文章目录
一、概述
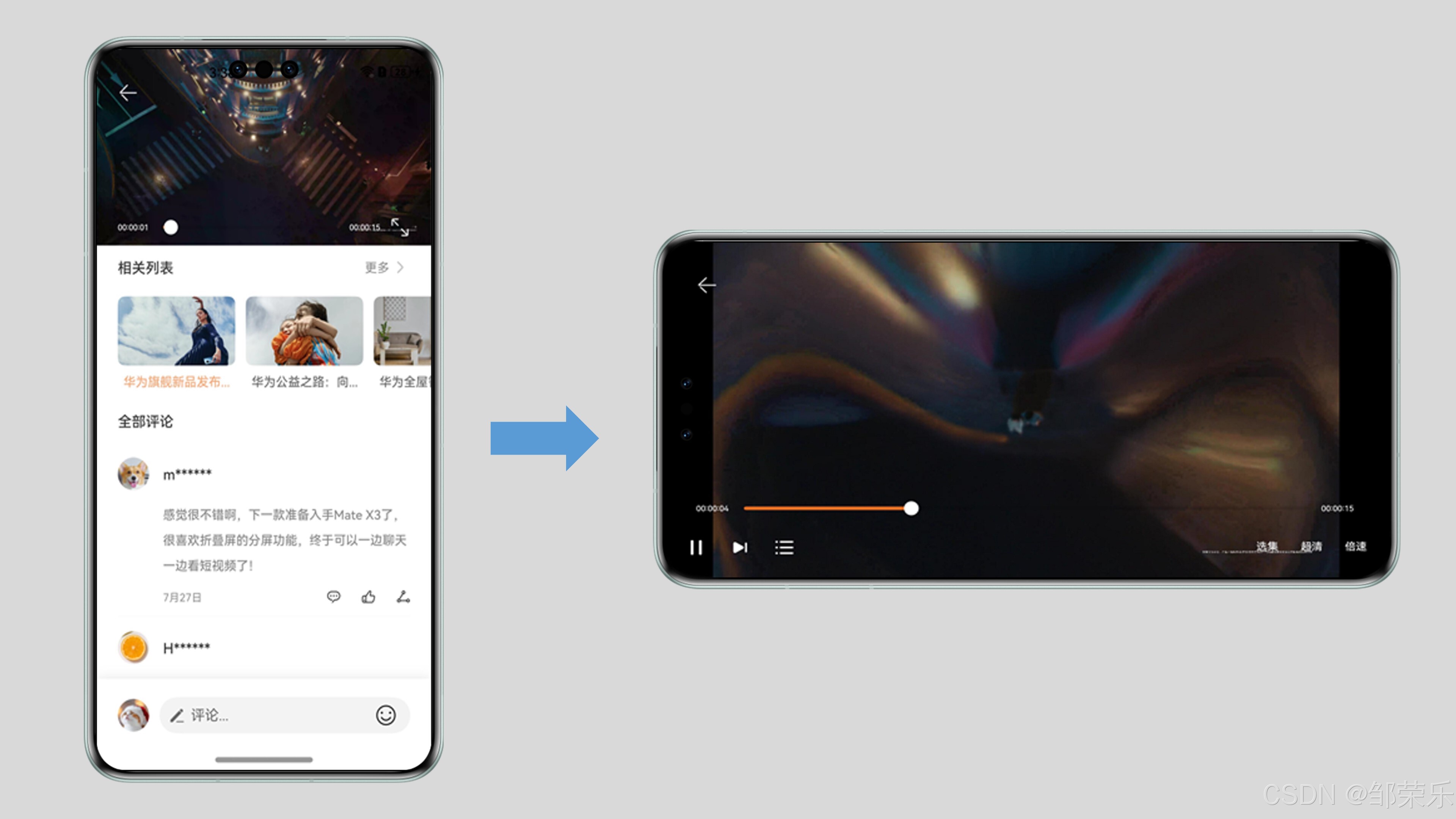
横竖屏切换功能即实现应用内既支持竖屏显示也支持横屏显示的效果。对于应用内不同页面显示方向不同的情况,需要在应用逻辑中,动态修改窗口方向,来实现该效果,例如包含视频播放功能的应用,首页内容是采用竖屏方式,而视频详情页则采用横屏方式展示。
本文主要介绍横竖屏功能的开发过程中需要关注的内容,包括如下部分:
- 窗口旋转策略的选择
- 常用应用类型的横竖屏开发
- 常见的横竖屏开发问题
二、窗口旋转说明
目前在HarmonyOS系统中,窗口的旋转形态包括以下四种,窗口的状态对应真机实际状态如下:

有两种设置窗口旋转策略的方式:
-
通过module.json5文件中"orientation"字段进行设置
-
在代码中通过调用窗口window的setPreferredOrientation方法进行设置
这两种方式触发设置旋转的时机不同,总的来说,module.json5文件中的字段在窗口启动时就会生效,对于应用启动时就需要设置横屏或者竖屏的应用,需要进行配置。而setPreferredOrientation是在调用该方法时进行窗口方向的设置,用于在应用启动之后,还需要改变显示方向的场景。
1、配置module.json5的orientation字段
此字段配置的是应用启动时的窗口显示状态,对于开屏时就需要以默认的横屏或者竖屏方式显示,需要在此字段进行相应的配置:
javascript
{
"module": {
// ...
"abilities": [
{
"name": "EntryAbility",
// ...
"orientation": "portrait"
}
]
}
}其支持的参数可以参考module.json5配置项中orientation字段相关配置的orientation字段说明:
根据应用默认的旋转行为进行相应的配置:
如果应用是竖屏应用,建议配置portrait为默认旋转策略。
如果应用是横屏应用,例如游戏类应用,进入游戏时,默认就是横屏,此时有两种情况:
-
仅支持横屏,建议配置landscape为默认旋转策略。
-
支持在横屏和反向横屏中切换,建议设置为auto_rotation_landscape。
如果应用为可旋转应用,建议应用配置auto_rotation_restricted为默认旋转策略。
如果一个应用,在直板机和折叠机折叠态是竖屏应用,在平板和折叠机展开态默认是可旋转应用,推荐配置follow_desktop为默认旋转策略。
