参考网站:
安装使用参考:vue2-常用富文本编辑器使用介绍
html网页展示、编辑器回显二次编辑参考:快速搞懂前端项目如何集成Markdown插件mavon-editor,并回显数据到网页
安装命令
npm install mavon-editor@2.9.1 --save全局配置
修改main.js文件,添加如下配置
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
Vue.use(mavonEditor)页面中使用
html部分
<mavon-editor
placeholder="输入文章内容..."
style="height: 500px"
ref="md"
v-model="article.contentMd"
@imgDel="imgDel"
@imgAdd="imgAdd"
>
<!-- 左工具栏后加入自定义按钮 -->
<template slot="left-toolbar-after">
<el-dropdown>
<span class="el-dropdown-link">
<i class="op-icon fa el-icon-video-camera" title="上传视频"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>
<el-upload
style="display: inline-block"
:show-file-list="false"
ref="upload"
name="filedatas"
action=""
:http-request="uploadVideo"
multiple
>
<span>上传视频</span>
</el-upload>
</el-dropdown-item>
<el-dropdown-item>
<div @click="dialogVisible = true">添加视频地址</div>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
</mavon-editor>data部分
article: {
contentMd: "",
},methods部分
imgAdd: function (pos, $file) {
var formdata = new FormData();
formdata.append("multipartFile", $file);
upload(formdata)
.then((res) => {
this.$refs.md.$img2Url(pos, res.data.url);
})
.catch((err) => {
console.log(err);
});
},
imgDel: function (filename) {
//delBatchFile(filename[0].split(this.img)[1])
},
//上传视频
uploadVideo(param) {
this.openLoading();
this.files = param.file;
var formData = new FormData();
formData.append("multipartFile", this.files);
upload(formData)
.then((res) => {
const $vm = this.$refs.md;
// 将文件名与文件路径插入当前光标位置,这是mavon-editor 内置的方法
$vm.insertText($vm.getTextareaDom(), {
prefix: `<video height=100% width=100% controls autoplay src="${res.data.url}"></video>`,
subfix: "",
str: "",
});
this.loading.close();
})
.catch((err) => {
this.loading.close();
});
},相关事件介绍:
1.@imgAdd="imgAdd":将图片上传到服务器,返回地址替换到md中
2.@imgDel="imgDel":删除图片,某些业务场景下,需要删除服务器端图片时需要此方法
3.uploadVideo:上传视频
如何回显
this.$refs.md.d_render的值为mavon-editor编辑器生成的html格式的数据(暂定为contentHtml),可直接保存在数据库。
this.$refs.md.d_value的值为mavon-editor编辑器生成的md格式的数据暂定为contentMarkDown),相当于v-model绑定的值。
网页中回显
1.在vue-cli项目中回显
可以直接利用mavon-editor的v-html属性回显,其中contentHtml即为当时保存在数据库中mavon-editor生成的html数据。
<div class="mavonEditor">
<mavon-editor v-html="contentHtml"/>
</div>向后台发送请求,查询contentHtml,与v-html进行绑定,即可实现回显。
2.在普通的H5网页中回显
还是先查询数据库中contentHtml的数据,然后利用jquery的html()方法或者js的innerHTML属性直接回显html数据。
<div id="blog-content" class="markdown-body"></div>
<script>
$("#blog-content").html(blogDetail.blogInfos.blog.contentHtml);
</script>问题
1.回显的html显示问题,没有样式
- 如果是在vue-cli项目中
在你需要展示html的模块引入import "mavon-editor/dist/css/index.css"
- 如果是在H5项目
使用cdn引入样式
cdn样式地址:https://cdnjs.com/libraries/github-markdown-css
<link href="https://cdnjs.cloudflare.com/ajax/libs/github-markdown-css/4.0.0/github-markdown.css" rel="stylesheet">2.mavonEditor 有序无序列表不能显示数字和小原点的问题
问题原因:ul、li、ol等标签的样式被覆盖了
解决:在这个div中重新设置样式
/*解决mavonEditor 有序无序列表不显示 common.css样式冲突*/
ul {
