
}
</style>
</head>
<body>
<div class="rounded-box"></div>
</body>
</html>
(3)椭圆形边框
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS椭圆形边框示例</title>
<style>
div {
width: 200px;
height: 100px;
background-color: yellow;
border-radius: 100px / 50px; /*水平半径 / 垂直半径*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(4)圆形边框
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS圆形边框示例</title>
<style>
div {
width: 100px;
height: 100px;
background-color: green;
border-radius: 50%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
3. 注意事项
-
兼容性 :
border-radius属性在现代浏览器中都有很好的支持,但在一些非常旧的浏览器中可能不支持。 -
性能 :虽然
border-radius对性能的影响很小,但在大量使用复杂圆角时仍需注意。 -
布局:圆角边框会影响元素的布局和视觉效果,因此在使用时需要结合整体设计考虑。
五、盒子模型的阴影
CSS 盒子模型的阴影(Box Shadow)是一个非常强大的属性,用于为元素添加阴影效果,可以显著提升网页的视觉效果。box-shadow 属性可以接受多个值来定制阴影的外观,包括阴影的水平偏移、垂直偏移、模糊半径、扩展半径和颜色。
1. 语法
css
box-shadow: [horizontal-offset] [vertical-offset] [blur-radius] [spread-radius] [color];-
horizontal-offset:阴影在水平方向上的偏移量,正值表示向右,负值表示向左。 -
vertical-offset:阴影在垂直方向上的偏移量,正值表示向下,负值表示向上。 -
blur-radius(可选):阴影的模糊半径,值越大,阴影越模糊,默认值为0,表示阴影边缘锐利。 -
spread-radius(可选):阴影的扩展半径,正值会使阴影扩大,负值会使阴影缩小,默认值为0。 -
color(可选):阴影的颜色。,如果不指定,则默认使用黑色。
我们还可以为同一个元素添加多个阴影,只需用逗号分隔每个阴影声明即可。
2. 示例
(1)基本外阴影
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本外阴影</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 50px auto;
box-shadow: 10px 10px 10px rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
这个盒子有一个向右下方偏移10px的阴影,阴影有10px的模糊半径,并且颜色为半透明的黑色。
(2)内阴影
虽然 box-shadow 默认是外阴影,但是我们可以通过调整 spread-radius 为负值或者使用 inset 关键字来模拟内阴影效果。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本外阴影</title>
<style>
div {
width: 200px;
height: 200px;
background-color: aquamarine;
margin: 50px auto;
box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
这里使用 inset 关键字将阴影变为内阴影,阴影均匀分布在盒子内部,有10px的模糊半径。
(3)多重阴影
我们可以为一个元素添加多个阴影:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多个阴影</title>
<style>
div {
width: 200px;
height: 200px;
background-color: purple;
margin: 50px auto;
box-shadow: 10px 10px 10px rgba(255, 0, 0, 0.5), -10px -10px 10px rgba(0, 0, 255, 0.5);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
这个盒子有两个阴影:一个是向右下方偏移的红色阴影,另一个是向左上方偏移的蓝色阴影。
(4)悬停效果
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>悬停效果</title>
<style>
div {
width: 200px;
height: 200px;
background-color: orange;
margin: 50px auto;
transition: box-shadow 0.3s ease-in-out;
}
div:hover {
box-shadow: 0 0 20px rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
当鼠标悬停在盒子上时,阴影会变大,并带有过渡效果。