注意
对于需要通过控制中心进行旋转锁定控制的,可以选择字段后方带有restricted字段的旋转策略,此字段表示旋转行为受到控制中心按钮控制,开关打开情况下,不随设备方向旋转,关闭情况下,则会发生跟随设备旋转。
以如下文件管理应用为例,在系统关闭了旋转锁定后,应用的页面都会随着手机旋转而发生展示上的切换,而打开时则不会发生旋转行为,此时就需要配置为auto_rotation_restricted。

2、调用窗口的setPreferredOrientation方法
对于需要进入应用后,修改应用窗口显示横竖屏状态的情况下,可以调用setPreferredOrientation 方法进行设置,典型场景如一些视频类应用、图片类应用等。

此类应用在进入时为竖屏,而在视频播放页面可以显示为横屏,则需要支持用户临时修改窗口方向。由于setPreferredOrientation 方法调用的是窗口的显示方向,是整个应用窗口级别都发生了旋转,窗口将一直保持最后一次设置窗口方向的效果,即使发生页面跳转等行为窗口方向也不会发生变化。
四、性能优化
由于在窗口旋转时,屏幕的尺寸会发生变化,界面会发生重新布局,为了提高横竖屏切换时的流畅度,需要进行相应的性能优化。
1、使用自定义组件冻结
旋转时,由于整窗一起旋转,会导致页面重新布局,但是实际上需要展示的可能只有播放内容,对于其他的组件可以使用自定义组件冻结功能,避免由于旋转导致的UI更新操作。例如视频播放底下的详情内容,可能是单独的组件。
javascript
@Component({ freezeWhenInactive: true }) // 添加自定义组件冻结功能
struct VideoDetailView {
build() {
Scroll() {
// ... 详情内容
}
}
}2、对图片使用autoResize
如果当前旋转页面存在一些图片,未经合理的裁剪,图片过大,可以对图片设置autoResize属性,使图片裁剪到合适的大小进行绘制。该属性的作用是将组件显示区域作为绘制的图源尺寸,可以减少内存占用,例如原图是19201080,但是显示区域是200100,则在解码时会降低采样编码到200*100尺寸。
javascript
@Builder
function ImageItem(imageSrc:ResourceStr) {
Stack({}) {
Image(imageSrc)
.width('100%')