list-style-type: disc;
}
ol {
list-style-type: decimal;
}
li {
list-style: inherit;
}3.mavonEditor回显图片时,图片大小超出父级div,图片溢出
给回显数据的div的所有img设置max-width,如果超出max-width则图片会进行等比例缩放(一般设置比父级div小一些即可)
我的父级div的id是blog-content
#blog-content img {
max-width: 800px;
}编辑器中回显
上面提到的contentMarkDown
<mavon-editor
v-model="contentMarkDown"
:subfield="true"
placeholder="请说明项目"
class="markdown"
/>
// md格式数据 回显到编辑器中
this.contentMarkDown = this.$refs.md.d_value;全部代码
<template>
<div class="home">
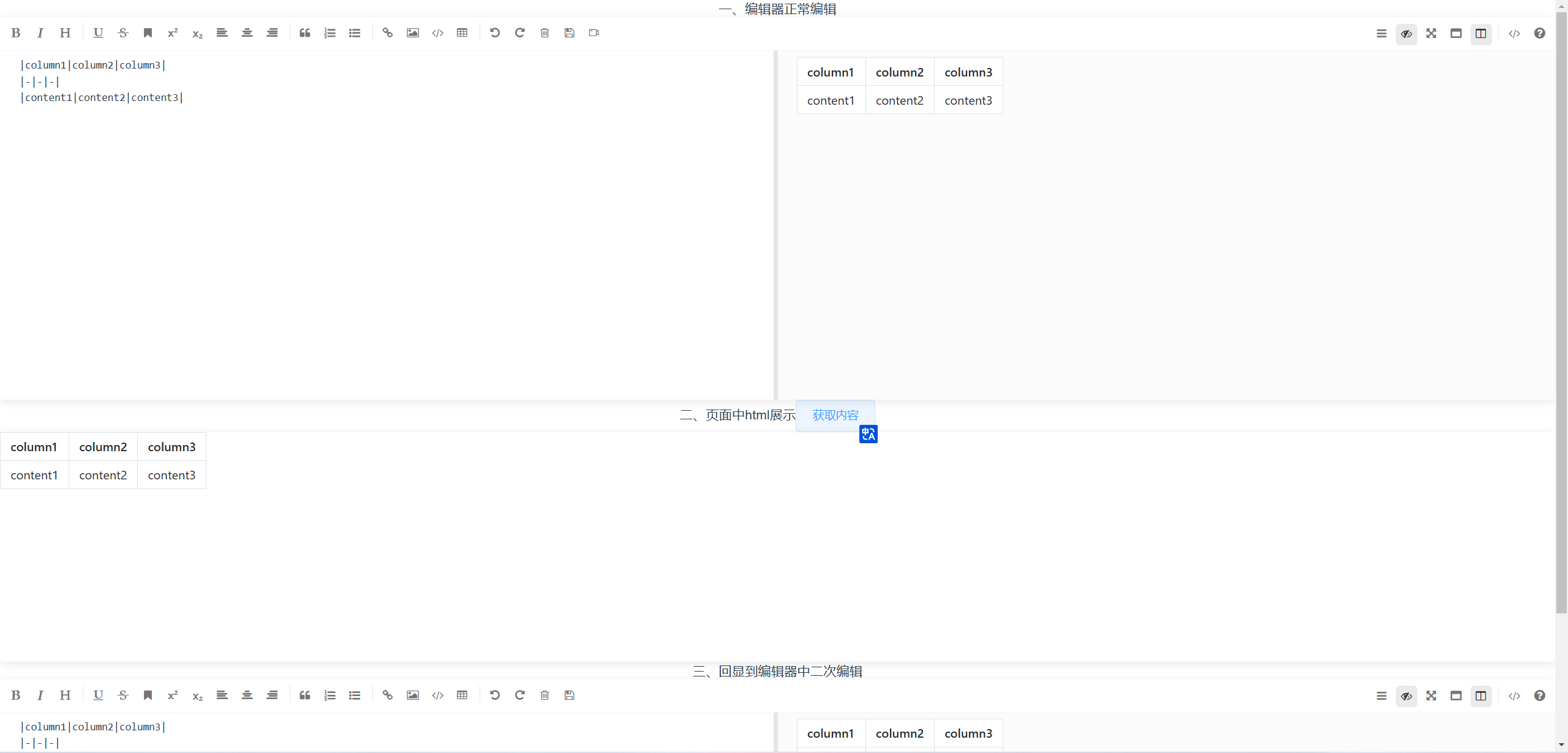
<p>一、编辑器正常编辑</p>
<mavon-editor
placeholder="输入文章内容..."
style="height: 500px"
ref="md"
v-model="article.contentMd"
@imgDel="imgDel"
@imgAdd="imgAdd"
>
<!-- 左工具栏后加入自定义按钮 -->
<template slot="left-toolbar-after">
<el-dropdown>
<span class="el-dropdown-link">
<i class="op-icon fa el-icon-video-camera" title="上传视频"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>
<el-upload
style="display: inline-block"
:show-file-list="false"
ref="upload"
name="filedatas"
action=""
:http-request="uploadVideo"
multiple
>
<span>上传视频</span>
</el-upload>
</el-dropdown-item>
<el-dropdown-item>
<div @click="dialogVisible = true">添加视频地址</div>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
</mavon-editor>
<p>
二、页面中html展示<el-button @click="hadContent"> 获取内容 </el-button>
</p>
<div class="mavonEditor">
<mavon-editor v-html="contentHtml" />
</div>
<p>三、回显到编辑器中二次编辑</p>
<mavon-editor
v-model="contentMarkDown"
:subfield="true"
placeholder="请说明项目"
class="markdown"
/>
</div>
</template>
<script>
export default {
data() {
return {
article: {
contentMd: "",
},
contentHtml: "",
contentMarkDown: "",
};
},
methods: {
imgAdd: function (pos, $file) {
var formdata = new FormData();
formdata.append("multipartFile", $file);
upload(formdata)
.then((res) => {
this.$refs.md.$img2Url(pos, res.data.url);
})
.catch((err) => {
console.log(err);
});
},
imgDel: function (filename) {
//delBatchFile(filename[0].split(this.img)[1])
},
//上传视频
uploadVideo(param) {
this.openLoading();
this.files = param.file;
var formData = new FormData();
formData.append("multipartFile", this.files);
upload(formData)
.then((res) => {
const $vm = this.$refs.md;
// 将文件名与文件路径插入当前光标位置,这是mavon-editor 内置的方法
$vm.insertText($vm.getTextareaDom(), {
prefix: `<video height=100% width=100% controls autoplay src="${res.data.url}"></video>`,
subfix: "",
str: "",
});
this.loading.close();
})
.catch((err) => {
this.loading.close();
});
},
hadContent() {
// html格式数据 回显到html
this.contentHtml = this.$refs.md.d_render;
// md格式数据 回显到编辑器中
this.contentMarkDown = this.$refs.md.d_value;
console.log(
"🚀 ~ hadContent ~ this.contentMarkDown:",
this.contentMarkDown
);
},
},
mounted() {},
};
</script>
<style lang="scss" scoped>
.home {
width: 100%;
height: 100%;
overflow-y: scroll;
}
/*解决mavonEditor 有序无序列表不显示 common.css样式冲突*/
ul {
list-style-type: disc;
}
ol {
list-style-type: decimal;
}
li {
list-style: inherit;
}
</style>效果