.height('100%')
.autoResize(true) // 对图片使用auto_resize属性
.borderRadius(8)
.objectFit(ImageFit.Fill)
.backgroundColor('#1AFFFFFF')
}
}3、排查一些耗时操作
排查当前页面是否存在一些冗余的OnAreaChange事件、blur模糊或者一些线性变化linearGradient的属性,这些都比较耗时,可以根据是否必须使用来决定是否进行优化。
四、常见场景示例
1、视频类应用横竖屏开发
- 监听窗口变化
由于传感器变化或者用户手动设置窗口方向时,窗口的显示会发生变化,对应窗口的尺寸也会发生改变,此时可以通过拿到窗口的宽高,并对宽高进行对比,判断当前显示是竖屏还是横屏状态,并利用该数据对布局进行适配。
监听窗口尺寸的变化可以通过window.on('windowSizeChange')进行实现。具体的措施如下,在需要进行横竖屏切换的页面进行以下窗口的监听,一般建议是在aboutToAppear中执行:
javascript
aboutToAppear(): void {
// ...
this.windowClass.on('windowSizeChange', (size) => {
// ...
});
// ...
}并在aboutToDisappear中取消监听:
javascript
aboutToDisappear(): void {
// ...
this.windowClass.off('windowSizeChange');
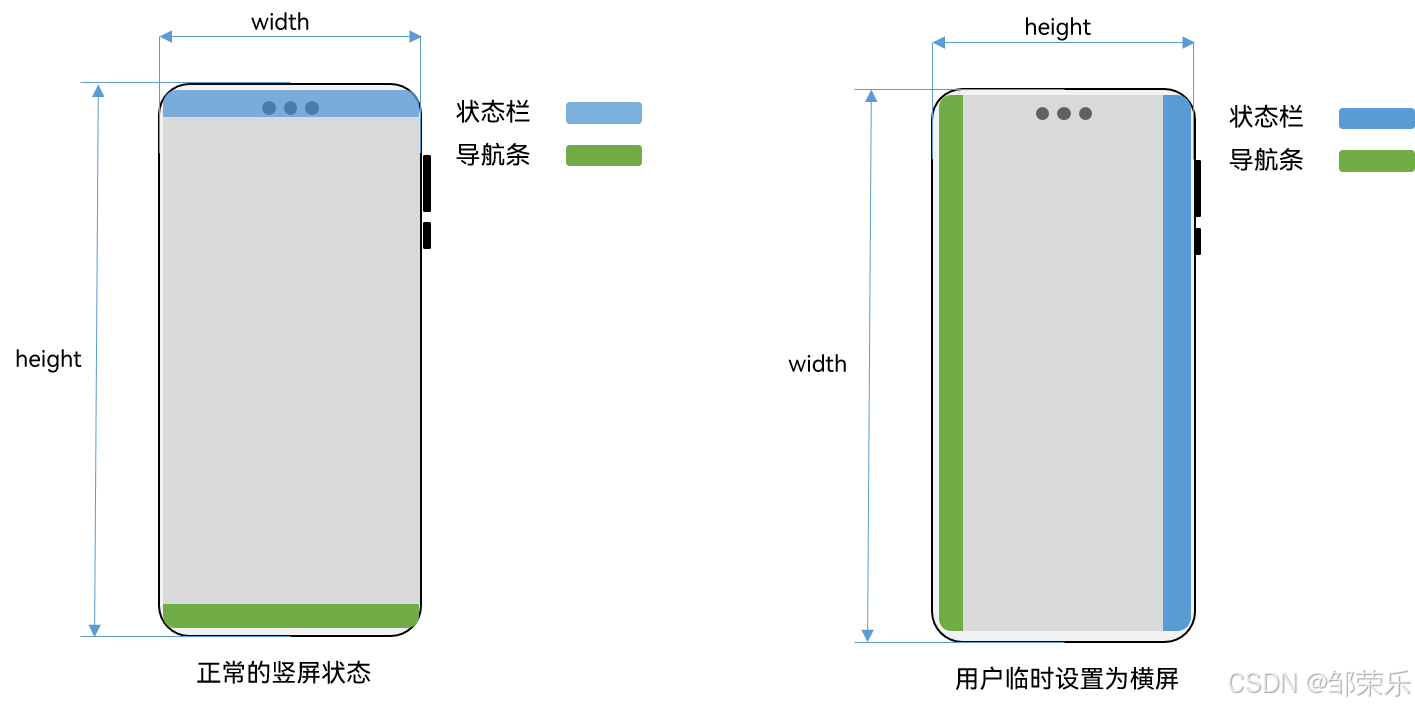
}需要注意的是,当用户手动触发setOrientation设置为横屏状态时,即使当前手机处于垂直方向,窗口的状态也是横屏方向,即如下所示:

此时,窗口的宽是竖屏状态下的高,高变为竖屏状态的宽。所以在监听窗口变化时,可以通过窗口的宽高大小关系,来确定当前窗口的方向,并决定实际的横竖屏状态。
javascript
this.windowClass.on('windowSizeChange', (size) => {
let viewWidth = px2vp(size.width);
let viewHeight = px2vp(size.height);
if (viewWidth > viewHeight) {
// ...
} else {
// ...
}
});- 进行布局适配
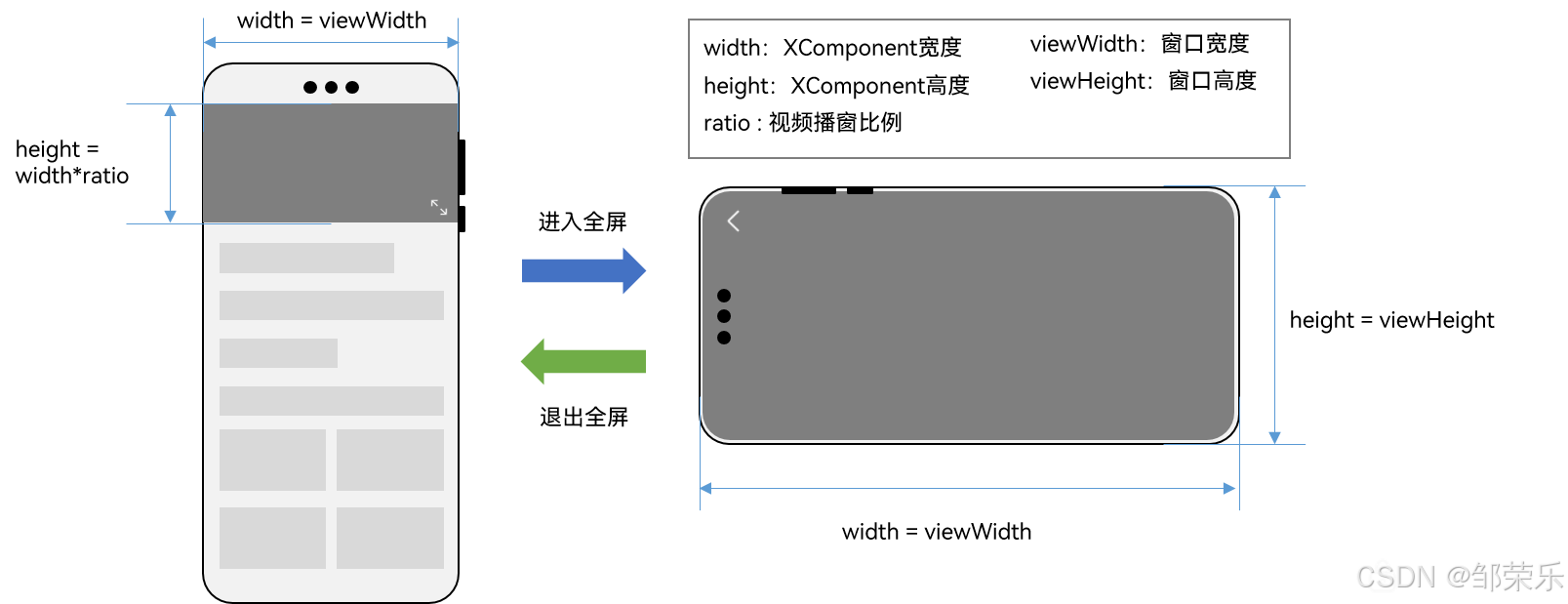
对应视频播放这类应用,属于只有播放窗口需要进行横竖屏,所以只需要对视频播放的组件内容进行横屏并进入全屏,所以可以利用UI状态更新的特点,来让播窗变为全屏,将播窗的尺寸定义为@State状态,并设置到Xcomponent组件上。
javascript
@State xComponentWidth: number = px2vp(display.getDefaultDisplaySync().width);
@State xComponentHeight: number = px2vp(display.getDefaultDisplaySync().width * this.aspect);将状态变量与播窗绑定。
javascript
XComponent({ id: 'video_player_id', type: XComponentType.SURFACE, controller: this.xComponentController })
.onLoad(() => {
// ...
})
.width(this.xComponentWidth)
.height(this.xComponentHeight)并且在之前监听窗口变化的回调中,对XComponentWidth和XComponentHeight进行动态修改,完成窗口变化时横屏和竖屏的视频窗口布局。需要注意的是,在横屏时,视频播放的宽高应该和窗口的宽高一样,并且需要进入全屏状态。而竖屏时,视频播放的宽应该等于窗口的宽,但是高度应该是按照播窗比例乘以窗口的宽进行设置,并退出全屏状态。

具体实现如下,进入视频详情页面内需要监听窗口尺寸的变化,并根据当前状态,实现对横竖屏状态的监听,根据状态变化修改对应XComponent的宽高,实现全屏或者隐藏状态栏和导航条的逻辑。
javascript
this.windowClass.on('windowSizeChange', (size) => {
let viewWidth = px2vp(size.width);
let viewHeight = px2vp(size.height);
if (viewWidth > viewHeight) {
// 实现横屏逻辑
if (display.getFoldStatus() === display.FoldStatus.FOLD_STATUS_EXPANDED || display.getFoldStatus() === display.FoldStatus.FOLD_STATUS_HALF_FOLDED) {
this.xComponentHeight = viewWidth * this.aspect;
this.xComponentWidth = viewWidth;
} else {
this.xComponentWidth = viewHeight / this.aspect;
this.xComponentHeight = viewHeight;
this.isLandscape = true;
}
this.windowClass.setSpecificSystemBarEnabled('navigationIndicator', false); // hide bottom navigation bar
} else {
// 实现竖屏逻辑
this.xComponentHeight = viewWidth * this.aspect;
this.xComponentWidth = viewWidth;
this.windowClass.setSpecificSystemBarEnabled('navigationIndicator', true); // show bottom navigation bar
this.isLandscape = false;
}
});2、游戏类应用横屏开发
对于游戏类应用,以横屏游戏居多,此类应用不需要在应用内进行开关控制,所以只需要在module.json5配置文件中进行相应的配置即可。一般有以下几种情况:
- 默认仅为横屏
如果该应用默认为横屏状态,那么则需要在module.json5中的"orientation"字段进行配置为landscape。

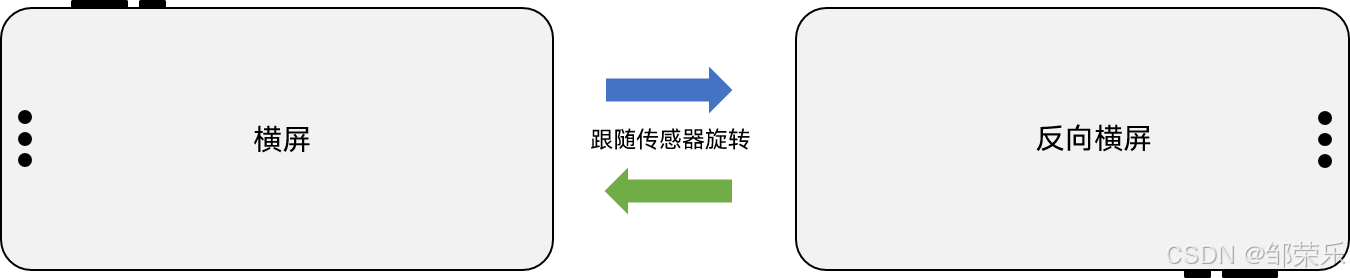
- 支持横屏和反向横屏
如果应用需要根据设备方向,决定是横屏还是反向横屏,则可以对module.json5配置中"orientation"设置为auto_rotation_landscape。

注意 如果需要跟随控制中心的旋转锁定,则可以选择配置为"auto_rotation_landscape_restricted"
- 支持竖屏切换横屏
此类适用于一些游戏大厅等应用,由于游戏大厅内,主页可能为竖屏,部分应用为横屏。那么从竖屏进入横屏时,则需要调用设置窗口旋转方法进行窗口控制。
五、其他常见问题
1、Tabs栏中的视频横屏播放,无法隐藏Tabs栏
对于首页中有部分视频可以直接播放,并且不会跳转至详情页播放的,需要支持直接在首页发生旋转,当前可以通过设置XComponent的宽高实现,但是会发现即使全屏后,Tabs栏并不会消失。而是会一起发生旋转并存在于页面上。解决方案如下:
进入全屏时,隐藏Tabs,退出全屏时,展示Tabs栏。
javascript
@Component
struct TabsView {
@State isLayoutFullScreen:boolean = false;
build() {
Tabs() {
// ... 省略布局内容
}
.barHeight(this.isLayoutFullScreen ? 0 : 50) // 通过用户是否需要点击进入全屏,隐藏Tabs标签栏的高度,可以实现隐藏
}
}2、如何解决直板机和平板上默认旋转行为不一致的问题?
对于部分应用,在直板手机上默认是采用竖屏显示的策略,但是在平板或者折叠屏上,是需要支持自动旋转的,如果在Ability的生命周期中调用setPreferredOrientation,可能会出现在应用启动时,出现旋转动画的情况,所以可以将module.json5文件中的"orientation"字段设置为"follow_desktop"。
3、通过调用window.getLastWindow的方式获取窗口实例出现延迟,如何解决?
由于getLastWindow底层原因,需要经过查找获取实例,一定程度上会有性能损耗,可能会出现已经发生横屏或者竖屏切换的情况下,状态栏还没切换的情况。对此类场景的同步要求较高情况下,可以使用windowStage.getMainWindowSync的同步方式获取窗口实例。
4、自动旋转和旋转锁定按钮的关系是什么?与Orientation字段的关系如何判断?
控制中心的旋转开关控制的是当前是否可以跟随屏幕旋转,"旋转锁定"高亮状态是锁定,不可旋转。"旋转锁定"灰色是解锁状态,可以旋转。对于希望跟随控制中心的旋转开关的行为,可以选择带RESTRICTED后缀字段的旋转方式。
例如想实现跟随控制中心的自动旋转,如果想旋转到横屏,竖屏,反向横屏,反向竖屏。则可以设置为AUTO_ROTATION_RESTRICTED。
如果不想跟随控制中心的控制开关,那么只需要设置为AUTO_ROTATION,此时应用的旋转不受到控制中心的锁定控制。其他的旋转方式同理。
其他更详细内容可参见官网《最佳实践》